DAG view/pl: Difference between revisions
(Created page with "==Odnośniki internetowe==") |
(Created page with "Widok DAG jest [https://en.wikipedia.org/wiki/Directed_acyclic_graph skierowanym grafem acyklicznym] ''('''D'''irected '''A'''cyclic '''G'''raph)'', który pokazuje relacje między różnymi obiektami w dokumencie. Służy przede wszystkim do pokazania, w jaki sposób niektóre obiekty zależą od innych w złożonym modelu z wieloma funkcjami i odniesieniami, takimi jak te, które można utworzyć za pomocą środowiska pracy 24px Pa...") |
||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
<span id="Introduction"></span> |
|||
==Wprowadzenie== |
==Wprowadzenie== |
||
{{TOCright}} |
{{TOCright}} |
||
Widok DAG jest [https://en.wikipedia.org/wiki/Directed_acyclic_graph skierowanym grafem acyklicznym] ''('''D'''irected '''A'''cyclic '''G'''raph)'', który pokazuje relacje między różnymi obiektami w dokumencie. Służy przede wszystkim do pokazania, w jaki sposób niektóre obiekty zależą od innych w złożonym modelu z wieloma funkcjami i odniesieniami, takimi jak te, które można utworzyć za pomocą środowiska pracy [[Image:Workbench_PartDesign.svg|24px]] [[PartDesign_Workbench/pl|Projekt Części]]. |
|||
The DAG view resembles the graph that can be produced from a Git repository and its branches. Together with the standard [[tree view|tree view]] and the [[Std_DependencyGraph|dependency graph]], the DAG view is a tool to inspect the parametric history of objects in a document. |
The DAG view resembles the graph that can be produced from a Git repository and its branches. Together with the standard [[tree view|tree view]] and the [[Std_DependencyGraph|dependency graph]], the DAG view is a tool to inspect the parametric history of objects in a document. |
||
<span id="Example"></span> |
|||
==Przykład== |
==Przykład== |
||
| Line 45: | Line 47: | ||
** -1 - parent on top, children under it |
** -1 - parent on top, children under it |
||
<span id="Links"></span> |
|||
==Odnośniki internetowe== |
==Odnośniki internetowe== |
||
Revision as of 05:04, 16 December 2023
Wprowadzenie
Widok DAG jest skierowanym grafem acyklicznym (Directed Acyclic Graph), który pokazuje relacje między różnymi obiektami w dokumencie. Służy przede wszystkim do pokazania, w jaki sposób niektóre obiekty zależą od innych w złożonym modelu z wieloma funkcjami i odniesieniami, takimi jak te, które można utworzyć za pomocą środowiska pracy Projekt Części.
The DAG view resembles the graph that can be produced from a Git repository and its branches. Together with the standard tree view and the dependency graph, the DAG view is a tool to inspect the parametric history of objects in a document.
Przykład
A simple model will be seen with different views.
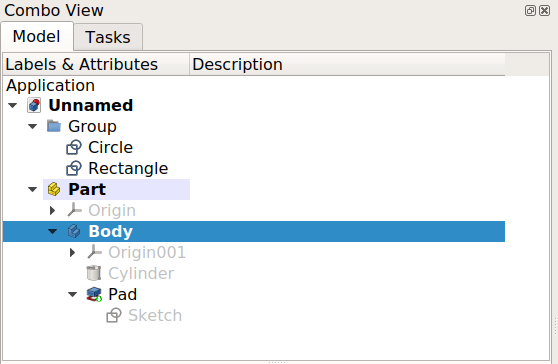
Model with 2D and 3D shapes.
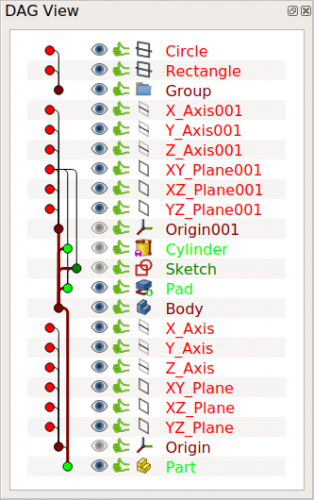
Left: objects shown in the standard tree view. Right: objects shown in the DAG view.
Relationships between the objects shown in the dependency graph.
Activating the DAG view
The DAG view was introduced in 0.17 as an experimental feature for power users and developers, so they could troubleshoot complex models; therefore, the DAG view is not available by default.
To use this view use the parameter editor. Create the following subgroup if it doesn't exist
BaseApp/Preferences/DockWindows/DAGView
then add the parameter Enabled of type Boolean, and set it to true.
Restart FreeCAD and activate DAG view: View → Panels → DAG view.
In the parameter editor you can also change some properties in the following subgroup
BaseApp/Preferences/DAGView- FontPointSize - Set size of text font and can help with readability with high DPI displays. Set to 0 for default font size.
- SelectionMode
- 0 - single click selects an item. Ctrl-click to add items to selection.
- 1 - every click adds/removes item to selection.
- Direction - the order in which items are displayed.
- 1 - child on top, parent under it
- -1 - parent on top, children under it
Odnośniki internetowe
- DAGView, forum thread presenting the new tool.
- easter egg of PartDesign Next: DAG View, including the view together with the update to PartDesign.
- Edytor ustawień, Dostosowywanie interfejsu użytkownika do własnych potrzeb
- Okno główne: Menu główne, widok 3D, Widok połączony (Widok drzewa, Panel zadań, Edytor właściwości), Widok zaznaczenia, Widok raportu, Konsola Phyton, Pasek statusu, Widok DAG
- Okna pomocnicze: Inspektor sceny, Graf zależności
- Plik: Nowy, Otwórz, Zamknij, Zamknij wszystkie, Zapisz, Zapisz jako, Zapisz jako kopię, Zapisz wszystkie, Przywróć, Importuj, Eksportuj, Scal projekt, Informacje o projekcie, Drukuj, Podgląd wydruku, Eksportuj do PDF, Oststnio otwierane pliki, Zakończ
- Edycja: Cofnij, Ponów, Wytnij, Kopiuj, Wklej, Powiel zaznaczenie, Odświerz, Zaznacz obszar, Wybór elementów ramką zaznaczenia, Zaznacz wszystko, Usuń, Wyślij do konsoli Python, Umiejscowienie, Przemieszczenie, Wyrównanie, Przełącz tryb edycji, Preferencje
- Widok:
- Różności: Utwórz widok, Widok ortogonalny, Widok perspektywy, Pełny ekran, Ramka otaczająca, Symbol osi, Płaszczyzna tnąca, Mapowanie tekstury, Przełącz tryb nawigacji, Wygląd zewnętrzny, Kolor losowy, Środowisko pracy, Pasek stanu
- Widok standardowy: Dopasuj wszystko, Widok dopasowany do wyboru, Izometryczny, Dimetryczny, Trimetryczny, Domyślny, Widok od przodu, Widok od góry, Widok z prawej, Widok od tyłu, Widok od góry, Widok z lewej, Odwróć widok w lewo, Odwróć widok w prawo
- Zamroź obraz: Zapisz widok, Wczytaj widok, Zamroź widok, Wyczyść widoki, Odtwórz widok
- Styl kreślenia: Jak jest, Wierzchołki, Szkielet, Ukryte linie, Bez cieniowania, Cieniowany, Płaska linia
- Stereo: Widok stereo czerwony / cyjan, Widok poczwórny bufor stereo, Widok stereo z przeplotem wierszy, Widok stereo z przeplotem kolumn, Wyłącz widok trójwymiarowy, Ustaw ujęcie widoku
- Przybliżenie: Przybliż widok, Oddal widok, Dostosuj widok do ramki otaczjącej
- Okno dokumentu: Zablokuj widok, Odblokuj widok, Wyświetl na pełnym ekranie
- Widoczność: Przełącz widoczność, Pokaż zaznaczenie, Ukryj zaznaczone, Zaznacz widoczne obiekty, Przełącz widoczność, Wyświetl wszystkie obiekty, Ukryj obiekty, Przełącz wybór, Przełącz widoczność wymiarów, Usuń widoczne wymiary
- Paski narzędzi: Plik, Środowisko pracy, Makrodefinicje, Widok, Struktura
- Panele: Widok raportu, Widok drzewa, Edytor właściwości, Widok zaznaczenia, Widok połączony, Konsola Python, Widok DAG
- Akcje widoku drzewa: Wybór w widoku drzewa, Synchronizuj wybór w widoku drzewa, Synchronizuj umiejscowienie w widoku drzewa, Wybór wstępny w widoku drzewa, Zapisz wybór z widoku drzewa, Jeden dokument w widoku drzewa, Wiele dokumentów w widoku drzewa, Zwiń dokument w widoku drzewa, Przeciąganie w widoku drzewa, Wybór w widoku drzewa
- Przybory: Edytor parametrów, Zrzut ekranu, Wczytaj grafikę, Inspektor sceny, Graf zależności, Narzędzia projektu, Wymiarowanie odległości, Dokument tekstowy, Widok demonstracyjny, Kalkulator jednostek, Dostosuj, Menadżer dodatków
- Makrodefinicje: Rejestruj makropolecenie, Zakończ nagrywania makrodefinicji, Wykonaj makrodefinicję, Ostatnio używane makrodefinicje, Wykonaj makrodefinicję w trakcie edycji, Przełącz na debuger zewnętrzny, Uruchom debugowanie, Zatrzymaj debugowanie, Krok dalej, Wejdź do, Przełącz punkt przerwania
- Pomoc: Pomoc online, Witryna FreeCAD, Dokumentacja użytkowników, Dokumentacja skryptów środowiska Python, Pomoc dla środowiska Python, Forum FreeCAD, Często zadawane pytania, Informacje o FreeCAD, Co to jest
- Struktura i odnośniki: Std: Część, Std: Grupa, Std: Utwórz łącze, Utwórz odnośnik względny, Zastąp odnośnikiem, Odłącz odnośnik, Importuj odnośnik, Importuj wszystkie odnośniki, Wybierz połączone odnośnikami, Przejdź do najgłębiej połączonego obiektu, Wybierz wszystkie łącza
- Jak zacząć
- Instalacja: Pobieranie programu, Windows, Linux, Mac, Dodatkowych komponentów, Docker, AppImage, Ubuntu Snap
- Podstawy: Informacje na temat FreeCAD, Interfejs użytkownika, Profil nawigacji myszką, Metody wyboru, Nazwa obiektu, Edytor ustawień, Środowiska pracy, Struktura dokumentu, Właściwości, Pomóż w rozwoju FreeCAD, Dotacje
- Pomoc: Poradniki, Wideo poradniki
- Środowiska pracy: Strona Startowa, Architektura, Assembly, CAM, Rysunek Roboczy, MES, Inspekcja, Siatka, OpenSCAD, Część, Projekt Części, Punkty, Inżynieria Wsteczna, Robot, Szkicownik, Arkusz Kalkulacyjny, Powierzchnia 3D, Rysunek Techniczny, Test Framework