Draft AnnotationStyleEditor/pl: Difference between revisions
(Created page with "Niewprowadzone właściwości zostaną wypełnione automatycznie po wybraniu tego stylu w edytorze stylów i naciśnięciu przycisku {{Button|OK}}.") |
(Created page with "W podobny sposób, każdy serializowany słownik może zostać rozpakowany do edycji.") |
||
| Line 73: | Line 73: | ||
Niewprowadzone właściwości zostaną wypełnione automatycznie po wybraniu tego stylu w edytorze stylów i naciśnięciu przycisku {{Button|OK}}. |
Niewprowadzone właściwości zostaną wypełnione automatycznie po wybraniu tego stylu w edytorze stylów i naciśnięciu przycisku {{Button|OK}}. |
||
W podobny sposób, każdy serializowany słownik może zostać rozpakowany do edycji. |
|||
In a similar way, any serialized dictionary can be unpacked for edition. |
|||
{{Code|code= |
{{Code|code= |
||
Revision as of 08:39, 25 November 2023
|
|
| Lokalizacja w menu |
|---|
| Opis → Edytor stylu opisu ... |
| Środowisko pracy |
| Rysunek Roboczy |
| Domyślny skrót |
| brak |
| Wprowadzono w wersji |
| 0.19 |
| Zobacz także |
| Tekst, Etykieta, Wymiar |
Opis
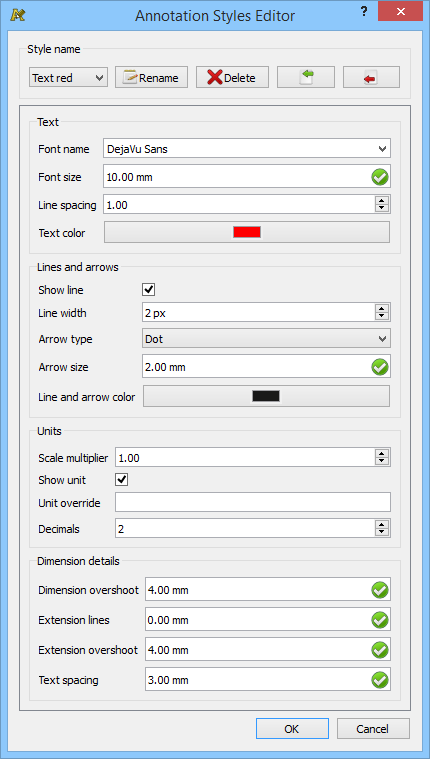
Polecenie Edytor stylu opisu umożliwia definiowanie stylów, które wpływają na właściwości wizualne obiektów podobnych do adnotacji, takich jak te tworzone za pomocą poleceń Tekst, Wymiar i Etykieta.
dostępne w wersji 0.21: Dodano właściwość Kolor tekstu i Odstęp tekstu.
Okno dialogowe Edytor stylu opisu.
Użycie
- Polecenie można wywołać na kilka sposobów:
- Otworzy się okno dialogowe Edytor stylów opisów.
- Wybierz styl z listy rozwijanej Nazwa stylu lub wybierz
Dodaj nowy ..., aby zdefiniować nowy styl. - Opcjonalnie dostosuj właściwości stylu.
- Opcjonalnie naciśnij przycisk
Zmień nazwę, aby zmienić nazwę stylu.
- Opcjonalnie naciśnij przycisk
Usuń, aby usunąć styl.
- Opcjonalnie naciśnij przycisk
, aby zaimportować wszystkie style z pliku .json. Spowoduje to nadpisanie istniejących stylów o tej samej nazwie.
- Opcjonalnie naciśnij przycisk
, aby wyeksportować wszystkie style do pliku .json.
- Naciśnij przycisk OK, aby zamknąć okno dialogowe i zakończyć polecenie.
Tworzenie skryptów
Zobacz również stronę: Dokumentacja API generowana automatycznie oraz Podstawy pisania skryptów dla FreeCAD.
dostępne w wersji 0.21: Informacje w tym akapicie zostały zaktualizowane i odzwierciedlają wersję FreeCAD 0.21.
Style adnotacji są zapisywane jako serializowane słowniki w atrybucie Meta dokumentu. Atrybut ten jest sprawdzany przez edytor stylów adnotacji po jego otwarciu.
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"])
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""}
Każdy styl pojawiający się w edytorze jest wewnętrznie zapisywany z nazwą stylu poprzedzoną Draft_Style_; zapobiegnie to kolizji nazw z innymi kluczami, które mogą być zapisane w Meta, który może przechowywać dowolne informacje.
Możesz zdefiniować dowolny nowy styl, dodając niezbędne informacje do klucza zaczynającego się od Draft_Style_. Odpowiednią wartością tego klucza musi być słownik serializowany przy użyciu json.
import json
meta = App.ActiveDocument.Meta
props = {"ArrowSize": 7.0, "LineWidth": 6}
meta["Draft_Style_Thick_lines"] = json.dumps(props)
App.ActiveDocument.Meta = meta
Niewprowadzone właściwości zostaną wypełnione automatycznie po wybraniu tego stylu w edytorze stylów i naciśnięciu przycisku OK.
W podobny sposób, każdy serializowany słownik może zostać rozpakowany do edycji.
import json
meta = App.ActiveDocument.Meta
new_dict = json.loads(meta["Draft_Style_Thick_lines"])
The properties must have the following types:
Ciąg znaków:
props = {
"FontName": "DejaVu Sans",
"UnitOverride": ""
}
Liczby zmiennoprzecinkowe (muszą być podawane z kropką dziesiętną):
props = {
"ArrowSize": 2.0,
"DimOvershoot": 4.0,
"ExtLines": 0.0,
"ExtOvershoot": 4.0
"FontSize": 10.0,
"LineSpacing": 1.0,
"ScaleMultiplier": 1.0,
"TextSpacing": 3.0
}
Liczby całkowite:
props = {
"ArrowType": 0,
"Decimals": 2,
"LineColor": 255,
"LineWidth": 2,
"TextColor": 4278190335
}
KolorTekstu i KolorLinii odpowiadają 32-bitowej liczbie całkowitej, z której można wyodrębnić poszczególne wartości RGBA. TypStrzałki jest typem listy.
Wartości logiczne:
props = {
"ShowLine": true
"ShowUnit": false,
}
- Kreślenie: Linia, Polilinia, Zaokrąglenie, Łuk, Łuk przez 3 punkty, Okrąg, Elipsa, Wielokąt foremny, Krzywa złożona, Krzywa Bezier'a, Punkt, Łącznik ścian, Kształt z tekstu, Kreskowanie, Prostokąt
- Adnotacje: Adnotacja wieloliniowa, Wymiarowanie, Etykieta, Edytor stylów adnotacji, Widżet skali anotacji
- Modyfikacja: Przesuń, Obróć, Skala, Odbicie lustrzane, Odsunięcie, Przytnij, Rozciągnij, Klonuj, Szyk, Szyk biegunowy, Szyk kołowy, Szyk po ścieżce, Szyk powiązań po ścieżce, Szyk z punktów, Szyk powiązań w punktach, Edycja, Podświetl element podrzędny, Połącz, Rozdziel, Ulepsz kształt, Rozbij obiekt na elementy, Polilinia na krzywą złożoną, Rysunek Roboczy do szkicu, Nachylenie, Obróć wymiar, Widok 2D kształtu
- Tacka narzędziowa: Wybór płaszczyzny, Ustaw styl, Przełącz tryb konstrukcyjny, Grupowanie automatyczne
- Przyciąganie: Przełącz przyciąganie, Przyciągnij do punktu końcowego, Przyciągnij do punktu środkowego, Przyciągnij do środka, Przyciągnij do kąta, Przyciąganie do punktu przecięcia, Przyciągnij prostopadle, Rozszerz, Przyciągnij równolegle, Przyciągnij specjalnie, Przyciąganie do najbliższego, Przyciągnij ortogonalnie, Przyciągnij do siatki, Przyciągnij do płaszczyzny roboczej, Przyciągnij do wymiaru, Pokaż / ukryj siatkę
- Różności: Zastosuj bieżący styl, Warstwa, Zarządzaj warstwami, Dodaj grupę o nazwie, Dodaj do grupy, Wybierz grupę, Dodaj do grupy konstrukcyjnej, Przełącz tryb wyświetlania, Pośrednia płaszczyzna robocza, Ulecz, Przełącz tryb kontynuacji, Pokaż przybornik przyciągania
- Dodatkowe:: Wiązania, Wypełnienie wzorem, Preferencje, Ustawienia Importu i Eksportu, DXF/DWG, SVG, OCA, DAT
- Menu podręczne:
- Kontener warstwy: Połącz duplikaty warstw, Dodaj warstwę
- Warstwa: Aktywuj warstwę, Zaznacz zawartość warstwy
- Pośrednia płaszczyzna robocza: Zapisz ujęcie widoku, Zapisz stan obiektów
- Jak zacząć
- Instalacja: Pobieranie programu, Windows, Linux, Mac, Dodatkowych komponentów, Docker, AppImage, Ubuntu Snap
- Podstawy: Informacje na temat FreeCAD, Interfejs użytkownika, Profil nawigacji myszką, Metody wyboru, Nazwa obiektu, Edytor ustawień, Środowiska pracy, Struktura dokumentu, Właściwości, Pomóż w rozwoju FreeCAD, Dotacje
- Pomoc: Poradniki, Wideo poradniki
- Środowiska pracy: Strona Startowa, Architektura, Assembly, CAM, Rysunek Roboczy, MES, Inspekcja, Siatka, OpenSCAD, Część, Projekt Części, Punkty, Inżynieria Wsteczna, Robot, Szkicownik, Arkusz Kalkulacyjny, Powierzchnia 3D, Rysunek Techniczny, Test Framework