Std LinkMake: Difference between revisions
No edit summary |
(Reverted to https://wiki.freecadweb.org/index.php?title=Std_LinkMake&oldid=1096082. The new version needs more work than expected. Will come back to it later.) |
||
| Line 1: | Line 1: | ||
{{Page_in_progress}} |
|||
<languages/> |
<languages/> |
||
<translate> |
<translate> |
||
| Line 40: | Line 39: | ||
==Usage== <!--T:6--> |
==Usage== <!--T:6--> |
||
=== Same document with selection === |
|||
<!--T:7--> |
<!--T:7--> |
||
With selection: |
|||
# Select an object in the [[tree_view|tree view]] or [[3D_view|3D view]] for which you wish to create a Link. |
# Select an object in the [[tree_view|tree view]] or [[3D_view|3D view]] for which you wish to create a Link. |
||
# Press the {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Make link]]}} button. The produced object has the same icon as the original object, but has an arrow overlay indicating it is a Link. |
# Press the {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Make link]]}} button. The produced object has the same icon as the original object, but has an arrow overlay indicating it is a Link. |
||
=== Same document without selection === |
|||
<!--T:19--> |
<!--T:19--> |
||
Without selection: |
|||
# If no object is selected, press the {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Make link]]}} button to create an empty [[File:Link.svg|24px]] Link. |
# If no object is selected, press the {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Make link]]}} button to create an empty [[File:Link.svg|24px]] Link. |
||
# Go to the [[property_editor|property editor]], then click on the {{PropertyData|Linked Object}} property to open the [[Selection_methods|Link selection dialog]] to choose an object, then press {{Button|OK}}. |
# Go to the [[property_editor|property editor]], then click on the {{PropertyData|Linked Object}} property to open the [[Selection_methods|Link selection dialog]] to choose an object, then press {{Button|OK}}. |
||
| Line 60: | Line 57: | ||
{{Caption|(1) An object, (2) an empty Link, (3) a full Link to the first object (with overriding material), and (4) a Link to only some subelements of the object. The empty Link is not tied to the real object so it is not displayed in the [[3D_view|3D view]].}} |
{{Caption|(1) An object, (2) an empty Link, (3) a full Link to the first object (with overriding material), and (4) a Link to only some subelements of the object. The empty Link is not tied to the real object so it is not displayed in the [[3D_view|3D view]].}} |
||
== Usage: external documents == <!--T:50--> |
|||
=== External document === |
|||
<!--T:51--> |
<!--T:51--> |
||
| Line 80: | Line 77: | ||
{{Caption|(1, 2) Two objects from a source document linked into a target document, (3) a Link to the second Link (with overriding material), and (4) a Link to the subelements of the second Link.}} |
{{Caption|(1, 2) Two objects from a source document linked into a target document, (3) a Link to the second Link (with overriding material), and (4) a Link to the subelements of the second Link.}} |
||
=== |
=== Dragging and dropping === <!--T:55--> |
||
<!--T:56--> |
<!--T:56--> |
||
| Line 94: | Line 91: | ||
For the {{KEY|Ctrl}} and {{KEY|Alt}} modifiers, dragging and dropping can also be done with a single document. That is, dragging an object and dropping it into the same document's name can be used to create multiple copies or multiple Links to it. |
For the {{KEY|Ctrl}} and {{KEY|Alt}} modifiers, dragging and dropping can also be done with a single document. That is, dragging an object and dropping it into the same document's name can be used to create multiple copies or multiple Links to it. |
||
== |
== Groups == <!--T:59--> |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | Given that {{PropertyData|Show Element}} is {{TRUE}} by default, when {{PropertyData|Element Count}} is set to {{Value|1}} or more, automatically more Links will be created below the first one; each new Link can be placed in the desired position by changing its own {{PropertyData|Placement}} property. |
||
| ⚫ | |||
| ⚫ | In similar way, each element of the array can have its own appearance changed, either by the {{PropertyView|Override Material}} and {{PropertyView|Shape Material}} properties, or by using the {{MenuCommand|Override colors}} menu on the entire array and then selecting individual faces; this is described in [[#Overriding_appearance|Overriding appearance]]. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | Once you are satisfied with the placement and properties of the Link elements in the array, you may change {{PropertyData|Show Element}} to {{FALSE}} in order hide the individual Links in the [[tree_view|tree view]]; this has the benefit of making the system more responsive, particularly if you have many objects in the document. |
||
| ⚫ | |||
| ⚫ | When creating this type of Link array, you must place each of the elements manually; however, if you would like to use specific patterns to place the copies, you may use the array tools of the [[File:Workbench_Draft.svg|24px]] [[Draft_Workbench|Draft Workbench]], like {{Button|[[File:Draft_OrthoArray.svg|16px]] [[Draft_OrthoArray|Draft OrthoArray]]}}, {{Button|[[File:Draft_PolarArray.svg|16px]] [[Draft_PolarArray|Draft PolarArray]]}}, and {{Button|[[File:Draft_CircularArray.svg|16px]] [[Draft_CircularArray|Draft CircularArray]]}}; these commands can create normal copies or Link copies depending on the options at creation time. |
||
== Link to Std Part == |
|||
<!--T:60--> |
<!--T:60--> |
||
{{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Std LinkMake]]}} can be used on {{Button|[[File:Std_Part.svg|16px]] [[Std_Part|Std Parts]]}} in order to quickly duplicate groups of objects positioned in space, that is, [[assembly|assemblies]] |
{{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Std LinkMake]]}} can be used on {{Button|[[File:Std_Part.svg|16px]] [[Std_Part|Std Parts]]}} in order to quickly duplicate groups of objects positioned in space, that is, [[assembly|assemblies]]. |
||
<!--T:61--> |
<!--T:61--> |
||
| Line 130: | Line 101: | ||
<!--T:62--> |
<!--T:62--> |
||
{{Caption|Link created from a [[Std_Part|Std Part]]; the objects are not duplicated but they are listed under the original container and under the Link container.}} |
{{Caption|Link created from a [[Std_Part|Std Part]]; the objects are not duplicated but they are listed under the original container and under the Link container.}} |
||
== Link to Std Group == |
|||
<!--T:63--> |
<!--T:63--> |
||
A regular {{Button|[[File:Std_Group.svg|16px]] [[Std_Group|Std Group]]}} does not possess a {{PropertyData|Placement}} property, so it cannot control the position of the objects inside of it. However, when {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Std LinkMake]]}} is used with {{Button|[[File:Std_Group.svg|16px]] [[Std_Group|Std Group]]}}, the resulting Link behaves essentially like a {{Button|[[File:Std_Part.svg|16px]] [[Std_Part|Std Part]]}}, and can also be moved in space |
A regular {{Button|[[File:Std_Group.svg|16px]] [[Std_Group|Std Group]]}} does not possess a {{PropertyData|Placement}} property, so it cannot control the position of the objects inside of it. However, when {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake|Std LinkMake]]}} is used with {{Button|[[File:Std_Group.svg|16px]] [[Std_Group|Std Group]]}}, the resulting Link behaves essentially like a {{Button|[[File:Std_Part.svg|16px]] [[Std_Part|Std Part]]}}, and can also be moved in space. |
||
<!--T:64--> |
<!--T:64--> |
||
| Line 142: | Line 111: | ||
{{Caption|Link created from a [[Std_Group|Std Group]]; the objects are not duplicated but they are listed under the original container and under the Link container. The Link (with overriding material) can be moved in space, just like a [[Std_Part|Std Part]].}} |
{{Caption|Link created from a [[Std_Group|Std Group]]; the objects are not duplicated but they are listed under the original container and under the Link container. The Link (with overriding material) can be moved in space, just like a [[Std_Part|Std Part]].}} |
||
<!--T:81--> |
|||
A Link to a {{Button|[[File:Std_Part.svg|16px]] [[Std_Part|Std Part]]}} will keep the visibility of the objects synchronized with the original Part; so if you hide one object in a Link, it will be hidden in all Links and in the original object. On the other hand a Link to a {{Button|[[File:Std_Group.svg|16px]] [[Std_Group|Std Group]]}} will allow independent control of the visibilities. |
|||
<!--T:82--> |
|||
=== Override material === |
|||
[[File:Std_Link_tree_Std_Part_visibility.png]] [[File:Std_Link_tree_Std_Group_visibility.png]] |
|||
<!--T:83--> |
|||
{{Caption|Left: [[Std_Part|Std Part]] with two objects, and two Links to the Part; the visibility of the objects is synchronized. Right: [[Std_Group|Std Group]] with two objects, and two Links to the Group; the visibility of the objects is independently controlled in each group.}} |
|||
== Overriding appearance == <!--T:66--> |
|||
<!--T:67--> |
<!--T:67--> |
||
| Line 169: | Line 145: | ||
{{Caption|(1) An original object, (2) a Link with overriding material, and (3) a second Link with individual modified subelements.}} |
{{Caption|(1) An original object, (2) a Link with overriding material, and (3) a second Link with individual modified subelements.}} |
||
== Link Array == <!--T:72--> |
|||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | Given that {{PropertyData|Show Element}} is {{TRUE}} by default, when {{PropertyData|Element Count}} is set to {{Value|1}} or more, automatically more Links will be created below the first one; each new Link can be placed in the desired position by changing its own {{PropertyData|Placement}} property. |
||
| ⚫ | |||
| ⚫ | In similar way, each element of the array can have its own appearance changed, either by the {{PropertyView|Override Material}} and {{PropertyView|Shape Material}} properties, or by using the {{MenuCommand|Override colors}} menu on the entire array and then selecting individual faces; this is described in [[#Overriding_appearance|Overriding appearance]]. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | Once you are satisfied with the placement and properties of the Link elements in the array, you may change {{PropertyData|Show Element}} to {{FALSE}} in order hide the individual Links in the [[tree_view|tree view]]; this has the benefit of making the system more responsive, particularly if you have many objects in the document. |
||
| ⚫ | |||
| ⚫ | When creating this type of Link array, you must place each of the elements manually; however, if you would like to use specific patterns to place the copies, you may use the array tools of the [[File:Workbench_Draft.svg|24px]] [[Draft_Workbench|Draft Workbench]], like {{Button|[[File:Draft_OrthoArray.svg|16px]] [[Draft_OrthoArray|Draft OrthoArray]]}}, {{Button|[[File:Draft_PolarArray.svg|16px]] [[Draft_PolarArray|Draft PolarArray]]}}, and {{Button|[[File:Draft_CircularArray.svg|16px]] [[Draft_CircularArray|Draft CircularArray]]}}; these commands can create normal copies or Link copies depending on the options at creation time. |
||
== Visibility == <!--T:84--> |
|||
<!--T:85--> |
<!--T:85--> |
||
| Line 202: | Line 204: | ||
<!--T:20--> |
<!--T:20--> |
||
An [[App_Link|App Link]] ({{incode|App::Link}} class) is derived from the basic [[App_DocumentObject|App DocumentObject]] ({{incode|App::DocumentObject}} class), therefore it has the latter's basic properties like {{PropertyData|Label}} and {{PropertyData|Label2}}. |
|||
<!--T:21--> |
<!--T:21--> |
||
The following are the specific properties available in the [[Property_editor|property editor]] |
The following are the specific properties available in the [[Property_editor|property editor]]. Hidden properties can be shown by using the {{MenuCommand|Show all}} command in the context menu of the [[Property_editor|property editor]]. |
||
=== Data === <!--T:9--> |
=== Data === <!--T:9--> |
||
| Line 215: | Line 217: | ||
* {{PropertyData|Linked Object|XLink}}: it indicates the source object of the [[App_Link|App Link]]; this can be an entire object, or a subelement of it (vertex, edge, or face). |
* {{PropertyData|Linked Object|XLink}}: it indicates the source object of the [[App_Link|App Link]]; this can be an entire object, or a subelement of it (vertex, edge, or face). |
||
* {{PropertyData|Link Transform|Bool}}: it defaults to {{FALSE}}, in which case the Link will override the {{PropertyData|Linked Object}}'s own placement. If it is set to {{TRUE}}, the Link will be placed in the same position as the {{PropertyData|Linked Object}}, and its placement will be relative to the {{PropertyData|Linked Object}}'s placement. This can also be achieved with {{Button|[[File:Std_LinkMakeRelative.svg|16px]] [[Std_LinkMakeRelative|Std LinkMakeRelative]]}}. |
* {{PropertyData|Link Transform|Bool}}: it defaults to {{FALSE}}, in which case the Link will override the {{PropertyData|Linked Object}}'s own placement. If it is set to {{TRUE}}, the Link will be placed in the same position as the {{PropertyData|Linked Object}}, and its placement will be relative to the {{PropertyData|Linked Object}}'s placement. This can also be achieved with {{Button|[[File:Std_LinkMakeRelative.svg|16px]] [[Std_LinkMakeRelative|Std LinkMakeRelative]]}}. |
||
| ⚫ | * {{PropertyData|Link Placement|Placement|Hidden}}: it is an offset applied on top of the {{PropertyData|Placement}} of the {{PropertyData|Linked Object}}. This property is normally hidden but appears if {{PropertyData|Link Transform}} is set to {{TRUE}}; in this case, {{PropertyData|Placement}} now becomes hidden. |
||
* {{PropertyData|Placement|Placement}}: the placement of the Link in absolute coordinates. |
* {{PropertyData|Placement|Placement}}: the placement of the Link in absolute coordinates. |
||
| ⚫ | * {{PropertyData|Link Placement|Placement|Hidden}}: it is an offset applied on top of the {{PropertyData|Placement}} of the {{PropertyData|Linked Object}}. This property is normally hidden but appears if {{PropertyData|Link Transform}} is set to {{TRUE}}; in this case, {{PropertyData|Placement}} now becomes hidden. |
||
* {{PropertyData|Show Element|Bool}}: it defaults to {{TRUE}}, in which case the [[tree_view|tree view]] will show the individual Link copies, as long as {{PropertyData|Element Count}} is {{Value|1}} or larger. |
* {{PropertyData|Show Element|Bool}}: it defaults to {{TRUE}}, in which case the [[tree_view|tree view]] will show the individual Link copies, as long as {{PropertyData|Element Count}} is {{Value|1}} or larger. |
||
* {{PropertyData|Element Count|IntegerConstraint}}: it defaults to {{Value|0}}. If it is {{Value|1}} or larger, the [[App_Link|App Link]] will behave like an array, and will duplicate the same {{PropertyData|Linked Object}} many times. If {{PropertyData|Show Elements}} is {{TRUE}}, each element in the array will be displayed in the [[tree_view|tree view]], and each can have its own {{PropertyData|Placement}} modified. Each Link copy will have a name based on the Link's [[Object_name|Name]], augmented by {{incode|_iN}}, where {{incode|N}} is a number starting from {{incode|0}}. For example, with a single {{incode|Link}}, the copies will be named {{incode|Link_i0}}, {{incode|Link_i1}}, {{incode|Link_i2}}, etc. |
* {{PropertyData|Element Count|IntegerConstraint}}: it defaults to {{Value|0}}. If it is {{Value|1}} or larger, the [[App_Link|App Link]] will behave like an array, and will duplicate the same {{PropertyData|Linked Object}} many times. If {{PropertyData|Show Elements}} is {{TRUE}}, each element in the array will be displayed in the [[tree_view|tree view]], and each can have its own {{PropertyData|Placement}} modified. Each Link copy will have a name based on the Link's [[Object_name|Name]], augmented by {{incode|_iN}}, where {{incode|N}} is a number starting from {{incode|0}}. For example, with a single {{incode|Link}}, the copies will be named {{incode|Link_i0}}, {{incode|Link_i1}}, {{incode|Link_i2}}, etc. |
||
* {{PropertyData|Link Execute|String}}: name of the execute function that will run for this particular Link object. It defaults to {{Value|'appLinkExecute'}}. Set it to {{Value|'None'}} to disable it. |
* {{PropertyData|Link Execute|String}}: name of the execute function that will run for this particular Link object. It defaults to {{Value|'appLinkExecute'}}. Set it to {{Value|'None'}} to disable it. |
||
* {{PropertyData|Colored Elements|LinkSubHidden|Hidden}}: list of Link elements that have had their color overriden. |
* {{PropertyData|Colored Elements|LinkSubHidden|Hidden}}: list of Link elements that have had their color overriden. |
||
* {{PropertyData|Link Copy On Change|Enumeration}}: {{Value|Disabled}} or {{Value|Enabled}}. |
|||
* {{PropertyData|Scale|Float}}: it defaults to {{Value|1.0}}. It is a factor for uniform scaling in each direction {{incode|X}}, {{incode|Y}}, and {{incode|Z}}. For example, a cube of {{Value|2 mm}} x {{Value|2 mm}} x {{Value|2 mm}}, that is scaled by {{Value|2.0}}, will result in a shape with dimensions {{Value|4 mm}} x {{Value|4 mm}} x {{Value|4 mm}}. |
* {{PropertyData|Scale|Float}}: it defaults to {{Value|1.0}}. It is a factor for uniform scaling in each direction {{incode|X}}, {{incode|Y}}, and {{incode|Z}}. For example, a cube of {{Value|2 mm}} x {{Value|2 mm}} x {{Value|2 mm}}, that is scaled by {{Value|2.0}}, will result in a shape with dimensions {{Value|4 mm}} x {{Value|4 mm}} x {{Value|4 mm}}. |
||
* {{PropertyData|Scale Vector|Vector|Hidden}}: the scale factor for each component {{incode|(X, Y, Z)}} for all Link elements when {{PropertyData|Element Count}} is {{Value|1}} or larger. If {{PropertyData|Scale}} is other than {{Value|1.0}}, this same value will be used in the three components. |
* {{PropertyData|Scale Vector|Vector|Hidden}}: the scale factor for each component {{incode|(X, Y, Z)}} for all Link elements when {{PropertyData|Element Count}} is {{Value|1}} or larger. If {{PropertyData|Scale}} is other than {{Value|1.0}}, this same value will be used in the three components. |
||
| Line 228: | Line 229: | ||
* {{PropertyData|Placement List|PlacementList|Hidden}}: {{emphasis|(read-only)}} the placement for each Link element. |
* {{PropertyData|Placement List|PlacementList|Hidden}}: {{emphasis|(read-only)}} the placement for each Link element. |
||
* {{PropertyData|Element List|LinkList|Hidden}}: the list of Link elements. |
* {{PropertyData|Element List|LinkList|Hidden}}: the list of Link elements. |
||
* {{PropertyData| |
* {{PropertyData|_LinkTouched|Bool|Hidden}}: |
||
* {{PropertyData| |
* {{PropertyData|_ChildCache|LinkList|Hidden}}: |
||
* {{PropertyData|_ Link Owner|Integer|Hidden}}: |
|||
<!--T:30--> |
<!--T:30--> |
||
| Line 237: | Line 237: | ||
<!--T:31--> |
<!--T:31--> |
||
* {{PropertyData|Proxy|PythonObject|Hidden}}: a custom class associated with this object. This only exists for the [[Python|Python]] version. See [[Std_LinkMake#Scripting|Scripting]]. |
* {{PropertyData|Proxy|PythonObject|Hidden}}: a custom class associated with this object. This only exists for the [[Python|Python]] version. See [[Std_LinkMake#Scripting|Scripting]]. |
||
<!--T:11--> |
|||
The [[App_Link|App Link]] object will additionally show the properties of the original {{PropertyData|Linked Object}}, so the [[property_editor|property editor]] may have groups of properties like {{TitleProperty|Attachment}}, {{TitleProperty|Box}}, {{TitleProperty|Draft}}, etc. |
|||
=== View === <!--T:12--> |
=== View === <!--T:12--> |
||
| Line 244: | Line 247: | ||
<!--T:13--> |
<!--T:13--> |
||
* {{PropertyView|Draw Style|Enumeration}}: it defaults to {{Value|None}}; it can be {{value|Solid}}, {{value|Dashed}}, {{value|Dotted}}; defines the style of the edges in the [[3D_view|3D view]]. |
* {{PropertyView|Draw Style|Enumeration}}: it defaults to {{Value|None}}; it can be {{value|Solid}}, {{value|Dashed}}, {{value|Dotted}}, {{value|Dashdot}}; defines the style of the edges in the [[3D_view|3D view]]. |
||
* {{PropertyView|Line Width|FloatConstraint}}: a float that determines the width in pixels of the edges in the [[3D_view|3D view]]. It defaults to {{value|2.0}}. |
* {{PropertyView|Line Width|FloatConstraint}}: a float that determines the width in pixels of the edges in the [[3D_view|3D view]]. It defaults to {{value|2.0}}. |
||
* {{PropertyView|Override Material|Bool}}: it defaults to {{FALSE}}; if set to {{TRUE}} it will override the {{PropertyData|Linked Object}}'s material, and it will display the colors defined in {{PropertyView|Shape Material}}. |
* {{PropertyView|Override Material|Bool}}: it defaults to {{FALSE}}; if set to {{TRUE}} it will override the {{PropertyData|Linked Object}}'s material, and it will display the colors defined in {{PropertyView|Shape Material}}. |
||
| Line 267: | Line 270: | ||
* {{PropertyView|Override Color List|ColorList|Hidden}}: {{Emphasis|(read-only)}} if the individual faces or edges of the link have been overridden they will be listed here. |
* {{PropertyView|Override Color List|ColorList|Hidden}}: {{Emphasis|(read-only)}} if the individual faces or edges of the link have been overridden they will be listed here. |
||
* {{PropertyView|Override Material List|BoolList|Hidden}}: {{Emphasis|(read-only)}} if the individual materials of the link have been overridden they will be listed here. |
* {{PropertyView|Override Material List|BoolList|Hidden}}: {{Emphasis|(read-only)}} if the individual materials of the link have been overridden they will be listed here. |
||
* {{PropertyView|Proxy|PythonObject|hidden}}: a custom [[Viewprovider|viewprovider]] class associated with this object. This only exists for the [[Python|Python]] version. See [[#Scripting|Scripting]]. |
|||
<!--T:28--> |
<!--T:28--> |
||
| Line 273: | Line 275: | ||
<!--T:29--> |
<!--T:29--> |
||
* {{PropertyView|Display Mode|Enumeration |
* {{PropertyView|Display Mode|Enumeration}}: {{Value|'Link'}} or {{Value|'ChildView'}}. |
||
* {{PropertyView|Show In Tree|Bool}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
* {{PropertyView|Show In Tree|Bool}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
||
* {{PropertyView|Visibility|Bool}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
* {{PropertyView|Visibility|Bool}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
||
| Line 283: | Line 285: | ||
* {{PropertyView|On Top When Selected|Enumeration}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
* {{PropertyView|On Top When Selected|Enumeration}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
||
* {{PropertyView|Selection Style|Enumeration}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
* {{PropertyView|Selection Style|Enumeration}}: see the information in [[App_FeaturePython|App FeaturePython]]. |
||
<!--T:14--> |
|||
It will additionally show the view properties of the original {{PropertyData|Linked Object}}. |
|||
== Inheritance == <!--T:35--> |
|||
<!--T:36--> |
|||
An [[App_Link|App Link]] is formally an instance of the class {{incode|App::Link}}, whose parent is the basic [[App_DocumentObject|App DocumentObject]] ({{incode|App::DocumentObject}} class). It is a very low level object, which can be used with most other document objects. |
|||
<!--T:37--> |
|||
[[File:FreeCAD_core_objects.svg|800px]] |
|||
<!--T:38--> |
|||
{{Caption|Simplified diagram of the relationships between the core objects in the program. The {{incode|App::Link}} object is a core component of the system, it does not depend on any workbench, but it can be used with most objects created in all workbenches.}} |
|||
== Scripting == <!--T:39--> |
== Scripting == <!--T:39--> |
||
<!--T:40--> |
<!--T:40--> |
||
{{Emphasis|See also:}} [[FreeCAD_Scripting_Basics|FreeCAD Scripting Basics]] and [[ |
{{Emphasis|See also:}} [[FreeCAD_Scripting_Basics|FreeCAD Scripting Basics]], and [[scripted_objects|scripted objects]]. |
||
<!--T:41--> |
<!--T:41--> |
||
See [[Part_Feature|Part Feature]] for the general information |
See [[Part_Feature|Part Feature]] for the general information. |
||
<!--T:42--> |
<!--T:42--> |
||
An App Link is created with the {{incode|addObject()}} method of the document. its {{PropertyData|Linked Object}} |
An App Link is created with the {{incode|addObject()}} method of the document. It can define its {{PropertyData|Linked Object}} by overriding its {{incode|LinkedObject}} attribute, or by using its {{incode|setLink}} method. |
||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
| Line 300: | Line 315: | ||
doc = App.newDocument() |
doc = App.newDocument() |
||
bod1 = App.ActiveDocument.addObject("Part::Box", "Box") |
|||
bod2 = App.ActiveDocument.addObject("Part::Cylinder", "Cylinder") |
|||
bod1.Placement.Base = App.Vector(10, 0, 0) |
|||
bod2.Placement.Base = App.Vector(0, 10, 0) |
|||
obj1 = App.ActiveDocument.addObject("App::Link", "Link") |
|||
obj2 = App.ActiveDocument.addObject("App::Link", "Link") |
|||
obj1.LinkedObject = bod1 |
|||
obj2.setLink(bod2) |
|||
obj1.Placement.Base = App.Vector(-10, -10, 0) |
|||
obj2.Placement.Base = App.Vector(10, -10, 0) |
|||
obj1.ViewObject.OverrideMaterial = True |
|||
App.ActiveDocument.recompute() |
App.ActiveDocument.recompute() |
||
}} |
}} |
||
| Line 321: | Line 336: | ||
<!--T:44--> |
<!--T:44--> |
||
Therefore, for [[Python|Python]] subclassing, you should create the {{incode|App::LinkPython}} object. |
|||
</translate> |
</translate> |
||
Latest revision as of 15:07, 24 February 2022
|
|
| Menu location |
|---|
| None |
| Workbenches |
| All |
| Default shortcut |
| None |
| Introduced in version |
| 0.19 |
| See also |
| Std Part, Std Group, PartDesign Body |
Description
Std LinkMake creates an App Link (
App::Link class), a type of object that references or links to another object, in the same document, or in another document. It is especially designed to efficiently duplicate a single object multiple times, which helps with the creation of complex assemblies from smaller subassemblies, and from multiple reusable components like screws, nuts, and similar fasteners.
The App Link object was newly introduced in v0.19; in the past, simple duplication of objects could be achieved with Draft Clone, but this is a less efficient solution due to its implementation which essentially creates a copy of the internal Shape of the source object. On the other hand, a Link references directly the original Shape, so it is more memory efficient.
By itself the Link object can behave like an array, duplicating its base object many times; this can be done by setting its DataElement Count property to 1 or larger. This "Link Array" object can also be created with the different array tools of the Draft Workbench, for example,
Draft OrthoArray,
Draft PolarArray, and
Draft CircularArray.
When used with the PartDesign Workbench, Links are intended to be used with
PartDesign Bodies, so it is recommended to set ViewDisplay Mode Body to
Tip to select the features of the entire Body, and not the individual features. To create arrays of the internal PartDesign Features, use PartDesign LinearPattern,
PartDesign PolarPattern, and
PartDesign MultiTransform.
The Std LinkMake tool is not defined by a particular workbench, but by the base system, thus it is found in the structure toolbar that is available in all workbenches. The Link object, used in conjunction with
Std Part to group various objects, forms the basis of the
Assembly3 and
Assembly4 Workbenches.
Usage
With selection:
- Select an object in the tree view or 3D view for which you wish to create a Link.
- Press the
Make link button. The produced object has the same icon as the original object, but has an arrow overlay indicating it is a Link.
Without selection:
- If no object is selected, press the
Make link button to create an empty
Link.
- Go to the property editor, then click on the DataLinked Object property to open the Link selection dialog to choose an object, then press OK.
- Instead of choosing an entire object in the tree view, you can also pick subelements (vertices, edges, or faces) of a single object in the 3D view. In this case, the Link will duplicate only these subelements, and the arrow overlay will be different. This can also be done with
Std LinkMakeRelative.
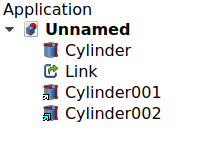
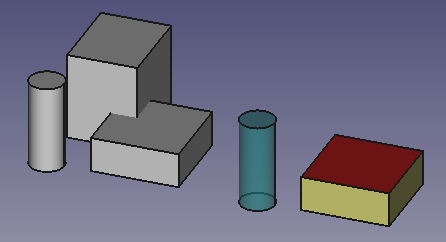
(1) An object, (2) an empty Link, (3) a full Link to the first object (with overriding material), and (4) a Link to only some subelements of the object. The empty Link is not tied to the real object so it is not displayed in the 3D view.
Usage: external documents
- Start with a document that has at least one object which will be the source of the Link.
- Open a new document or an existing document. For easier handling, use
Std TreeMultiDocument to show both documents in the tree view. Before you proceed, save both documents. The Link won't be able to find its source and target unless both documents are saved on disk.
- In the first document, select the object that you wish to link; then switch tabs in the main view area to switch to the second document.
- Press
Make link. The produced object has the same icon as the original object, but has an additional arrow overlay indicating it is a Link coming from an external document.
Notes:
- When saving the document with the Link, it will also ask to save the source document which contains the original object.
- To include the original object in the document with the Link, use
Std LinkImport or
Std LinkImportAll.
Std LinkMake can be used on an existing Link object, in order to create a Link to a Link which ultimately resolves to the original object in the source document. This can be used with
Std LinkMakeRelative to pick only certain subelements as well.
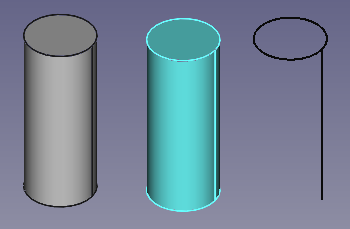
(1, 2) Two objects from a source document linked into a target document, (3) a Link to the second Link (with overriding material), and (4) a Link to the subelements of the second Link.
Dragging and dropping
Instead of switching document tabs, you can create Links by performing a drag and drop operation in the tree view: select the source object from the first document, drag it, then drop it into the second document's name while holding the Alt key in the keyboard.
Dragging and dropping results in different actions depending on the modifier key that is held.
- Without modifier key it simply moves the object from one document to the other; an inclined arrow is shown in the cursor.
- Holding the Ctrl key copies the object; a plus sign is shown in the cursor.
- Holding the Alt key creates a Link; a pair of chain links is shown in the cursor.
For the Ctrl and Alt modifiers, dragging and dropping can also be done with a single document. That is, dragging an object and dropping it into the same document's name can be used to create multiple copies or multiple Links to it.
Groups
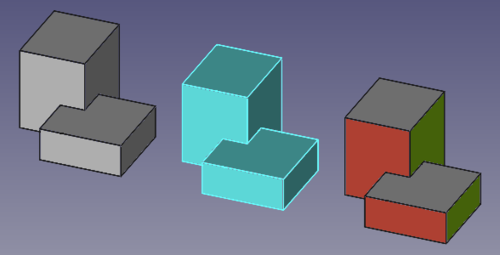
Std LinkMake can be used on
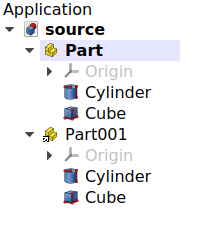
Std Parts in order to quickly duplicate groups of objects positioned in space, that is, assemblies.
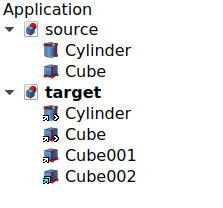
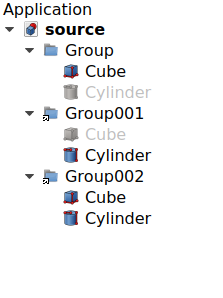
Link created from a Std Part; the objects are not duplicated but they are listed under the original container and under the Link container.
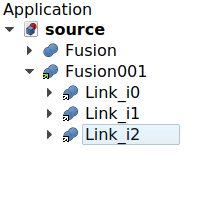
A regular Std Group does not possess a DataPlacement property, so it cannot control the position of the objects inside of it. However, when
Std LinkMake is used with
Std Group, the resulting Link behaves essentially like a
Std Part, and can also be moved in space.
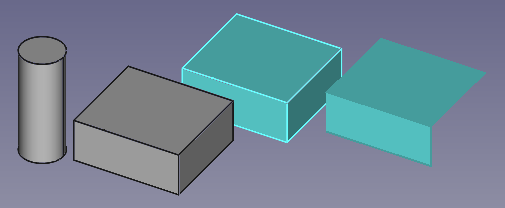
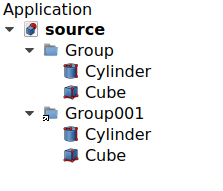
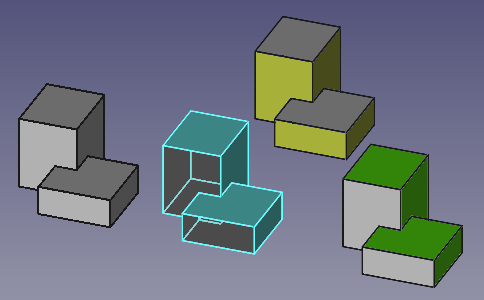
Link created from a Std Group; the objects are not duplicated but they are listed under the original container and under the Link container. The Link (with overriding material) can be moved in space, just like a Std Part.
A Link to a Std Part will keep the visibility of the objects synchronized with the original Part; so if you hide one object in a Link, it will be hidden in all Links and in the original object. On the other hand a Link to a
Std Group will allow independent control of the visibilities.
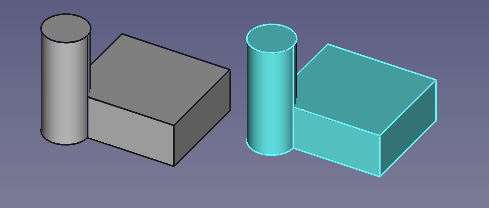
Left: Std Part with two objects, and two Links to the Part; the visibility of the objects is synchronized. Right: Std Group with two objects, and two Links to the Group; the visibility of the objects is independently controlled in each group.
Overriding appearance
When a Link is created, by default the ViewOverride Material is false, so the Link will have the same appearance as the original DataLinked Object.
When ViewOverride Material is set to true, the ViewShape Material property will now control the appearance of the Link.
Regardless of the state of ViewOverride Material, it is possible to individually set the appearance of the subelements (vertices, edges, faces) of a Link.
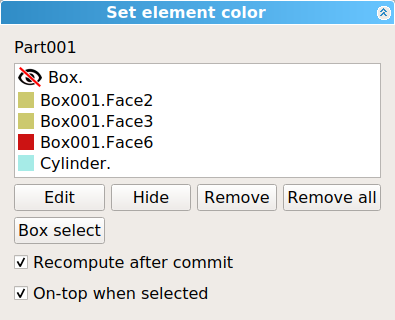
- Select the Link in the tree view. Open the context menu (right-click), and pick Override colors.
- Now pick the individual subelements that you want in the 3D view, press Edit, and change the properties including transparency.
- To remove the custom attributes, select the elements in the list, and press Remove.
- When you are satisfied with the result, press OK to close the dialog.
Note: as of v0.19, the coloring of the subelements is subject to the topological naming problem so it should be done as the last modelling step, when the model is not subject to change any more.
(1) An original object, (2) a Link with overriding material, and (3) a second Link with individual modified subelements.
Link Array
See also: Draft OrthoArray.
When a Link is created, by default its DataElement Count is 0, so only a single Link object will be visible in the tree view.
Given that DataShow Element is true by default, when DataElement Count is set to 1 or more, automatically more Links will be created below the first one; each new Link can be placed in the desired position by changing its own DataPlacement property.
In similar way, each element of the array can have its own appearance changed, either by the ViewOverride Material and ViewShape Material properties, or by using the Override colors menu on the entire array and then selecting individual faces; this is described in Overriding appearance.
(1) Original object, and (2, 3, 4) a Link array with three elements, each in a different position. The first Link has overridden material and transparent faces, the other two have custom face colors.
Once you are satisfied with the placement and properties of the Link elements in the array, you may change DataShow Element to false in order hide the individual Links in the tree view; this has the benefit of making the system more responsive, particularly if you have many objects in the document.
When creating this type of Link array, you must place each of the elements manually; however, if you would like to use specific patterns to place the copies, you may use the array tools of the Draft Workbench, like
Draft OrthoArray,
Draft PolarArray, and
Draft CircularArray; these commands can create normal copies or Link copies depending on the options at creation time.
Visibility
When DataShow Element is true and individual elements are listed in the tree view in a Link Array, each Link can be shown or hidden by pressing the Space bar in the keyboard.
Another way to hide the individual elements is using the Override colors menu.
- Select the array, open the Override colors menu (right click).
- In the 3D view, pick any subelement from any Link in the array.
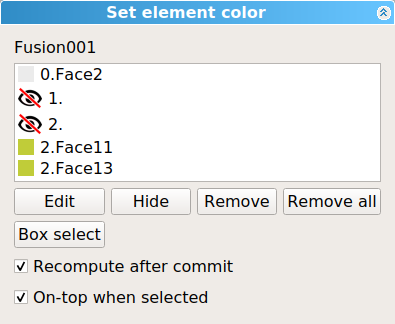
- Press Hide. An icon of an eye
should appear, indicating that this element has been hidden from the 3D view. The object will temporarily show itself when the cursor hovers over the
icon.
- You can click OK to confirm the operation and close the dialog. The Link will remain hidden even if it is shown as visible in the tree view.
Element color dialog that is available when opening the context menu of a Link object in the tree view.
If you wish to restore the visibility of this array element, enter the dialog once more, pick the eye icon, then click on Remove to remove the hidden status, and click OK to confirm and close the dialog. The element will be visible in the 3D view again.
When the Link is for a Std Part or a
Std Group, the Override colors menu works in similar way as with arrays; it allows controlling the face color, entire object color, and visibility of the objects in the group.
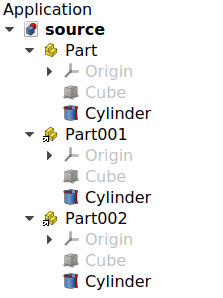
A Std Part containing three objects, and a Link to that Part; in the Link, (1) the first object is made invisible, (2) the second object has some subelements with different colors, (3) the entire third object has a different color and level of transparency.
Properties
An App Link (App::Link class) is derived from the basic App DocumentObject (App::DocumentObject class), therefore it has the latter's basic properties like DataLabel and DataLabel2.
The following are the specific properties available in the property editor. Hidden properties can be shown by using the Show all command in the context menu of the property editor.
Data
Link
- DataLinked Object (
XLink): it indicates the source object of the App Link; this can be an entire object, or a subelement of it (vertex, edge, or face). - DataLink Transform (
Bool): it defaults tofalse, in which case the Link will override the DataLinked Object's own placement. If it is set totrue, the Link will be placed in the same position as the DataLinked Object, and its placement will be relative to the DataLinked Object's placement. This can also be achieved withStd LinkMakeRelative.
- DataPlacement (
Placement): the placement of the Link in absolute coordinates. - Data (Hidden)Link Placement (
Placement): it is an offset applied on top of the DataPlacement of the DataLinked Object. This property is normally hidden but appears if DataLink Transform is set totrue; in this case, DataPlacement now becomes hidden. - DataShow Element (
Bool): it defaults totrue, in which case the tree view will show the individual Link copies, as long as DataElement Count is1or larger. - DataElement Count (
IntegerConstraint): it defaults to0. If it is1or larger, the App Link will behave like an array, and will duplicate the same DataLinked Object many times. If DataShow Elements istrue, each element in the array will be displayed in the tree view, and each can have its own DataPlacement modified. Each Link copy will have a name based on the Link's Name, augmented by_iN, whereNis a number starting from0. For example, with a singleLink, the copies will be namedLink_i0,Link_i1,Link_i2, etc. - DataLink Execute (
String): name of the execute function that will run for this particular Link object. It defaults to'appLinkExecute'. Set it to'None'to disable it. - Data (Hidden)Colored Elements (
LinkSubHidden): list of Link elements that have had their color overriden. - DataScale (
Float): it defaults to1.0. It is a factor for uniform scaling in each directionX,Y, andZ. For example, a cube of2 mmx2 mmx2 mm, that is scaled by2.0, will result in a shape with dimensions4 mmx4 mmx4 mm. - Data (Hidden)Scale Vector (
Vector): the scale factor for each component(X, Y, Z)for all Link elements when DataElement Count is1or larger. If DataScale is other than1.0, this same value will be used in the three components. - DataScale List (
VectorList): the scale factor for each Link element. - Data (Hidden)Visibility List (
BoolList): (read-only) the visibility state of each Link element, eithertrueorfalse. - Data (Hidden)Placement List (
PlacementList): (read-only) the placement for each Link element. - Data (Hidden)Element List (
LinkList): the list of Link elements. - Data (Hidden)_LinkTouched (
Bool): - Data (Hidden)_ChildCache (
LinkList):
Base
- Data (Hidden)Proxy (
PythonObject): a custom class associated with this object. This only exists for the Python version. See Scripting.
The App Link object will additionally show the properties of the original DataLinked Object, so the property editor may have groups of properties like Attachment, Box, Draft, etc.
View
Link
- ViewDraw Style (
Enumeration): it defaults toNone; it can beSolid,Dashed,Dotted,Dashdot; defines the style of the edges in the 3D view. - ViewLine Width (
FloatConstraint): a float that determines the width in pixels of the edges in the 3D view. It defaults to2.0. - ViewOverride Material (
Bool): it defaults tofalse; if set totrueit will override the DataLinked Object's material, and it will display the colors defined in ViewShape Material. - ViewPoint Size (
FloatConstraint): similar to ViewLine Width, defines the size of the vertices. - ViewSelectable (
Bool): if it istrue, the object can be picked with the pointer in the 3D view. Otherwise, the object cannot be selected until this option is set totrue.
- ViewShape Material (
Material): this property includes sub-properties that describe the appearance of the object.- ViewDiffuse Color, it defaults to
(0.4, 1.0, 1.0), which is displayed as[102, 255, 255]on base 255, light blue . - ViewAmbient Color, it defaults to
(0.2, 0.2, 0.2), which is displayed as[51, 51, 51]on base 255, dark gray . - ViewSpecular Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - ViewEmissive Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - ViewShininess, it defaults to
0.2 - ViewTransparency, it defaults to
0.0.
- ViewDiffuse Color, it defaults to
Base
- View (Hidden)Child View Provider (
PersistentObject): - View (Hidden)Material List (
MaterialList): (read-only) if individual materials have been added, they will be listed here. - View (Hidden)Override Color List (
ColorList): (read-only) if the individual faces or edges of the link have been overridden they will be listed here. - View (Hidden)Override Material List (
BoolList): (read-only) if the individual materials of the link have been overridden they will be listed here.
Display Options
- ViewDisplay Mode (
Enumeration):'Link'or'ChildView'. - ViewShow In Tree (
Bool): see the information in App FeaturePython. - ViewVisibility (
Bool): see the information in App FeaturePython.
Selection
- ViewOn Top When Selected (
Enumeration): see the information in App FeaturePython. - ViewSelection Style (
Enumeration): see the information in App FeaturePython.
It will additionally show the view properties of the original DataLinked Object.
Inheritance
An App Link is formally an instance of the class App::Link, whose parent is the basic App DocumentObject (App::DocumentObject class). It is a very low level object, which can be used with most other document objects.
Simplified diagram of the relationships between the core objects in the program. The App::Link object is a core component of the system, it does not depend on any workbench, but it can be used with most objects created in all workbenches.
Scripting
See also: FreeCAD Scripting Basics, and scripted objects.
See Part Feature for the general information.
An App Link is created with the addObject() method of the document. It can define its DataLinked Object by overriding its LinkedObject attribute, or by using its setLink method.
import FreeCAD as App
doc = App.newDocument()
bod1 = App.ActiveDocument.addObject("Part::Box", "Box")
bod2 = App.ActiveDocument.addObject("Part::Cylinder", "Cylinder")
bod1.Placement.Base = App.Vector(10, 0, 0)
bod2.Placement.Base = App.Vector(0, 10, 0)
obj1 = App.ActiveDocument.addObject("App::Link", "Link")
obj2 = App.ActiveDocument.addObject("App::Link", "Link")
obj1.LinkedObject = bod1
obj2.setLink(bod2)
obj1.Placement.Base = App.Vector(-10, -10, 0)
obj2.Placement.Base = App.Vector(10, -10, 0)
obj1.ViewObject.OverrideMaterial = True
App.ActiveDocument.recompute()
The basic App::Link doesn't have a Proxy object so it can't be fully used for sub-classing.
Therefore, for Python subclassing, you should create the App::LinkPython object.
import FreeCAD as App
doc = App.newDocument()
obj = App.ActiveDocument.addObject("App::LinkPython", "Link")
obj.Label = "Custom label"
Further reading
The App Link object was introduced after 2 years of development and prototyping. This component was thought and developed almost single-handedly by user realthunder. The motivations and design implementations behind this project are described in his GitHub page, Link. In order to accomplish this feature, several core changes to FreeCAD were made; these were also extensively documented in Core-Changes.
The App Link project started after the redesign of the PartDesign Workbench was complete in v0.17. The history of App Link can be traced to some essential forum threads:
- Why an object can only be inside one App::Part? (March 2017)
- Introducing App::Link/XLink (March 2017)
- Links (May 2017)
- Realthunder Link implementation: Architecture discussion (June 2017)
- PR #876: Link, stage one, context aware selection (July 2017)
- Preview: Link, stage two, API groundwork (July 2017)
- Assembly3 preview (December 2017)
- Merging of my Link branch (June 2018)
Finally, the pull request and merge happened:
- App::Link: the big merge, old thread (July 2019), pull request #2350 (the BIG merge), LinkMerge branch.
- App::Link: the big merge, main thread (July 2019)
- A simple path description of Link, 019, Link stage, Asm3, merge? (August 2019)
- PR#2559: expose link and navigation actions, an introduction to the Link feature in 0.19 (September 2019).
Other miscellaneous "links" about Link include:
- Dynamic linked object - A pattern with Link and assemblies that aims to reduce duplication of assembly related logic such as orientation, positioning, or number of instances.
- File: New, Open, Close, Close All, Save, Save As, Save a Copy, Save All, Revert, Import, Export,Merge project, Project information, Print, Print preview, Export PDF, Recent files, Exit
- Edit: Undo, Redo, Cut, Copy, Paste, Duplicate selection, Refresh, Box selection, Box element selection, Select All, Delete, Send to Python Console, Placement, Transform, Alignment, Toggle Edit mode, Edit mode, Preferences
- View:
- Miscellaneous: Create new view, Orthographic view, Perspective view, Fullscreen, Bounding box, Toggle axis cross, Clipping plane, Texture mapping, Toggle navigation/Edit mode, Appearance, Random color, Workbench, Status bar
- Standard views: Fit all, Fit selection, Isometric, Dimetric, Trimetric, Home, Front, Top, Right, Rear, Bottom, Left, Rotate Left, Rotate Right
- Freeze display: Save views, Load views, Freeze view, Clear views
- Draw style: As is, Points, Wireframe, Hidden line, No shading, Shaded, Flat lines
- Stereo: Stereo red/cyan, Stereo quad buffer, Stereo Interleaved Rows, Stereo Interleaved Columns, Stereo Off, Issue camera position
- Zoom: Zoom In, Zoom Out, Box zoom
- Document window: Docked, Undocked, Fullscreen
- Visibility: Toggle visibility, Show selection, Hide selection, Select visible objects, Toggle all objects, Show all objects, Hide all objects, Toggle selectability, Toggle measurement, Clear measurement
- Toolbars: File, Edit, Clipboard, Workbench, Macro, View, Structure, Help
- Panels: Tree view, Property view, Selection view, Tasks, Python console, DAG view, Model, Report view
- Link navigation: Go to linked object, Go to the deepest linked object, Select all links
- Tree view actions: Sync view, Sync selection, Sync placement, Pre-selection, Record selection, Single document, Multi document, Collapse/Expand, Initiate dragging, Go to selection, Selection Back, Selection Forward
- Tools: Edit parameters, Save image, Load image, Scene inspector, Dependency graph, Project utility, Measure distance, Add text document, View turntable, Units calculator, Customize, Addon manager
- Macro: Macro recording, Macros, Recent macros, Execute macro, Attach to remote debugger, Debug macro, Stop debugging, Step over, Step into, Toggle breakpoint
- Help: Help, FreeCAD Website, Donate, Users documentation, Python scripting documentation, Automatic Python modules documentation, FreeCAD Forum, FreeCAD FAQ, Report a bug, About FreeCAD, What's This
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Start, Surface, TechDraw, Test Framework, Web
- Hubs: User hub, Power users hub, Developer hub