Sandbox:Roy 043: Difference between revisions
(→Notes) |
|||
| Line 71: | Line 71: | ||
# In the [[Property_editor|Property editor]] click in the {{PropertyData|Linked Object}} field of the Link. |
# In the [[Property_editor|Property editor]] click in the {{PropertyData|Linked Object}} field of the Link. |
||
# Press the {{Button|...}} button. |
# Press the {{Button|...}} button. |
||
# The |
# The {{MenuCommand|Link}} dialog opens. |
||
# Do one of the following: |
# Do one of the following: |
||
#* Select an object from the same document. |
#* Select an object from the same document. |
||
Revision as of 16:10, 22 February 2022
|
|
| Menu location |
|---|
| None |
| Workbenches |
| All |
| Default shortcut |
| None |
| Introduced in version |
| 0.19 |
| See also |
| Std Part, Std Group, PartDesign Body |
Description
Std LinkMake creates an App Link (
App::Link class), a type of object that references or links to another object, in the same document, or in another document. It is especially designed to efficiently duplicate a single object multiple times, which helps with the creation of complex assemblies from smaller subassemblies, and from multiple reusable components like screws, nuts, and similar fasteners.
The App Link object was newly introduced in v0.19; in the past, simple duplication of objects could be achieved with Draft Clone, but this is a less efficient solution due to its implementation which essentially creates a copy of the internal Shape of the source object. On the other hand, a Link references directly the original Shape, so it is more memory efficient.
By itself the Link object can behave like an array, duplicating its base object many times; this can be done by setting its DataElement Count property to 1 or larger. This "Link Array" object can also be created with the different array tools of the Draft Workbench, for example,
Draft OrthoArray,
Draft PolarArray, and
Draft CircularArray.
When used with the PartDesign Workbench, Links are intended to be used with
PartDesign Bodies, so it is recommended to set ViewDisplay Mode Body to
Tip to select the features of the entire Body, and not the individual features. To create arrays of the internal PartDesign Features, use PartDesign LinearPattern,
PartDesign PolarPattern, and
PartDesign MultiTransform.
The Std LinkMake tool is not defined by a particular workbench, but by the base system, thus it is found in the structure toolbar that is available in all workbenches. The Link object, used in conjunction with
Std Part to group various objects, forms the basis of the
Assembly3 and
Assembly4 Workbenches.
... The produced object has the same icon as the original object, but has an arrow overlay indicating it is a Link.
.... The produced object has the same icon as the original object, but has an additional arrow overlay indicating it is a Link coming from an external document.
Usage
Same document
- Select one or more objects.
- There are several ways to invoke the command:
- For each selected object a Link is created.
External document
- If required change the Tree view DocumentMode to MultiDocument with the
Std TreeMultiDocument command.
- Open a source document and a target document.
- Select one or more objects in the source document.
- Switch to the target document by clicking its tab in the Main view area.
- Press the
Make link button.
- For each selected object a Link is created.
Start with empty Link
- Make sure no object is selected.
- There are several ways to invoke the command:
- An empty Link is created.
- In the Property editor click in the DataLinked Object field of the Link.
- Press the ... button.
- The Link dialog opens.
- Do one of the following:
- Select an object from the same document.
- Switch to an external document by clicking its tab in the Main view area, and select an object there.
- In both cases you can also select a subelement from an object in the 3D view. This will create a Sub-Link. See Std LinkMakeRelative.
- Press the OK button.
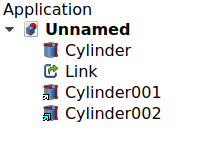
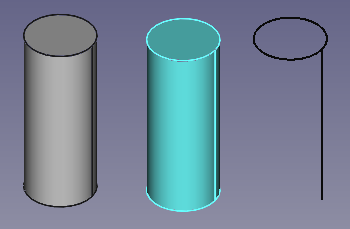
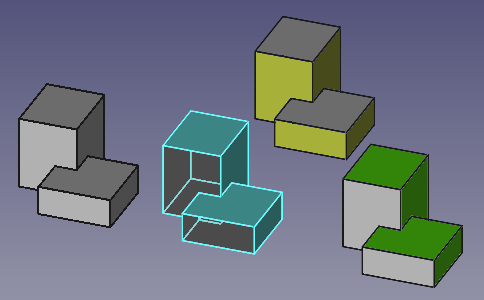
(1) An object, (2) an empty Link, (3) a full Link to the first object (with material override), and (4) a Link to only some subelements of the object. The empty Link is not tied to a real object so it is not displayed in the 3D view.
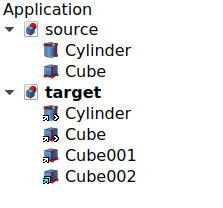
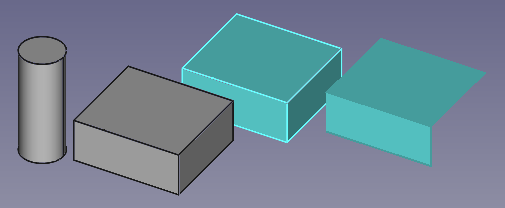
(1, 2) Two objects from a source document linked into a target document, (3) a Link to the second Link (its tab in the Main view area), and (4) a Link to the subelements of the second Link.
Drag and drop
You can also create Links by performing a drag and drop operation in the Tree view.
- Select one or more objects in the Tree view.
- Hold down the Alt key.
- Drag the selection to the document label of the current document or an external document.
- The cursor will change.
- Drop the selection.
Notes
- When linking to an object in an external document both the source document and the target document have to be saved at least once. This is required to determine the relative path for the Link.
Link Array
A Link can be turned into an array where each element has its own placement and appearance.
- Make sure the DataShow Element property of the Link is set to
true(this is the default). - Change the DataElement Count of the Link to
1or more. Using1results in an array with a single element, so you will typically use a value of2or more. - Each Link element in the array can be positioned individually by changing its own DataPlacement property.
- In a similar way, each element in the array can have its own appearance. See Override appearance below.
- Once you are satisfied with the placement and properties of the Link elements in the array, you can change DataShow Element to
falsein order hide them in the Tree view. This has the benefit of making the system more responsive.
(1) Original object, and (2, 3, 4) a Link array with three elements, each in a different position. The first Link has overridden material and transparent faces, the other two have custom face colors.
Notes
- When creating this type of Link Array, you must place each of the elements manually. If you need a patterned array you should use the array tools of the Draft Workbench, like Draft OrthoArray, Draft PolarArray, and Draft CircularArray. These commands can create normal copies or Link copies depending on the options at creation time.
Link to Std Part
Std LinkMake can be used on
Std Parts in order to quickly duplicate groups of objects, assemblies, positioned in space. A Link to a Part will keep the visibility of its child objects synchronized with that Part. If you hide a child object in the Link, it will be hidden in the original Part, as well as in all other Links to that Part.
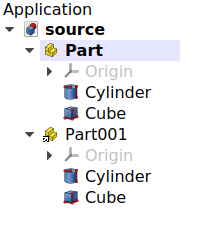
Link created from a Std Part. The objects are not duplicated but they are listed under the original container and under the Link container.
Link to Std Group
A regular Std Group does not have a DataPlacement property, so it cannot control the position of its child objects. However when
Std LinkMake is used on a
Std Group the resulting Link does have a DataPlacement and, like a
Std Part, can control the position of its child objects. A Link to a Group allows independent control of the visibility of its child objects.
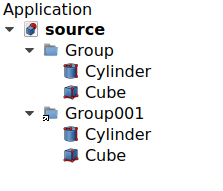
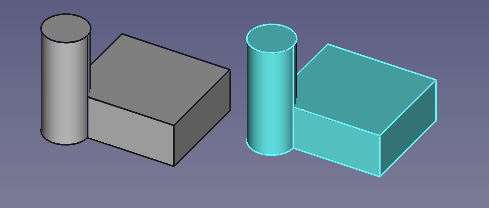
Link created from a Std Group. The objects are not duplicated but they are listed under the original container and under the Link container. The Link (with material override) can be moved in space, just like a Std Part.
Override appearance
By default a Link has the same appearance as the original DataLinked Object. There are two ways to override that.
Override material
If the ViewOverride Material property of a Link is set to true, its ViewShape Material property will control its appearance.
If the ViewOverride Material property of a Link Array is set to true then the individual ViewOverride Material properties of its elements is ignored.
Override colors
It is possible to change the appearance of individual subelements (vertices, edges and faces) of a Link. Sublements can also be child objects inside Links to Parts and Groups, and elements in a Link Array. Apart from changing their color, subelements can also be hidden.
- Select a Link in the Tree view.
- Right-click and select the Override colors... option from the context menu.
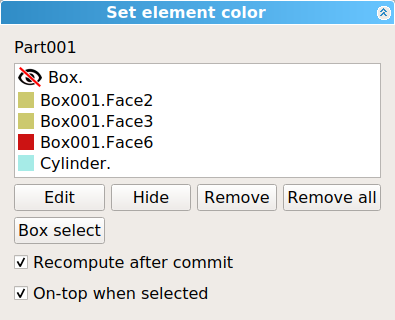
- The Set element color task panel opens.
- Pick subelements in the 3D view.
- Do one of the following:
- To change the color of the subelement:
- Press the Edit button.
- Specify the color in the Select Color dialog.
- The subelement receives the selected color and is added to the list with a color swatch.
- To hide the subelement:
- Press the Hide button.
- The subelement is hidden in the 3D view and is added to the list with an eye icon
.
- When the cursor is over a hidden subelement in the list, it is temporarily made visible in the 3D view.
- To change the color of the subelement:
- To remove the custom attributes:
- Select one or more elements in the list.
- Press the Remove button.
- Press OK button to close task panel.
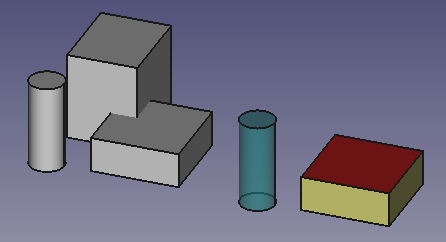
A Std Part containing three objects, and a Link to that Part. In the Link, (1) the first object is made invisible, (2) the second object has some subelements with different colors, (3) the entire third object has a different color and a level of transparency.
Notes
- The coloring of subelements is subject to the topological naming problem so it should be done as the last modelling step, when the model is no longer subject to change.
- The individual elements in a Link Array are listed in the Tree view if DataShow Element is
trueand can then be shown or hidden by pressing the Space bar. Which generally makes more sense than using Override colors... option to accomplish the same.
Properties
The App Link (App::Link class) is derived from the basic App DocumentObject (App::DocumentObject class) and inherits all its properties.
The following are the specific properties available in the Property editor. The App Link will additionally show the properties of the original DataLinked Object. The names of these linked properties appear in green in the Property editor. Hidden properties can be shown by using the Show all command in the context menu of the Property editor.
Data
Link
- DataLinked Object (
XLink): it indicates the source object of the App Link; this can be an entire object, or a subelement of it (vertex, edge, or face). - DataLink Transform (
Bool): it defaults tofalse, in which case the Link will override the DataLinked Object's own placement. If it is set totrue, the Link will be placed in the same position as the DataLinked Object, and its placement will be relative to the DataLinked Object's placement. This can also be achieved withStd LinkMakeRelative.
- Data (Hidden)Link Placement (
Placement): it is an offset applied on top of the DataPlacement of the DataLinked Object. This property is normally hidden but appears if DataLink Transform is set totrue; in this case, DataPlacement now becomes hidden. - DataPlacement (
Placement): the placement of the Link in absolute coordinates. - DataShow Element (
Bool): it defaults totrue, in which case the Tree view will show the individual Link copies, as long as DataElement Count is1or larger. - DataElement Count (
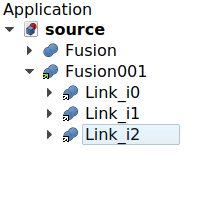
IntegerConstraint): it defaults to0. If it is1or larger, the App Link will behave like an array, and will duplicate the same DataLinked Object many times. If DataShow Elements istrue, each element in the array will be displayed in the Tree view, and each can have its own DataPlacement modified. Each Link copy will have a name based on the Link's Name, augmented by_iN, whereNis a number starting from0. For example, with a singleLink, the copies will be namedLink_i0,Link_i1,Link_i2, etc. - DataLink Execute (
String): name of the execute function that will run for this particular Link object. It defaults to'appLinkExecute'. Set it to'None'to disable it. - Data (Hidden)Colored Elements (
LinkSubHidden): list of Link elements that have had their color overriden. - DataLink Copy On Change (
Enumeration):DisabledorEnabled. - DataScale (
Float): it defaults to1.0. It is a factor for uniform scaling in each directionX,Y, andZ. For example, a cube of2 mmx2 mmx2 mm, that is scaled by2.0, will result in a shape with dimensions4 mmx4 mmx4 mm. - Data (Hidden)Scale Vector (
Vector): the scale factor for each component(X, Y, Z)for all Link elements when DataElement Count is1or larger. If DataScale is other than1.0, this same value will be used in the three components. - DataScale List (
VectorList): the scale factor for each Link element. - Data (Hidden)Visibility List (
BoolList): (read-only) the visibility state of each Link element, eithertrueorfalse. - Data (Hidden)Placement List (
PlacementList): (read-only) the placement for each Link element. - Data (Hidden)Element List (
LinkList): the list of Link elements. - Data (Hidden)_ Link Touched (
Bool): - Data (Hidden)_ Child Cache (
LinkList): - Data (Hidden)_ Link Owner (
Integer):
Base
- Data (Hidden)Proxy (
PythonObject): a custom class associated with this object. This only exists for the Python version. See Scripting.
View
Link
- ViewDraw Style (
Enumeration): it defaults toNone; it can beSolid,Dashed,Dotted; defines the style of the edges in the 3D view. - ViewLine Width (
FloatConstraint): a float that determines the width in pixels of the edges in the 3D view. It defaults to2.0. - ViewOverride Material (
Bool): it defaults tofalse; if set totrueit will override the DataLinked Object's material, and it will display the colors defined in ViewShape Material. - ViewPoint Size (
FloatConstraint): similar to ViewLine Width, defines the size of the vertices. - ViewSelectable (
Bool): if it istrue, the object can be picked with the pointer in the 3D view. Otherwise, the object cannot be selected until this option is set totrue.
- ViewShape Material (
Material): this property includes sub-properties that describe the appearance of the object.- ViewDiffuse Color, it defaults to
(0.4, 1.0, 1.0), which is displayed as[102, 255, 255]on base 255, light blue . - ViewAmbient Color, it defaults to
(0.2, 0.2, 0.2), which is displayed as[51, 51, 51]on base 255, dark gray . - ViewSpecular Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - ViewEmissive Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - ViewShininess, it defaults to
0.2 - ViewTransparency, it defaults to
0.0.
- ViewDiffuse Color, it defaults to
Base
- View (Hidden)Child View Provider (
PersistentObject): - View (Hidden)Material List (
MaterialList): (read-only) if individual materials have been added, they will be listed here. - View (Hidden)Override Color List (
ColorList): (read-only) if the individual faces or edges of the link have been overridden they will be listed here. - View (Hidden)Override Material List (
BoolList): (read-only) if the individual materials of the link have been overridden they will be listed here. - View (hidden)Proxy (
PythonObject): a custom viewprovider class associated with this object. This only exists for the Python version. See Scripting.
Display Options
- View (Hidden)Display Mode (
Enumeration):LinkorChildView. - ViewShow In Tree (
Bool): see the information in App FeaturePython. - ViewVisibility (
Bool): see the information in App FeaturePython.
Selection
- ViewOn Top When Selected (
Enumeration): see the information in App FeaturePython. - ViewSelection Style (
Enumeration): see the information in App FeaturePython.
Scripting
See also: FreeCAD Scripting Basics and scripted objects.
See Part Feature for the general information on adding objects to the document.
An App Link is created with the addObject() method of the document. its DataLinked Object can be defined by changing its LinkedObject property, or by using its setLink method.
import FreeCAD as App
doc = App.newDocument()
obj1 = App.ActiveDocument.addObject("Part::Box", "Box")
obj2 = App.ActiveDocument.addObject("Part::Cylinder", "Cylinder")
obj1.Placement.Base = App.Vector(10, 0, 0)
obj2.Placement.Base = App.Vector(0, 10, 0)
link1 = App.ActiveDocument.addObject("App::Link", "Link")
link2 = App.ActiveDocument.addObject("App::Link", "Link")
link1.LinkedObject = obj1
link2.setLink(obj2)
link1.Placement.Base = App.Vector(-10, -10, 0)
link2.Placement.Base = App.Vector(10, -10, 0)
link1.ViewObject.OverrideMaterial = True
App.ActiveDocument.recompute()
The basic App::Link doesn't have a Proxy object so it can't be fully used for sub-classing.
For Python subclassing you should create a App::LinkPython object.
import FreeCAD as App
doc = App.newDocument()
obj = App.ActiveDocument.addObject("App::LinkPython", "Link")
obj.Label = "Custom label"
Further reading
The App Link object was introduced after 2 years of development and prototyping. This component was thought and developed almost single-handedly by user realthunder. The motivations and design implementations behind this project are described in his GitHub page, Link. In order to accomplish this feature, several core changes to FreeCAD were made; these were also extensively documented in Core-Changes.
The App Link project started after the redesign of the PartDesign Workbench was complete in v0.17. The history of App Link can be traced to some essential forum threads:
- Why an object can only be inside one App::Part? (March 2017)
- Introducing App::Link/XLink (March 2017)
- Links (May 2017)
- Realthunder Link implementation: Architecture discussion (June 2017)
- PR #876: Link, stage one, context aware selection (July 2017)
- Preview: Link, stage two, API groundwork (July 2017)
- Assembly3 preview (December 2017)
- Merging of my Link branch (June 2018)
Finally, the pull request and merge happened:
- App::Link: the big merge, old thread (July 2019), pull request #2350 (the BIG merge), LinkMerge branch.
- App::Link: the big merge, main thread (July 2019)
- A simple path description of Link, 019, Link stage, Asm3, merge? (August 2019)
- PR#2559: expose link and navigation actions, an introduction to the Link feature in 0.19 (September 2019).
Other miscellaneous "links" about Link include:
- Dynamic linked object - A pattern with Link and assemblies that aims to reduce duplication of assembly related logic such as orientation, positioning, or number of instances.
- File: New, Open, Close, Close All, Save, Save As, Save a Copy, Save All, Revert, Import, Export,Merge project, Project information, Print, Print preview, Export PDF, Recent files, Exit
- Edit: Undo, Redo, Cut, Copy, Paste, Duplicate selection, Refresh, Box selection, Box element selection, Select All, Delete, Send to Python Console, Placement, Transform, Alignment, Toggle Edit mode, Edit mode, Preferences
- View:
- Miscellaneous: Create new view, Orthographic view, Perspective view, Fullscreen, Bounding box, Toggle axis cross, Clipping plane, Texture mapping, Toggle navigation/Edit mode, Appearance, Random color, Workbench, Status bar
- Standard views: Fit all, Fit selection, Isometric, Dimetric, Trimetric, Home, Front, Top, Right, Rear, Bottom, Left, Rotate Left, Rotate Right
- Freeze display: Save views, Load views, Freeze view, Clear views
- Draw style: As is, Points, Wireframe, Hidden line, No shading, Shaded, Flat lines
- Stereo: Stereo red/cyan, Stereo quad buffer, Stereo Interleaved Rows, Stereo Interleaved Columns, Stereo Off, Issue camera position
- Zoom: Zoom In, Zoom Out, Box zoom
- Document window: Docked, Undocked, Fullscreen
- Visibility: Toggle visibility, Show selection, Hide selection, Select visible objects, Toggle all objects, Show all objects, Hide all objects, Toggle selectability, Toggle measurement, Clear measurement
- Toolbars: File, Edit, Clipboard, Workbench, Macro, View, Structure, Help
- Panels: Tree view, Property view, Selection view, Tasks, Python console, DAG view, Model, Report view
- Link navigation: Go to linked object, Go to the deepest linked object, Select all links
- Tree view actions: Sync view, Sync selection, Sync placement, Pre-selection, Record selection, Single document, Multi document, Collapse/Expand, Initiate dragging, Go to selection, Selection Back, Selection Forward
- Tools: Edit parameters, Save image, Load image, Scene inspector, Dependency graph, Project utility, Measure distance, Add text document, View turntable, Units calculator, Customize, Addon manager
- Macro: Macro recording, Macros, Recent macros, Execute macro, Attach to remote debugger, Debug macro, Stop debugging, Step over, Step into, Toggle breakpoint
- Help: Help, FreeCAD Website, Donate, Users documentation, Python scripting documentation, Automatic Python modules documentation, FreeCAD Forum, FreeCAD FAQ, Report a bug, About FreeCAD, What's This
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub