Std Créer un lien
|
|
| Emplacement du menu |
|---|
| Aucun |
| Ateliers |
| Tous |
| Raccourci par défaut |
| Aucun |
| Introduit dans la version |
| 0.19 |
| Voir aussi |
| Std Part, Std Groupe, PartDesign Corps |
Description
Std LinkMake crée un App Link (
App::Link class), type d'objet qui fait référence à un autre objet dans le même document ou dans un autre document. Il est destiné à être utilisé dans des ensembles mécaniques dans lesquels un même objet peut apparaître plusieurs fois, par exemple des vis et des boulons, mais également d'autres sous-ensembles complexes.
Pour une duplication simple des objets, voir Draft Clone, Draft Matrice et Draft Série de copies. Les outils Draft LinkArray et Draft PathLinkArray créent des liens au lieu de simples copies.
Les liens sont destinés à être utilisés avec des corps entiers. Pour créer des tableaux de caractéristiques dans le même PartDesign Corps, utilisez PartDesign Répétition linéaire, PartDesign Répétition circulaire et PartDesign Transformation multiple.
When used with the PartDesign Workbench, Links are intended to be used with
PartDesign Bodies, so it is recommended to set VueDisplay Mode Body to
Tip to select the features of the entire Body, and not the individual features. To create arrays of the internal PartDesign Features, use PartDesign LinearPattern,
PartDesign PolarPattern, and
PartDesign MultiTransform.
The Std LinkMake tool is not defined by a particular workbench, but by the base system, thus it is found in the structure toolbar that is available in all workbenches. The Link object, used in conjunction with
Std Part to group various objects, forms the basis of the
Assembly3 and
Assembly4 Workbenches.
Utilisation
- Sélectionnez un objet pour lequel vous souhaitez créer un lien.
- Appuyez sur le bouton
Std LinkMake. Si aucun objet n'est sélectionné, un lien vide sera créé.
Without selection:
- If no object is selected, press the
Std LinkMake button to create an empty
Link.
- Go to the property editor, then click on the DonnéesLinked Object property to open the Link selection dialog to choose an object, then press OK.
- Instead of choosing an entire object in the tree view, you can also pick subelements (vertices, edges, or faces) of a single object in the 3D view. In this case, the Link will duplicate only these subelements, and the arrow overlay will be different. This can also be done with
Std LinkMakeRelative.
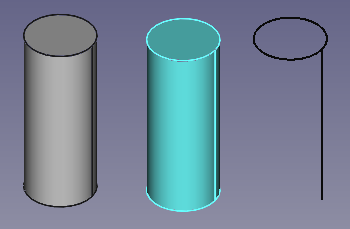
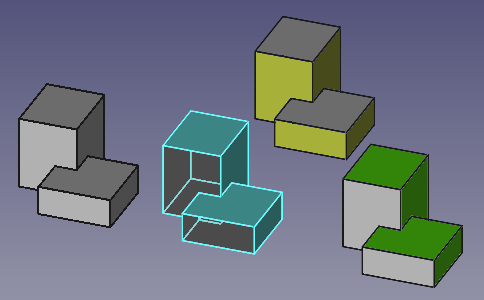
(1) An object, (2) an empty Link, (3) a full Link to the first object (with overriding material), and (4) a Link to only some subelements of the object. The empty Link is not tied to the real object so it is not displayed in the 3D view.
Usage: external documents
- Start with a document that has at least one object which will be the source of the Link.
- Open a new document or an existing document. For easier handling, use
Std TreeMultiDocument to show both documents in the tree view. Before you proceed, save both documents. The Link won't be able to find its source and target unless both documents are saved on disk.
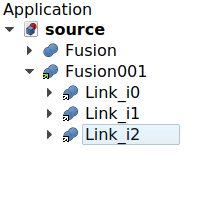
- In the first document, select the object that you wish to link; then switch tabs in the main view area to switch to the second document.
- Press
Std LinkMake. The produced object has the same icon as the original object, but has an additional arrow overlay indicating it is a Link coming from an external document.
Notes:
- When saving the document with the Link, it will also ask to save the source document which contains the original object.
- To include the original object in the document with the Link, use
Std LinkImport or
Std LinkImportAll.
Std LinkMake can be used on an existing Link object, in order to create a Link to a Link which ultimately resolves to the original object in the source document. This can be used with
Std LinkMakeRelative to pick only certain subelements as well.
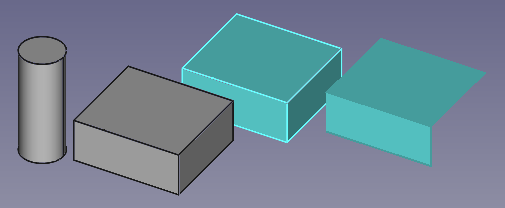
(1, 2) Two objects from a source document linked into a target document, (3) a Link to the second Link (with overriding material), and (4) a Link to the subelements of the second Link.
Dragging and dropping
Instead of switching document tabs, you can create Links by performing a drag and drop operation in the tree view: select the source object from the first document, drag it, then drop it into the second document's name while holding the Alt key in the keyboard.
Dragging and dropping results in different actions depending on the modifier key that is held.
- Without modifier key it simply moves the object from one document to the other; an inclined arrow is shown in the cursor.
- Holding the Ctrl key copies the object; a plus sign is shown in the cursor.
- Holding the Alt key creates a Link; a pair of chain links is shown in the cursor.
For the Ctrl and Alt modifiers, dragging and dropping can also be done with a single document. That is, dragging an object and dropping it into the same document's name can be used to create multiple copies or multiple Links to it.
Usage: groups
Std LinkMake can be used on
Std Parts in order to quickly duplicate groups of objects positioned in space, that is, assemblies.
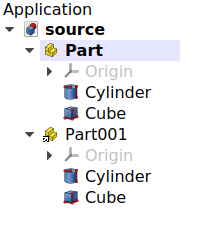
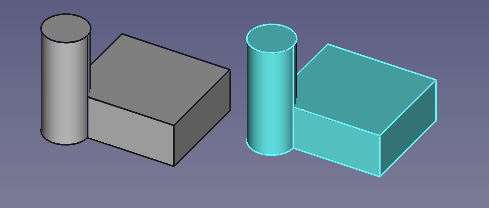
Link created from a Std Part; the objects are not duplicated but they are listed under the original container and under the Link container.
A regular Std Group does not possess a DonnéesPlacement property, so it cannot control the position of the objects inside of it. However, when
Std LinkMake is used with
Std Group, the resulting Link behaves essentially like a
Std Part, and can also be moved in space.
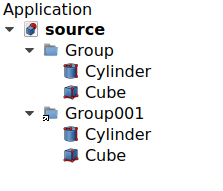
Link created from a Std Group; the objects are not duplicated but they are listed under the original container and under the Link container. The Link (with overriding material) can be moved in space, just like a Std Part.
Overriding appearance
When a Link is created, by default the VueOverride Material is false, so the Link will have the same appearance as the original DonnéesLinked Object.
When VueOverride Material is set to true, the VueShape Material property will now control the appearance of the Link.
Regardless of the state of VueOverride Material, it is possible to individually set the appearance of the subelements (vertices, edges, faces) of a Link.
- Select the Link in the tree view. Open the context menu (right-click), and pick Override colors.
- Now pick the individual subelements that you want in the 3D view, press Edit, and change the properties including transparency.
- To remove the custom attributes, select the elements in the list, and press Remove.
- When you are satisfied with the result, press OK to close the dialog.
Note: as of v0.19, the coloring of the subelements is subject to the topological naming problem so it should be done as the last modelling step, when the model is not subject to change any more.
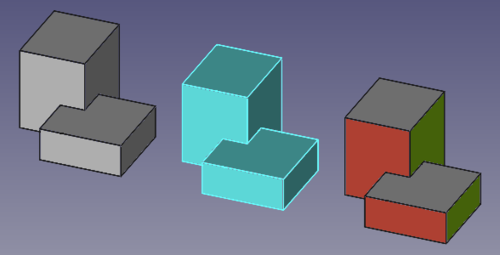
(1) An original object, (2) a Link with overriding material, and (3) a second Link with individual modified subelements.
Link Arrays
See also: Draft OrthoArray.
When a Link is created, by default its DonnéesElement Count is 0, so only a single Link object will be visible in the tree view.
Given that DonnéesShow Element is true by default, when DonnéesElement Count is set to 1 or more, automatically more Links will be created below the first one; each new Link can be placed in the desired position by changing its own DonnéesPlacement property.
In similar way, each element of the array can have its own appearance changed, either by the VueOverride Material and VueShape Material properties, or by using the Override colors menu on the entire array and then selecting individual faces; this is described in Overriding appearance.
(1) Original object, and (2, 3, 4) a Link array with three elements, each in a different position. The first Link has overridden material and transparent faces, the other two have custom face colors.
Once you are satisfied with the placement and properties of the Link elements in the array, you may change DonnéesShow Element to false in order hide the individual Links in the tree view; this has the benefit of making the system more responsive, particularly if you have many objects in the document.
When creating this type of Link array, you must place each of the elements manually; however, if you would like to use specific patterns to place the copies, you may use the array tools of the Draft Workbench, like
Draft OrthoArray,
Draft PolarArray, and
Draft CircularArray; these commands can create normal copies or Link copies depending on the options at creation time.
Propriétés
An App Link (App::Link class) is derived from the basic App DocumentObject (App::DocumentObject class), therefore it has the latter's basic properties like DonnéesLabel and DonnéesLabel2.
The following are the specific properties available in the property editor. Hidden properties can be shown by using the Show all command in the context menu of the property editor.
Données
Link
- DonnéesLinked Object:
- DonnéesLink Transform:
- DonnéesPlacement:
- DonnéesSub Elements:
- DonnéesShow Elements:
- DonnéesElement Count:
- DonnéesScale:
Base
- Données (Hidden)Proxy (
PythonObject): a custom class associated with this object. This only exists for the Python version. See Scripting.
De plus, il affichera les propriétés de l'original DonnéesLinked Object.
Vues
Link
- VueDraw Style:
- VueLine Width:
- VueOverride Material:
- VuePoint Size:
- VueSelectable:
- VueShape Material:
- VueShape Material (
Material): this property includes sub-properties that describe the appearance of the object.- VueDiffuse Color, it defaults to
(0.4, 1.0, 1.0), which is displayed as[102, 255, 255]on base 255, light blue . - VueAmbient Color, it defaults to
(0.2, 0.2, 0.2), which is displayed as[51, 51, 51]on base 255, dark gray . - VueSpecular Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - VueEmissive Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - VueShininess, it defaults to
0.2 - VueTransparency, it defaults to
0.0.
- VueDiffuse Color, it defaults to
Base
- Vue (Hidden)Child View Provider (
PersistentObject): - Vue (Hidden)Material List (
MaterialList): (read-only) if individual materials have been added, they will be listed here. - Vue (Hidden)Override Color List (
ColorList): (read-only) if the individual faces or edges of the link have been overridden they will be listed here. - Vue (Hidden)Override Material List (
BoolList): (read-only) if the individual materials of the link have been overridden they will be listed here.
Display Options
- VueDisplay Mode (
Enumeration):'Link'or'ChildView'. - VueShow In Tree (
Bool): see the information in App FeaturePython. - VueVisibility (
Bool): see the information in App FeaturePython.
Selection
- VueOn Top When Selected (
Enumeration): see the information in App FeaturePython. - VueSelection Style (
Enumeration): see the information in App FeaturePython.
Il montrera en outre les propriétés de vue de l'original DonnéesLinked Object.
Inheritance
An App Link is formally an instance of the class App::Link, whose parent is the basic App DocumentObject (App::DocumentObject class). It is a very low level object, which can be used with most other document objects.
Simplified diagram of the relationships between the core objects in the program. The App::Link object is a core component of the system, it does not depend on any workbench, but it can be used with most objects created in all workbenches.
Scripting
See also: FreeCAD Scripting Basics, and scripted objects.
See Part Feature for the general information.
An App Link is created with the addObject() method of the document. It can define its DonnéesLinked Object by overriding its LinkedObject attribute, or by using its setLink method.
import FreeCAD as App
doc = App.newDocument()
bod1 = App.ActiveDocument.addObject("Part::Box", "Box")
bod2 = App.ActiveDocument.addObject("Part::Cylinder", "Cylinder")
bod1.Placement.Base = App.Vector(10, 0, 0)
bod2.Placement.Base = App.Vector(0, 10, 0)
obj1 = App.ActiveDocument.addObject("App::Link", "Link")
obj2 = App.ActiveDocument.addObject("App::Link", "Link")
obj1.LinkedObject = bod1
obj2.setLink(bod2)
obj1.Placement.Base = App.Vector(-10, -10, 0)
obj2.Placement.Base = App.Vector(10, -10, 0)
obj1.ViewObject.OverrideMaterial = True
App.ActiveDocument.recompute()
The basic App::Link doesn't have a Proxy object so it can't be fully used for sub-classing.
Therefore, for Python subclassing, you should create the App::LinkPython object.
import FreeCAD as App
doc = App.newDocument()
obj = App.ActiveDocument.addObject("App::LinkPython", "Link")
obj.Label = "Custom label"
Further reading
The App Link object was introduced after 2 years of development and prototyping. This component was thought and developed almost single-handedly by user realthunder. The motivations and design implementations behind this project are described in his GitHub page, Link. In order to accomplish this feature, several core changes to FreeCAD were made; these were also extensively documented in Core-Changes.
The App Link project started after the redesign of the PartDesign Workbench was complete in v0.17. The history of App Link can be traced to some essential forum threads:
- Why an object can only be inside one App::Part? (March 2017)
- Introducing App::Link/XLink (March 2017)
- Links (May 2017)
- Realthunder Link implementation: Architecture discussion (June 2017)
- PR #876: Link, stage one, context aware selection (July 2017)
- Preview: Link, stage two, API groundwork (July 2017)
- Assembly3 preview (December 2017)
- Merging of my Link branch (June 2018)
Finally, the pull request and merge happened:
- App::Link: the big merge, old thread (July 2019), pull request #2350 (the BIG merge), LinkMerge branch.
- App::Link: the big merge, main thread (July 2019)
- A simple path description of Link, 019, Link stage, Asm3, merge? (August 2019)
- PR#2559: expose link and navigation actions, an introduction to the Link feature in 0.19 (September 2019).
- Fichier : Nouveau, Ouvrir, Fermer, Fermer tout, Enregistrer, Enregistrer sous, Enregistrer une copie, Enregistrer tout, Rétablir, Importer, Exporter, Fusion de projets, Informations sur le projet, Imprimer, Aperçu avant impression, Exporter au format PDF, Fichiers récents, Quitter
- Édition : Annuler, Rétablir, Couper, Copier, Coller, Dupliquer la sélection, Rafraîchir, Sélection par boîte, Sélection d'éléments par boîte, Tout sélectionner, Effacer, Vers la console Python, Positionner, Transformer, Aligner, Basculer le mode d'édition, Mode d'édition, Préférences
- Affichage :
- Divers : Créer une nouvelle vue, Vue orthographique, Vue en perspective, Plein écran, Boîte englobante, Axes du repère, Plan de coupe, Mappage de texture, Basculer en mode navigation, Apparence, Couleur aléatoire, Atelier, Barre d'état
- Vues standards : Tout afficher, Afficher la sélection, Isométrique, Dimétrique, Trimétrique, Accueil, Vue de devant, Vue de dessus, Vue de droite, Vue de l'arrière, Vue de dessous, Vue de gauche, Rotation à gauche, Rotation à droite
- Figer l'affichage : Enregistrer les vues, Charger les vues, Figer l'affichage, Effacer les vues
- Style de représentation : Par défaut, Points, Filaire, Ligne cachée, Pas d'ombrage, Ombré, Filaire ombré
- Stéréo : Stéréo rouge/cyan, Tampon stéréo quadruple, Lignes stéréo entrelacées, Colonnes stéréo entrelacées, Stéréo désactivée, Position de la caméra
- Zoom : Zoom avant, Zoom arrière, Zoom fenêtre
- Fenêtre de document : Dockée, Non dockée, Plein écran
- Visibilité : Basculer la visibilité, Afficher la sélection, Masquer la sélection, Sélectionner les objets visibles, Basculer tous les objets, Afficher tous les objets, Masquer tous les objets, Basculer la sélectivité, Basculer les mesures, Supprimer les mesures
- Barre d'outils : Fichier, Édition, Presse-papiers, Atelier, Macro, Vue, Structure, Aide
- Panneaux : Vue en arborescence, Éditeur de propriétés, Fenêtre de sélection, Panneau des tâches, Console Python, Vue DAG, Vue combinée, Vue rapport
- Navigation par lien : Objet lié, Objet lié le plus profond, Tous les liens
- Actions sur l'arborescence : Synchroniser la vue, Synchroniser la sélection, Synchroniser le placement, Présélection, Enregistrer la sélection, Document unique, Tous les documents, Réduire/développer, Déplacement, Aller à la sélection, Sélection précédente, Sélection suivante
- Outils : Éditeur des paramètres, Capture d'écran, Inspecteur du graphe de scène, Graphique de dépendance, Utilitaire de projet, Mesurer une distance, Ajouter un document texte, Vue en rotation, Convertisseur d'unités, Personnaliser, Gestionnaire des extensions
- Macro : Enregistrer une macro, Macros…, Macros récentes, Lancer la macro, Débogueur distant, Déboguer la macro, Arrêt du débogage, Passer outre, Rentrer dedans, Basculer le point d'arrêt
- Aide : Aide en ligne, Site web de FreeCAD, Documentation utilisateurs, Documentation pour programmer en Python, Documentation automatique des modules Python, Forum de FreeCAD, FAQ de FreeCAD, Signaler un bogue, À propos de FreeCAD, Qu'est-ce que c'est ?
- Démarrer avec FreeCAD
- Installation : Téléchargements, Windows, Linux, Mac, Logiciels supplémentaires, Docker, AppImage, Ubuntu Snap
- Bases : À propos de FreeCAD, Interface, Navigation par la souris, Méthodes de sélection, Objet name, Préférences, Ateliers, Structure du document, Propriétés, Contribuer à FreeCAD, Faire un don
- Aide : Tutoriels, Tutoriels vidéo
- Ateliers : Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test