Std Créer un lien
|
|
| Emplacement du menu |
|---|
| Aucun |
| Ateliers |
| Tous |
| Raccourci par défaut |
| Aucun |
| Introduit dans la version |
| 0.19 |
| Voir aussi |
| Std Part, Std Groupe, PartDesign Corps |
Description
Std LinkMake crée une classe App Link (
App::Link), un type d'objet faisant référence ou lié à un autre objet, dans le même document ou dans un autre document. Il est spécialement conçu pour dupliquer efficacement un seul objet plusieurs fois, ce qui permet de créer des assemblages complexes à partir de sous-assemblages plus petits et de plusieurs composants réutilisables tels que des vis, des écrous et des éléments de fixation similaires.
L'objet App Link a été nouvellement introduit dans la v0.19. Auparavant, une simple duplication d'objets pouvait être réalisée avec Draft Clone, mais c'est une solution moins efficace en raison de son implémentation qui crée essentiellement une copie de la Forme interne de l'objet source. D'un autre côté, un lien fait directement référence à la forme d'origine, donc plus efficace en mémoire.
En lui-même, l'objet Link peut se comporter comme un tableau dupliquant son objet de base plusieurs fois. Cela peut être fait en définissant sa propriété DonnéesElement Count sur 1 ou plus. Cet objet "Link Array" peut également être créé avec les différents outils de tableau du atelier Draft, par exemple
Draft Réseau orthogonal,
Draft Réseau polaire, et
Draft Réseau circulaire.
Lorsqu'ils sont utilisés avec l' atelier PartDesign, les liens sont destinés à être utilisés avec
PartDesign Corps. Il est donc recommandé de définir VueDisplay Mode Body sur
Tip pour sélectionner les caractéristiques du corps entier et non les fonctions individuelles. Pour créer des tableaux des PartDesign Features internes, utilisez PartDesign Répétition linéaire,
PartDesign Répétition circulaire et
PartDesign Transformation multiple.
L'outil Std Créer un lien n'est pas défini par un atelier particulier mais par le système de base. De ce fait il se trouve donc dans Barre d'outils Structure qui est disponible dans tous les ateliers. L'objet Link, utilisé en conjonction avec
Std Part pour regrouper divers objets, constitue la base des ateliers
Assembly3 et
Assembly4.
Utilisation
Avec sélection:
- Sélectionnez un objet dans la Vue en arborescence ou la vue 3D pour lequel vous souhaitez créer un lien.
- Appuyez sur le bouton
Std Créer un lien. L'objet crée a la même icône que l'objet d'origine mais a une flèche superposée indiquant qu'il s'agit d'un lien.
Sans sélection:
- Si aucun objet n'est sélectionné, appuyez sur le bouton
Std Créer un lien pour créer un lien vide
.
- Allez dans l'Éditeur de propriétés, puis cliquez sur la propriété DonnéesLinked Object pour ouvrir la Dialogue de sélection des liens pour choisir un objet, puis appuyez sur OK .
- Au lieu de choisir un objet entier dans la Vue en arborescence, vous pouvez également choisir des sous-éléments (sommets, arêtes ou faces) d'un seul objet dans la Vue 3D. Dans ce cas, le lien dupliquera uniquement ces sous-éléments et la superposition de flèches sera différente. Cela peut également être fait avec
Std Créer un sous-lien.
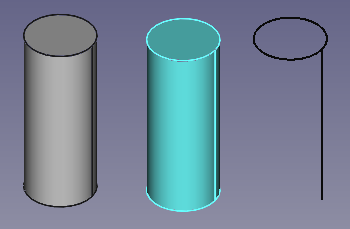
(1) Un objet, (2) un lien vide, (3) un lien complet vers le premier objet (avec un matériau de remplacement), et (4) un lien vers seulement quelques sous-éléments de l'objet. Le lien vide n'est pas lié à l'objet réel et n'est donc pas affiché dans la vue 3D.
Utilisation: documents externes
- Commencez par un document contenant au moins un objet qui sera la source du lien.
- Ouvrez un nouveau document ou un document existant. Pour une manipulation plus facile, utilisez
Std Arborescence plusieurs documents pour afficher les deux documents dans la Vue en arborescence. Avant de continuer, sauvegarder les deux documents. Le lien ne pourra pas trouver sa source et sa cible à moins que les deux documents ne soient enregistrés sur le disque.
- Dans le premier document, sélectionnez l'objet que vous souhaitez lier, puis changez d'onglet dans Zone de vue principale pour passer au deuxième document.
- Appuyez sur
Std Créer un lien. L'objet produit a la même icône que l'objet d'origine mais a une flèche superposée indique qu'il s'agit d'un lien provenant d'un document externe.
Remarques:
- Lors de l'enregistrement du document avec le lien, il sera demandé également de sauvegarder le document source qui contient l'objet d'origine.
- Pour inclure l'objet d'origine dans le document avec le lien, utilisez
Std Importer des liens ou
Std Importer tous les liens.
Std Créer un lien peut être utilisé sur un objet Link existant afin de créer un lien vers un lien qui résout finalement l'objet original dans le document source. Cela peut être réalisé avec
Std Créer un sous-lien pour ne sélectionner que certains sous-éléments également.
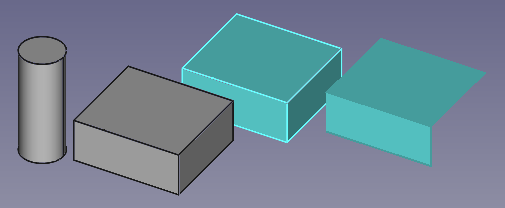
(1, 2) Deux objets d'un document source liés à un document cible, (3) un lien vers le deuxième lien (avec un matériau de remplacement) et (4) un lien vers les sous-éléments du deuxième lien.
Glisser-déposer
Au lieu de changer d'onglet de document, vous pouvez créer des liens en effectuant une opération de glisser-déposer dans la Vue en arborescence: sélectionnez l'objet source dans le premier document, faites-le glisser, puis déposez-le dans le nom du second document tout en maintenant la touche Alt du clavier.
Le glisser-déposer entraîne différentes actions en fonction de la touche de modification enfoncée.
- Sans touche de modification, il déplace simplement l'objet d'un document à l'autre; une flèche inclinée s'affiche dans le curseur.
- Maintenir la touche Ctrl copie l'objet; un signe plus est affiché dans le curseur.
- Maintenir la touche Alt crée un lien; une paire de maillons de chaîne est affichée dans le curseur.
Pour les modificateurs Ctrl et Alt, le glisser-déposer peut également être effectué avec un seul document. Autrement dit, faire glisser un objet et le déposer dans le même nom de document peut être utilisé pour créer plusieurs copies ou plusieurs liens vers celui-ci.
Groupes
Std Créer un lien peut être utilisé avec des objets
Std Part afin de dupliquer rapidement des groupes d'objets positionnés dans l'espace, c'est-à-dire assemblages.
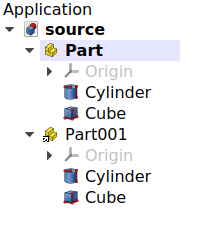
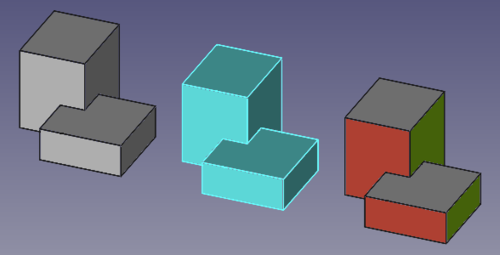
Lien créé à partir d'une Std Part; les objets ne sont pas dupliqués mais ils sont répertoriés sous le conteneur d'origine et sous le conteneur Lien.
Un Std Groupe ne possède pas de propriété DonnéesPlacement, il ne peut donc pas contrôler la position des objets à l'intérieur de celui-ci. Cependant, lorsque
Std Créer un lien est utilisé avec
Std Groupe, le lien résultant se comporte essentiellement comme un
Std Part et peut également être déplacé dans l'espace.
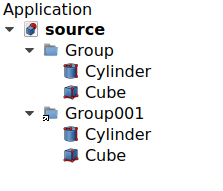
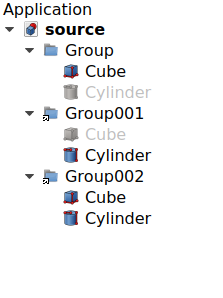
Lien créé à partir d'un Std Groupe; les objets ne sont pas dupliqués mais ils sont répertoriés sous le conteneur d'origine et sous le conteneur Lien. Le lien (avec le matériau de remplacement) peut être déplacé dans l'espace, tout comme un Std Part.
Un lien vers un Std Part gardera la visibilité des objets synchronisée avec la Part d'origine. Donc si vous masquez un objet dans un lien, il sera masqué dans tous les liens et dans l'objet d'origine. D'un autre côté, un lien vers un
Std Groupe permettra un contrôle indépendant des visibilités.
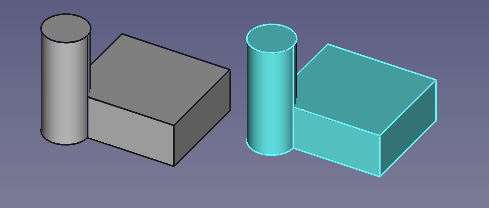
A gauche: Std Part avec deux objets et deux liens vers la pièce; la visibilité des objets est synchronisée. A droite: Std Group avec deux objets et deux liens vers le groupe. La visibilité des objets est contrôlée indépendamment dans chaque groupe.
Apparence de remplacement
Lorsqu'un lien est créé, par défaut VueOverride Material est false, donc le lien aura la même apparence que l'original DonnéesLinked Object.
Lorsque VueOverride Material est défini sur true, la propriété VueShape Material contrôlera désormais l'apparence du lien.
Quel que soit l'état de VueOverride Material, il est possible de définir individuellement l'apparence des sous-éléments (sommets, arêtes, faces) d'un lien.
- Sélectionnez le lien dans la Vue en arborescence. Ouvrez le menu contextuel (clic droit) et choisissez Override colors.
- Choisissez maintenant les sous-éléments individuels que vous voulez dans la Vue 3D, appuyez sur Edit et modifiez les propriétés, y compris la transparence.
- Pour supprimer les attributs personnalisés, sélectionnez les éléments dans la liste et appuyez sur Remove.
- Lorsque vous êtes satisfait du résultat, appuyez sur OK pour fermer la boîte de dialogue.
Template:Emphasis/fr à partir de la v0.19, la coloration des sous-éléments est soumise au Problème de dénomination topologique. Elle doit être effectuée comme dernière étape de modélisation lorsque le modèle n'est plus sensé être modifié.
(1) Un objet original, (2) un lien avec un matériau de remplacement et (3) un deuxième lien avec des sous-éléments modifiés individuels.
Réseau lien
Voir aussi: Draft Réseau orthogonal.
Lorsqu'un lien est créé, par défaut, son DonnéesElement Count est 0, donc un seul objet Link sera visible dans laVue en arborescence.
Étant donné que DonnéesShow Element est true par défaut, lorsque DonnéesElement Count est défini sur 1 ou plus, automatiquement plus de liens seront créés sous le premier. Chaque nouveau lien peut être placé à la position souhaitée en modifiant sa propre propriété DonnéesPlacement.
De la même manière, chaque élément du réseau peut avoir sa propre apparence modifiée, soit par les propriétés VueOverride Material et VueShape Material, soit en utilisant le menu Override colors sur l'ensemble du réseau puis en sélectionnant des faces une par une. Ceci est décrit dans Apparence de remplacement.
(1) Objet d'origine, et (2, 3, 4) un réseau Lien avec trois éléments, chacun dans une position différente. Le premier lien a un matériau de remplacement et des faces transparentes, les deux autres ont des couleurs de face personnalisées.
Une fois que vous êtes satisfait de l'emplacement et des propriétés des éléments Liens dans le réseau, vous pouvez changer DonnéesShow Element en false afin de masquer les liens individuels dans la Vue en arborescence. Cela présente l'avantage de rendre le système plus réactif, en particulier si vous avez de nombreux objets dans le document.
When creating this type of Link array, you must place each of the elements manually; however, if you would like to use specific patterns to place the copies, you may use the array tools of the Draft Workbench, like
Draft OrthoArray,
Draft PolarArray, and
Draft CircularArray; these commands can create normal copies or Link copies depending on the options at creation time.
Visibility
When DonnéesShow Element is true and individual elements are listed in the tree view in a Link Array, each Link can be shown or hidden by pressing the Space bar in the keyboard.
Another way to hide the individual elements is using the Override colors menu.
- Select the array, open the Override colors menu (right click).
- In the 3D view, pick any subelement from any Link in the array.
- Press Hide. An icon of an eye
should appear, indicating that this element has been hidden from the 3D view. The object will temporarily show itself when the cursor hovers over the
icon.
- You can click OK to confirm the operation and close the dialog. The Link will remain hidden even if it is shown as visible in the tree view.
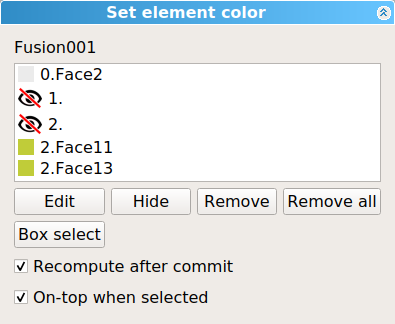
Element color dialog that is available when opening the context menu of a Link object in the tree view.
If you wish to restore the visibility of this array element, enter the dialog once more, pick the eye icon, then click on Remove to remove the hidden status, and click OK to confirm and close the dialog. The element will be visible in the 3D view again.
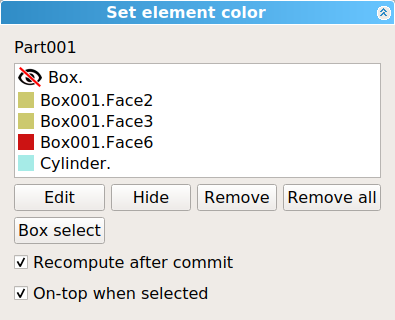
When the Link is for a Std Part or a
Std Group, the Override colors menu works in similar way as with arrays; it allows controlling the face color, entire object color, and visibility of the objects in the group.
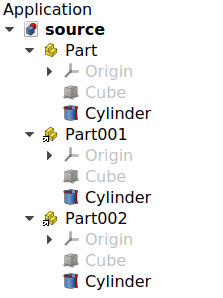
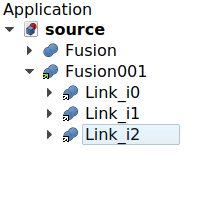
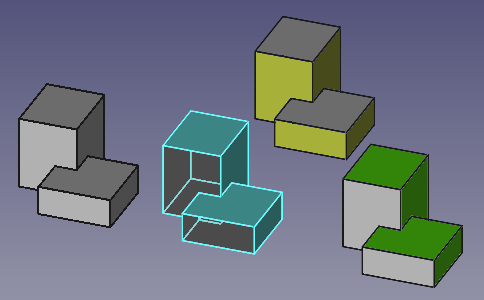
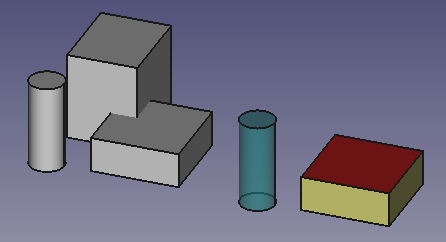
A Std Part containing three objects, and a Link to that Part; in the Link, (1) the first object is made invisible, (2) the second object has some subelements with different colors, (3) the entire third object has a different color and level of transparency.
Propriétés
An App Link (App::Link class) is derived from the basic App DocumentObject (App::DocumentObject class), therefore it has the latter's basic properties like DonnéesLabel and DonnéesLabel2.
The following are the specific properties available in the property editor. Hidden properties can be shown by using the Show all command in the context menu of the property editor.
Données
Link
- DonnéesLinked Object:
- DonnéesLink Transform:
- DonnéesPlacement:
- DonnéesSub Elements:
- DonnéesShow Elements:
- DonnéesElement Count:
- DonnéesScale:
Base
- Données (Hidden)Proxy (
PythonObject): a custom class associated with this object. This only exists for the Python version. See Scripting.
De plus, il affichera les propriétés de l'original DonnéesLinked Object.
Vues
Link
- VueDraw Style:
- VueLine Width:
- VueOverride Material:
- VuePoint Size:
- VueSelectable:
- VueShape Material:
- VueShape Material (
Material): this property includes sub-properties that describe the appearance of the object.- VueDiffuse Color, it defaults to
(0.4, 1.0, 1.0), which is displayed as[102, 255, 255]on base 255, light blue . - VueAmbient Color, it defaults to
(0.2, 0.2, 0.2), which is displayed as[51, 51, 51]on base 255, dark gray . - VueSpecular Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - VueEmissive Color, it defaults to
(0.0, 0.0, 0.0), which is displayed as[0, 0, 0]on base 255, black . - VueShininess, it defaults to
0.2 - VueTransparency, it defaults to
0.0.
- VueDiffuse Color, it defaults to
Base
- Vue (Hidden)Child View Provider (
PersistentObject): - Vue (Hidden)Material List (
MaterialList): (read-only) if individual materials have been added, they will be listed here. - Vue (Hidden)Override Color List (
ColorList): (read-only) if the individual faces or edges of the link have been overridden they will be listed here. - Vue (Hidden)Override Material List (
BoolList): (read-only) if the individual materials of the link have been overridden they will be listed here.
Display Options
- VueDisplay Mode (
Enumeration):'Link'or'ChildView'. - VueShow In Tree (
Bool): see the information in App FeaturePython. - VueVisibility (
Bool): see the information in App FeaturePython.
Selection
- VueOn Top When Selected (
Enumeration): see the information in App FeaturePython. - VueSelection Style (
Enumeration): see the information in App FeaturePython.
Il montrera en outre les propriétés de vue de l'original DonnéesLinked Object.
Inheritance
An App Link is formally an instance of the class App::Link, whose parent is the basic App DocumentObject (App::DocumentObject class). It is a very low level object, which can be used with most other document objects.
Simplified diagram of the relationships between the core objects in the program. The App::Link object is a core component of the system, it does not depend on any workbench, but it can be used with most objects created in all workbenches.
Script
See also: FreeCAD Scripting Basics, and scripted objects.
See Part Feature for the general information.
An App Link is created with the addObject() method of the document. It can define its DonnéesLinked Object by overriding its LinkedObject attribute, or by using its setLink method.
import FreeCAD as App
doc = App.newDocument()
bod1 = App.ActiveDocument.addObject("Part::Box", "Box")
bod2 = App.ActiveDocument.addObject("Part::Cylinder", "Cylinder")
bod1.Placement.Base = App.Vector(10, 0, 0)
bod2.Placement.Base = App.Vector(0, 10, 0)
obj1 = App.ActiveDocument.addObject("App::Link", "Link")
obj2 = App.ActiveDocument.addObject("App::Link", "Link")
obj1.LinkedObject = bod1
obj2.setLink(bod2)
obj1.Placement.Base = App.Vector(-10, -10, 0)
obj2.Placement.Base = App.Vector(10, -10, 0)
obj1.ViewObject.OverrideMaterial = True
App.ActiveDocument.recompute()
The basic App::Link doesn't have a Proxy object so it can't be fully used for sub-classing.
Therefore, for Python subclassing, you should create the App::LinkPython object.
import FreeCAD as App
doc = App.newDocument()
obj = App.ActiveDocument.addObject("App::LinkPython", "Link")
obj.Label = "Custom label"
Further reading
The App Link object was introduced after 2 years of development and prototyping. This component was thought and developed almost single-handedly by user realthunder. The motivations and design implementations behind this project are described in his GitHub page, Link. In order to accomplish this feature, several core changes to FreeCAD were made; these were also extensively documented in Core-Changes.
The App Link project started after the redesign of the PartDesign Workbench was complete in v0.17. The history of App Link can be traced to some essential forum threads:
- Why an object can only be inside one App::Part? (March 2017)
- Introducing App::Link/XLink (March 2017)
- Links (May 2017)
- Realthunder Link implementation: Architecture discussion (June 2017)
- PR #876: Link, stage one, context aware selection (July 2017)
- Preview: Link, stage two, API groundwork (July 2017)
- Assembly3 preview (December 2017)
- Merging of my Link branch (June 2018)
Finally, the pull request and merge happened:
- App::Link: the big merge, old thread (July 2019), pull request #2350 (the BIG merge), LinkMerge branch.
- App::Link: the big merge, main thread (July 2019)
- A simple path description of Link, 019, Link stage, Asm3, merge? (August 2019)
- PR#2559: expose link and navigation actions, an introduction to the Link feature in 0.19 (September 2019).
- Fichier : Nouveau, Ouvrir, Fermer, Fermer tout, Enregistrer, Enregistrer sous, Enregistrer une copie, Enregistrer tout, Rétablir, Importer, Exporter, Fusion de projets, Informations sur le projet, Imprimer, Aperçu avant impression, Exporter au format PDF, Fichiers récents, Quitter
- Édition : Annuler, Rétablir, Couper, Copier, Coller, Dupliquer la sélection, Rafraîchir, Sélection par boîte, Sélection d'éléments par boîte, Tout sélectionner, Effacer, Vers la console Python, Positionner, Transformer, Aligner, Basculer le mode d'édition, Mode d'édition, Préférences
- Affichage :
- Divers : Créer une nouvelle vue, Vue orthographique, Vue en perspective, Plein écran, Boîte englobante, Axes du repère, Plan de coupe, Mappage de texture, Basculer en mode navigation, Apparence, Couleur aléatoire, Atelier, Barre d'état
- Vues standards : Tout afficher, Afficher la sélection, Isométrique, Dimétrique, Trimétrique, Accueil, Vue de devant, Vue de dessus, Vue de droite, Vue de l'arrière, Vue de dessous, Vue de gauche, Rotation à gauche, Rotation à droite
- Figer l'affichage : Enregistrer les vues, Charger les vues, Figer l'affichage, Effacer les vues
- Style de représentation : Par défaut, Points, Filaire, Ligne cachée, Pas d'ombrage, Ombré, Filaire ombré
- Stéréo : Stéréo rouge/cyan, Tampon stéréo quadruple, Lignes stéréo entrelacées, Colonnes stéréo entrelacées, Stéréo désactivée, Position de la caméra
- Zoom : Zoom avant, Zoom arrière, Zoom fenêtre
- Fenêtre de document : Dockée, Non dockée, Plein écran
- Visibilité : Basculer la visibilité, Afficher la sélection, Masquer la sélection, Sélectionner les objets visibles, Basculer tous les objets, Afficher tous les objets, Masquer tous les objets, Basculer la sélectivité, Basculer les mesures, Supprimer les mesures
- Barre d'outils : Fichier, Édition, Presse-papiers, Atelier, Macro, Vue, Structure, Aide
- Panneaux : Vue en arborescence, Éditeur de propriétés, Fenêtre de sélection, Panneau des tâches, Console Python, Vue DAG, Vue combinée, Vue rapport
- Navigation par lien : Objet lié, Objet lié le plus profond, Tous les liens
- Actions sur l'arborescence : Synchroniser la vue, Synchroniser la sélection, Synchroniser le placement, Présélection, Enregistrer la sélection, Document unique, Tous les documents, Réduire/développer, Déplacement, Aller à la sélection, Sélection précédente, Sélection suivante
- Outils : Éditeur des paramètres, Capture d'écran, Inspecteur du graphe de scène, Graphique de dépendance, Utilitaire de projet, Mesurer une distance, Ajouter un document texte, Vue en rotation, Convertisseur d'unités, Personnaliser, Gestionnaire des extensions
- Macro : Enregistrer une macro, Macros…, Macros récentes, Lancer la macro, Débogueur distant, Déboguer la macro, Arrêt du débogage, Passer outre, Rentrer dedans, Basculer le point d'arrêt
- Aide : Aide en ligne, Site web de FreeCAD, Documentation utilisateurs, Documentation pour programmer en Python, Documentation automatique des modules Python, Forum de FreeCAD, FAQ de FreeCAD, Signaler un bogue, À propos de FreeCAD, Qu'est-ce que c'est ?
- Démarrer avec FreeCAD
- Installation : Téléchargements, Windows, Linux, Mac, Logiciels supplémentaires, Docker, AppImage, Ubuntu Snap
- Bases : À propos de FreeCAD, Interface, Navigation par la souris, Méthodes de sélection, Objet name, Préférences, Ateliers, Structure du document, Propriétés, Contribuer à FreeCAD, Faire un don
- Aide : Tutoriels, Tutoriels vidéo
- Ateliers : Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test