Draft AnnotationStyleEditor: Difference between revisions
(→Styles: Rename to Scripting section, and add more information. The annotation styles are saved as serialized dictionaries in the Meta attribute of the document. This attribute is inspected by the annotation style editor when it is opened.) |
(Removed references to V0.21.) |
||
| (31 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
<translate> |
<translate> |
||
{{UnfinishedDocu}} |
|||
<!--T:19--> |
|||
{{Docnav |
|||
|[[Draft_Label|Label]] |
|||
|[[Draft_Move|Move]] |
|||
|[[Draft_Workbench|Draft]] |
|||
|IconL=Draft_Label.svg |
|||
|IconR=Draft_Move.svg |
|||
|IconC=Workbench_Draft.svg |
|||
}} |
|||
<!--T:1--> |
|||
{{GuiCommand |
{{GuiCommand |
||
|Name=Draft AnnotationStyleEditor |
|Name=Draft AnnotationStyleEditor |
||
|MenuLocation=Annotation → Annotation styles |
|MenuLocation=Annotation → Annotation styles... |
||
|Workbenches=[[ |
|Workbenches=[[Draft_Workbench|Draft]] |
||
|SeeAlso=[[Draft_Text|Draft Text]], [[Draft_Label|Draft Label]], [[Draft_Dimension|Draft Dimension]] |
|||
|Shortcut=- |
|||
|SeeAlso=[[Draft_Text|Draft Text]], [[Draft_Dimension|Draft Dimension]], [[Draft_Label|Draft Label]] |
|||
|Version=0.19 |
|Version=0.19 |
||
}} |
}} |
||
==Description== |
==Description== <!--T:2--> |
||
<!--T:3--> |
|||
The {{Button|[[Image:Draft_AnnotationStyleEditor.svg|16px]] [[Draft_AnnotationStyleEditor|Annotation style editor]]}} tool allows you to define styles that affect the visual properties of annotation-like objects, like those create by {{Button|[[File:Draft_Text.svg|16px]] [[Draft_Text|Text]]}}, {{Button|[[File:Draft_Dimension.svg|16px]] [[Draft_Dimension|Dimension]]}}, and {{Button|[[File:Draft_Label.svg|16px]] [[Draft Label|Label]]}}. |
|||
The [[Image:Draft_AnnotationStyleEditor.svg|24px]] '''Draft AnnotationStyleEditor''' command allows you to define styles that affect the visual properties of annotation-like objects, such as those create by the [[Draft_Text|Draft Text]], [[Draft_Dimension|Draft Dimension]] and [[Draft_Label|Draft Label]] commands. |
|||
</translate> |
|||
[[File:Draft_AnnotationStyleEditor_example.png|400px]] |
|||
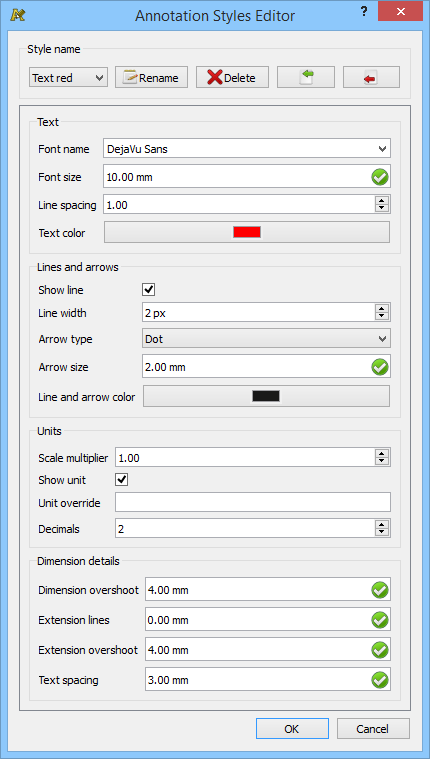
[[File:Draft_AnnotationStyleEditor_Dialog.png]] |
|||
{{Caption|Style editor to configure the annotations.}} |
|||
<translate> |
|||
<!--T:4--> |
|||
{{Caption|The Annotation Styles Editor dialog box}} |
|||
== Usage == |
== Usage == <!--T:5--> |
||
<!--T:6--> |
|||
# Press {{Button|[[Image:Draft_AnnotationStyleEditor.svg|16px]] [[Draft_AnnotationStyleEditor|Draft Annotation style editor]]}} button. |
|||
# There are several ways to invoke the command: |
|||
# Open the combobox, and then choose {{Button|Add new...}} to define a new style, or select one of the existing styles. |
|||
#* Press the {{Button|[[Image:Draft_AnnotationStyleEditor.svg|16px]] [[Draft_AnnotationStyleEditor|Annotation styles...]]}} button. |
|||
# Adjust the properties of the style, and then press {{Button|OK}} when satisfied. |
|||
#* Select the {{MenuCommand|Annotation → [[Image:Draft_AnnotationStyleEditor.svg|16px]] Annotation styles...}} option from the menu. |
|||
# The {{MenuCommand|Annotation Styles Editor}} dialog box opens. |
|||
# Select a style from the {{MenuCommand|Style name}} dropdown list, or choose {{Value|Add new...}} to define a new style. |
|||
# Optionally adjust the properties of the style. |
|||
# Optionally press the {{Button|[[File:Accessories-text-editor.svg|16px]] Rename}} button to rename the style. |
|||
# Optionally press the {{Button|[[File:Edit_Cancel.svg|16px]] Delete}} button to delete the style. |
|||
# Optionally press the {{Button|[[File:Std_Import.svg|16px]]}} button to import all styles from a {{FileName|.json}} file. This will overwrite existing styles with the same name. |
|||
# Optionally press the {{Button|[[File:Std_Export.svg|16px]]}} button to export all styles to a {{FileName|.json}} file. |
|||
# Press the {{Button|OK}} button to close the dialog box and finish the command. |
|||
== Scripting == <!--T:8--> |
|||
Use the {{Button|[[File:Accessories-text-editor.svg|16px]] Rename}} or {{Button|[[File:Edit_Cancel.svg|16px]] Delete}} to rename or delete the active style. |
|||
<!--T:21--> |
|||
== Scripting == |
|||
See also: [https://freecad.github.io/SourceDoc/ Autogenerated API documentation] and [[FreeCAD Scripting Basics|FreeCAD Scripting Basics]]. |
|||
<!--T:9--> |
|||
The annotation styles are saved as serialized dictionaries in the {{incode|Meta}} attribute of the document. This attribute is inspected by the annotation style editor when it is opened. |
The annotation styles are saved as serialized dictionaries in the {{incode|Meta}} attribute of the document. This attribute is inspected by the annotation style editor when it is opened. |
||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
>>> print(App.ActiveDocument.Meta[" |
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"]) |
||
{" |
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""} |
||
}} |
}} |
||
<translate> |
<translate> |
||
<!--T:10--> |
|||
Each style that appears in the editor is internally saved with the style name prefixed by {{incode|Draft_Style_}}; this will prevent name clashes with other keys that may be saved in {{incode|Meta}}, which can hold arbitrary information. |
Each style that appears in the editor is internally saved with the style name prefixed by {{incode|Draft_Style_}}; this will prevent name clashes with other keys that may be saved in {{incode|Meta}}, which can hold arbitrary information. |
||
<!--T:11--> |
|||
You may define any new style by adding the necessary information to a key that starts with {{incode|Draft_Style_}}. The corresponding value of this key must be a dictionary serialized using {{incode|json}}. |
You may define any new style by adding the necessary information to a key that starts with {{incode|Draft_Style_}}. The corresponding value of this key must be a dictionary serialized using {{incode|json}}. |
||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
| Line 46: | Line 73: | ||
meta = App.ActiveDocument.Meta |
meta = App.ActiveDocument.Meta |
||
props = {" |
props = {"ArrowSize": 7.0, "LineWidth": 6} |
||
meta["Draft_Style_Thick_lines"] = json.dumps(props) |
meta["Draft_Style_Thick_lines"] = json.dumps(props) |
||
App.ActiveDocument.Meta = meta |
App.ActiveDocument.Meta = meta |
||
}} |
}} |
||
<translate> |
<translate> |
||
The values not entered will be filled automatically when this style is selected in the style editor. |
|||
<!--T:12--> |
|||
The properties not entered will be filled automatically when this style is selected in the style editor and the {{Button|OK}} button is pressed. |
|||
<!--T:13--> |
|||
In a similar way, any serialized dictionary can be unpacked for edition. |
In a similar way, any serialized dictionary can be unpacked for edition. |
||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
import json |
|||
meta = App.ActiveDocument.Meta |
meta = App.ActiveDocument.Meta |
||
new_dict = json.loads(meta["Draft_Style_Thick_lines"]) |
new_dict = json.loads(meta["Draft_Style_Thick_lines"]) |
||
| Line 61: | Line 94: | ||
<translate> |
<translate> |
||
<!--T:24--> |
|||
Because the graphical interface widgets check the units of the input values, many of these values must be saved as strings, rather than floating point numbers. |
|||
The properties must have the following types: |
|||
<!--T:15--> |
|||
Strings: |
Strings: |
||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
"FontName": "DejaVu Sans", |
"FontName": "DejaVu Sans", |
||
" |
"UnitOverride": "" |
||
"LineSpacing": "1 cm", |
|||
"UnitOverride": "m", |
|||
"ArrowSize": "5.0000 ", |
|||
"DimensionOvershoot": "1.0000 ", |
|||
"ExtensionLines": "5.0000 ", |
|||
"ExtensionOvershoot": "1.0000 " |
|||
} |
} |
||
}} |
}} |
||
<translate> |
<translate> |
||
<!--T:25--> |
|||
Numbers: |
|||
Floats (must be supplied with a decimal point): |
|||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
" |
"ArrowSize": 2.0, |
||
" |
"DimOvershoot": 4.0, |
||
" |
"ExtLines": 0.0, |
||
"ExtOvershoot": 4.0 |
|||
"LineColor": 1095216660480, |
|||
" |
"FontSize": 10.0, |
||
"LineSpacing": 1.0, |
|||
"ScaleMultiplier": 1.0, |
|||
"TextSpacing": 3.0 |
|||
} |
} |
||
}} |
}} |
||
<translate> |
<translate> |
||
The line color corresponds to the 32-bit integer, from which the individual RGBA values can be extracted. |
|||
<!--T:26--> |
|||
Boolean: |
|||
Integers: |
|||
</translate> |
</translate> |
||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
" |
"ArrowType": 0, |
||
" |
"Decimals": 2, |
||
"LineColor": 255, |
|||
"LineWidth": 2, |
|||
"TextColor": 4278190335 |
|||
} |
} |
||
}} |
}} |
||
<translate> |
<translate> |
||
<!--T:17--> |
|||
The {{Incode|TextColor}} and {{Incode|LineColor}} correspond to a 32-bit integer, from which the individual RGBA values can be extracted. The {{Incode|ArrowType}} is an enumerator. |
|||
<!--T:18--> |
|||
Booleans: |
|||
</translate> |
|||
{{Code|code= |
|||
props = { |
|||
"ShowLine": true |
|||
"ShowUnit": false, |
|||
} |
|||
}} |
|||
<translate> |
|||
<!--T:20--> |
|||
{{Docnav |
|||
|[[Draft_Label|Label]] |
|||
|[[Draft_Move|Move]] |
|||
|[[Draft_Workbench|Draft]] |
|||
|IconL=Draft_Label.svg |
|||
|IconR=Draft_Move.svg |
|||
|IconC=Workbench_Draft.svg |
|||
}} |
|||
</translate> |
</translate> |
||
Latest revision as of 19:21, 7 December 2023
|
|
| Menu location |
|---|
| Annotation → Annotation styles... |
| Workbenches |
| Draft |
| Default shortcut |
| None |
| Introduced in version |
| 0.19 |
| See also |
| Draft Text, Draft Label, Draft Dimension |
Description
The Draft AnnotationStyleEditor command allows you to define styles that affect the visual properties of annotation-like objects, such as those create by the Draft Text, Draft Dimension and Draft Label commands.
The Annotation Styles Editor dialog box
Usage
- There are several ways to invoke the command:
- Press the
Annotation styles... button.
- Select the Annotation →
Annotation styles... option from the menu.
- Press the
- The Annotation Styles Editor dialog box opens.
- Select a style from the Style name dropdown list, or choose
Add new...to define a new style. - Optionally adjust the properties of the style.
- Optionally press the
Rename button to rename the style.
- Optionally press the
Delete button to delete the style.
- Optionally press the
button to import all styles from a .json file. This will overwrite existing styles with the same name.
- Optionally press the
button to export all styles to a .json file.
- Press the OK button to close the dialog box and finish the command.
Scripting
See also: Autogenerated API documentation and FreeCAD Scripting Basics.
The annotation styles are saved as serialized dictionaries in the Meta attribute of the document. This attribute is inspected by the annotation style editor when it is opened.
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"])
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""}
Each style that appears in the editor is internally saved with the style name prefixed by Draft_Style_; this will prevent name clashes with other keys that may be saved in Meta, which can hold arbitrary information.
You may define any new style by adding the necessary information to a key that starts with Draft_Style_. The corresponding value of this key must be a dictionary serialized using json.
import json
meta = App.ActiveDocument.Meta
props = {"ArrowSize": 7.0, "LineWidth": 6}
meta["Draft_Style_Thick_lines"] = json.dumps(props)
App.ActiveDocument.Meta = meta
The properties not entered will be filled automatically when this style is selected in the style editor and the OK button is pressed.
In a similar way, any serialized dictionary can be unpacked for edition.
import json
meta = App.ActiveDocument.Meta
new_dict = json.loads(meta["Draft_Style_Thick_lines"])
The properties must have the following types:
Strings:
props = {
"FontName": "DejaVu Sans",
"UnitOverride": ""
}
Floats (must be supplied with a decimal point):
props = {
"ArrowSize": 2.0,
"DimOvershoot": 4.0,
"ExtLines": 0.0,
"ExtOvershoot": 4.0
"FontSize": 10.0,
"LineSpacing": 1.0,
"ScaleMultiplier": 1.0,
"TextSpacing": 3.0
}
Integers:
props = {
"ArrowType": 0,
"Decimals": 2,
"LineColor": 255,
"LineWidth": 2,
"TextColor": 4278190335
}
The TextColor and LineColor correspond to a 32-bit integer, from which the individual RGBA values can be extracted. The ArrowType is an enumerator.
Booleans:
props = {
"ShowLine": true
"ShowUnit": false,
}
- Drafting: Line, Polyline, Fillet, Arc, Arc by 3 points, Circle, Ellipse, Rectangle, Polygon, B-spline, Cubic Bézier curve, Bézier curve, Point, Facebinder, ShapeString, Hatch
- Annotation: Text, Dimension, Label, Annotation styles, Annotation scale
- Modification: Move, Rotate, Scale, Mirror, Offset, Trimex, Stretch, Clone, Array, Polar array, Circular array, Path array, Path link array, Point array, Point link array, Edit, Subelement highlight, Join, Split, Upgrade, Downgrade, Wire to B-spline, Draft to sketch, Set slope, Flip dimension, Shape 2D view
- Draft Tray: Select plane, Set style, Toggle construction mode, AutoGroup
- Snapping: Snap lock, Snap endpoint, Snap midpoint, Snap center, Snap angle, Snap intersection, Snap perpendicular, Snap extension, Snap parallel, Snap special, Snap near, Snap ortho, Snap grid, Snap working plane, Snap dimensions, Toggle grid
- Miscellaneous: Apply current style, Layer, Manage layers, Add a new named group, Move to group, Select group, Add to construction group, Toggle normal/wireframe display, Create working plane proxy, Heal, Show snap toolbar
- Additional: Constraining, Pattern, Preferences, Import Export Preferences, DXF/DWG, SVG, OCA, DAT
- Context menu:
- Layer container: Merge layer duplicates, Add new layer
- Layer: Activate this layer, Select layer contents
- Text: Open hyperlinks
- Wire: Flatten
- Working plane proxy: Write camera position, Write objects state
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub