Std LinkMakeRelative/fr: Difference between revisions
(Created page with "En particulier, {{PropertyData/fr|Link Transform}} est défini sur {{TRUE}}, donc {{PropertyData/fr|Placement}} devient masqué et à la place {{PropertyData/fr|Link Placement...") |
No edit summary |
||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
{{Docnav/fr |
|||
|[[Std_LinkMake/fr|Créer un lien]] |
|||
|[[Std_LinkReplace/fr|Remplacer par un lien]] |
|||
|[[Std_Base/fr|Std Base]] |
|||
|IconL=Std_LinkMake.svg |
|||
|IconR=Std_LinkReplace.svg |
|||
|IconC=Freecad.svg |
|||
}} |
|||
{{GuiCommand/fr |
{{GuiCommand/fr |
||
| Line 12: | Line 21: | ||
== Description == |
== Description == |
||
{{Button|[[File:Std_LinkMakeRelative.svg|16px]] [[Std_LinkMakeRelative/fr|Std Créer un sous-lien]]}} crée un [[App_Link/fr|App Link]] (classe {{incode|App::Link}}), tout comme {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake/fr|Std Créer un lien]]}} mais il fonctionne d'abord sur les sous-éléments sélectionnés et définit {{PropertyData |
{{Button|[[File:Std_LinkMakeRelative.svg|16px]] [[Std_LinkMakeRelative/fr|Std Créer un sous-lien]]}} crée un [[App_Link/fr|App Link]] (classe {{incode|App::Link}}), tout comme {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake/fr|Std Créer un lien]]}} mais il fonctionne d'abord sur les sous-éléments sélectionnés et définit {{PropertyData|Link Transform}} sur {{TRUE }}. |
||
<span id="Usage"></span> |
|||
== Utilisation == |
== Utilisation == |
||
Avec sélection: |
Avec sélection : |
||
# Sélectionnez un sous-élément dans la [[3D_view/fr| |
# Sélectionnez un sous-élément dans la [[3D_view/fr|vue 3D]], c'est à dire un sommet, une arête ou une face ou toute combinaison de ceux-ci. Ces sous-éléments doivent appartenir à un seul objet. |
||
# Appuyez sur le bouton {{Button|[[File:Std_LinkMakeRelative.svg|16px]] [[Std_LinkMakeRelative/fr|Std Créer un sous-lien]]}}. L'objet crée a la même icône que l'objet d'origine mais a deux flèches superposées indiquant qu'il s'agit d'un lien relatif. |
# Appuyez sur le bouton {{Button|[[File:Std_LinkMakeRelative.svg|16px]] [[Std_LinkMakeRelative/fr|Std Créer un sous-lien]]}}. L'objet crée a la même icône que l'objet d'origine mais a deux flèches superposées indiquant qu'il s'agit d'un lien relatif. |
||
Sans sélection: |
Sans sélection : |
||
* Si aucun objet n'est sélectionné, cette commande ne fait rien. |
* Si aucun objet n'est sélectionné, cette commande ne fait rien. |
||
* Si un objet est sélectionné uniquement dans la [[Tree_view/fr| |
* Si un objet est sélectionné uniquement dans la [[Tree_view/fr|vue en arborescence]], mais qu'aucun sous-élément n'est sélectionné dans la [[3D_view/fr|vue 3D]], la commande ne fait rien non plus. |
||
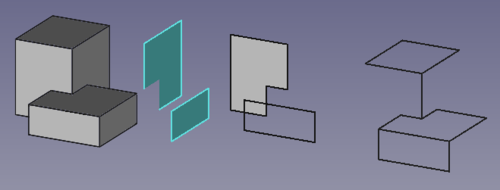
[[File:Std_Link_tree_sublink_example.png]] [[File:Std_Link_sublink_example.png|500px]] |
[[File:Std_Link_tree_sublink_example.png]] [[File:Std_Link_sublink_example.png|500px]] |
||
| Line 28: | Line 38: | ||
{{Caption|Corps d'origine et trois liens créés à partir de ses sous-éléments, y compris les arêtes et les faces.}} |
{{Caption|Corps d'origine et trois liens créés à partir de ses sous-éléments, y compris les arêtes et les faces.}} |
||
<span id="Properties"></span> |
|||
== Propriétés == |
== Propriétés == |
||
Cette commande crée un nouveau [[App_Link/fr|App Link]]. Ses propriétés sont décrites dans {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake/fr|Std Créer un lien]]}}. |
Cette commande crée un nouveau [[App_Link/fr|App Link]]. Ses propriétés sont décrites dans {{Button|[[File:Std_LinkMake.svg|16px]] [[Std_LinkMake/fr|Std Créer un lien]]}}. |
||
En particulier, {{PropertyData |
En particulier, {{PropertyData|Link Transform}} est défini sur {{TRUE}}, donc {{PropertyData|Placement}} devient masqué et à la place {{PropertyData|Link Placement}} contrôle la position du lien par rapport à la position de {{PropertyData|Linked Object}}. |
||
= |
<span id="Scripting"></span> |
||
== Script == |
|||
Voir [[Std_LinkMake/fr|Std Créer un lien]] pour les informations générales. |
|||
Un App Link est créé avec la méthode {{incode|addObject()}} du document. Pour définir un lien relatif, sa méthode {{incode|setLink}} est utilisée pour sélectionner l'objet source et un ou plusieurs de ses sous-éléments. Ensuite, l'attribut {{incode|LinkTransform}} est défini sur {{incode|True}}. |
|||
{{Code|code= |
{{Code|code= |
||
| Line 51: | Line 63: | ||
obj.LinkPlacement.Base = App.Vector(20, 20, 0) |
obj.LinkPlacement.Base = App.Vector(20, 20, 0) |
||
App.ActiveDocument.recompute() |
App.ActiveDocument.recompute() |
||
}} |
|||
{{Docnav/fr |
|||
|[[Std_LinkMake/fr|Créer un lien]] |
|||
|[[Std_LinkReplace/fr|Remplacer par un lien]] |
|||
|[[Std_Base/fr|Std Base]] |
|||
|IconL=Std_LinkMake.svg |
|||
|IconR=Std_LinkReplace.svg |
|||
|IconC=Freecad.svg |
|||
}} |
}} |
||
Latest revision as of 20:09, 9 April 2024
|
|
| Emplacement du menu |
|---|
| Aucun |
| Ateliers |
| Tous |
| Raccourci par défaut |
| Aucun |
| Introduit dans la version |
| 0.19 |
| Voir aussi |
| Std Part, Std Groupe, Std Créer un lien |
Description
Std Créer un sous-lien crée un App Link (classe
App::Link), tout comme Std Créer un lien mais il fonctionne d'abord sur les sous-éléments sélectionnés et définit DonnéesLink Transform sur
true.
Utilisation
Avec sélection :
- Sélectionnez un sous-élément dans la vue 3D, c'est à dire un sommet, une arête ou une face ou toute combinaison de ceux-ci. Ces sous-éléments doivent appartenir à un seul objet.
- Appuyez sur le bouton
Std Créer un sous-lien. L'objet crée a la même icône que l'objet d'origine mais a deux flèches superposées indiquant qu'il s'agit d'un lien relatif.
Sans sélection :
- Si aucun objet n'est sélectionné, cette commande ne fait rien.
- Si un objet est sélectionné uniquement dans la vue en arborescence, mais qu'aucun sous-élément n'est sélectionné dans la vue 3D, la commande ne fait rien non plus.
Corps d'origine et trois liens créés à partir de ses sous-éléments, y compris les arêtes et les faces.
Propriétés
Cette commande crée un nouveau App Link. Ses propriétés sont décrites dans Std Créer un lien.
En particulier, DonnéesLink Transform est défini sur true, donc DonnéesPlacement devient masqué et à la place DonnéesLink Placement contrôle la position du lien par rapport à la position de DonnéesLinked Object.
Script
Voir Std Créer un lien pour les informations générales.
Un App Link est créé avec la méthode addObject() du document. Pour définir un lien relatif, sa méthode setLink est utilisée pour sélectionner l'objet source et un ou plusieurs de ses sous-éléments. Ensuite, l'attribut LinkTransform est défini sur True.
import FreeCAD as App
doc = App.newDocument()
body = App.ActiveDocument.addObject("Part::Box", "Box")
obj = App.ActiveDocument.addObject("App::Link", "Link")
obj.setLink(body, '', ['Edge1', 'Edge6', 'Edge7', 'Edge10', 'Face2', 'Face3'])
obj.LinkTransform = True
obj.LinkPlacement.Base = App.Vector(20, 20, 0)
App.ActiveDocument.recompute()
- Fichier : Nouveau, Ouvrir, Fermer, Fermer tout, Enregistrer, Enregistrer sous, Enregistrer une copie, Enregistrer tout, Rétablir, Importer, Exporter, Fusion de projets, Informations sur le projet, Imprimer, Aperçu avant impression, Exporter au format PDF, Fichiers récents, Quitter
- Édition : Annuler, Rétablir, Couper, Copier, Coller, Dupliquer la sélection, Rafraîchir, Sélection par boîte, Sélection d'éléments par boîte, Tout sélectionner, Effacer, Vers la console Python, Positionner, Transformer, Aligner, Basculer le mode d'édition, Mode d'édition, Préférences
- Affichage :
- Divers : Créer une nouvelle vue, Vue orthographique, Vue en perspective, Plein écran, Boîte englobante, Axes du repère, Plan de coupe, Mappage de texture, Basculer en mode navigation, Apparence, Couleur aléatoire, Atelier, Barre d'état
- Vues standards : Tout afficher, Afficher la sélection, Isométrique, Dimétrique, Trimétrique, Accueil, Vue de devant, Vue de dessus, Vue de droite, Vue de l'arrière, Vue de dessous, Vue de gauche, Rotation à gauche, Rotation à droite
- Figer l'affichage : Enregistrer les vues, Charger les vues, Figer l'affichage, Effacer les vues
- Style de représentation : Par défaut, Points, Filaire, Ligne cachée, Pas d'ombrage, Ombré, Filaire ombré
- Stéréo : Stéréo rouge/cyan, Tampon stéréo quadruple, Lignes stéréo entrelacées, Colonnes stéréo entrelacées, Stéréo désactivée, Position de la caméra
- Zoom : Zoom avant, Zoom arrière, Zoom fenêtre
- Fenêtre de document : Dockée, Non dockée, Plein écran
- Visibilité : Basculer la visibilité, Afficher la sélection, Masquer la sélection, Sélectionner les objets visibles, Basculer tous les objets, Afficher tous les objets, Masquer tous les objets, Basculer la sélectivité, Basculer les mesures, Supprimer les mesures
- Barre d'outils : Fichier, Édition, Presse-papiers, Atelier, Macro, Vue, Structure, Aide
- Panneaux : Vue en arborescence, Éditeur de propriétés, Fenêtre de sélection, Panneau des tâches, Console Python, Vue DAG, Vue combinée, Vue rapport
- Navigation par lien : Objet lié, Objet lié le plus profond, Tous les liens
- Actions sur l'arborescence : Synchroniser la vue, Synchroniser la sélection, Synchroniser le placement, Présélection, Enregistrer la sélection, Document unique, Tous les documents, Réduire/développer, Déplacement, Aller à la sélection, Sélection précédente, Sélection suivante
- Outils : Éditeur des paramètres, Capture d'écran, Inspecteur du graphe de scène, Graphique de dépendance, Utilitaire de projet, Mesurer une distance, Ajouter un document texte, Vue en rotation, Convertisseur d'unités, Personnaliser, Gestionnaire des extensions
- Macro : Enregistrer une macro, Macros…, Macros récentes, Lancer la macro, Débogueur distant, Déboguer la macro, Arrêt du débogage, Passer outre, Rentrer dedans, Basculer le point d'arrêt
- Aide : Aide en ligne, Site web de FreeCAD, Documentation utilisateurs, Documentation pour programmer en Python, Documentation automatique des modules Python, Forum de FreeCAD, FAQ de FreeCAD, Signaler un bogue, À propos de FreeCAD, Qu'est-ce que c'est ?
- Démarrer avec FreeCAD
- Installation : Téléchargements, Windows, Linux, Mac, Logiciels supplémentaires, Docker, AppImage, Ubuntu Snap
- Bases : À propos de FreeCAD, Interface, Navigation par la souris, Méthodes de sélection, Objet name, Préférences, Ateliers, Structure du document, Propriétés, Contribuer à FreeCAD, Faire un don
- Aide : Tutoriels, Tutoriels vidéo
- Ateliers : Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test