Sketcher CreateEllipseByCenter/zh-cn: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|IconL=Sketcher_Conics.png |
|IconL=Sketcher_Conics.png |
||
|IconR=Sketcher_CreateEllipseBy3Points.svg |
|IconR=Sketcher_CreateEllipseBy3Points.svg |
||
|IconC=Workbench_Sketcher.svg |
|IconC=Workbench_Sketcher.svg |
||
}} |
}} |
||
</div> |
|||
<div class="mw-translate-fuzzy"> |
|||
{{GuiCommand |
{{GuiCommand/zh-cn |
||
|Name=Sketcher CreateEllipseByCenter |
|||
|Name=通过中心创建椭圆 |
|||
|MenuLocation=Sketch → |
|MenuLocation=Sketch → 草图几何体 → 通过中心创建椭圆 |
||
|Workbenches=[[Sketcher_Workbench|Sketcher]] |
|Workbenches=[[Sketcher_Workbench/zh-cn|Sketcher]] |
||
|Shortcut={{KEY|G}} {{KEY|E}} {{KEY|E}} |
|Shortcut={{KEY|G}} {{KEY|E}} {{KEY|E}} |
||
|Version=0.15 |
|Version=0.15 |
||
|SeeAlso=[[Sketcher_CreateEllipseBy3Points| |
|SeeAlso=[[Sketcher_CreateEllipseBy3Points/zh-cn|通过三点创建椭圆]], [[Sketcher_CreateCircle/zh-cn|创建圆]], [[Sketcher_CreateArcOfEllipse/zh-cn|创建椭圆弧]] |
||
}} |
}} |
||
</div> |
|||
<span id="Description"></span> |
|||
==描述== |
==描述== |
||
<div class="mw-translate-fuzzy"> |
|||
本工具会根据用户拾取的三个点:中点、长半轴点与短半轴点来绘制一个椭圆。 |
本工具会根据用户拾取的三个点:中点、长半轴点与短半轴点来绘制一个椭圆。 |
||
在开启此工具时,鼠标指针会变为一个附有红色椭圆图标的白色十字。同时还会将当前的指针坐标实时显现在侧。 |
在开启此工具时,鼠标指针会变为一个附有红色椭圆图标的白色十字。同时还会将当前的指针坐标实时显现在侧。 |
||
| ⚫ | |||
[[Image:Sketcher_EllipseExample1.png|thumb|none|500px|绘制椭圆所选中的一系列点以带数字的黄色箭头表示。C为中点,a - 长轴,b - 短轴,F1、F2为焦点。]] |
|||
</div> |
</div> |
||
[[Image:Sketcher_CreateEllipseByCenter_Example.png]] |
|||
{{Caption|The sequence of clicks is indicated by yellow arrows with numbers. C is the center, a - major diameter, b - minor diameter, F1, F2 are foci.}} |
|||
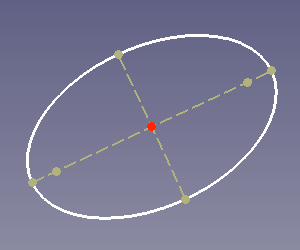
{{Caption|Ellipse (white) with internal geometry (dark yellow)}} |
|||
<span id="Usage"></span> |
|||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
==如何使用== |
==如何使用== |
||
</div> |
</div> |
||
See also: [[Sketcher_Workbench#Drawing_aids|Drawing aids]]. |
|||
Pos-OVP = Positional [[Sketcher_Preferences#General|On-View-Parameters]]. {{Version|0.22}}<br> |
|||
Dim-OVP = Dimensional On-View-Parameters. {{Version|0.22}} |
|||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
* 通过点击工具按钮,选择对应菜单项或借助键盘快捷键(首先需要在[[Interface Customization]]中为之分配快捷键)来调用对应绘制椭圆命令。 |
* 通过点击工具按钮,选择对应菜单项或借助键盘快捷键(首先需要在[[Interface Customization]]中为之分配快捷键)来调用对应绘制椭圆命令。 |
||
* 在3D视图中第一次点击所设置的是椭圆的中心。第二次点击所设置的是椭圆的第一个半径及其方向。第三次点击所设置的是另一种半径(前两次点击所定义的直线至第三次点击位置的距离即为第二个半径)。 |
* 在3D视图中第一次点击所设置的是椭圆的中心。第二次点击所设置的是椭圆的第一个半径及其方向。第三次点击所设置的是另一种半径(前两次点击所定义的直线至第三次点击位置的距离即为第二个半径)。 |
||
* 第三次点击后,椭圆就创建好了,与之共存的还有一系列对齐于它的构造几何对象(长轴、短轴、两个焦点)如果不需要这些构造几何对象,可将其手动删除,以后还可以重新创建。参见 |
* 第三次点击后,椭圆就创建好了,与之共存的还有一系列对齐于它的构造几何对象(长轴、短轴、两个焦点)如果不需要这些构造几何对象,可将其手动删除,以后还可以重新创建。参见[[Sketcher RestoreInternalAlignmentGeometry|在草图工作台中显示隐藏的内部几何图形]]。 |
||
* 按{{KEY|ESC}}键或单击鼠标右键来退出此功能。 |
* 按{{KEY|ESC}}键或单击鼠标右键来退出此功能。 |
||
</div> |
</div> |
||
== |
==Notes== |
||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
| Line 50: | Line 61: | ||
<div class="mw-translate-fuzzy"> |
|||
{{Docnav |
{{Docnav/zh-cn |
||
|[[Sketcher_CompCreateConic| |
|[[Sketcher_CompCreateConic/zh-cn|创建圆锥形]] |
||
|[[Sketcher_CreateEllipseBy3Points| |
|[[Sketcher_CreateEllipseBy3Points/zh-cn|通过三点创建椭圆]] |
||
|[[Sketcher_Workbench|Sketcher]] |
|[[Sketcher_Workbench/zh-cn|Sketcher]] |
||
|IconL=Sketcher_Conics.png |
|IconL=Sketcher_Conics.png |
||
|IconR=Sketcher_CreateEllipseBy3Points.svg |
|IconR=Sketcher_CreateEllipseBy3Points.svg |
||
|IconC=Workbench_Sketcher.svg |
|IconC=Workbench_Sketcher.svg |
||
}} |
}} |
||
</div> |
|||
{{Sketcher Tools navi{{#translation:}}}} |
{{Sketcher Tools navi{{#translation:}}}} |
||
Revision as of 09:07, 13 April 2024
|
通过中心创建椭圆 |
| 菜单位置 |
|---|
| Sketch → 草图几何体 → 通过中心创建椭圆 |
| 所属工作台 |
| Sketcher |
| 默认快捷键 |
| G E E |
| 版本介紹 |
| 0.15 |
| 参阅 |
| 通过三点创建椭圆, 创建圆, 创建椭圆弧 |
描述
本工具会根据用户拾取的三个点:中点、长半轴点与短半轴点来绘制一个椭圆。 在开启此工具时,鼠标指针会变为一个附有红色椭圆图标的白色十字。同时还会将当前的指针坐标实时显现在侧。
Ellipse (white) with internal geometry (dark yellow)
如何使用
See also: Drawing aids.
Pos-OVP = Positional On-View-Parameters. introduced in version 0.22
Dim-OVP = Dimensional On-View-Parameters. introduced in version 0.22
- 通过点击工具按钮,选择对应菜单项或借助键盘快捷键(首先需要在Interface Customization中为之分配快捷键)来调用对应绘制椭圆命令。
- 在3D视图中第一次点击所设置的是椭圆的中心。第二次点击所设置的是椭圆的第一个半径及其方向。第三次点击所设置的是另一种半径(前两次点击所定义的直线至第三次点击位置的距离即为第二个半径)。
- 第三次点击后,椭圆就创建好了,与之共存的还有一系列对齐于它的构造几何对象(长轴、短轴、两个焦点)如果不需要这些构造几何对象,可将其手动删除,以后还可以重新创建。参见在草图工作台中显示隐藏的内部几何图形。
- 按ESC键或单击鼠标右键来退出此功能。
Notes
特性
- 长轴与短轴是严格界定的,调整椭圆时并不能交换两者。这是求解器参数化椭圆时所用的信息(中点(x,y)、焦点focus1(x,y)以及短半轴长度(b)),OpenCascade也严格遵循相同的行为。因此,必须通过旋转的方式来交换椭圆的两轴。
- 当椭圆的长轴与短轴被删,且焦点之一被约束为与中点重合,则该椭圆将变为一个圆。但是此圆中的半径约束却无法生效。
- 通过拖动边来移动椭圆与移动椭圆的中点效果相同。
- General: Create sketch, Edit sketch, Map sketch to face, Reorient sketch, Validate sketch, Merge sketches, Mirror sketch, Leave sketch, View sketch, View section, Toggle grid, Toggle snap, Configure rendering order, Stop operation
- Sketcher geometries: Point, Line, Arc, Arc by 3 points, Circle, Circle by 3 points, Ellipse, Ellipse by 3 points, Arc of ellipse, Arc of hyperbola, Arc of parabola, B-spline by control points, Periodic B-spline by control points, B-spline by knots, Periodic B-spline by knots, Polyline, Rectangle, Centered rectangle, Rounded rectangle, Triangle, Square, Pentagon, Hexagon, Heptagon, Octagon, Regular polygon, Slot, Fillet, Corner-preserving fillet, Trim, Extend, Split, External geometry, Carbon copy, Toggle construction geometry
- Sketcher constraints:
- Geometric constraints: Coincident, Point on object, Vertical, Horizontal, Parallel, Perpendicular, Tangent, Equal, Symmetric, Block
- Dimensional constraints: Lock, Horizontal distance, Vertical distance, Distance, Radius or weight, Diameter, Auto radius/diameter, Angle, Refraction (Snell's law)
- Constraint tools: Toggle driving/reference constraint, Activate/deactivate constraint
- Sketcher tools: Select unconstrained DoF, Select associated constraints, Select associated geometry, Select redundant constraints, Select conflicting constraints, Show/hide internal geometry, Select origin, Select horizontal axis, Select vertical axis, Symmetry, Clone, Copy, Move, Rectangular array, Remove axes alignment, Delete all geometry, Delete all constraints
- Sketcher B-spline tools: Show/hide B-spline degree, Show/hide B-spline control polygon, Show/hide B-spline curvature comb, Show/hide B-spline knot multiplicity, Show/hide B-spline control point weight, Convert geometry to B-spline, Increase B-spline degree, Decrease B-spline degree, Increase knot multiplicity, Decrease knot multiplicity, Insert knot, Join curves
- Sketcher virtual space: Switch virtual space
- Additional: Sketcher Dialog, Preferences, Sketcher scripting
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub