Navigation Cube/ru: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 8: | Line 8: | ||
{{TOCright}} |
{{TOCright}} |
||
== Introduction == |
|||
<div class="mw-translate-fuzzy"> |
|||
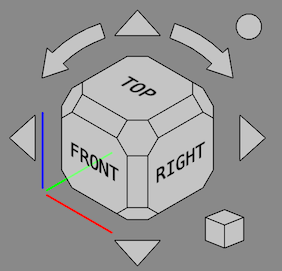
Кубический элемент управления навигацией, или «куб навигации», представляет собой графический интерфейс пользовательского интерфейса для переориентации трехмерного вида. Он виден по умолчанию и находится в верхнем правом углу дисплея.Если вы смотрите на стандартный трёхмерный вид, он выглядит следующим образом: |
Кубический элемент управления навигацией, или «куб навигации», представляет собой графический интерфейс пользовательского интерфейса для переориентации трехмерного вида. Он виден по умолчанию и находится в верхнем правом углу дисплея.Если вы смотрите на стандартный трёхмерный вид, он выглядит следующим образом: |
||
</div> |
|||
[[File: |
[[File:Navigation_Cube_Example.png]] |
||
<div class="mw-translate-fuzzy"> |
|||
Навигационный куб состоит из нескольких частей: |
Навигационный куб состоит из нескольких частей: |
||
* Стрелки направлений |
* Стрелки направлений |
||
* Главный навигационный куб |
* Главный навигационный куб |
||
* Меню мини-куба |
* Меню мини-куба |
||
</div> |
|||
All parts, except the axis indicators, can be clicked. |
|||
Если навести указатель мыши на элемент навигационного куба, он станет голубым, щелчок переориентирует трехмерный вид, как указано функцией. |
|||
В приведенном ниже примере трехмерный вид был повернут с помощью [[Mouse Model/ru|жеста мыши]] в «нестандартную» ориентацию. |
|||
Указатель находится над углом (обозначен синим цветом), щелчок переориентирует трехмерный вид на стандартный аксонометрический вид таким образом, чтобы угол был обращен к вам. |
|||
== Usage == |
|||
[[File:FreeCAD-v0-18-NavCube_SelectCorner.png]] |
|||
=== Main cube === |
|||
== Стрелки направлений == |
|||
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face. |
|||
<span id="Directional_arrows"></span> |
|||
<div class="mw-translate-fuzzy"> |
|||
== Стрелки направлений == |
|||
</div> |
|||
<div class="mw-translate-fuzzy"> |
|||
Есть шесть стрелок-указателей: четыре треугольные стрелки, одна сверху, снизу, слева и справа; и две изогнутые стрелки, по одной с каждой стороны от верхней стрелки. |
Есть шесть стрелок-указателей: четыре треугольные стрелки, одна сверху, снизу, слева и справа; и две изогнутые стрелки, по одной с каждой стороны от верхней стрелки. |
||
</div> |
|||
=== Reverse view button === |
|||
Нажатие на треугольные стрелки повернет трехмерное изображение на 45 градусов вокруг линии, перпендикулярной направлению стрелки. Нажатие на изогнутые стрелки повернет трехмерный вид вокруг линии, смотрящей на вас. |
|||
<!-- Note: the rotational axes are not properly defined; |
|||
each is the intersection of two planes, but I can't figure out how to describe them --> |
|||
Clicking the round button in the top right corner of the Navigation Cube rotates the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
|||
== Главный навигационный куб == |
|||
Главный навигационный куб («куб навигации» в оставшейся части этого раздела) отслеживает ориентацию реального объекта в основной части трехмерного изображения. Любая операция, которая переориентирует основной трехмерный вид, также переориентирует навигационный куб. |
|||
<span id="Mini-cube_menu"></span> |
|||
Навигационный куб - это трехмерный вид куба с тремя основными типами компонентов (гранями, ребрами и углами), расширенными так, чтобы их можно легко щелкнуть указателем. Нажатие на конкретный компонент повернёт 3D-вид так, чтобы этот компонент был центрирован и обращен к вам. Навигационный куб несколько «сдавлен», как если бы самые дальние от вас элементы были больше, чем та, которая была обращена к вам. Это позволяет видеть и последовательно выбирать элементы, смежные с обращенной к вам частью. |
|||
<div class="mw-translate-fuzzy"> |
|||
Например, в «обычном» виде обычного куба, когда одна грань обращена к вам, вы также можете увидеть четыре края этой грани и четыре угла этой грани. В «сдавленном» навигационном кубе вы также можете видеть элементы, представляющие каждую из смежных граней, четыре ребра, соединяющие углы грани, обращенной к вам с противоположной гранью, и углы противоположной грани. Это позволяет вам выбрать любой из возможных стандартных видов, кроме противоположной грани и ее ребер (21 из 26 возможных видов): |
|||
== Меню мини-куба == |
|||
* Грань, обращенное к вам (ничего не делает, поскольку это текущий вид) |
|||
</div> |
|||
* Четыре ребра текущей грани |
|||
* Четыре угла текущей грани |
|||
* Четыре смежные грани |
|||
* Четыре ребра, ведущие к противоположной грани |
|||
* Четыре угла противоположной грани |
|||
Невозможно выбрать: |
|||
* Противоположную грань |
|||
* Края противоположной грани |
|||
<div class="mw-translate-fuzzy"> |
|||
Примечание: На момент написания (для v 0.18), у навигационного куба были некоторые проблемы, не все функции доступны для выбора. В частности, не выбираются края и четыре угла глядящей на нас грани. |
|||
В правом нижнем углу навигационного куба находится маленький кубик. Нажатие на этот куб вызовет меню, которое можно использовать для изменения типа вида (Ортогональный, Перспективный, Изометрический) и «Вписать в окно просмотра». |
|||
</div> |
|||
== Customization == |
|||
=== Выбор грани === |
|||
Нажатие на грань ориентирует трехмерный вид этой гранью лицом к вам. |
|||
На виде грани доступны другие точки выбора, как указано выше. |
|||
На каждом из внешних рёбер есть четыре тонких «бруска», представляющих четыре смежные грани; щелкнув по ним, вы выберете вид, соответствующий соседней грани. |
|||
Есть четыре закругленных угла, которые можно использовать для установки соответствующего аксонометрического изображения. |
|||
Есть так же внутренний набор краев и углов, которые пока не работают. |
|||
=== |
=== Preferences === |
||
К сожалению, выбор ребра в настоящее время испорчен. Попытка выбрать ребро выберет грань, которая лежит за ним. Щелчок по краю должен центрировать это ребро так, чтобы оно было обращено к вам. |
|||
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
|||
=== Выбор угла === |
|||
Нажав на один из углов, вы получите аксонометрический вид, видимый из этого угла. Как отмечено выше, сейчас, когда грань обращена непосредственно к вам, углы этой грани нельзя выбрать. |
|||
== |
=== Advanced parameters === |
||
Some advanced Navigation Cube parameters cannot be changed in the [[Preferences_Editor#Navigation|Preferences Editor]]. These parameters can be set manually in the [[Std_DlgParameter|Parameter editor]]. |
|||
В правом нижнем углу навигационного куба находится маленький кубик. Нажатие на этот куб вызовет меню, которое можно использовать для изменения типа вида (Ортогональный, Перспективный, Изометрический) и «Вписать в окно просмотра». |
|||
To manually set colors: |
|||
== Перемещение куба навигации == |
|||
Вы можете переместить всю управляющую структуру куба навигации в другое место на 3D-дисплее, нажав мышью в любом месте основного куба навигации и перетащив. |
|||
На момент написания (для v 0.18) структура не начнет двигаться, пока указатель мыши не переместится за край навигационного куба. |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
== Adjusting the size of the Navigation Cube == |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New unsigned item}} from the context menu. |
|||
# Enter the name of one of these colors: |
|||
#* {{MenuCommand|BaseColor}}: the base color of all elements, the default is {{Value|3806916544}} (hex: {{Value|e2e8efc0}}). This color can be also set in the [[Preferences_Editor#Navigation|Preferences Editor]]. {{Version|0.21}} |
|||
#* {{MenuCommand|EmphaseColor}}: the color of the texts and lines, the default depends on the {{MenuCommand|BaseColor}}. It is either black: {{Value|255}} (hex: {{Value|000000ff}}), or white: {{Value|4294967295}} (hex: {{Value|ffffffff}}). {{Version|0.21}} |
|||
#* {{MenuCommand|HiliteColor}}: the color used to highlight the faces and buttons, the default is {{Value|2867003391}} (hex: {{Value|aae2ffff}}). |
|||
# The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form {{Value|RRGGBBAA}}. Where {{Value|AA}} stands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the [[Python_console|Python console]], enter for example {{Incode|int("323232ff", 16)}}. |
|||
# Optionally set more parameters. |
|||
# Press the {{Button|Close}} button. |
|||
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the '''Type''' column to create a correct new item in step 3. |
|||
A quick YouTube [https://youtu.be/_IO5lU6-jCA video] (~ 1 minute) of adjusting the display size of the Navigation Cube |
|||
{| class="wikitable" |
|||
|- |
|||
! Name |
|||
! Description |
|||
! Type |
|||
! Default |
|||
|- |
|||
<div class="mw-translate-fuzzy"> |
|||
| BorderWidth |
|||
{{docnav/ru|Mouse Model/ru|Document structure/ru}} |
|||
| The width of the edges of the cube and the borders around the buttons in pixels. |
|||
</div> |
|||
| Float |
|||
| 1.1 |
|||
|- |
|||
| ChamferSize |
|||
| The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.12 |
|||
|- |
|||
| FontStretch |
|||
| The font width as a percentage of the default width. Use 0 or 100 for the default font width. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontWeight |
|||
| The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontZoom |
|||
| The size of the labels: |
|||
* {{Value|FontZoom = 1.0}}: Make the labels as big as possible individually. |
|||
* {{Value|0.0 < FontZoom < 1.0}}: Idem but limit the maximum font size. |
|||
* {{Value|FontZoom = 0.0}}: Idem but use the same font size for all. |
|||
* {{Value|FontZoom < 0.0}}: Use the same font size for all, but scaled down. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.3 |
|||
|- |
|||
| OffsetX |
|||
| The offset of the cube in the X direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| OffsetY |
|||
| The offset of the cube in the Y direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| ShowCS |
|||
| Toggles the display of the coordinate system (the X, Y and Z axis indicators). |
|||
| Boolean |
|||
| true |
|||
|- |
|||
| TextBottom |
|||
| The text on the bottom face of the cube. The default value should be translated. |
|||
| String |
|||
| BOTTOM |
|||
|- |
|||
| TextFront |
|||
| The text on the front face of the cube. Idem. |
|||
| String |
|||
| FRONT |
|||
|- |
|||
| TextLeft |
|||
| The text on the left face of the cube. Idem. |
|||
| String |
|||
| LEFT |
|||
|- |
|||
| TextRear |
|||
| The text on the rear face of the cube. Idem. |
|||
| String |
|||
| REAR |
|||
|- |
|||
| TextRight |
|||
| The text on the right face of the cube. Idem. |
|||
| String |
|||
| RIGHT |
|||
|- |
|||
| TextTop |
|||
| The text on the top face of the cube. Idem |
|||
| String |
|||
| TOP |
|||
|} |
|||
{{Docnav/ru |
|||
|[[Selection_methods/ru|Методы выделения]] |
|||
|[[Document_structure/ru|Структура документа]] |
|||
}} |
|||
{{Userdocnavi{{#translation:}}}} |
{{Userdocnavi{{#translation:}}}} |
||
Latest revision as of 21:11, 11 June 2023
Introduction
Кубический элемент управления навигацией, или «куб навигации», представляет собой графический интерфейс пользовательского интерфейса для переориентации трехмерного вида. Он виден по умолчанию и находится в верхнем правом углу дисплея.Если вы смотрите на стандартный трёхмерный вид, он выглядит следующим образом:
Навигационный куб состоит из нескольких частей:
- Стрелки направлений
- Главный навигационный куб
- Меню мини-куба
All parts, except the axis indicators, can be clicked.
Usage
Main cube
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces (introduced in version 0.20), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face.
Стрелки направлений
Есть шесть стрелок-указателей: четыре треугольные стрелки, одна сверху, снизу, слева и справа; и две изогнутые стрелки, по одной с каждой стороны от верхней стрелки.
Reverse view button
Clicking the round button in the top right corner of the Navigation Cube rotates the 3D view 180 degrees around the vertical axis of the view.
Меню мини-куба
В правом нижнем углу навигационного куба находится маленький кубик. Нажатие на этот куб вызовет меню, которое можно использовать для изменения типа вида (Ортогональный, Перспективный, Изометрический) и «Вписать в окно просмотра».
Customization
Preferences
The Navigation Cube is controlled by several preferences: Edit → Preferences... → Display → Navigation → Navigation cube. See Preferences Editor.
Advanced parameters
Some advanced Navigation Cube parameters cannot be changed in the Preferences Editor. These parameters can be set manually in the Parameter editor.
To manually set colors:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New unsigned item from the context menu.
- Enter the name of one of these colors:
- BaseColor: the base color of all elements, the default is
3806916544(hex:e2e8efc0). This color can be also set in the Preferences Editor. introduced in version 0.21 - EmphaseColor: the color of the texts and lines, the default depends on the BaseColor. It is either black:
255(hex:000000ff), or white:4294967295(hex:ffffffff). introduced in version 0.21 - HiliteColor: the color used to highlight the faces and buttons, the default is
2867003391(hex:aae2ffff).
- BaseColor: the base color of all elements, the default is
- The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form
RRGGBBAA. WhereAAstands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the Python console, enter for exampleint("323232ff", 16). - Optionally set more parameters.
- Press the Close button.
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the Type column to create a correct new item in step 3.
| Name | Description | Type | Default |
|---|---|---|---|
| BorderWidth | The width of the edges of the cube and the borders around the buttons in pixels. | Float | 1.1 |
| ChamferSize | The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. | Float | 0.12 |
| FontStretch | The font width as a percentage of the default width. Use 0 or 100 for the default font width. | Integer | 0 |
| FontWeight | The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. | Integer | 0 |
| FontZoom | The size of the labels:
|
Float | 0.3 |
| OffsetX | The offset of the cube in the X direction relative to its corner position in pixels. | Integer | 0 |
| OffsetY | The offset of the cube in the Y direction relative to its corner position in pixels. | Integer | 0 |
| ShowCS | Toggles the display of the coordinate system (the X, Y and Z axis indicators). | Boolean | true |
| TextBottom | The text on the bottom face of the cube. The default value should be translated. | String | BOTTOM |
| TextFront | The text on the front face of the cube. Idem. | String | FRONT |
| TextLeft | The text on the left face of the cube. Idem. | String | LEFT |
| TextRear | The text on the rear face of the cube. Idem. | String | REAR |
| TextRight | The text on the right face of the cube. Idem. | String | RIGHT |
| TextTop | The text on the top face of the cube. Idem | String | TOP |
- Начинающим
- Установка: Загрузка, Windows, Linux, Mac, Дополнительных компонентов, Docker, AppImage, Ubuntu Snap
- Базовая: О FreeCAD, Интерфейс, Навигация мыши, Методы выделения, Имя объекта, Настройки, Верстаки, Структура документа, Свойства, Помоги FreeCAD, Пожертвования
- Помощь: Учебники, Видео учебники
- Верстаки: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework