Navigation Cube/ru: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
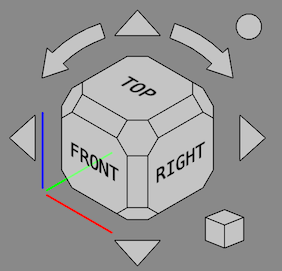
Кубический элемент управления навигацией, или «куб навигации», представляет собой графический интерфейс пользовательского интерфейса для переориентации трехмерного вида. Он виден по умолчанию и находится в верхнем правом углу дисплея.Если вы смотрите на стандартный трёхмерный вид, он выглядит следующим образом: |
Кубический элемент управления навигацией, или «куб навигации», представляет собой графический интерфейс пользовательского интерфейса для переориентации трехмерного вида. Он виден по умолчанию и находится в верхнем правом углу дисплея.Если вы смотрите на стандартный трёхмерный вид, он выглядит следующим образом: |
||
</div> |
</div> |
||
The Navigation Cube was updated in FreeCAD version 0.20 and the rest of this page describes that version. In FreeCAD version 0.19 the main behavior is the same but some features are missing. |
|||
[[File:Navigation_Cube_Example.png]] |
[[File:Navigation_Cube_Example.png]] |
||
| Line 31: | Line 29: | ||
=== Main cube === |
=== Main cube === |
||
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them |
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face. |
||
<span id="Directional_arrows"></span> |
|||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
== Стрелки направлений == |
== Стрелки направлений == |
||
| Line 43: | Line 42: | ||
=== Reverse view button === |
=== Reverse view button === |
||
Clicking the round button in the top right corner of the Navigation Cube |
Clicking the round button in the top right corner of the Navigation Cube rotates the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
||
<span id="Mini-cube_menu"></span> |
|||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
== Меню мини-куба == |
== Меню мини-куба == |
||
| Line 54: | Line 54: | ||
== Customization == |
== Customization == |
||
=== Move the Navigation Cube === |
|||
<div class="mw-translate-fuzzy"> |
|||
== Перемещение куба навигации == |
|||
Вы можете переместить всю управляющую структуру куба навигации в другое место на 3D-дисплее, нажав мышью в любом месте основного куба навигации и перетащив. |
|||
На момент написания (для v 0.18) структура не начнет двигаться, пока указатель мыши не переместится за край навигационного куба. |
|||
</div> |
|||
=== Preferences === |
=== Preferences === |
||
| Line 67: | Line 59: | ||
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
||
=== Advanced |
=== Advanced parameters === |
||
Some advanced Navigation Cube parameters cannot be changed in the [[Preferences_Editor#Navigation|Preferences Editor]]. These parameters can be set manually in the [[Std_DlgParameter|Parameter editor]]. |
|||
To manually set colors: |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New unsigned item}} from the context menu. |
|||
# Enter the name of one of these colors: |
|||
#* {{MenuCommand|BaseColor}}: the base color of all elements, the default is {{Value|3806916544}} (hex: {{Value|e2e8efc0}}). This color can be also set in the [[Preferences_Editor#Navigation|Preferences Editor]]. {{Version|0.21}} |
|||
#* {{MenuCommand|EmphaseColor}}: the color of the texts and lines, the default depends on the {{MenuCommand|BaseColor}}. It is either black: {{Value|255}} (hex: {{Value|000000ff}}), or white: {{Value|4294967295}} (hex: {{Value|ffffffff}}). {{Version|0.21}} |
|||
#* {{MenuCommand|HiliteColor}}: the color used to highlight the faces and buttons, the default is {{Value|2867003391}} (hex: {{Value|aae2ffff}}). |
|||
# The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form {{Value|RRGGBBAA}}. Where {{Value|AA}} stands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the [[Python_console|Python console]], enter for example {{Incode|int("323232ff", 16)}}. |
|||
# Optionally set more parameters. |
|||
# Press the {{Button|Close}} button. |
|||
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the '''Type''' column to create a correct new item in step 3. |
|||
{| class="wikitable" |
|||
|- |
|||
! Name |
|||
! Description |
|||
! Type |
|||
! Default |
|||
|- |
|||
| BorderWidth |
|||
| The width of the edges of the cube and the borders around the buttons in pixels. |
|||
| Float |
|||
| 1.1 |
|||
|- |
|||
| ChamferSize |
|||
| The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.12 |
|||
|- |
|||
| FontStretch |
|||
| The font width as a percentage of the default width. Use 0 or 100 for the default font width. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontWeight |
|||
| The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontZoom |
|||
| The size of the labels: |
|||
* {{Value|FontZoom = 1.0}}: Make the labels as big as possible individually. |
|||
* {{Value|0.0 < FontZoom < 1.0}}: Idem but limit the maximum font size. |
|||
* {{Value|FontZoom = 0.0}}: Idem but use the same font size for all. |
|||
* {{Value|FontZoom < 0.0}}: Use the same font size for all, but scaled down. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.3 |
|||
|- |
|||
| OffsetX |
|||
| The offset of the cube in the X direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| OffsetY |
|||
| The offset of the cube in the Y direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| ShowCS |
|||
| Toggles the display of the coordinate system (the X, Y and Z axis indicators). |
|||
| Boolean |
|||
| true |
|||
|- |
|||
| TextBottom |
|||
| The text on the bottom face of the cube. The default value should be translated. |
|||
| String |
|||
| BOTTOM |
|||
|- |
|||
| TextFront |
|||
| The text on the front face of the cube. Idem. |
|||
| String |
|||
| FRONT |
|||
|- |
|||
| TextLeft |
|||
| The text on the left face of the cube. Idem. |
|||
| String |
|||
| LEFT |
|||
|- |
|||
| TextRear |
|||
| The text on the rear face of the cube. Idem. |
|||
| String |
|||
| REAR |
|||
|- |
|||
| TextRight |
|||
| The text on the right face of the cube. Idem. |
|||
| String |
|||
| RIGHT |
|||
|- |
|||
| TextTop |
|||
| The text on the top face of the cube. Idem |
|||
| String |
|||
| TOP |
|||
|} |
|||
The [[Interface_Customization#CubeMenu|CubeMenu]] external workbench provides easier access to several more advanced customization options. |
|||
Latest revision as of 21:11, 11 June 2023
Introduction
Кубический элемент управления навигацией, или «куб навигации», представляет собой графический интерфейс пользовательского интерфейса для переориентации трехмерного вида. Он виден по умолчанию и находится в верхнем правом углу дисплея.Если вы смотрите на стандартный трёхмерный вид, он выглядит следующим образом:
Навигационный куб состоит из нескольких частей:
- Стрелки направлений
- Главный навигационный куб
- Меню мини-куба
All parts, except the axis indicators, can be clicked.
Usage
Main cube
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces (introduced in version 0.20), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face.
Стрелки направлений
Есть шесть стрелок-указателей: четыре треугольные стрелки, одна сверху, снизу, слева и справа; и две изогнутые стрелки, по одной с каждой стороны от верхней стрелки.
Reverse view button
Clicking the round button in the top right corner of the Navigation Cube rotates the 3D view 180 degrees around the vertical axis of the view.
Меню мини-куба
В правом нижнем углу навигационного куба находится маленький кубик. Нажатие на этот куб вызовет меню, которое можно использовать для изменения типа вида (Ортогональный, Перспективный, Изометрический) и «Вписать в окно просмотра».
Customization
Preferences
The Navigation Cube is controlled by several preferences: Edit → Preferences... → Display → Navigation → Navigation cube. See Preferences Editor.
Advanced parameters
Some advanced Navigation Cube parameters cannot be changed in the Preferences Editor. These parameters can be set manually in the Parameter editor.
To manually set colors:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New unsigned item from the context menu.
- Enter the name of one of these colors:
- BaseColor: the base color of all elements, the default is
3806916544(hex:e2e8efc0). This color can be also set in the Preferences Editor. introduced in version 0.21 - EmphaseColor: the color of the texts and lines, the default depends on the BaseColor. It is either black:
255(hex:000000ff), or white:4294967295(hex:ffffffff). introduced in version 0.21 - HiliteColor: the color used to highlight the faces and buttons, the default is
2867003391(hex:aae2ffff).
- BaseColor: the base color of all elements, the default is
- The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form
RRGGBBAA. WhereAAstands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the Python console, enter for exampleint("323232ff", 16). - Optionally set more parameters.
- Press the Close button.
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the Type column to create a correct new item in step 3.
| Name | Description | Type | Default |
|---|---|---|---|
| BorderWidth | The width of the edges of the cube and the borders around the buttons in pixels. | Float | 1.1 |
| ChamferSize | The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. | Float | 0.12 |
| FontStretch | The font width as a percentage of the default width. Use 0 or 100 for the default font width. | Integer | 0 |
| FontWeight | The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. | Integer | 0 |
| FontZoom | The size of the labels:
|
Float | 0.3 |
| OffsetX | The offset of the cube in the X direction relative to its corner position in pixels. | Integer | 0 |
| OffsetY | The offset of the cube in the Y direction relative to its corner position in pixels. | Integer | 0 |
| ShowCS | Toggles the display of the coordinate system (the X, Y and Z axis indicators). | Boolean | true |
| TextBottom | The text on the bottom face of the cube. The default value should be translated. | String | BOTTOM |
| TextFront | The text on the front face of the cube. Idem. | String | FRONT |
| TextLeft | The text on the left face of the cube. Idem. | String | LEFT |
| TextRear | The text on the rear face of the cube. Idem. | String | REAR |
| TextRight | The text on the right face of the cube. Idem. | String | RIGHT |
| TextTop | The text on the top face of the cube. Idem | String | TOP |
- Начинающим
- Установка: Загрузка, Windows, Linux, Mac, Дополнительных компонентов, Docker, AppImage, Ubuntu Snap
- Базовая: О FreeCAD, Интерфейс, Навигация мыши, Методы выделения, Имя объекта, Настройки, Верстаки, Структура документа, Свойства, Помоги FreeCAD, Пожертвования
- Помощь: Учебники, Видео учебники
- Верстаки: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework