Navigation Cube/zh-cn: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
<div class="mw-translate-fuzzy"> |
|||
{{docnav/zh-cn|[[Mouse Model/zh-cn|Mouse Model]]|[[Document structure/zh-cn|Document structure]]}} |
{{docnav/zh-cn|[[Mouse Model/zh-cn|Mouse Model]]|[[Document structure/zh-cn|Document structure]]}} |
||
</div> |
|||
{{TOCright}} |
{{TOCright}} |
||
== Introduction == |
|||
<div class="mw-translate-fuzzy"> |
|||
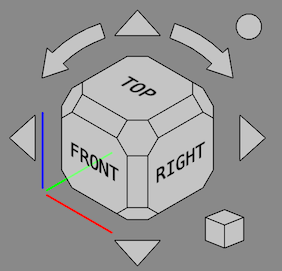
导航立方控制,或称'''导航立方'''是一种用于重新定位的图形用户界面。在默认情况下,它位于3D显示界面的右上角。如果您在标准的3D视图下查看,会发现它长相如下: |
导航立方控制,或称'''导航立方'''是一种用于重新定位的图形用户界面。在默认情况下,它位于3D显示界面的右上角。如果您在标准的3D视图下查看,会发现它长相如下: |
||
</div> |
|||
[[File: |
[[File:Navigation_Cube_Example.png]] |
||
<div class="mw-translate-fuzzy"> |
|||
导航立方由以下几部分组成: |
导航立方由以下几部分组成: |
||
*指向箭头 |
*指向箭头 |
||
*主导航立方 |
*主导航立方 |
||
*微型立方菜单 |
*微型立方菜单 |
||
</div> |
|||
All parts, except the axis indicators, can be clicked. |
|||
鼠标在导航立方上经过时,它会呈淡蓝色;点击时,会根据上面标明的视角对3D视图进行重新定位。在下面的示例中,已经通过[[Mouse Model|鼠标手势]]将3D视图旋转到一个“非标准”的方位。现在,鼠标指针正停留在导航立方的一个角上(根据淡蓝色可以判断出);若点击此角,便会令3D视图重新定位至此角正对您的标准轴测图。 |
|||
== Usage == |
|||
[[File:FreeCAD-v0-18-NavCube_SelectCorner.png]] |
|||
== |
=== Main cube === |
||
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face. |
|||
<span id="Directional_arrows"></span> |
|||
<div class="mw-translate-fuzzy"> |
|||
== 指向箭头 == |
|||
</div> |
|||
<div class="mw-translate-fuzzy"> |
|||
导航立方有6个指向箭头:4个三角箭头,位列上、下、左、右;以及2个弯曲箭头,分列上箭头的两侧。 |
导航立方有6个指向箭头:4个三角箭头,位列上、下、左、右;以及2个弯曲箭头,分列上箭头的两侧。 |
||
</div> |
|||
=== Reverse view button === |
|||
单击三角箭头,将令3D视图绕正交于此箭头方向的直线旋转45度。单击弯曲箭头,将令3D视图绕指向坐在显示器前的您的直线旋转45度。 |
|||
Clicking the round button in the top right corner of the Navigation Cube rotates the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
|||
== 主导航立方 == |
|||
主导航立方(本节后面简作“主导”)记录着实际对象在3D主视图部分中的方位。任意对3D主视图重新定位的操作都将导致主导随之重新定位。 |
|||
<span id="Mini-cube_menu"></span> |
|||
主导实质上是一种由3种主要组件(面、边与角)构成的立方体所实现的增强3D视图,所以可以用鼠标指针轻松的点击来进行导航。点击特定的组件将令3D视图切换至组件正对您的视角。主导看起来有点儿“走形”,仿佛离您较远的组件比直接面对您的组件更大。借此即可看到并选择与正对着您的组件相邻的组件。例如,在一个普通立方体的“标准”视角下,当一个面正对着您,您也能够看到此面的4条边与4个角。在“扁平”的主导中,您依然能看到正(对)面的每个邻接面、连接正反面角上的4条边。这将令您可以选择任意标准视图(除了背面及其面上的边,26个组件中有21个可见): |
|||
<div class="mw-translate-fuzzy"> |
|||
* 正对您的立方体面(其实选也无用,因为当前采用的即此面) |
|||
== 微型立方菜单 == |
|||
</div> |
|||
* 当前立方体面上的4个角 |
|||
* 四个相邻的立方体面 |
|||
* 与背面相连的4条边 |
|||
* 背面上的4个角 |
|||
不可选的组件: |
|||
* 当前立方体的背面 |
|||
* 背面上的边 |
|||
<div class="mw-translate-fuzzy"> |
|||
请注意:撰写本文时(v0.18版),主导仍存在一些问题;当前,并非所有组件都可选。特别是不能选择边,也不能选择正(对)面上的4个角。 |
|||
在导航立方的右下方有一个小立方体。点击此立方体将弹出一个菜单,借此来改变视图类型(正交视图(orthographic),透视视图(perspective),等角视图(isometric))或执行“缩放至适当视图(zoom to fit)”。 |
|||
</div> |
|||
== Customization == |
|||
选择一个面将令3D视图定位至此面正对您的视角。根据一个面的视图,即可从上文推断出其他的可选点。正(对)面的侧边有4个细“条”表示其相邻面;点击它们即选中邻接面的对应视图。正(对)面的4个角可用于设置对应的轴测图。(正(对)面内其实还有一组边与角,但目前尚未完工) |
|||
=== |
=== Preferences === |
||
可惜的是,选择边功能尚未完成。当前,若企图选择一个边,将会选中其侧的面。按道理来讲,若单击了这个边,它应正对于您。 |
|||
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
|||
=== 选择角 === |
|||
单击一个角将给出以此角为视角的轴测图。但正如上文所述,当前正(对)面上的角不可选。 |
|||
=== Advanced parameters === |
|||
== 微型立方菜单 == |
|||
Some advanced Navigation Cube parameters cannot be changed in the [[Preferences_Editor#Navigation|Preferences Editor]]. These parameters can be set manually in the [[Std_DlgParameter|Parameter editor]]. |
|||
在导航立方的右下方有一个小立方体。点击此立方体将弹出一个菜单,借此来改变视图类型(正交视图(orthographic),透视视图(perspective),等角视图(isometric))或执行“缩放至适当视图(zoom to fit)”。 |
|||
To manually set colors: |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New unsigned item}} from the context menu. |
|||
# Enter the name of one of these colors: |
|||
#* {{MenuCommand|BaseColor}}: the base color of all elements, the default is {{Value|3806916544}} (hex: {{Value|e2e8efc0}}). This color can be also set in the [[Preferences_Editor#Navigation|Preferences Editor]]. {{Version|0.21}} |
|||
#* {{MenuCommand|EmphaseColor}}: the color of the texts and lines, the default depends on the {{MenuCommand|BaseColor}}. It is either black: {{Value|255}} (hex: {{Value|000000ff}}), or white: {{Value|4294967295}} (hex: {{Value|ffffffff}}). {{Version|0.21}} |
|||
#* {{MenuCommand|HiliteColor}}: the color used to highlight the faces and buttons, the default is {{Value|2867003391}} (hex: {{Value|aae2ffff}}). |
|||
# The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form {{Value|RRGGBBAA}}. Where {{Value|AA}} stands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the [[Python_console|Python console]], enter for example {{Incode|int("323232ff", 16)}}. |
|||
# Optionally set more parameters. |
|||
# Press the {{Button|Close}} button. |
|||
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the '''Type''' column to create a correct new item in step 3. |
|||
{| class="wikitable" |
|||
|- |
|||
! Name |
|||
! Description |
|||
! Type |
|||
! Default |
|||
|- |
|||
| BorderWidth |
|||
| The width of the edges of the cube and the borders around the buttons in pixels. |
|||
| Float |
|||
| 1.1 |
|||
|- |
|||
| ChamferSize |
|||
| The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.12 |
|||
|- |
|||
| FontStretch |
|||
| The font width as a percentage of the default width. Use 0 or 100 for the default font width. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontWeight |
|||
| The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontZoom |
|||
| The size of the labels: |
|||
* {{Value|FontZoom = 1.0}}: Make the labels as big as possible individually. |
|||
* {{Value|0.0 < FontZoom < 1.0}}: Idem but limit the maximum font size. |
|||
* {{Value|FontZoom = 0.0}}: Idem but use the same font size for all. |
|||
* {{Value|FontZoom < 0.0}}: Use the same font size for all, but scaled down. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.3 |
|||
|- |
|||
| OffsetX |
|||
| The offset of the cube in the X direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| OffsetY |
|||
| The offset of the cube in the Y direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| ShowCS |
|||
| Toggles the display of the coordinate system (the X, Y and Z axis indicators). |
|||
| Boolean |
|||
| true |
|||
|- |
|||
| TextBottom |
|||
| The text on the bottom face of the cube. The default value should be translated. |
|||
| String |
|||
| BOTTOM |
|||
|- |
|||
| TextFront |
|||
| The text on the front face of the cube. Idem. |
|||
| String |
|||
| FRONT |
|||
|- |
|||
| TextLeft |
|||
| The text on the left face of the cube. Idem. |
|||
| String |
|||
| LEFT |
|||
|- |
|||
| TextRear |
|||
| The text on the rear face of the cube. Idem. |
|||
| String |
|||
| REAR |
|||
|- |
|||
| TextRight |
|||
| The text on the right face of the cube. Idem. |
|||
| String |
|||
| RIGHT |
|||
|- |
|||
| TextTop |
|||
| The text on the top face of the cube. Idem |
|||
| String |
|||
| TOP |
|||
|} |
|||
== 移动导航立方 == |
|||
通过在主导上按住鼠标左键并进行拖拽,即可将整个导航立方控制结构移动到另一个地方。撰写本文时(v0.18版),直到鼠标指针越过主导的边界时,此结构才会开始移动。 |
|||
<div class="mw-translate-fuzzy"> |
|||
{{docnav/zh-cn|[[Mouse Model/zh-cn|Mouse Model]]|[[Document structure/zh-cn|Document structure]]}} |
{{docnav/zh-cn|[[Mouse Model/zh-cn|Mouse Model]]|[[Document structure/zh-cn|Document structure]]}} |
||
</div> |
|||
{{Userdocnavi{{#translation:}}}} |
|||
[[Category:User Documentation/zh-cn]] |
|||
[[Category:User Documentation{{#translation:}}]] |
|||
Latest revision as of 21:12, 11 June 2023
Introduction
导航立方控制,或称导航立方是一种用于重新定位的图形用户界面。在默认情况下,它位于3D显示界面的右上角。如果您在标准的3D视图下查看,会发现它长相如下:
导航立方由以下几部分组成:
- 指向箭头
- 主导航立方
- 微型立方菜单
All parts, except the axis indicators, can be clicked.
Usage
Main cube
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces (introduced in version 0.20), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face.
指向箭头
导航立方有6个指向箭头:4个三角箭头,位列上、下、左、右;以及2个弯曲箭头,分列上箭头的两侧。
Reverse view button
Clicking the round button in the top right corner of the Navigation Cube rotates the 3D view 180 degrees around the vertical axis of the view.
微型立方菜单
在导航立方的右下方有一个小立方体。点击此立方体将弹出一个菜单,借此来改变视图类型(正交视图(orthographic),透视视图(perspective),等角视图(isometric))或执行“缩放至适当视图(zoom to fit)”。
Customization
Preferences
The Navigation Cube is controlled by several preferences: Edit → Preferences... → Display → Navigation → Navigation cube. See Preferences Editor.
Advanced parameters
Some advanced Navigation Cube parameters cannot be changed in the Preferences Editor. These parameters can be set manually in the Parameter editor.
To manually set colors:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New unsigned item from the context menu.
- Enter the name of one of these colors:
- BaseColor: the base color of all elements, the default is
3806916544(hex:e2e8efc0). This color can be also set in the Preferences Editor. introduced in version 0.21 - EmphaseColor: the color of the texts and lines, the default depends on the BaseColor. It is either black:
255(hex:000000ff), or white:4294967295(hex:ffffffff). introduced in version 0.21 - HiliteColor: the color used to highlight the faces and buttons, the default is
2867003391(hex:aae2ffff).
- BaseColor: the base color of all elements, the default is
- The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form
RRGGBBAA. WhereAAstands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the Python console, enter for exampleint("323232ff", 16). - Optionally set more parameters.
- Press the Close button.
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the Type column to create a correct new item in step 3.
| Name | Description | Type | Default |
|---|---|---|---|
| BorderWidth | The width of the edges of the cube and the borders around the buttons in pixels. | Float | 1.1 |
| ChamferSize | The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. | Float | 0.12 |
| FontStretch | The font width as a percentage of the default width. Use 0 or 100 for the default font width. | Integer | 0 |
| FontWeight | The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. | Integer | 0 |
| FontZoom | The size of the labels:
|
Float | 0.3 |
| OffsetX | The offset of the cube in the X direction relative to its corner position in pixels. | Integer | 0 |
| OffsetY | The offset of the cube in the Y direction relative to its corner position in pixels. | Integer | 0 |
| ShowCS | Toggles the display of the coordinate system (the X, Y and Z axis indicators). | Boolean | true |
| TextBottom | The text on the bottom face of the cube. The default value should be translated. | String | BOTTOM |
| TextFront | The text on the front face of the cube. Idem. | String | FRONT |
| TextLeft | The text on the left face of the cube. Idem. | String | LEFT |
| TextRear | The text on the rear face of the cube. Idem. | String | REAR |
| TextRight | The text on the right face of the cube. Idem. | String | RIGHT |
| TextTop | The text on the top face of the cube. Idem | String | TOP |
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub