Navigation Cube/pt-br: Difference between revisions
(Created page with "Se você colocar o ponteiro do mouse sobre uma entidade no cubo de navegação, ele fica azul-claro. Clicando em um clique, a vista 3D será reorientada conforme indicado pela...") |
(Updating to match new version of source page) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 8: | Line 8: | ||
{{TOCright}} |
{{TOCright}} |
||
== Introduction == |
|||
<div class="mw-translate-fuzzy"> |
|||
O controle do cubo de navegação, ou '''cubo de navegação'', é uma ajuda gráfica de interface com o usuário para reorientar a visualização 3D. |
O controle do cubo de navegação, ou '''cubo de navegação'', é uma ajuda gráfica de interface com o usuário para reorientar a visualização 3D. |
||
Por padrão, ele é visível e reside no canto superior direito da tela 3D. |
Por padrão, ele é visível e reside no canto superior direito da tela 3D. |
||
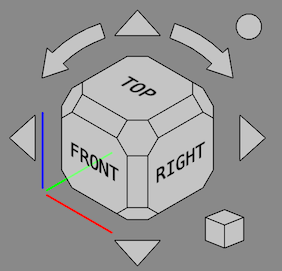
Se você estiver olhando para a vista 3D padrão, ela se parece com o seguinte: |
Se você estiver olhando para a vista 3D padrão, ela se parece com o seguinte: |
||
</div> |
|||
[[File: |
[[File:Navigation_Cube_Example.png]] |
||
<div class="mw-translate-fuzzy"> |
|||
O cubo de navegação é composto de várias partes: |
O cubo de navegação é composto de várias partes: |
||
*Setas direcionais |
*Setas direcionais |
||
*Cubo de navegação principal |
*Cubo de navegação principal |
||
*Menu mini-cubo |
*Menu mini-cubo |
||
</div> |
|||
All parts, except the axis indicators, can be clicked. |
|||
Se você colocar o ponteiro do mouse sobre uma entidade no cubo de navegação, ele fica azul-claro. Clicando em um clique, a vista 3D será reorientada conforme indicado pela função. No exemplo abaixo, a vista 3D foi girada por um [[Mouse Model/pt-br|movimento do mouse]] "não-padrão". |
|||
O ponteiro está em um canto (indicado pela cor azul); |
|||
clicando irá reorientar a vista 3D para uma vista axonométrica padrão com este canto na sua frente. |
|||
== Usage == |
|||
[[File:FreeCAD-v0-18-NavCube_SelectCorner.png]] |
|||
== |
=== Main cube === |
||
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face. |
|||
<span id="Directional_arrows"></span> |
|||
<div class="mw-translate-fuzzy"> |
|||
== Setas direcionais == |
|||
</div> |
|||
<div class="mw-translate-fuzzy"> |
|||
Há seis setas direcionais: quatro setas triangulares, na parte superior, inferior, esquerda e direita; e duas setas curvas, uma de cada lado da seta superior. |
Há seis setas direcionais: quatro setas triangulares, na parte superior, inferior, esquerda e direita; e duas setas curvas, uma de cada lado da seta superior. |
||
</div> |
|||
=== Reverse view button === |
|||
Clicando nas setas triangulares, a vista 3D girará 45 graus em torno de uma linha perpendicular à direção da seta. |
|||
Clicando nas setas curvas, a vista 3D será girada em torno de uma linha que aponta na sua direção. |
|||
<!-- Nota: os eixos de rotação não estão devidamente definidos; |
|||
cada um é a interseção de dois planos, mas não consigo descobrir como descrevê-los --> |
|||
Clicking the round button in the top right corner of the Navigation Cube rotates the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
|||
== Cubo Principal de Navegação == |
|||
O cubo de navegação principal ("cubo de navegação" no restante desta seção) segue a orientação do objeto na vista 3D principal. Qualquer operação que reoriente a visualização principal em 3D também reorientará o cubo de navegação. |
|||
<span id="Mini-cube_menu"></span> |
|||
The nav cube is essentially a 3D view of a cube with its three main component types (faces, edges, and corners) enhanced so they may be easily clicked with the pointer. Clicking on a particular component will set the 3D view to have that component centered and facing you. The nav cube is somewhat "squashed", as if the feature farthest from you were larger than the feature directly facing you. This allows the features adjacent to the feature facing you to be seen and consequently selected. |
|||
<div class="mw-translate-fuzzy"> |
|||
For example, in a "normal" view of a regular cube, when one face is facing you, you can also see the four edges of that face and the four corners of that face. In the "squashed" nav cube, you can also see features representing each of the adjacent faces, the four edges connecting the corners of the face facing you with the opposite face, and the corners of opposite face. This allows you to select any of the possible standard views except the opposite face and its edges (21 out of 26 possible views): |
|||
== Menu mini-cubo == |
|||
* The face facing you (does nothing, since that is the current view) |
|||
</div> |
|||
* The four edges of the current face |
|||
* The four corners of the current face |
|||
* The four adjacent faces |
|||
* The four edges leading to the opposite face |
|||
* The four corners of the opposite face |
|||
Not possible: |
|||
* The opposite face |
|||
* The edges of the opposite face |
|||
<div class="mw-translate-fuzzy"> |
|||
Nota: No momento de escrever (v 0.18), o cubo de navegação tem alguns problemas. Nem todas as características são atualmente selecionáveis. Em particular, as bordas não podem ser selecionadas, nem os quatro cantos da face imediatamente oposta. |
|||
No canto inferior direito do cubo de navegação está um pequeno cubo. Clicando neste cubo, aparecerá um menu que você pode usar para mudar o tipo de vista (Ortográfica, Perspectiva, Isométrica) e para "Zoom to Fit". |
|||
</div> |
|||
== Customization == |
|||
=== Seleção de Faces === |
|||
Clicando em uma faceta orientará a visualização em 3D com essa faceta específica voltada para você. Como mencionado acima, há outros pontos de seleção disponíveis na visão facial. Há quatro "barras" finas em cada uma das bordas externas, representando as quatro facetas adjacentes; clicando nestas, seleciona-se a vista correspondente à faceta adjacente. Quatro cantos arredondados podem ser usados para definir a visão axonométrica correspondente. Há também um conjunto interno de bordas e cantos, que atualmente não são funcionais. |
|||
=== |
=== Preferences === |
||
Infelizmente, a seleção de bordas está atualmente quebrada. A tentativa de selecionar uma borda selecionará a face por trás dela. Ao clicar em uma borda, você deve centralizá-la de modo que ela esteja de frente para você. |
|||
<div class="mw-translate-fuzzy"> |
|||
=== Seleção de cantos === |
|||
O cubo de navegação é configurável, incluindo o ajuste de seu tamanho: {{MenuCommand|Editar → Preferências... → Tela → Navegação → Cubo de Navegação }} {{Version|0.19}}. |
|||
Clicando em um dos cantos você terá uma visão axonométrica a partir daquele canto. Como mencionado acima, atualmente, quando um rosto está diretamente voltado para você, os cantos desse rosto não podem ser selecionados. |
|||
</div> |
|||
== |
=== Advanced parameters === |
||
Some advanced Navigation Cube parameters cannot be changed in the [[Preferences_Editor#Navigation|Preferences Editor]]. These parameters can be set manually in the [[Std_DlgParameter|Parameter editor]]. |
|||
No canto inferior direito do cubo de navegação está um pequeno cubo. Clicando neste cubo, aparecerá um menu que você pode usar para mudar o tipo de vista (Ortográfica, Perspectiva, Isométrica) e para "Zoom to Fit". |
|||
To manually set colors: |
|||
== Movendo a exibição do cubo de navegação == |
|||
Você pode mover toda a estrutura de controle do cubo de navegação para outro local na tela 3D, pressionando o mouse em qualquer lugar no cubo de navegação principal e arrastando. |
|||
A estrutura não começará a se mover até que o ponteiro do mouse tenha passado a borda do cubo de navegação principal. |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
== Configuração == |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New unsigned item}} from the context menu. |
|||
# Enter the name of one of these colors: |
|||
#* {{MenuCommand|BaseColor}}: the base color of all elements, the default is {{Value|3806916544}} (hex: {{Value|e2e8efc0}}). This color can be also set in the [[Preferences_Editor#Navigation|Preferences Editor]]. {{Version|0.21}} |
|||
#* {{MenuCommand|EmphaseColor}}: the color of the texts and lines, the default depends on the {{MenuCommand|BaseColor}}. It is either black: {{Value|255}} (hex: {{Value|000000ff}}), or white: {{Value|4294967295}} (hex: {{Value|ffffffff}}). {{Version|0.21}} |
|||
#* {{MenuCommand|HiliteColor}}: the color used to highlight the faces and buttons, the default is {{Value|2867003391}} (hex: {{Value|aae2ffff}}). |
|||
# The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form {{Value|RRGGBBAA}}. Where {{Value|AA}} stands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the [[Python_console|Python console]], enter for example {{Incode|int("323232ff", 16)}}. |
|||
# Optionally set more parameters. |
|||
# Press the {{Button|Close}} button. |
|||
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the '''Type''' column to create a correct new item in step 3. |
|||
O cubo de navegação é configurável, incluindo o ajuste de seu tamanho: {{MenuCommand|Editar → Preferências... → Tela → Navegação → Cubo de Navegação }} {{Version|0.19}}. |
|||
{| class="wikitable" |
|||
|- |
|||
! Name |
|||
! Description |
|||
! Type |
|||
! Default |
|||
|- |
|||
| BorderWidth |
|||
| The width of the edges of the cube and the borders around the buttons in pixels. |
|||
| Float |
|||
| 1.1 |
|||
|- |
|||
| ChamferSize |
|||
| The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.12 |
|||
|- |
|||
| FontStretch |
|||
| The font width as a percentage of the default width. Use 0 or 100 for the default font width. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontWeight |
|||
| The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontZoom |
|||
| The size of the labels: |
|||
* {{Value|FontZoom = 1.0}}: Make the labels as big as possible individually. |
|||
* {{Value|0.0 < FontZoom < 1.0}}: Idem but limit the maximum font size. |
|||
* {{Value|FontZoom = 0.0}}: Idem but use the same font size for all. |
|||
* {{Value|FontZoom < 0.0}}: Use the same font size for all, but scaled down. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.3 |
|||
|- |
|||
| OffsetX |
|||
| The offset of the cube in the X direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| OffsetY |
|||
| The offset of the cube in the Y direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| ShowCS |
|||
| Toggles the display of the coordinate system (the X, Y and Z axis indicators). |
|||
| Boolean |
|||
| true |
|||
|- |
|||
| TextBottom |
|||
| The text on the bottom face of the cube. The default value should be translated. |
|||
| String |
|||
| BOTTOM |
|||
|- |
|||
| TextFront |
|||
| The text on the front face of the cube. Idem. |
|||
| String |
|||
| FRONT |
|||
|- |
|||
| TextLeft |
|||
| The text on the left face of the cube. Idem. |
|||
| String |
|||
| LEFT |
|||
|- |
|||
| TextRear |
|||
| The text on the rear face of the cube. Idem. |
|||
| String |
|||
| REAR |
|||
|- |
|||
| TextRight |
|||
| The text on the right face of the cube. Idem. |
|||
| String |
|||
| RIGHT |
|||
|- |
|||
| TextTop |
|||
| The text on the top face of the cube. Idem |
|||
| String |
|||
| TOP |
|||
|} |
|||
Para uma configuração mais avançada, consulte o '''CubeMenu''' [[External_workbenches/pt-br|Bancadas de trabalho externas]]. |
|||
{{Docnav |
{{Docnav |
||
Latest revision as of 21:11, 11 June 2023
Introduction
O controle do cubo de navegação, ou 'cubo de navegação, é uma ajuda gráfica de interface com o usuário para reorientar a visualização 3D. Por padrão, ele é visível e reside no canto superior direito da tela 3D. Se você estiver olhando para a vista 3D padrão, ela se parece com o seguinte:
O cubo de navegação é composto de várias partes:
- Setas direcionais
- Cubo de navegação principal
- Menu mini-cubo
All parts, except the axis indicators, can be clicked.
Usage
Main cube
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces (introduced in version 0.20), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face.
Setas direcionais
Há seis setas direcionais: quatro setas triangulares, na parte superior, inferior, esquerda e direita; e duas setas curvas, uma de cada lado da seta superior.
Reverse view button
Clicking the round button in the top right corner of the Navigation Cube rotates the 3D view 180 degrees around the vertical axis of the view.
Menu mini-cubo
No canto inferior direito do cubo de navegação está um pequeno cubo. Clicando neste cubo, aparecerá um menu que você pode usar para mudar o tipo de vista (Ortográfica, Perspectiva, Isométrica) e para "Zoom to Fit".
Customization
Preferences
O cubo de navegação é configurável, incluindo o ajuste de seu tamanho: Editar → Preferências... → Tela → Navegação → Cubo de Navegação introduced in version 0.19.
Advanced parameters
Some advanced Navigation Cube parameters cannot be changed in the Preferences Editor. These parameters can be set manually in the Parameter editor.
To manually set colors:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New unsigned item from the context menu.
- Enter the name of one of these colors:
- BaseColor: the base color of all elements, the default is
3806916544(hex:e2e8efc0). This color can be also set in the Preferences Editor. introduced in version 0.21 - EmphaseColor: the color of the texts and lines, the default depends on the BaseColor. It is either black:
255(hex:000000ff), or white:4294967295(hex:ffffffff). introduced in version 0.21 - HiliteColor: the color used to highlight the faces and buttons, the default is
2867003391(hex:aae2ffff).
- BaseColor: the base color of all elements, the default is
- The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form
RRGGBBAA. WhereAAstands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the Python console, enter for exampleint("323232ff", 16). - Optionally set more parameters.
- Press the Close button.
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the Type column to create a correct new item in step 3.
| Name | Description | Type | Default |
|---|---|---|---|
| BorderWidth | The width of the edges of the cube and the borders around the buttons in pixels. | Float | 1.1 |
| ChamferSize | The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. | Float | 0.12 |
| FontStretch | The font width as a percentage of the default width. Use 0 or 100 for the default font width. | Integer | 0 |
| FontWeight | The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. | Integer | 0 |
| FontZoom | The size of the labels:
|
Float | 0.3 |
| OffsetX | The offset of the cube in the X direction relative to its corner position in pixels. | Integer | 0 |
| OffsetY | The offset of the cube in the Y direction relative to its corner position in pixels. | Integer | 0 |
| ShowCS | Toggles the display of the coordinate system (the X, Y and Z axis indicators). | Boolean | true |
| TextBottom | The text on the bottom face of the cube. The default value should be translated. | String | BOTTOM |
| TextFront | The text on the front face of the cube. Idem. | String | FRONT |
| TextLeft | The text on the left face of the cube. Idem. | String | LEFT |
| TextRear | The text on the rear face of the cube. Idem. | String | REAR |
| TextRight | The text on the right face of the cube. Idem. | String | RIGHT |
| TextTop | The text on the top face of the cube. Idem | String | TOP |
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub