Draft AnnotationStyleEditor/fr: Difference between revisions
No edit summary |
No edit summary |
||
| (28 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
|[[Draft_Label/fr|Étiquette]] |
|[[Draft_Label/fr|Étiquette]] |
||
|[[Draft_Move/fr|Déplacer]] |
|[[Draft_Move/fr|Déplacer]] |
||
|[[ |
|[[Draft_Workbench/fr|Atelier Draft]] |
||
|IconL=Draft_Label.svg |
|IconL=Draft_Label.svg |
||
|IconR=Draft_Move.svg |
|IconR=Draft_Move.svg |
||
| Line 12: | Line 12: | ||
{{GuiCommand/fr |
{{GuiCommand/fr |
||
|Name=Draft AnnotationStyleEditor |
|Name=Draft AnnotationStyleEditor |
||
|Name/fr=Draft Éditeur styles d'annotations |
|Name/fr=Draft Éditeur de styles d'annotations |
||
|MenuLocation=Annotation → Éditeur styles d'annotations... |
|MenuLocation=Annotation → Éditeur de styles d'annotations... |
||
|Workbenches=[[ |
|Workbenches=[[Draft_Workbench/fr|Draft]] |
||
|SeeAlso=[[Draft_Text/fr|Draft Texte]], [[Draft_Label/fr|Draft Étiquette]], [[Draft_Dimension/fr|Draft Dimension]] |
|SeeAlso=[[Draft_Text/fr|Draft Texte]], [[Draft_Label/fr|Draft Étiquette]], [[Draft_Dimension/fr|Draft Dimension]] |
||
|Version=0.19 |
|Version=0.19 |
||
| Line 21: | Line 21: | ||
==Description== |
==Description== |
||
La commande [[Image:Draft_AnnotationStyleEditor.svg|24px]] '''Draft Éditeur styles d'annotations''' vous permet de définir des styles qui affectent les propriétés visuelles des objets de type annotation, comme ceux créés par les commandes [[Draft_Text/fr|Draft Texte]], [[Draft_Dimension/fr|Draft Dimension]] et [[Draft_Label/fr|Draft Étiquette]]. |
La commande [[Image:Draft_AnnotationStyleEditor.svg|24px]] '''Draft Éditeur de styles d'annotations''' vous permet de définir des styles qui affectent les propriétés visuelles des objets de type annotation, comme ceux créés par les commandes [[Draft_Text/fr|Draft Texte]], [[Draft_Dimension/fr|Draft Dimension]] et [[Draft_Label/fr|Draft Étiquette]]. |
||
[[File: |
[[File:Draft_AnnotationStyleEditor_Dialog.png]] |
||
{{Caption|La boîte de dialogue Éditeur de styles d'annotation}} |
{{Caption|La boîte de dialogue de l'Éditeur de styles d'annotation}} |
||
<span id="Usage"></span> |
|||
== Utilisation == |
== Utilisation == |
||
# Il existe plusieurs façons de lancer la commande : |
# Il existe plusieurs façons de lancer la commande : |
||
#* Appuyez sur le bouton {{Button|[[Image:Draft_AnnotationStyleEditor.svg|16px]] [[Draft_AnnotationStyleEditor/fr| |
#* Appuyez sur le bouton {{Button|[[Image:Draft_AnnotationStyleEditor.svg|16px]] [[Draft_AnnotationStyleEditor/fr|Éditeur de styles d'annotations...]]}}. |
||
#* Sélectionnez l'option {{MenuCommand|Annotation → [[Image:Draft_AnnotationStyleEditor.svg|16px]] Éditeur de styles d'annotation...}} |
#* Sélectionnez l'option {{MenuCommand|Annotation → [[Image:Draft_AnnotationStyleEditor.svg|16px]] Éditeur de styles d'annotation...}} du menu. |
||
# La boîte de dialogue {{MenuCommand|Éditeur de styles d'annotation}} s'ouvre. |
# La boîte de dialogue {{MenuCommand|Éditeur de styles d'annotation}} s'ouvre. |
||
# Sélectionnez un style dans la liste déroulante {{MenuCommand|Nom du style}} ou choisissez {{Value|Ajouter nouveau...}} pour définir un nouveau style. |
# Sélectionnez un style dans la liste déroulante {{MenuCommand|Nom du style}} ou choisissez {{Value|Ajouter nouveau...}} pour définir un nouveau style. |
||
| Line 40: | Line 41: | ||
# Appuyez sur le bouton {{Button|OK}} pour fermer la boîte de dialogue et terminer la commande. |
# Appuyez sur le bouton {{Button|OK}} pour fermer la boîte de dialogue et terminer la commande. |
||
<span id="Scripting"></span> |
|||
== Script == |
== Script == |
||
Voir aussi : [https://freecad.github.io/SourceDoc/ Autogenerated API documentation] et [[FreeCAD_Scripting_Basics/fr|FreeCAD Débuter avec les scripts]]. |
|||
Les styles d'annotation sont enregistrés en tant que dictionnaires sérialisés dans l'attribut {{incode|Meta}} du document. Cet attribut est inspecté par l'éditeur de style d'annotation lorsqu'il est ouvert. |
Les styles d'annotation sont enregistrés en tant que dictionnaires sérialisés dans l'attribut {{incode|Meta}} du document. Cet attribut est inspecté par l'éditeur de style d'annotation lorsqu'il est ouvert. |
||
{{Code|code= |
{{Code|code= |
||
>>> print(App.ActiveDocument.Meta[" |
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"]) |
||
{" |
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""} |
||
}} |
}} |
||
| Line 52: | Line 56: | ||
Vous pouvez définir tout nouveau style en ajoutant les informations nécessaires à une clé commençant par {{incode|Draft_Style_}}. La valeur correspondante de cette clé doit être un dictionnaire sérialisé à l'aide de {{incode|json}}. |
Vous pouvez définir tout nouveau style en ajoutant les informations nécessaires à une clé commençant par {{incode|Draft_Style_}}. La valeur correspondante de cette clé doit être un dictionnaire sérialisé à l'aide de {{incode|json}}. |
||
{{Code|code= |
{{Code|code= |
||
import json |
import json |
||
meta = App.ActiveDocument.Meta |
meta = App.ActiveDocument.Meta |
||
props = {" |
props = {"ArrowSize": 7.0, "LineWidth": 6} |
||
meta["Draft_Style_Thick_lines"] = json.dumps(props) |
meta["Draft_Style_Thick_lines"] = json.dumps(props) |
||
App.ActiveDocument.Meta = meta |
App.ActiveDocument.Meta = meta |
||
}} |
}} |
||
Les |
Les propriétés non saisies seront remplies automatiquement lorsque ce style sera sélectionné dans l'éditeur de style et que le bouton {{Button|OK}} sera activé. |
||
De la même manière, tout dictionnaire sérialisé peut être décompressé pour l'édition. |
De la même manière, tout dictionnaire sérialisé peut être décompressé pour l'édition. |
||
{{Code|code= |
{{Code|code= |
||
import json |
|||
meta = App.ActiveDocument.Meta |
meta = App.ActiveDocument.Meta |
||
new_dict = json.loads(meta["Draft_Style_Thick_lines"]) |
new_dict = json.loads(meta["Draft_Style_Thick_lines"]) |
||
}} |
}} |
||
Les propriétés doivent avoir les types suivants : |
|||
Étant donné que les widgets de l'interface graphique vérifient les unités des valeurs d'entrée, bon nombre de ces valeurs doivent être enregistrées sous forme de chaînes de caractères plutôt que de nombres à virgule flottante. |
|||
| ⚫ | |||
| ⚫ | |||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
"FontName": "DejaVu Sans", |
"FontName": "DejaVu Sans", |
||
" |
"UnitOverride": "" |
||
| ⚫ | |||
"UnitOverride": "m", |
|||
"ArrowSize": "5.0000 ", |
|||
"DimensionOvershoot": "1.0000 ", |
|||
"ExtensionLines": "5.0000 ", |
|||
"ExtensionOvershoot": "1.0000 " |
|||
} |
} |
||
}} |
}} |
||
Les valeurs flottantes (doivent être fournies avec un point décimal) : |
|||
Nombres : |
|||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
" |
"ArrowSize": 2.0, |
||
" |
"DimOvershoot": 4.0, |
||
" |
"ExtLines": 0.0, |
||
"ExtOvershoot": 4.0 |
|||
| ⚫ | |||
" |
"FontSize": 10.0, |
||
| ⚫ | |||
"ScaleMultiplier": 1.0, |
|||
"TextSpacing": 3.0 |
|||
} |
} |
||
}} |
}} |
||
La couleur de la ligne correspond à l'entier 32 bits, à partir duquel les valeurs RGBA individuelles peuvent être extraites. |
|||
Les entiers : |
|||
Booléen : |
|||
{{Code|code= |
|||
props = { |
|||
"ArrowType": 0, |
|||
"Decimals": 2, |
|||
| ⚫ | |||
"LineWidth": 2, |
|||
"TextColor": 4278190335 |
|||
} |
|||
}} |
|||
{{Incode|TextColor}} et {{Incode|LineColor}} correspondent à un entier de 32 bits, dont on peut extraire chacunr des valeurs RGBA. {{Incode|ArrowType}} est un énumérateur. |
|||
Booléens : |
|||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
" |
"ShowLine": true |
||
" |
"ShowUnit": false, |
||
} |
} |
||
}} |
}} |
||
| Line 108: | Line 130: | ||
|[[Draft_Label/fr|Étiquette]] |
|[[Draft_Label/fr|Étiquette]] |
||
|[[Draft_Move/fr|Déplacer]] |
|[[Draft_Move/fr|Déplacer]] |
||
|[[ |
|[[Draft_Workbench/fr|Atelier Draft]] |
||
|IconL=Draft_Label.svg |
|IconL=Draft_Label.svg |
||
|IconR=Draft_Move.svg |
|IconR=Draft_Move.svg |
||
Latest revision as of 10:09, 8 December 2023
|
|
| Emplacement du menu |
|---|
| Annotation → Éditeur de styles d'annotations... |
| Ateliers |
| Draft |
| Raccourci par défaut |
| Aucun |
| Introduit dans la version |
| 0.19 |
| Voir aussi |
| Draft Texte, Draft Étiquette, Draft Dimension |
Description
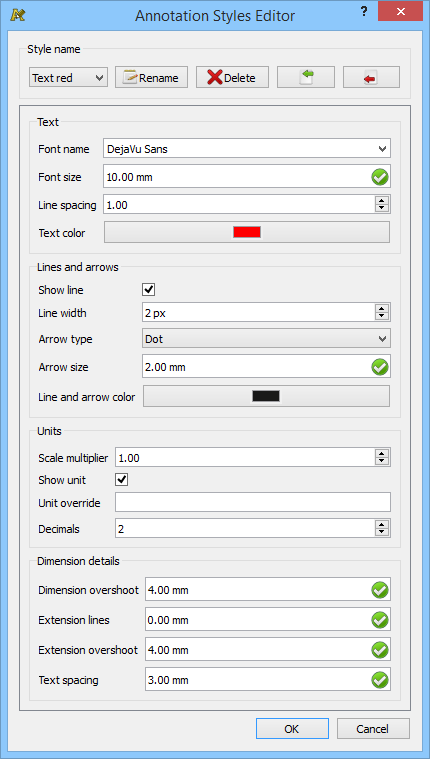
La commande Draft Éditeur de styles d'annotations vous permet de définir des styles qui affectent les propriétés visuelles des objets de type annotation, comme ceux créés par les commandes Draft Texte, Draft Dimension et Draft Étiquette.
La boîte de dialogue de l'Éditeur de styles d'annotation
Utilisation
- Il existe plusieurs façons de lancer la commande :
- Appuyez sur le bouton
Éditeur de styles d'annotations....
- Sélectionnez l'option Annotation →
Éditeur de styles d'annotation... du menu.
- Appuyez sur le bouton
- La boîte de dialogue Éditeur de styles d'annotation s'ouvre.
- Sélectionnez un style dans la liste déroulante Nom du style ou choisissez
Ajouter nouveau...pour définir un nouveau style. - Vous pouvez également ajuster les propriétés du style.
- Vous pouvez également appuyer sur le bouton
Renommer pour renommer le style.
- Vous pouvez également appuyer sur le bouton
Supprimer pour supprimer le style.
- Vous pouvez également appuyer sur le bouton
pour importer tous les styles d'un fichier .json. Cela écrasera les styles existants portant le même nom.
- Vous pouvez également appuyer sur le bouton
pour exporter tous les styles vers un fichier .json.
- Appuyez sur le bouton OK pour fermer la boîte de dialogue et terminer la commande.
Script
Voir aussi : Autogenerated API documentation et FreeCAD Débuter avec les scripts.
Les styles d'annotation sont enregistrés en tant que dictionnaires sérialisés dans l'attribut Meta du document. Cet attribut est inspecté par l'éditeur de style d'annotation lorsqu'il est ouvert.
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"])
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""}
Chaque style qui apparaît dans l'éditeur est enregistré en interne avec le nom de style préfixé par Draft_Style_. Cela empêchera des conflits de noms avec d'autres clés qui peuvent être enregistrées dans Meta et qui peuvent contenir des informations arbitraires.
Vous pouvez définir tout nouveau style en ajoutant les informations nécessaires à une clé commençant par Draft_Style_. La valeur correspondante de cette clé doit être un dictionnaire sérialisé à l'aide de json.
import json
meta = App.ActiveDocument.Meta
props = {"ArrowSize": 7.0, "LineWidth": 6}
meta["Draft_Style_Thick_lines"] = json.dumps(props)
App.ActiveDocument.Meta = meta
Les propriétés non saisies seront remplies automatiquement lorsque ce style sera sélectionné dans l'éditeur de style et que le bouton OK sera activé.
De la même manière, tout dictionnaire sérialisé peut être décompressé pour l'édition.
import json
meta = App.ActiveDocument.Meta
new_dict = json.loads(meta["Draft_Style_Thick_lines"])
Les propriétés doivent avoir les types suivants :
Les chaînes de caractères :
props = {
"FontName": "DejaVu Sans",
"UnitOverride": ""
}
Les valeurs flottantes (doivent être fournies avec un point décimal) :
props = {
"ArrowSize": 2.0,
"DimOvershoot": 4.0,
"ExtLines": 0.0,
"ExtOvershoot": 4.0
"FontSize": 10.0,
"LineSpacing": 1.0,
"ScaleMultiplier": 1.0,
"TextSpacing": 3.0
}
Les entiers :
props = {
"ArrowType": 0,
"Decimals": 2,
"LineColor": 255,
"LineWidth": 2,
"TextColor": 4278190335
}
TextColor et LineColor correspondent à un entier de 32 bits, dont on peut extraire chacunr des valeurs RGBA. ArrowType est un énumérateur.
Booléens :
props = {
"ShowLine": true
"ShowUnit": false,
}
- Drafting : Ligne, Polyligne, Congé, Arc, Arc par 3 points, Cercle, Ellipse, Rectangle, Polygone, B-spline, Courbe de Bézier cubique, Courbe de Bézier, Point, Surfaces liées, Formes à partir de texte, Hachure
- Annotation : Texte, Dimension, Étiquette, Éditeur de styles d'annotations, Widget d'échelle d'annotation.
- Modification : Déplacer,Pivoter,Échelle,Miroir, Décalage, Ajuster ou prolonger, Étirer, Cloner, Réseau orthogonal, Réseau polaire, Réseau circulaire, Réseau selon une courbe, Réseau lié selon une courbe, Réseau de points, Réseau lié selon des points, Éditer, Surligner les sous éléments, Joindre, Scinder, Agréger, Désagréger, Polyligne vers B-spline, Draft vers esquisse, Pente, Inverser le texte de la dimension, Vue 2D d'une forme
- Barre Draft : Plan de travail, Définir le style, Basculer en mode construction, Groupement automatique
- Aimantation : Verrouillage de l'aimantation, Aimantation terminaison, Aimantation milieu, Aimantation centre, Aimantation angle, Aimantation intersection, Aimantation perpendiculaire, Aimantation extension, Aimantation parallèle, Aimantation spéciale, Aimantation au plus proche, Aimantation orthogonal, Aimantation grille, Aimantation plan de travail, Aimantation dimensions, Basculer la grille
- Utilitaires : Appliquer le style, Calque, Gestionnaire de calques, Nommer un groupe, Déplacer vers un groupe, Sélection groupée, Ajouter au groupe de construction, Mode d'affichage, Proxy de plan de travail, Réparer, Barre d'aimantation
- Additionnels : Contrainte, Motif, Préférences, Préférences d'Import Export, DXF/DWG, SVG, OCA, DAT
- Menu contextuel :
- Conteneur du calque : Fusionner les calques en double, Ajouter un nouveau calque
- Calque : Groupement automatique, Sélection groupée
- Texte : Ouvir les hyperliens
- Filaire : Aplatir
- Proxy de plan de travail : Enregistrer la position de la caméra, Enregistrer l'état des objets
- Démarrer avec FreeCAD
- Installation : Téléchargements, Windows, Linux, Mac, Logiciels supplémentaires, Docker, AppImage, Ubuntu Snap
- Bases : À propos de FreeCAD, Interface, Navigation par la souris, Méthodes de sélection, Objet name, Préférences, Ateliers, Structure du document, Propriétés, Contribuer à FreeCAD, Faire un don
- Aide : Tutoriels, Tutoriels vidéo
- Ateliers : Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test