Navigation Cube/ja: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 29: | Line 29: | ||
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them will reorient the camera so that its direction is perpendicular to the selected face. |
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them will reorient the camera so that its direction is perpendicular to the selected face. |
||
<span id="Directional_arrows"></span> |
|||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
== Directional Arrows == |
== Directional Arrows == |
||
| Line 41: | Line 42: | ||
Clicking the round button in the top right corner of the Navigation Cube will rotate the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
Clicking the round button in the top right corner of the Navigation Cube will rotate the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
||
<span id="Mini-cube_menu"></span> |
|||
<div class="mw-translate-fuzzy"> |
<div class="mw-translate-fuzzy"> |
||
== Mini-cube Menu == |
== Mini-cube Menu == |
||
| Line 65: | Line 67: | ||
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
||
=== Advanced |
=== Advanced parameters === |
||
Some advanced Navigation Cube parameters cannot be changed in the [[Preferences_Editor#Navigation|Preferences Editor]]. These parameters can be set manually in the [[Std_DlgParameter|Parameter editor]] or via the [[Interface_Customization#CubeMenu|CubeMenu external workbench]]. Changes will become visible when a new 3D view is created (with [[Std_New|Std New]], [[Std_Open|Std Open]] or [[Std_ViewCreate|Std ViewCreate]]). |
|||
The [[Interface_Customization#CubeMenu|CubeMenu]] external workbench provides easier access to several more advanced customization options. |
|||
To manually set colors: |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New unsigned item}} from the context menu. |
|||
# Enter the name of one of these colors: |
|||
#* {{MenuCommand|BorderColor}}: the lines separating the cube faces, default is {{Value|4281479730}} (hex: {{Value|ff323232}}). |
|||
#* {{MenuCommand|ButtonColor}}: all elements around the cube, default is {{Value|2162354671}} (hex: {{Value|80e2e9ef}}). |
|||
#* {{MenuCommand|FrontColor}}: all cube faces, default is {{Value|3236096495}} (hex: {{Value|c0e2e9ef}}). |
|||
#* {{MenuCommand|HiliteColor}}: the cube or arrow face that is currently highlighted, default is {{Value|4289389311}} (hex: {{Value|ffaae2ff}}). |
|||
#* {{MenuCommand|TextColor}}: the text on the cube faces, default is {{Value|4278190080}} (hex: {{Value|ff000000}}). |
|||
# The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form {{Value|AARRGGBB}}. Where {{Value|AA}} stands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the [[Python_console|Python console]], enter for example {{Incode|int("ff323232", 16)}}, or an online service such as [https://cryptii.com/pipes/integer-encoder this one]. |
|||
# Optionally set more colors. |
|||
# Press the {{Button|Close}} button. |
|||
To manually set the border width: |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New float item}} from the context menu. |
|||
# Enter the name {{MenuCommand|BorderWidth}}, {{Value|default is 1.1}}. |
|||
# Enter the width. |
|||
# Press the {{Button|Close}} button. |
|||
Revision as of 15:58, 19 February 2023
Introduction
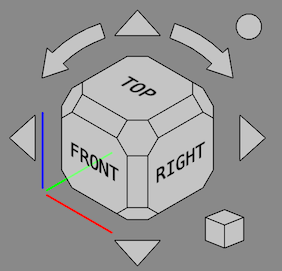
The Navigation Cube gives visual information about the camera orientation in the current 3D view and can be used to change it. By default it is visible and resides in the upper right corner of the view.
ナビゲーションキューブは、次の部分で構成されています。
- Directional Arrows
- Main Navigation Cube
- Mini-cube Menu
All parts, except the axis indicators, can be clicked.
Usage
Main cube
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces (introduced in version 0.20), and 8 corner faces. Clicking any of them will reorient the camera so that its direction is perpendicular to the selected face.
Directional Arrows
6つの方向矢印があります。4つの三角矢印、上、下、左、右に1つずつ。 2つの湾曲した矢印。1つは上の矢印の両側にあります。
Reverse view button
Clicking the round button in the top right corner of the Navigation Cube will rotate the 3D view 180 degrees around the vertical axis of the view.
Mini-cube Menu
ナビゲーションキューブの右下隅には小さなキューブがあります。 この立方体をクリックすると、ビューのタイプを変更するために使用できるメニューが表示されます(直交図、遠近法、等角図)。 そして、「ズームしてフィット」を実行します。
Customization
ナビゲーションキューブの表示を移動する
メインナビゲーションキューブ内の任意の場所でマウスを押してドラッグすると、ナビゲーションキューブ制御構造全体を3D表示内の別の場所に移動できます。 この記事の執筆時点(0.18)では、マウスポインタがメインナビゲーションキューブの端を越えて移動するまで構造は開始されません。
Preferences
The Navigation Cube is controlled by several preferences: Edit → Preferences... → Display → Navigation → Navigation cube. See Preferences Editor.
Advanced parameters
Some advanced Navigation Cube parameters cannot be changed in the Preferences Editor. These parameters can be set manually in the Parameter editor or via the CubeMenu external workbench. Changes will become visible when a new 3D view is created (with Std New, Std Open or Std ViewCreate).
To manually set colors:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New unsigned item from the context menu.
- Enter the name of one of these colors:
- BorderColor: the lines separating the cube faces, default is
4281479730(hex:ff323232). - ButtonColor: all elements around the cube, default is
2162354671(hex:80e2e9ef). - FrontColor: all cube faces, default is
3236096495(hex:c0e2e9ef). - HiliteColor: the cube or arrow face that is currently highlighted, default is
4289389311(hex:ffaae2ff). - TextColor: the text on the cube faces, default is
4278190080(hex:ff000000).
- BorderColor: the lines separating the cube faces, default is
- The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form
AARRGGBB. WhereAAstands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the Python console, enter for exampleint("ff323232", 16), or an online service such as this one. - Optionally set more colors.
- Press the Close button.
To manually set the border width:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New float item from the context menu.
- Enter the name BorderWidth,
default is 1.1. - Enter the width.
- Press the Close button.
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Start, Surface, TechDraw, Test Framework, Web
- Hubs: User hub, Power users hub, Developer hub