Drawing API example: Difference between revisions
(Changed categories.) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> |
<translate> |
||
== Introduction == |
== Introduction == <!--T:1--> |
||
<!--T:2--> |
|||
The graphical user interface workflow for the [[Drawing Workbench]] is limited, so the scripting API is more interesting. |
The graphical user interface workflow for the [[Drawing Workbench]] is limited, so the scripting API is more interesting. |
||
== Simple example == |
== Simple example == <!--T:3--> |
||
<!--T:4--> |
|||
First of all you need the Part and the Drawing module: |
First of all you need the Part and the Drawing module: |
||
</translate> |
</translate> |
||
| Line 15: | Line 17: | ||
<translate> |
<translate> |
||
<!--T:5--> |
|||
Create a small sample part |
Create a small sample part |
||
</translate> |
</translate> |
||
| Line 22: | Line 25: | ||
<translate> |
<translate> |
||
<!--T:6--> |
|||
Direct projection. The G0 means hard edge, the G1 is tangent continuous. |
Direct projection. The G0 means hard edge, the G1 is tangent continuous. |
||
</translate> |
</translate> |
||
| Line 32: | Line 36: | ||
<translate> |
<translate> |
||
<!--T:7--> |
|||
Everything was projected on the Z-plane: |
Everything was projected on the Z-plane: |
||
</translate> |
</translate> |
||
| Line 40: | Line 45: | ||
<translate> |
<translate> |
||
<!--T:8--> |
|||
Different projection vector |
Different projection vector |
||
</translate> |
</translate> |
||
| Line 47: | Line 53: | ||
<translate> |
<translate> |
||
<!--T:9--> |
|||
Project to SVG |
Project to SVG |
||
</translate> |
</translate> |
||
| Line 55: | Line 62: | ||
<translate> |
<translate> |
||
== Parametric example == |
== Parametric example == <!--T:10--> |
||
<!--T:11--> |
|||
Create the body |
Create the body |
||
</translate> |
</translate> |
||
| Line 106: | Line 114: | ||
<translate> |
<translate> |
||
<!--T:12--> |
|||
Insert a Page object and assign a template |
Insert a Page object and assign a template |
||
</translate> |
</translate> |
||
| Line 114: | Line 123: | ||
<translate> |
<translate> |
||
<!--T:13--> |
|||
Create a view on the "Shape" object, define the position and scale and assign it to a Page |
Create a view on the "Shape" object, define the position and scale and assign it to a Page |
||
</translate> |
</translate> |
||
| Line 126: | Line 136: | ||
<translate> |
<translate> |
||
<!--T:14--> |
|||
Create a second view on the same object but this time the view will be rotated by 90 degrees. |
Create a second view on the same object but this time the view will be rotated by 90 degrees. |
||
</translate> |
</translate> |
||
| Line 140: | Line 151: | ||
<translate> |
<translate> |
||
<!--T:15--> |
|||
Create a third view on the same object but with an isometric view direction. The hidden lines are activated too. |
Create a third view on the same object but with an isometric view direction. The hidden lines are activated too. |
||
</translate> |
</translate> |
||
| Line 153: | Line 165: | ||
<translate> |
<translate> |
||
<!--T:16--> |
|||
Change something and update. The update process changes the view and the page. |
Change something and update. The update process changes the view and the page. |
||
</translate> |
</translate> |
||
| Line 163: | Line 176: | ||
<translate> |
<translate> |
||
== Accessing the bits and pieces == |
== Accessing the bits and pieces == <!--T:17--> |
||
<!--T:18--> |
|||
Get the SVG fragment of a single view |
Get the SVG fragment of a single view |
||
</translate> |
</translate> |
||
| Line 173: | Line 187: | ||
<translate> |
<translate> |
||
<!--T:19--> |
|||
Get the whole result page (it's a file in the document's temporary directory, only read permission) |
Get the whole result page (it's a file in the document's temporary directory, only read permission) |
||
</translate> |
</translate> |
||
| Line 182: | Line 197: | ||
<translate> |
<translate> |
||
<!--T:20--> |
|||
Important: free the file! |
Important: free the file! |
||
</translate> |
</translate> |
||
| Line 189: | Line 205: | ||
<translate> |
<translate> |
||
<!--T:21--> |
|||
Insert a view with your own content: |
Insert a view with your own content: |
||
</translate> |
</translate> |
||
| Line 211: | Line 228: | ||
<translate> |
<translate> |
||
<!--T:22--> |
|||
That leads to the following result: |
That leads to the following result: |
||
<!--T:23--> |
|||
[[Image:DrawingScriptResult.jpg]] |
[[Image:DrawingScriptResult.jpg]] |
||
== General dimensioning and tolerancing == |
== General dimensioning and tolerancing == <!--T:24--> |
||
<!--T:25--> |
|||
{{Emphasis|See also:}} [[Drawing Dimensioning Addon]] |
{{Emphasis|See also:}} [[Drawing Dimensioning Addon]] |
||
<!--T:26--> |
|||
Drawing dimensions an tolerances are still under development but you can get some basic functionality with a bit of work. |
Drawing dimensions an tolerances are still under development but you can get some basic functionality with a bit of work. |
||
<!--T:27--> |
|||
First you need to get the gdtsvg python module from here (WARNING: This could be broken at any time!): |
First you need to get the gdtsvg python module from here (WARNING: This could be broken at any time!): |
||
<!--T:28--> |
|||
https://github.com/jcc242/FreeCAD |
https://github.com/jcc242/FreeCAD |
||
<!--T:29--> |
|||
To get a feature control frame, try out the following: |
To get a feature control frame, try out the following: |
||
</translate> |
</translate> |
||
| Line 234: | Line 258: | ||
<translate> |
<translate> |
||
<!--T:30--> |
|||
Here is a good breakdown of the contents of a feature control frame: http://www.cadblog.net/adding-geometric-tolerances.htm |
Here is a good breakdown of the contents of a feature control frame: http://www.cadblog.net/adding-geometric-tolerances.htm |
||
<!--T:31--> |
|||
The parameters to pass to control frame are: |
The parameters to pass to control frame are: |
||
#X-coordinate in SVG-coordinate system (type string) |
#X-coordinate in SVG-coordinate system (type string) |
||
| Line 250: | Line 276: | ||
#(optional) The third datum's material condition (tuple, svg string as first, width of symbol as second, height of symbol as third) |
#(optional) The third datum's material condition (tuple, svg string as first, width of symbol as second, height of symbol as third) |
||
<!--T:32--> |
|||
The ControlFrame function returns a type containing (svg string, overall width of control frame, overall height of control frame)''' |
The ControlFrame function returns a type containing (svg string, overall width of control frame, overall height of control frame)''' |
||
<!--T:33--> |
|||
To get a dimension, try out the following: |
To get a dimension, try out the following: |
||
</translate> |
</translate> |
||
| Line 261: | Line 289: | ||
<translate> |
<translate> |
||
<!--T:34--> |
|||
Inputs for linear dimension are: |
Inputs for linear dimension are: |
||
#point1, an (x,y) tuple with svg-coordinates, this is one of the points you would like to dimension between |
#point1, an (x,y) tuple with svg-coordinates, this is one of the points you would like to dimension between |
||
| Line 270: | Line 299: | ||
#textstyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling how the text looks |
#textstyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling how the text looks |
||
<!--T:35--> |
|||
With those two, you can proceed as above for displaying them on the drawing page. This module is very buggy and can be broken at any given moment, bug reports are welcome on the github page for now, or contact jcc242 on the forums if you post a bug somewhere else. |
With those two, you can proceed as above for displaying them on the drawing page. This module is very buggy and can be broken at any given moment, bug reports are welcome on the github page for now, or contact jcc242 on the forums if you post a bug somewhere else. |
||
| ⚫ | |||
{{Userdocnavi}} |
|||
[[Category:API]] |
|||
</translate> |
</translate> |
||
{{Powerdocnavi{{#translation:}}}} |
|||
[[Category:Developer Documentation{{#translation:}}]] |
|||
[[Category:Python Code{{#translation:}}]] |
|||
| ⚫ | |||
{{clear}} |
|||
Latest revision as of 18:58, 19 August 2020
Introduction
The graphical user interface workflow for the Drawing Workbench is limited, so the scripting API is more interesting.
Simple example
First of all you need the Part and the Drawing module:
import FreeCAD, Part, Drawing
Create a small sample part
Part.show(Part.makeBox(100,100,100).cut(Part.makeCylinder(80,100)).cut(Part.makeBox(90,40,100)).cut(Part.makeBox(20,85,100)))
Direct projection. The G0 means hard edge, the G1 is tangent continuous.
Shape = App.ActiveDocument.Shape.Shape
[visibleG0,visibleG1,hiddenG0,hiddenG1] = Drawing.project(Shape)
print "visible edges:", len(visibleG0.Edges)
print "hidden edges:", len(hiddenG0.Edges)
Everything was projected on the Z-plane:
print "Bnd Box shape: X=",Shape.BoundBox.XLength," Y=",Shape.BoundBox.YLength," Z=",Shape.BoundBox.ZLength
print "Bnd Box project: X=",visibleG0.BoundBox.XLength," Y=",visibleG0.BoundBox.YLength," Z=",visibleG0.BoundBox.ZLength
Different projection vector
[visibleG0,visibleG1,hiddenG0,hiddenG1] = Drawing.project(Shape,App.Vector(1,1,1))
Project to SVG
resultSVG = Drawing.projectToSVG(Shape,App.Vector(1,1,1))
print resultSVG
Parametric example
Create the body
import FreeCAD
import Part
import Drawing
# Create three boxes and a cylinder
App.ActiveDocument.addObject("Part::Box","Box")
App.ActiveDocument.Box.Length=100.00
App.ActiveDocument.Box.Width=100.00
App.ActiveDocument.Box.Height=100.00
App.ActiveDocument.addObject("Part::Box","Box1")
App.ActiveDocument.Box1.Length=90.00
App.ActiveDocument.Box1.Width=40.00
App.ActiveDocument.Box1.Height=100.00
App.ActiveDocument.addObject("Part::Box","Box2")
App.ActiveDocument.Box2.Length=20.00
App.ActiveDocument.Box2.Width=85.00
App.ActiveDocument.Box2.Height=100.00
App.ActiveDocument.addObject("Part::Cylinder","Cylinder")
App.ActiveDocument.Cylinder.Radius=80.00
App.ActiveDocument.Cylinder.Height=100.00
App.ActiveDocument.Cylinder.Angle=360.00
# Fuse two boxes and the cylinder
App.ActiveDocument.addObject("Part::Fuse","Fusion")
App.ActiveDocument.Fusion.Base = App.ActiveDocument.Cylinder
App.ActiveDocument.Fusion.Tool = App.ActiveDocument.Box1
App.ActiveDocument.addObject("Part::Fuse","Fusion1")
App.ActiveDocument.Fusion1.Base = App.ActiveDocument.Box2
App.ActiveDocument.Fusion1.Tool = App.ActiveDocument.Fusion
# Cut the fused shapes from the first box
App.ActiveDocument.addObject("Part::Cut","Shape")
App.ActiveDocument.Shape.Base = App.ActiveDocument.Box
App.ActiveDocument.Shape.Tool = App.ActiveDocument.Fusion1
# Hide all the intermediate shapes
Gui.ActiveDocument.Box.Visibility=False
Gui.ActiveDocument.Box1.Visibility=False
Gui.ActiveDocument.Box2.Visibility=False
Gui.ActiveDocument.Cylinder.Visibility=False
Gui.ActiveDocument.Fusion.Visibility=False
Gui.ActiveDocument.Fusion1.Visibility=False
Insert a Page object and assign a template
App.ActiveDocument.addObject('Drawing::FeaturePage','Page')
App.ActiveDocument.Page.Template = App.getResourceDir()+'Mod/Drawing/Templates/A3_Landscape.svg'
Create a view on the "Shape" object, define the position and scale and assign it to a Page
App.ActiveDocument.addObject('Drawing::FeatureViewPart','View')
App.ActiveDocument.View.Source = App.ActiveDocument.Shape
App.ActiveDocument.View.Direction = (0.0,0.0,1.0)
App.ActiveDocument.View.X = 10.0
App.ActiveDocument.View.Y = 10.0
App.ActiveDocument.Page.addObject(App.ActiveDocument.View)
Create a second view on the same object but this time the view will be rotated by 90 degrees.
App.ActiveDocument.addObject('Drawing::FeatureViewPart','ViewRot')
App.ActiveDocument.ViewRot.Source = App.ActiveDocument.Shape
App.ActiveDocument.ViewRot.Direction = (0.0,0.0,1.0)
App.ActiveDocument.ViewRot.X = 290.0
App.ActiveDocument.ViewRot.Y = 30.0
App.ActiveDocument.ViewRot.Scale = 1.0
App.ActiveDocument.ViewRot.Rotation = 90.0
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewRot)
Create a third view on the same object but with an isometric view direction. The hidden lines are activated too.
App.ActiveDocument.addObject('Drawing::FeatureViewPart','ViewIso')
App.ActiveDocument.ViewIso.Source = App.ActiveDocument.Shape
App.ActiveDocument.ViewIso.Direction = (1.0,1.0,1.0)
App.ActiveDocument.ViewIso.X = 335.0
App.ActiveDocument.ViewIso.Y = 140.0
App.ActiveDocument.ViewIso.ShowHiddenLines = True
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewIso)
Change something and update. The update process changes the view and the page.
App.ActiveDocument.View.X = 30.0
App.ActiveDocument.View.Y = 30.0
App.ActiveDocument.View.Scale = 1.5
App.ActiveDocument.recompute()
Accessing the bits and pieces
Get the SVG fragment of a single view
ViewSVG = App.ActiveDocument.View.ViewResult
print ViewSVG
Get the whole result page (it's a file in the document's temporary directory, only read permission)
print "Resulting SVG document: ",App.ActiveDocument.Page.PageResult
file = open(App.ActiveDocument.Page.PageResult,"r")
print "Result page is ",len(file.readlines())," lines long"
Important: free the file!
del file
Insert a view with your own content:
App.ActiveDocument.addObject('Drawing::FeatureView','ViewSelf')
App.ActiveDocument.ViewSelf.ViewResult = """<g id="ViewSelf"
stroke="rgb(0, 0, 0)"
stroke-width="0.35"
stroke-linecap="butt"
stroke-linejoin="miter"
transform="translate(30,30)"
fill="#00cc00"
>
<ellipse cx="40" cy="40" rx="30" ry="15"/>
</g>"""
App.ActiveDocument.Page.addObject(App.ActiveDocument.ViewSelf)
App.ActiveDocument.recompute()
del ViewSVG
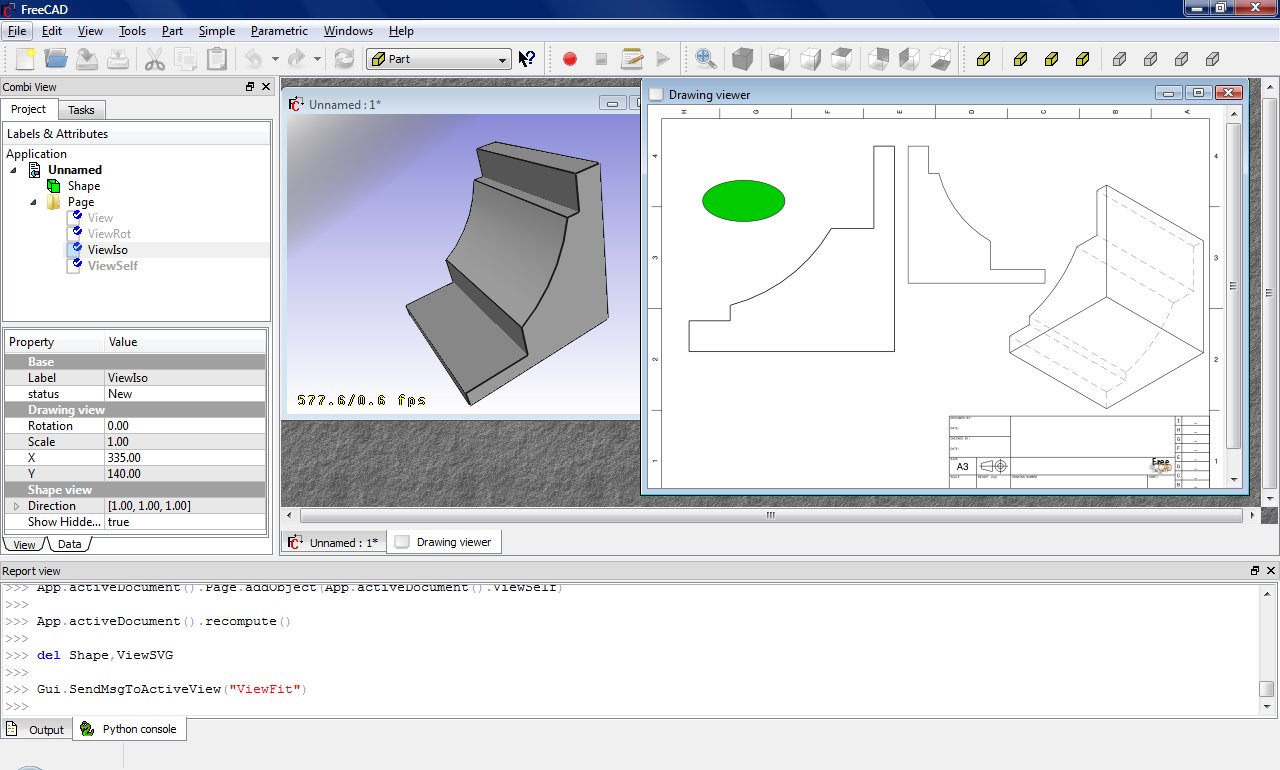
That leads to the following result:
General dimensioning and tolerancing
See also: Drawing Dimensioning Addon
Drawing dimensions an tolerances are still under development but you can get some basic functionality with a bit of work.
First you need to get the gdtsvg python module from here (WARNING: This could be broken at any time!):
https://github.com/jcc242/FreeCAD
To get a feature control frame, try out the following:
import gdtsvg as g # Import the module, I like to give it an easy handle
ourFrame = g.ControlFrame("0","0", g.Perpendicularity(), ".5", g.Diameter(), g.ModifyingSymbols("M"), "A",
g.ModifyingSymbols("F"), "B", g.ModifyingSymbols("L"), "C", g.ModifyingSymbols("I"))
Here is a good breakdown of the contents of a feature control frame: http://www.cadblog.net/adding-geometric-tolerances.htm
The parameters to pass to control frame are:
- X-coordinate in SVG-coordinate system (type string)
- Y-coordinate in SVG-coordinate system (type string)
- The desired geometric characteristic symbol (tuple, svg string as first, width of symbol as second, height of symbol as third)
- The tolerance (type string)
- (optional) The diameter symbol (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The condition modifying material (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The first datum (type string)
- (optional) The first datum's modifying condition (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The second datum (type string)
- (optional) The second datum's modifying condition (tuple, svg string as first, width of symbol as second, height of symbol as third)
- (optional) The third datum (type string)
- (optional) The third datum's material condition (tuple, svg string as first, width of symbol as second, height of symbol as third)
The ControlFrame function returns a type containing (svg string, overall width of control frame, overall height of control frame)
To get a dimension, try out the following:
import gdtsvg
ourDimension = linearDimension(point1, point2, textpoint, dimensiontext, linestyle=getStyle("visible"),
arrowstyle=getStyle("filled"), textstyle=getStyle("text")
Inputs for linear dimension are:
- point1, an (x,y) tuple with svg-coordinates, this is one of the points you would like to dimension between
- point2, an (x,y) tuple with svg-coordinates, this is the second point you would like to dimension between
- textpoint, an (x,y) tuple of svg-coordinates, this is where the text of your dimension will be
- dimensiontext, a string containing the text you want the dimension to say
- linestyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling the how the lines look
- arrowstyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling how the arrows look
- textstyle, a string containing svg (i.e. css) styles, using the getStyle function to retrieve a preset string, for styling how the text looks
With those two, you can proceed as above for displaying them on the drawing page. This module is very buggy and can be broken at any given moment, bug reports are welcome on the github page for now, or contact jcc242 on the forums if you post a bug somewhere else.
- FreeCAD scripting: Python, Introduction to Python, Python scripting tutorial, FreeCAD Scripting Basics
- Modules: Builtin modules, Units, Quantity
- Workbenches: Workbench creation, Gui Commands, Commands, Installing more workbenches
- Meshes and Parts: Mesh Scripting, Topological data scripting, Mesh to Part, PythonOCC
- Parametric objects: Scripted objects, Viewproviders (Custom icon in tree view)
- Scenegraph: Coin (Inventor) scenegraph, Pivy
- Graphical interface: Interface creation, Interface creation completely in Python (1, 2, 3, 4, 5), PySide, PySide examples beginner, intermediate, advanced
- Macros: Macros, How to install macros
- Embedding: Embedding FreeCAD, Embedding FreeCADGui
- Other: Expressions, Code snippets, Line drawing function, FreeCAD vector math library (deprecated)
- Hubs: User hub, Power users hub, Developer hub