Dialog creation/it: Difference between revisions
(ajout de "unicode(uniteSs, 'iso8859')") |
No edit summary |
||
| (167 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
|||
=Creare finestre di dialogo= |
|||
{{Docnav/it |
|||
In questa pagina vi mostreremo come creare una semplice finestra di dialogo di Qt con [http://qt-project.org/doc/qt-4.8/designer-manual.html Qt Designer], lo strumento ufficiale di Qt per la progettazione di interfacce, quindi come convertirla in codice Python e poi utilizzarla all'interno di FreeCAD. |
|||
|[[Interface_creation/it|Creare l'interfaccia]] |
|||
|[[License/it|Licenza]] |
|||
}} |
|||
{{TOCright}} |
|||
Nell'esempio si assume che sappiate già come modificare ed eseguire gli script di Python, e sappiate anche fare delle cose semplici in una finestra di terminale, come navigare, ecc. |
|||
<span id="Introduction"></span> |
|||
Naturalmente, è necessario che PyQt sia installato. |
|||
==Introduzione== |
|||
In questa pagina mostreremo come creare una semplice interfaccia grafica con [http://qt-project.org/doc/qt-4.8/designer-manual.html Qt Designer], lo strumento ufficiale di Qt per la progettazione di interfacce; la finestra di dialogo verrà convertita in codice [[Python/it|Python]], quindi verrà utilizzata all'interno di FreeCAD. Si assume che l'utente sappia come scrivere ed eseguire [[Python/it|Python]] in generale. |
|||
___TOC___ |
|||
In questo esempio, l'intera interfaccia è definita in [[Python/it|Python]]. Anche se questo è possibile per interfacce piccole, per interfacce più grandi la raccomandazione è di caricare i file {{FileName|.ui}} creati direttamente nel programma. |
|||
==Progettare la finestra di dialogo== |
|||
[[File:FreeCAD_creating_interfaces.svg|600px]] |
|||
{{Caption|Due metodi generali per creare delle interfacce, includendo l'interfaccia nel file Python o usando i file {{incode|.ui}}.}} |
|||
<span id="Designing_the_dialog"></span> |
|||
=== Progettare la finestra === |
|||
Nelle applicazioni CAD, il disegno di una buona UI (interfaccia utente) è molto importante. L'utente esegue quasi tutte le operazioni tramite qualche componente dell'interfaccia: legge le finestre di dialogo, preme i pulsanti, sceglie tra le icone, ecc. Quindi è molto importante pensare attentamente a ciò che si intende fare, a come si desidera che l'utente si comporti, e a quale sarà il flusso di lavoro delle proprie azioni. |
Nelle applicazioni CAD, il disegno di una buona UI (interfaccia utente) è molto importante. L'utente esegue quasi tutte le operazioni tramite qualche componente dell'interfaccia: legge le finestre di dialogo, preme i pulsanti, sceglie tra le icone, ecc. Quindi è molto importante pensare attentamente a ciò che si intende fare, a come si desidera che l'utente si comporti, e a quale sarà il flusso di lavoro delle proprie azioni. |
||
| Line 15: | Line 25: | ||
Quando si progetta l'interfaccia, è bene tenere presenti alcune cose: |
Quando si progetta l'interfaccia, è bene tenere presenti alcune cose: |
||
* [ |
* [https://it.wikipedia.org/wiki/Finestra_modale Finestre di dialogo modali e non-modali]: una finestra di dialogo modale appare sullo schermo in primo piano, blocca l'azione della finestra principale e costringe l'utente a rispondere alla finestra di dialogo, mentre un dialogo non-modale permette di continuare a lavorare sulla finestra principale. In alcuni casi è meglio usare la prima soluzione, in altri casi no. |
||
* Identificare ciò che è necessario e ciò che è facoltativo. Accertarsi che l'utente sappia esattamente quello che deve fare. Etichettare tutto con una descrizione adeguata, realizzare dei suggerimenti per l'uso degli strumenti, ecc. |
* Identificare ciò che è necessario e ciò che è facoltativo. Accertarsi che l'utente sappia esattamente quello che deve fare. Etichettare tutto con una descrizione adeguata, realizzare dei suggerimenti per l'uso degli strumenti, ecc. |
||
* Separare i comandi dei parametri. Questo solitamente si ottiene con pulsanti e campi per inserire i testi. L'utente sa che cliccando su un pulsante si produce una azione, e che, invece, sostituendo un valore all'interno di un campo di testo si modifica un parametro da qualche parte. In genere, oggi gli utenti sanno bene che cosa è un pulsante, che cosa è un campo di input, ecc. Il toolkit Qt, che stiamo per usare, è il più avanzato strumento di costruzione di interfacce. Non dovrete preoccuparvi molto di fare le cose chiare, dal momento che sarà già esso stesso molto chiaro. |
* Separare i comandi dei parametri. Questo solitamente si ottiene con pulsanti e campi per inserire i testi. L'utente sa che cliccando su un pulsante si produce una azione, e che, invece, sostituendo un valore all'interno di un campo di testo si modifica un parametro da qualche parte. In genere, oggi gli utenti sanno bene che cosa è un pulsante, che cosa è un campo di input, ecc. Il toolkit Qt, che stiamo per usare, è il più avanzato strumento di costruzione di interfacce. Non dovrete preoccuparvi molto di fare le cose chiare, dal momento che sarà già esso stesso molto chiaro. |
||
| Line 25: | Line 35: | ||
[[Image:Qttestdialog.jpg]] |
[[Image:Qttestdialog.jpg]] |
||
Dopo |
Dopo utilizzeremo questa finestra di dialogo all'interno di FreeCAD per produrre un bel piano rettangolare. Forse pensate che produrre dei bei piani rettangolari non è particolarmente utile, però, in un secondo tempo, sarà facile apportarvi delle modifiche e creare delle cose più complesse. |
||
Quando viene aperto, Qt Designer ha questo aspetto: |
Quando viene aperto, Qt Designer ha questo aspetto: |
||
| Line 31: | Line 41: | ||
[[Image:Qtdesigner-screenshot.jpg]] |
[[Image:Qtdesigner-screenshot.jpg]] |
||
== Creazione della finestra di dialogo == |
|||
E' molto semplice da utilizzare. |
|||
Qt Designer è molto semplice da usare. Sulla barra di sinistra ci sono gli elementi, che possono essere trascinati sul tuo widget. Sul lato destro ci sono i pannelli delle proprietà, che mostrano tutti i tipi di proprietà modificabili degli elementi selezionati. Quindi, si inizia con la creazione di un nuovo widget. |
|||
# Selezionare "Dialogo senza pulsanti", poiché non vogliamo i pulsanti {{KEY|OK}}/{{KEY|Annulla}} predefiniti. |
|||
# Avremo bisogno di '''Etichette'''. Le etichette sono semplici stringhe di testo che appaiono sul tuo widget per informare l'utente finale. Quando si seleziona un'etichetta, si nota che sul lato destro appariranno diverse proprietà, che puoi modificare, come: stile del carattere, altezza, ecc... Quindi trasciniamo 3 etichette separate sul nostro widget: |
|||
#* Un'etichetta per il titolo |
|||
#* Un'altra etichetta per scrivere "'''Altezza'''" |
|||
#* E un'altra etichetta per scrivere "'''Larghezza'''" |
|||
# Ora abbiamo bisogno di LineEdit (2 di loro in realtà). Trascinane due sul widget. '''LineEdits''' sono campi di testo, che l'utente finale può compilare. Quindi abbiamo bisogno di un LineEdit per ''Height'' e uno per ''Width''. Anche qui possiamo modificare le proprietà. Ad esempio, perché non impostare un valore predefinito? Diciamo ad esempio: 1,00 per ciascuno. In questo modo, quando l'utente vedrà la finestra di dialogo, entrambi i valori saranno già compilati. Se l'utente finale è soddisfatto, può premere direttamente il pulsante, risparmiando tempo prezioso. |
|||
# Poi aggiungiamo un '''PushButton'''. Questo è il pulsante che l'utente finale dovrà premere dopo aver compilato entrambi i campi. |
|||
Notare che qui si sono scelti dei comandi molto semplici, ma Qt dispone di molte altre opzioni, ad esempio, è possibile utilizzare '''Spinboxes''' invece di '''LineEdits''', ecc .. Date un'occhiata a ciò che è disponibile, esplorate, vi verranno sicuramente altre idee. |
|||
Sulla barra di sinistra ci sono gli elementi che possono essere trascinati nel proprio widget (componente aggiuntivo). |
|||
Sul lato destro sono disposti i pannelli delle proprietà che mostrano tutti i tipi di proprietà modificabili degli elementi selezionati. |
|||
Per iniziare, creare un nuovo widget o complemento. Selezionare "Dialog without buttons", in quanto non vogliamo i pulsanti Ok e Annulla predefiniti. Quindi, trascinare nel proprio widget '''3 labels''' (etichette), una per il titolo, una per inserire il testo "Altezza" e un'altra per inserire il testo "Larghezza". Le etichette sono semplici testi che appaiono nel widget, al solo scopo di informare l'utente. Quando si seleziona un'etichetta, sul lato destro appaiono diverse proprietà che volendo si possono modificare, come, ad esempio, lo stile del carattere, la sua altezza, ecc. |
|||
Poi, aggiungere '''2 LineEdits''', che sono campi di testo che l'utente può riempire, uno per l'altezza e uno per la larghezza. Anche di questi oggetti si possono modificare le proprietà. Ad esempio, perché non impostare un valore predefinito? Per esempio digitiamo 1,00 per ciascuno. In questo modo, quando l'utente vedrà la finestra di dialogo, entrambi i valori saranno già compilati e se gli vanno bene può premere direttamente il tasto, risparmiando tempo prezioso. Dopo, aggiungere un '''PushButton''', che è il tasto che l'utente dovrà premere dopo aver compilato i 2 campi. |
|||
Notare che qui che ho scelto dei comandi molto semplici, ma Qt dispone di molte altre opzioni, ad esempio, è possibile utilizzare Spinboxes invece di LineEdits, ecc .. Date un'occhiata a ciò che è disponibile, vi verranno sicuramente altre idee. |
|||
Questo è tutto quello che si deve fare in Qt Designer. |
Questo è tutto quello che si deve fare in Qt Designer. |
||
Un'ultima cosa, però, rinominare tutti i propri elementi con nomi più adeguati, così negli script sarà più facile identificarli: |
Un'ultima cosa, però, rinominare tutti i propri elementi con nomi più adeguati, così negli script sarà più facile identificarli: |
||
[[Image:Qtpropeditor.jpg]] |
[[Image:Qtpropeditor.jpg]] |
||
<span id="Converting_our_dialog_to_python"></span> |
|||
==Convertire il dialogo in Python== |
|||
=== Convertire il dialogo in Python === |
|||
Ora, salviamo il nostro widget da qualche parte. Esso verrà salvato come un file .ui, che potremo facilmente convertire in script di Python tramite pyuic. Su Windows, il programma pyuic è incluso con PyQt (da verificare), su Linux probabilmente è necessario installarlo separatamente tramite il proprio gestore di pacchetti (su sistemi debian-based è parte del pacchetto di strumenti PyQt4-dev-tools). Per fare la conversione, è necessario aprire una finestra di terminale (o una finestra del prompt dei comandi in Windows), portarsi nella cartella in cui si è salvato il file .ui, e digitare: |
Ora, salviamo il nostro widget da qualche parte. Esso verrà salvato come un file .ui, che potremo facilmente convertire in script di Python tramite pyuic. Su Windows, il programma pyuic è incluso con PyQt (da verificare), su Linux probabilmente è necessario installarlo separatamente tramite il proprio gestore di pacchetti (su sistemi debian-based è parte del pacchetto di strumenti PyQt4-dev-tools). Per fare la conversione, è necessario aprire una finestra di terminale (o una finestra del prompt dei comandi in Windows), portarsi nella cartella in cui si è salvato il file .ui, e digitare: |
||
{{Code|code= |
|||
pyuic mywidget.ui > mywidget.py |
|||
}} |
|||
In Windows pyuic.py si trova in "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" |
|||
Per creare il file batch "compQt4.bat: |
|||
{{Code|code= |
|||
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" -x %1.ui > %1.py |
|||
}} |
|||
Nella console Dos digitare senza estensione |
|||
{{Code|code= |
|||
compQt4 myUiFile |
|||
}} |
|||
In macOS, puoi recuperare la versione appropriata (la stessa utilizzata internamente in FreeCAD 0.19) di QT e Pyside con questi comandi (pip richiesto) |
|||
pyuic mywidget.ui > mywidget.py |
|||
{{Code|code= |
|||
python3 -m pip install pyqt5 |
|||
python3 -m pip install pySide2 |
|||
}} |
|||
Questo installerà uic nella cartella "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic" e Designer in "/Library/Frameworks/Python.framework/Versions /3.7/lib/python3.7/site-packages/PySide2/Designer.app". |
|||
Per comodità puoi creare un link di uic in /usr/local/bin per poterlo richiamare semplicemente con uic -g python... invece di digitare tutto il percorso del programma, e un link a Designer per recuperarlo in la cartella Applicazioni del mac con |
|||
{{Code|code= |
|||
sudo ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic /usr/local/bin |
|||
ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app /Applications |
|||
}} |
|||
In Linux : da fare |
|||
Dato che, dopo la versione 0.13, FreeCAD si è progressivamente allontanato da PyQt a favore di [http://qt-project.org/wiki/PySide PySide] (Choice your PySide install [http://pyside.readthedocs.org/en/latest/building/ building PySide]), per costruire il file basato su PySide ora è necessario utilizzare: |
|||
{{Code|code= |
|||
pyside-uic mywidget.ui -o mywidget.py |
|||
}} |
|||
In Windows uic.py si trova in "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" |
|||
Per creare il file batch "compSide.bat": |
|||
{{Code|code= |
|||
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" %1.ui > %1.py |
|||
}} |
|||
Nella console Dos digitare senza estensione |
|||
{{Code|code= |
|||
compSide myUiFile |
|||
}} |
|||
In Linux : da fare |
|||
Su alcuni sistemi il programma si chiama pyuic4 invece di pyuic. Questa operazione converte semplicemente il file .ui in uno script Python. Se apriamo il file mywidget.py, è molto facile capire il suo contenuto: |
Su alcuni sistemi il programma si chiama pyuic4 invece di pyuic. Questa operazione converte semplicemente il file .ui in uno script Python. Se apriamo il file mywidget.py, è molto facile capire il suo contenuto: |
||
{{Code|code= |
|||
from PySide import QtCore, QtGui |
|||
class Ui_Dialog(object): |
|||
from PyQt4 import QtCore, QtGui |
|||
def setupUi(self, Dialog): |
|||
Dialog.setObjectName("Dialog") |
|||
class Ui_Dialog(object): |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
... |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
... |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
... |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
... |
|||
}} |
|||
Come potete vedere ha una struttura molto semplice: viene creata una classe denominata Ui_Dialog, che memorizza gli elementi dell'interfaccia del nostro widget. Questa classe ha due metodi, uno per la creazione del widget, e uno per la traduzione del suo contenuto, questo fa parte del meccanismo generale di Qt per tradurre gli elementi dell'interfaccia. Il metodo di installazione crea semplicemente, uno per uno, i widget come li abbiamo definiti in Qt Designer, e imposta le loro opzioni come abbiamo deciso in precedenza. Poi, viene tradotta l'intera interfaccia e, infine, vengono collegati gli slot (di cui parleremo più avanti). |
Come potete vedere ha una struttura molto semplice: viene creata una classe denominata Ui_Dialog, che memorizza gli elementi dell'interfaccia del nostro widget. Questa classe ha due metodi, uno per la creazione del widget, e uno per la traduzione del suo contenuto, questo fa parte del meccanismo generale di Qt per tradurre gli elementi dell'interfaccia. Il metodo di installazione crea semplicemente, uno per uno, i widget come li abbiamo definiti in Qt Designer, e imposta le loro opzioni come abbiamo deciso in precedenza. Poi, viene tradotta l'intera interfaccia e, infine, vengono collegati gli slot (di cui parleremo più avanti). |
||
Ora possiamo creare un nuovo widget, e utilizzare questa classe per creare la sua interfaccia. A questo punto, possiamo già vedere in azione il nostro widget e, per provarlo, mettiamo il nostro file mywidget.py in un luogo dove FreeCAD possa trovarlo (nella directory bin di FreeCAD, o in una qualsiasi delle sottodirectory Mod), e, nell'interprete Python di FreeCAD, digitiamo: |
Ora possiamo creare un nuovo widget, e utilizzare questa classe per creare la sua interfaccia. A questo punto, possiamo già vedere in azione il nostro widget e, per provarlo, mettiamo il nostro file mywidget.py in un luogo dove FreeCAD possa trovarlo (nella directory bin di FreeCAD, o in una qualsiasi delle sottodirectory Mod), e, nell'interprete Python di FreeCAD, digitiamo: |
||
{{Code|code= |
|||
from PySide import QtGui |
|||
import mywidget |
|||
d = QtGui.QWidget() |
|||
d.ui = mywidget.Ui_Dialog() |
|||
d.ui.setupUi(d) |
|||
d.show() |
|||
}} |
|||
Ecco apparire la nostra finestra di dialogo! Notare che il nostro interprete Python sta ancora funzionando in quanto stiamo usando un dialogo non-modale. Per chiudere la finestra, (ovviamente, oltre a cliccare sulla sua icona di chiusura) possiamo digitare: |
Ecco apparire la nostra finestra di dialogo! Notare che il nostro interprete Python sta ancora funzionando in quanto stiamo usando un dialogo non-modale. Per chiudere la finestra, (ovviamente, oltre a cliccare sulla sua icona di chiusura) possiamo digitare: |
||
{{Code|code= |
|||
d.hide() |
|||
}} |
|||
=== Utilizzare la finestra di dialogo === |
|||
d.hide() |
|||
==Utilizzare la finestra di dialogo == |
|||
Ora che siamo in grado di mostrare e nascondere la nostra finestra di dialogo, basta solo aggiungere una ultima parte: per fargli fare qualcosa! |
Ora che siamo in grado di mostrare e nascondere la nostra finestra di dialogo, basta solo aggiungere una ultima parte: per fargli fare qualcosa! |
||
| Line 102: | Line 152: | ||
La [http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/classes.html Documentazione di riferimento di PyQt] elenca tutti i widget Qt, che cosa possono fare, quali segnali possono inviare, ecc.. |
La [http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/classes.html Documentazione di riferimento di PyQt] elenca tutti i widget Qt, che cosa possono fare, quali segnali possono inviare, ecc.. |
||
Qui, come esempio, creiamo una nuova funzione che genera un piano basato su altezza e larghezza, e colleghiamo tale funzione al segnale "pressed" (premuto) emesso dal pulsante "Create!". |
|||
Allora, cominciamo con l'importazione dei nostri moduli FreeCAD, inserendo la seguente riga all'inizio dello script, dove importiamo già QtCore e QtGui: |
Allora, cominciamo con l'importazione dei nostri moduli FreeCAD, inserendo la seguente riga all'inizio dello script, dove importiamo già QtCore e QtGui: |
||
{{Code|code= |
|||
import FreeCAD, Part |
|||
}} |
|||
Dopo, aggiungiamo una nuova funzione alla nostra classe Ui_Dialog: |
Dopo, aggiungiamo una nuova funzione alla nostra classe Ui_Dialog: |
||
{{Code|code= |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print("Error! Width and Height values must be valid numbers!") |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
self.hide() |
|||
}} |
|||
Poi, bisogna dire a Qt di collegare il pulsante alla funzione, inserendo la seguente riga appena prima di QtCore.QMetaObject.connectSlotsByName (Dialog): |
Poi, bisogna dire a Qt di collegare il pulsante alla funzione, inserendo la seguente riga appena prima di QtCore.QMetaObject.connectSlotsByName (Dialog): |
||
{{Code|code= |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
}} |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
Questo, come vedete, collega il segnale "pressed()" del nostro oggetto create (il pulsante "Create!"), allo slot chiamato createPlane, che abbiamo appena definito. Questo è tutto! |
Questo, come vedete, collega il segnale "pressed()" del nostro oggetto create (il pulsante "Create!"), allo slot chiamato createPlane, che abbiamo appena definito. Questo è tutto! |
||
| Line 139: | Line 188: | ||
Fuori dalla classe Ui_Dialog, aggiungiamo questo codice: |
Fuori dalla classe Ui_Dialog, aggiungiamo questo codice: |
||
{{Code|code= |
|||
class plane(): |
|||
def __init__(self): |
|||
d = QtGui.QWidget() |
|||
self.d = QtGui.QWidget() |
|||
self.ui = Ui_Dialog() |
|||
self.ui.setupUi(self.d) |
|||
self.d.show() |
|||
}} |
|||
(Promemoria di Python: ogni volta che viene creato un nuovo oggetto il metodo __init__ di una classe viene eseguito automaticamente!) |
|||
Poi, da FreeCAD, basta solo fare: |
Poi, da FreeCAD, basta solo fare: |
||
{{Code|code= |
|||
import mywidget |
|||
myDialog = mywidget.plane() |
|||
}} |
|||
Questo è tutto amici ... Ora è possibile provare diverse cose, come ad esempio inserire il widget nell'interfaccia di FreeCAD (vedere la pagina [[Code snippets/it|Modelli di codici]]), oppure creare strumenti personalizzati molto più avanzati, utilizzando altri elementi nel proprio widget. |
|||
=== Lo script completo === |
|||
import mywidget |
|||
mywidget.plane() |
|||
Questo è tutto amici ... Ora è possibile provare diverse cose, come ad esempio inserire il widget nell'interfaccia di FreeCAD (vedere la pagina [[Code snippets/it|Esempi di codici]]), oppure creare strumenti personalizzati molto più avanzati, utilizzando altri elementi nel proprio widget. |
|||
==Lo script completo== |
|||
Questo è lo script completo di riferimento: |
Questo è lo script completo di riferimento: |
||
{{Code|code= |
|||
# Form implementation generated from reading ui file 'mywidget.ui' |
|||
# |
|||
# Created: Mon Jun 1 19:09:10 2009 |
|||
# by: PyQt4 UI code generator 4.4.4 |
|||
# Modified for PySide 16:02:2015 |
|||
# WARNING! All changes made in this file will be lost! |
|||
from PySide import QtCore, QtGui |
|||
import FreeCAD, Part |
|||
class Ui_Dialog(object): |
|||
# -*- coding: utf-8 -*- |
|||
def setupUi(self, Dialog): |
|||
Dialog.setObjectName("Dialog") |
|||
# Form implementation generated from reading ui file 'mywidget.ui' |
|||
Dialog.resize(187, 178) |
|||
# |
|||
self.title = QtGui.QLabel(Dialog) |
|||
# Created: Mon Jun 1 19:09:10 2009 |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
# by: PyQt4 UI code generator 4.4.4 |
|||
self.title.setObjectName("title") |
|||
# |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
# WARNING! All changes made in this file will be lost! |
|||
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16)) |
|||
self.label_width.setObjectName("label_width") |
|||
from PyQt4 import QtCore, QtGui |
|||
self.label_height = QtGui.QLabel(Dialog) |
|||
import FreeCAD, Part |
|||
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16)) |
|||
self.label_height.setObjectName("label_height") |
|||
class Ui_Dialog(object): |
|||
self.width = QtGui.QLineEdit(Dialog) |
|||
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26)) |
|||
Dialog.setObjectName("Dialog") |
|||
self.width.setObjectName("width") |
|||
self.height = QtGui.QLineEdit(Dialog) |
|||
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26)) |
|||
self.height.setObjectName("height") |
|||
self.create = QtGui.QPushButton(Dialog) |
|||
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26)) |
|||
self.create.setObjectName("create") |
|||
self.label_height = QtGui.QLabel(Dialog) |
|||
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16)) |
|||
self.label_height.setObjectName("label_height") |
|||
self.width = QtGui.QLineEdit(Dialog) |
|||
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26)) |
|||
self.width.setObjectName("width") |
|||
self.height = QtGui.QLineEdit(Dialog) |
|||
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26)) |
|||
self.height.setObjectName("height") |
|||
self.create = QtGui.QPushButton(Dialog) |
|||
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26)) |
|||
self.create.setObjectName("create") |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.label_width.setText(QtGui.QApplication.translate("Dialog", "Width", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.label_height.setText(QtGui.QApplication.translate("Dialog", "Height", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.create.setText(QtGui.QApplication.translate("Dialog", "Create!", None, QtGui.QApplication.UnicodeUTF8)) |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print "Error! Width and Height values must be valid numbers!" |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
class plane(): |
|||
d = QtGui.QWidget() |
|||
d.ui = Ui_Dialog() |
|||
d.ui.setupUi(d) |
|||
d.show() |
|||
==Creare una finestra di dialogo con i pulsanti== |
|||
===Metodo 1=== |
|||
Esempio di una finestra di dialogo completa con le sue connessioni. |
|||
<pre> |
|||
# -*- coding: utf-8 -*- |
|||
# Create by flachyjoe |
|||
from PyQt4 import QtCore, QtGui |
|||
try: |
|||
_fromUtf8 = QtCore.QString.fromUtf8 |
|||
except AttributeError: |
|||
def _fromUtf8(s): |
|||
return s |
|||
try: |
|||
_encoding = QtGui.QApplication.UnicodeUTF8 |
|||
def _translate(context, text, disambig): |
|||
return QtGui.QApplication.translate(context, text, disambig, _encoding) |
|||
except AttributeError: |
|||
def _translate(context, text, disambig): |
|||
return QtGui.QApplication.translate(context, text, disambig) |
|||
class Ui_MainWindow(object): |
|||
def __init__(self, MainWindow): |
|||
self.window = MainWindow |
|||
MainWindow.setObjectName(_fromUtf8("MainWindow")) |
|||
MainWindow.resize(400, 300) |
|||
self.centralWidget = QtGui.QWidget(MainWindow) |
|||
self.centralWidget.setObjectName(_fromUtf8("centralWidget")) |
|||
self.pushButton = QtGui.QPushButton(self.centralWidget) |
|||
self.pushButton.setGeometry(QtCore.QRect(30, 170, 93, 28)) |
|||
self.pushButton.setObjectName(_fromUtf8("pushButton")) |
|||
self.pushButton.clicked.connect(self.on_pushButton_clicked) #connection pushButton |
|||
self.lineEdit = QtGui.QLineEdit(self.centralWidget) |
|||
self.lineEdit.setGeometry(QtCore.QRect(30, 40, 211, 22)) |
|||
self.lineEdit.setObjectName(_fromUtf8("lineEdit")) |
|||
self.lineEdit.returnPressed.connect(self.on_lineEdit_clicked) #connection lineEdit |
|||
self.checkBox = QtGui.QCheckBox(self.centralWidget) |
|||
self.checkBox.setGeometry(QtCore.QRect(30, 90, 81, 20)) |
|||
self.checkBox.setChecked(True) |
|||
self.checkBox.setObjectName(_fromUtf8("checkBoxON")) |
|||
self.checkBox.clicked.connect(self.on_checkBox_clicked) #connection checkBox |
|||
self.radioButton = QtGui.QRadioButton(self.centralWidget) |
|||
self.radioButton.setGeometry(QtCore.QRect(30, 130, 95, 20)) |
|||
self.radioButton.setObjectName(_fromUtf8("radioButton")) |
|||
self.radioButton.clicked.connect(self.on_radioButton_clicked) #connection radioButton |
|||
MainWindow.setCentralWidget(self.centralWidget) |
|||
self.menuBar = QtGui.QMenuBar(MainWindow) |
|||
self.menuBar.setGeometry(QtCore.QRect(0, 0, 400, 26)) |
|||
self.menuBar.setObjectName(_fromUtf8("menuBar")) |
|||
MainWindow.setMenuBar(self.menuBar) |
|||
self.mainToolBar = QtGui.QToolBar(MainWindow) |
|||
self.mainToolBar.setObjectName(_fromUtf8("mainToolBar")) |
|||
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.mainToolBar) |
|||
self.statusBar = QtGui.QStatusBar(MainWindow) |
|||
self.statusBar.setObjectName(_fromUtf8("statusBar")) |
|||
MainWindow.setStatusBar(self.statusBar) |
|||
self.retranslateUi(MainWindow) |
|||
def retranslateUi(self, MainWindow): |
|||
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow", None)) |
|||
self.pushButton.setText(_translate("MainWindow", "OK", None)) |
|||
self.lineEdit.setText(_translate("MainWindow", "tyty", None)) |
|||
self.checkBox.setText(_translate("MainWindow", "CheckBox", None)) |
|||
self.radioButton.setText(_translate("MainWindow", "RadioButton", None)) |
|||
def on_checkBox_clicked(self): |
|||
if self.checkBox.checkState()==0: |
|||
App.Console.PrintMessage(str(self.checkBox.checkState())+" CheckBox KO\r\n") |
|||
else: |
|||
App.Console.PrintMessage(str(self.checkBox.checkState())+" CheckBox OK\r\n") |
|||
# App.Console.PrintMessage(str(self.lineEdit.setText("tititi"))+" LineEdit\r\n") #write text to the lineEdit window ! |
|||
# str(self.lineEdit.setText("tititi")) #écrit le texte dans la fenêtre lineEdit |
|||
App.Console.PrintMessage(str(self.lineEdit.displayText())+" LineEdit\r\n") |
|||
def on_radioButton_clicked(self): |
|||
if self.radioButton.isChecked(): |
|||
App.Console.PrintMessage(str(self.radioButton.isChecked())+" Radio OK\r\n") |
|||
else: |
|||
App.Console.PrintMessage(str(self.radioButton.isChecked())+" Radio KO\r\n") |
|||
def on_lineEdit_clicked(self): |
|||
# if self.lineEdit.textChanged(): |
|||
App.Console.PrintMessage(str(self.lineEdit.displayText())+" LineEdit Display\r\n") |
|||
def on_pushButton_clicked(self): |
|||
App.Console.PrintMessage("Terminé\r\n") |
|||
self.window.hide() |
|||
MainWindow = QtGui.QMainWindow() |
|||
ui = Ui_MainWindow(MainWindow) |
|||
MainWindow.show() |
|||
</pre> |
|||
Ecco la stessa finestra, ma con una icona per ogni pulsante. |
|||
<pre> |
|||
# -*- coding: utf-8 -*- |
|||
from PyQt4 import QtCore, QtGui |
|||
try: |
|||
_fromUtf8 = QtCore.QString.fromUtf8 |
|||
except AttributeError: |
|||
def _fromUtf8(s): |
|||
return s |
|||
try: |
|||
_encoding = QtGui.QApplication.UnicodeUTF8 |
|||
def _translate(context, text, disambig): |
|||
return QtGui.QApplication.translate(context, text, disambig, _encoding) |
|||
except AttributeError: |
|||
def _translate(context, text, disambig): |
|||
return QtGui.QApplication.translate(context, text, disambig) |
|||
class Ui_MainWindow(object): |
|||
def __init__(self, MainWindow): |
|||
self.window = MainWindow |
|||
# path = FreeCAD.ConfigGet("UserAppData") |
|||
path = FreeCAD.ConfigGet("AppHomePath") |
|||
MainWindow.setObjectName(_fromUtf8("MainWindow")) |
|||
MainWindow.resize(400, 300) |
|||
self.centralWidget = QtGui.QWidget(MainWindow) |
|||
self.centralWidget.setObjectName(_fromUtf8("centralWidget")) |
|||
self.pushButton = QtGui.QPushButton(self.centralWidget) |
|||
self.pushButton.setGeometry(QtCore.QRect(30, 170, 93, 28)) |
|||
self.pushButton.setObjectName(_fromUtf8("pushButton")) |
|||
self.pushButton.clicked.connect(self.on_pushButton_clicked) #connection pushButton |
|||
self.lineEdit = QtGui.QLineEdit(self.centralWidget) |
|||
self.lineEdit.setGeometry(QtCore.QRect(30, 40, 211, 22)) |
|||
self.lineEdit.setObjectName(_fromUtf8("lineEdit")) |
|||
self.lineEdit.returnPressed.connect(self.on_lineEdit_clicked) #connection lineEdit |
|||
self.checkBox = QtGui.QCheckBox(self.centralWidget) |
|||
self.checkBox.setGeometry(QtCore.QRect(30, 90, 100, 20)) |
|||
self.checkBox.setChecked(True) |
|||
self.checkBox.setObjectName(_fromUtf8("checkBoxON")) |
|||
self.checkBox.clicked.connect(self.on_checkBox_clicked) #connection checkBox |
|||
self.radioButton = QtGui.QRadioButton(self.centralWidget) |
|||
self.radioButton.setGeometry(QtCore.QRect(30, 130, 95, 20)) |
|||
self.radioButton.setObjectName(_fromUtf8("radioButton")) |
|||
self.radioButton.clicked.connect(self.on_radioButton_clicked) #connection radioButton |
|||
MainWindow.setCentralWidget(self.centralWidget) |
|||
self.menuBar = QtGui.QMenuBar(MainWindow) |
|||
self.menuBar.setGeometry(QtCore.QRect(0, 0, 400, 26)) |
|||
self.menuBar.setObjectName(_fromUtf8("menuBar")) |
|||
MainWindow.setMenuBar(self.menuBar) |
|||
self.mainToolBar = QtGui.QToolBar(MainWindow) |
|||
self.mainToolBar.setObjectName(_fromUtf8("mainToolBar")) |
|||
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.mainToolBar) |
|||
self.statusBar = QtGui.QStatusBar(MainWindow) |
|||
self.statusBar.setObjectName(_fromUtf8("statusBar")) |
|||
MainWindow.setStatusBar(self.statusBar) |
|||
self.retranslateUi(MainWindow) |
|||
# Affiche un icône sur le bouton PushButton |
|||
# self.image_01 = "C:\Program Files\FreeCAD0.13\icone01.png" # adapt the icon name |
|||
self.image_01 = path+"icone01.png" # adapt the name of the icon |
|||
icon01 = QtGui.QIcon() |
|||
icon01.addPixmap(QtGui.QPixmap(self.image_01),QtGui.QIcon.Normal, QtGui.QIcon.Off) |
|||
self.pushButton.setIcon(icon01) |
|||
self.pushButton.setLayoutDirection(QtCore.Qt.RightToLeft) # This command reverses the direction of the button |
|||
# Affiche un icône sur le bouton RadioButton |
|||
# self.image_02 = "C:\Program Files\FreeCAD0.13\icone02.png" # adapt the name of the icon |
|||
self.image_02 = path+"icone02.png" # adapter le nom de l'icône |
|||
icon02 = QtGui.QIcon() |
|||
icon02.addPixmap(QtGui.QPixmap(self.image_02),QtGui.QIcon.Normal, QtGui.QIcon.Off) |
|||
self.radioButton.setIcon(icon02) |
|||
# self.radioButton.setLayoutDirection(QtCore.Qt.RightToLeft) # This command reverses the direction of the button |
|||
# Affiche un icône sur le bouton CheckBox |
|||
# self.image_03 = "C:\Program Files\FreeCAD0.13\icone03.png" # the name of the icon |
|||
self.image_03 = path+"icone03.png" # adapter le nom de l'icône |
|||
icon03 = QtGui.QIcon() |
|||
icon03.addPixmap(QtGui.QPixmap(self.image_03),QtGui.QIcon.Normal, QtGui.QIcon.Off) |
|||
self.checkBox.setIcon(icon03) |
|||
# self.checkBox.setLayoutDirection(QtCore.Qt.RightToLeft) # This command reverses the direction of the button |
|||
def retranslateUi(self, MainWindow): |
|||
MainWindow.setWindowTitle(_translate("MainWindow", "FreeCAD", None)) |
|||
self.pushButton.setText(_translate("MainWindow", "OK", None)) |
|||
self.lineEdit.setText(_translate("MainWindow", "tyty", None)) |
|||
self.checkBox.setText(_translate("MainWindow", "CheckBox", None)) |
|||
self.radioButton.setText(_translate("MainWindow", "RadioButton", None)) |
|||
def on_checkBox_clicked(self): |
|||
if self.checkBox.checkState()==0: |
|||
App.Console.PrintMessage(str(self.checkBox.checkState())+" CheckBox KO\r\n") |
|||
else: |
|||
App.Console.PrintMessage(str(self.checkBox.checkState())+" CheckBox OK\r\n") |
|||
# App.Console.PrintMessage(str(self.lineEdit.setText("tititi"))+" LineEdit\r\n") # write text to the lineEdit window ! |
|||
# str(self.lineEdit.setText("tititi")) #écrit le texte dans la fenêtre lineEdit |
|||
App.Console.PrintMessage(str(self.lineEdit.displayText())+" LineEdit\r\n") |
|||
def on_radioButton_clicked(self): |
|||
if self.radioButton.isChecked(): |
|||
App.Console.PrintMessage(str(self.radioButton.isChecked())+" Radio OK\r\n") |
|||
else: |
|||
App.Console.PrintMessage(str(self.radioButton.isChecked())+" Radio KO\r\n") |
|||
def on_lineEdit_clicked(self): |
|||
# if self.lineEdit.textChanged(): |
|||
App.Console.PrintMessage(str(self.lineEdit.displayText())+" LineEdit Display\r\n") |
|||
def on_pushButton_clicked(self): |
|||
App.Console.PrintMessage("Terminé\r\n") |
|||
self.window.hide() |
|||
MainWindow = QtGui.QMainWindow() |
|||
ui = Ui_MainWindow(MainWindow) |
|||
MainWindow.show() |
|||
</pre> |
|||
Ecco il codice per visualizzare l'icona sul '''pushButton''', cambiare il nome di un altro pulsante, ('''radioButton, checkBox''') e il percorso per l'icona. |
|||
<pre> |
|||
# Affiche un icône sur le bouton PushButton |
|||
# self.image_01 = "C:\Program Files\FreeCAD0.13\icone01.png" # the name of the icon |
|||
self.image_01 = path+"icone01.png" # the name of the icon |
|||
icon01 = QtGui.QIcon() |
|||
icon01.addPixmap(QtGui.QPixmap(self.image_01),QtGui.QIcon.Normal, QtGui.QIcon.Off) |
|||
self.pushButton.setIcon(icon01) |
|||
self.pushButton.setLayoutDirection(QtCore.Qt.RightToLeft) # This command reverses the direction of the button |
|||
</pre> |
|||
Il comando |
|||
'''UserAppData''' dà il percorso dell'utente |
|||
'''AppHomePath''' dà il percorso di installazione di FreeCAD |
|||
<pre> |
|||
# path = FreeCAD.ConfigGet("UserAppData") |
|||
path = FreeCAD.ConfigGet("AppHomePath") |
|||
</pre> |
|||
Questo comando inverte il pulsante orizzontale, da destra a sinistra. |
|||
<pre> |
|||
self.pushButton.setLayoutDirection(QtCore.Qt.RightToLeft) # Questo comando inverte la direzione del pulsante |
|||
</pre> |
|||
===Metodo 2=== |
|||
Un altro metodo per visualizzare una finestra. In questo caso creando un file '''QtForm.py''' che contiene il programma di intestazione (modulo chiamato con '''import QtForm'''), e un secondo modulo che contiene il codice della finestra di tutti questi accessori e il vostro codice (il modulo di chiamata). |
|||
Questo metodo richiede due file separati, ma permette di accorciare il programma utilizzando il file '' QtForm.py '' con import. Poi distribuire insieme i due file, essi sono inseparabili. |
|||
Il file '''QtForm.py''' |
|||
<pre> |
|||
# -*- coding: utf-8 -*- |
|||
# Create by flachyjoe |
|||
from PyQt4 import QtCore, QtGui |
|||
try: |
|||
_fromUtf8 = QtCore.QString.fromUtf8 |
|||
except AttributeError: |
|||
def _fromUtf8(s): |
|||
return s |
|||
try: |
|||
_encoding = QtGui.QApplication.UnicodeUTF8 |
|||
def _translate(context, text, disambig): |
|||
return QtGui.QApplication.translate(context, text, disambig, _encoding) |
|||
except AttributeError: |
|||
def _translate(context, text, disambig): |
|||
return QtGui.QApplication.translate(context, text, disambig) |
|||
class Form(object): |
|||
def __init__(self, title, width, height): |
|||
self.window = QtGui.QMainWindow() |
|||
self.title=title |
|||
self.window.setObjectName(_fromUtf8(title)) |
|||
self.window.setWindowTitle(_translate(self.title, self.title, None)) |
|||
self.window.resize(width, height) |
|||
def show(self): |
|||
self.createUI() |
|||
self.retranslateUI() |
|||
self.window.show() |
|||
def setText(self, control, text): |
|||
control.setText(_translate(self.title, text, None)) |
|||
</pre> |
|||
L'appellante, il file che contiene la finestra e il tuo codice |
|||
Il file my_file.py |
|||
I collegamenti sono da fare, sono un buon esercizio.<pre> |
|||
# -*- coding: utf-8 -*- |
|||
# Create by flachyjoe |
|||
from PyQt4 import QtCore, QtGui |
|||
import QtForm |
|||
class myForm(QtForm.Form): |
|||
def createUI(self): |
|||
self.centralWidget = QtGui.QWidget(self.window) |
|||
self.window.setCentralWidget(self.centralWidget) |
|||
self.pushButton = QtGui.QPushButton(self.centralWidget) |
|||
self.pushButton.setGeometry(QtCore.QRect(30, 170, 93, 28)) |
|||
self.pushButton.clicked.connect(self.on_pushButton_clicked) |
|||
self.lineEdit = QtGui.QLineEdit(self.centralWidget) |
|||
self.lineEdit.setGeometry(QtCore.QRect(30, 40, 211, 22)) |
|||
self.checkBox = QtGui.QCheckBox(self.centralWidget) |
|||
self.checkBox.setGeometry(QtCore.QRect(30, 90, 81, 20)) |
|||
self.checkBox.setChecked(True) |
|||
self.radioButton = QtGui.QRadioButton(self.centralWidget) |
|||
self.radioButton.setGeometry(QtCore.QRect(30, 130, 95, 20)) |
|||
def retranslateUI(self): |
|||
self.setText(self.pushButton, "Fermer") |
|||
self.setText(self.lineEdit, "essai de texte") |
|||
self.setText(self.checkBox, "CheckBox") |
|||
self.setText(self.radioButton, "RadioButton") |
|||
def on_pushButton_clicked(self): |
|||
self.window.hide() |
|||
myWindow=myForm("Fenêtre de test",400,300) |
|||
myWindow.show() |
|||
</pre> |
|||
==Alcuni comandi utili== |
|||
# Ecco il codice per visualizzare l'icona sul '''pushButton''', |
|||
# cambiare il nome di un altro pulsante, ('''radioButton, checkBox''') nonché il percorso per l'icona, |
|||
# Visualizza un'icona sul pulsante PushButton |
|||
# self.image_01 = "C:\Program Files\FreeCAD0.13\icone01.png" # ha il nome dell'icona |
|||
self.image_01 = path+"icone01.png" # nome dell'icona |
|||
icon01 = QtGui.QIcon() |
|||
icon01.addPixmap(QtGui.QPixmap(self.image_01),QtGui.QIcon.Normal, QtGui.QIcon.Off) |
|||
self.pushButton.setIcon(icon01) |
|||
self.pushButton.setLayoutDirection(QtCore.Qt.RightToLeft) # This command reverses the direction of the button |
|||
# path = FreeCAD.ConfigGet("UserAppData") # gives the user path |
|||
path = FreeCAD.ConfigGet("AppHomePath") # gives the installation path of FreeCAD |
|||
# This command reverses the horizontal button, right to left |
|||
self.pushButton.setLayoutDirection(QtCore.Qt.RightToLeft) # This command reverses the horizontal button |
|||
# Displays an info button |
|||
self.pushButton.setToolTip(_translate("MainWindow", "Quitter la fonction", None)) # Displays an info button |
|||
# This function gives a color button |
|||
self.pushButton.setStyleSheet("background-color: red") # This function gives a color button |
|||
# This function gives a color to the text of the button |
|||
self.pushButton.setStyleSheet("color : #ff0000") # This function gives a color to the text of the button |
|||
# combinaison des deux, bouton et texte |
|||
self.pushButton.setStyleSheet("color : #ff0000; background-color : #0000ff;" ) # combination of the two, button, and text |
|||
# replace the icon in the main window |
|||
MainWindow.setWindowIcon(QtGui.QIcon('C:\Program Files\FreeCAD0.13\View-C3P.png')) |
|||
# connects a lineEdit on execute |
|||
self.lineEdit.returnPressed.connect(self.execute) # connects a lineEdit on "def execute" after validation on enter |
|||
# self.lineEdit.textChanged.connect(self.execute) # connects a lineEdit on "def execute" with each keystroke on the keyboard |
|||
self.retranslateUi(Dialog) |
|||
# display text in a lineEdit |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
self.lineEdit.setText(str(val_X)) # Displays the value in the lineEdit (convert to string) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
# extract the string contained in a lineEdit |
|||
Dialog.setWindowTitle("Dialog") |
|||
val_X = self.lineEdit.text() # extract the (string) string contained in lineEdit |
|||
self.title.setText("Plane-O-Matic") |
|||
val_X = float(val_X0) # converted the string to an floating |
|||
self.label_width.setText("Width") |
|||
val_X = int(val_X0) # convert the string to an integer |
|||
self.label_height.setText("Height") |
|||
self.create.setText("Create!") |
|||
print("tyty") |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print("Error! Width and Height values must be valid numbers!") |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
class plane(): |
|||
# Questo codice consente di modificare il font ed i suoi attributi |
|||
def __init__(self): |
|||
font = QtGui.QFont() |
|||
self.d = QtGui.QWidget() |
|||
self.ui = Ui_Dialog() |
|||
self.ui.setupUi(self.d) |
|||
self.d.show() |
|||
font.setBold(True) # same result with tags "<b>your text</b>" (in quotes) |
|||
self.label_6.setFont(font) |
|||
self.label_6.setObjectName("label_6") |
|||
self.label_6.setStyleSheet("color : #ff0000") # This function gives a color to the text |
|||
self.label_6.setText(_translate("MainWindow", "Select a view", None)) |
|||
}} |
|||
Utilizzare i caratteri con accenti, in cui si ottiene l'errore : |
|||
<span id="More_examples"></span> |
|||
Vari modi sono possibile. |
|||
==Altri esempi == |
|||
* [[Dialog_creation_with_various_widgets/it|Creare una finestra di dialogo con diversi widget]] con {{incode|QPushButton}}, {{incode|QLineEdit}}, {{incode|QCheckBox}}, {{incode|QRadioButton}} e altri. |
|||
<FONT COLOR="#FF0000">'''UnicodeDecodeError: 'utf8' codec can't decode bytes in position 0-2: invalid data'''</FONT> |
|||
* [[Dialog_creation_reading_and_writing_files/it|Creare una finestra di dialogo per leggere e scrivere file]] con {{incode|QFileDialog}}. |
|||
* [[Dialog_creation_setting_colors/it|Creare una finestra di dialogo per la regolazione del colore]] con {{incode|QColorDialog}}. |
|||
* [[Dialog_creation_image_and_animated_GIF/it|Creare una finestra di dialogo per immagini e GIF animate]] con {{incode|QLabel}} e {{incode|QMovie}}. |
|||
* [[PySide_usage_snippets/it|Frammenti di codice per l'utilizzo di PySide]]. |
|||
* [[Qt_Example/it|Esempio di Qt]] |
|||
<span id="Relevant_links"></span> |
|||
# conversion à partir d'une lineEdit |
|||
== Link utili == |
|||
App.activeDocument().CopyRight.Text = str(unicode(self.lineEdit_20.text() , 'ISO-8859-1').encode('UTF-8')) |
|||
DESIGNED_BY = unicode(self.lineEdit_01.text(), 'ISO-8859-1').encode('UTF-8') |
|||
o con la procedura |
|||
def utf8(unio): |
|||
return unicode(unio).encode('UTF8') |
|||
<FONT COLOR="#FF0000">'''UnicodeEncodeError: 'ascii' codec can't encode character u'\xe9' in position 9: ordinal not in range(128)'''</FONT> |
|||
# conversion |
|||
a = u"Nom de l'élément : " |
|||
f.write('''a.encode('iso-8859-1')'''+str(element_)+"\n") |
|||
o con la procedura |
|||
def iso8859(encoder): |
|||
return unicode(encoder).encode('iso-8859-1') |
|||
o |
|||
iso8859(unichr(176)) |
|||
o |
|||
unichr(ord(176)) |
|||
o |
|||
uniteSs = "mm"+iso8859(unichr(178)) |
|||
print unicode(uniteSs, 'iso8859') |
|||
* [[Manual:Creating interface tools/it|Manuale:Creare interfacce di strumenti]] |
|||
<br> |
|||
{{docnav/it|[[Line drawing function/it|Funzione per disegnare linee]]|[[License/it|Licenza]]}} |
|||
{{Docnav/it |
|||
{{languages/it | {{en|Dialog creation}} {{de|Dialog creation/de}} {{es|Dialog creation/es}} {{fr|Dialog creation/fr}} {{it|Dialog creation/it}} {{ru|Dialog creation/ru}} {{se|Dialog creation/se}} }} |
|||
|[[Interface_creation/it|Creare l'interfaccia]] |
|||
|[[License/it|Licenza]] |
|||
}} |
|||
{{Powerdocnavi{{#translation:}}}} |
|||
[[Category:Poweruser Documentation/it]] |
|||
[[Category: |
[[Category:Developer Documentation{{#translation:}}]] |
||
[[Category:Python Code{{#translation:}}]] |
|||
Latest revision as of 07:10, 7 April 2024
Introduzione
In questa pagina mostreremo come creare una semplice interfaccia grafica con Qt Designer, lo strumento ufficiale di Qt per la progettazione di interfacce; la finestra di dialogo verrà convertita in codice Python, quindi verrà utilizzata all'interno di FreeCAD. Si assume che l'utente sappia come scrivere ed eseguire Python in generale.
In questo esempio, l'intera interfaccia è definita in Python. Anche se questo è possibile per interfacce piccole, per interfacce più grandi la raccomandazione è di caricare i file .ui creati direttamente nel programma.
Due metodi generali per creare delle interfacce, includendo l'interfaccia nel file Python o usando i file .ui.
Progettare la finestra
Nelle applicazioni CAD, il disegno di una buona UI (interfaccia utente) è molto importante. L'utente esegue quasi tutte le operazioni tramite qualche componente dell'interfaccia: legge le finestre di dialogo, preme i pulsanti, sceglie tra le icone, ecc. Quindi è molto importante pensare attentamente a ciò che si intende fare, a come si desidera che l'utente si comporti, e a quale sarà il flusso di lavoro delle proprie azioni.
Quando si progetta l'interfaccia, è bene tenere presenti alcune cose:
- Finestre di dialogo modali e non-modali: una finestra di dialogo modale appare sullo schermo in primo piano, blocca l'azione della finestra principale e costringe l'utente a rispondere alla finestra di dialogo, mentre un dialogo non-modale permette di continuare a lavorare sulla finestra principale. In alcuni casi è meglio usare la prima soluzione, in altri casi no.
- Identificare ciò che è necessario e ciò che è facoltativo. Accertarsi che l'utente sappia esattamente quello che deve fare. Etichettare tutto con una descrizione adeguata, realizzare dei suggerimenti per l'uso degli strumenti, ecc.
- Separare i comandi dei parametri. Questo solitamente si ottiene con pulsanti e campi per inserire i testi. L'utente sa che cliccando su un pulsante si produce una azione, e che, invece, sostituendo un valore all'interno di un campo di testo si modifica un parametro da qualche parte. In genere, oggi gli utenti sanno bene che cosa è un pulsante, che cosa è un campo di input, ecc. Il toolkit Qt, che stiamo per usare, è il più avanzato strumento di costruzione di interfacce. Non dovrete preoccuparvi molto di fare le cose chiare, dal momento che sarà già esso stesso molto chiaro.
Ora che abbiamo definito con precisione quello che faremo, è il momento di aprire Qt Designer.
Disegneremo una finestra di dialogo molto semplice, simile a questa:
Dopo utilizzeremo questa finestra di dialogo all'interno di FreeCAD per produrre un bel piano rettangolare. Forse pensate che produrre dei bei piani rettangolari non è particolarmente utile, però, in un secondo tempo, sarà facile apportarvi delle modifiche e creare delle cose più complesse.
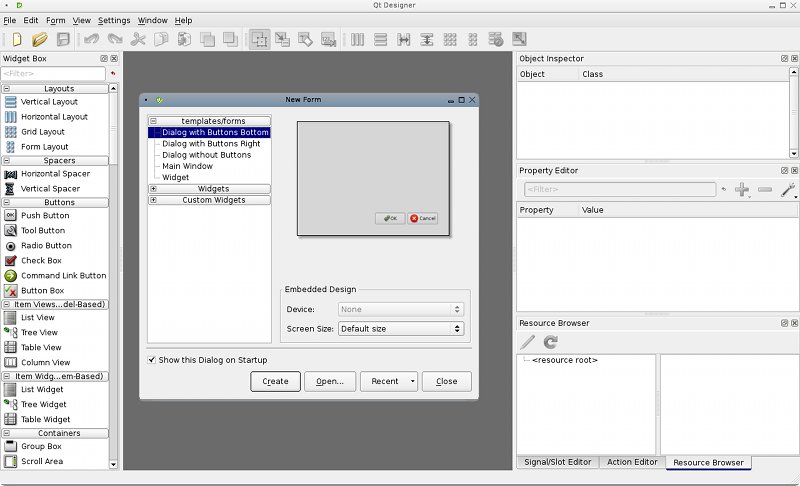
Quando viene aperto, Qt Designer ha questo aspetto:
Creazione della finestra di dialogo
Qt Designer è molto semplice da usare. Sulla barra di sinistra ci sono gli elementi, che possono essere trascinati sul tuo widget. Sul lato destro ci sono i pannelli delle proprietà, che mostrano tutti i tipi di proprietà modificabili degli elementi selezionati. Quindi, si inizia con la creazione di un nuovo widget.
- Selezionare "Dialogo senza pulsanti", poiché non vogliamo i pulsanti OK/Annulla predefiniti.
- Avremo bisogno di Etichette. Le etichette sono semplici stringhe di testo che appaiono sul tuo widget per informare l'utente finale. Quando si seleziona un'etichetta, si nota che sul lato destro appariranno diverse proprietà, che puoi modificare, come: stile del carattere, altezza, ecc... Quindi trasciniamo 3 etichette separate sul nostro widget:
- Un'etichetta per il titolo
- Un'altra etichetta per scrivere "Altezza"
- E un'altra etichetta per scrivere "Larghezza"
- Ora abbiamo bisogno di LineEdit (2 di loro in realtà). Trascinane due sul widget. LineEdits sono campi di testo, che l'utente finale può compilare. Quindi abbiamo bisogno di un LineEdit per Height e uno per Width. Anche qui possiamo modificare le proprietà. Ad esempio, perché non impostare un valore predefinito? Diciamo ad esempio: 1,00 per ciascuno. In questo modo, quando l'utente vedrà la finestra di dialogo, entrambi i valori saranno già compilati. Se l'utente finale è soddisfatto, può premere direttamente il pulsante, risparmiando tempo prezioso.
- Poi aggiungiamo un PushButton. Questo è il pulsante che l'utente finale dovrà premere dopo aver compilato entrambi i campi.
Notare che qui si sono scelti dei comandi molto semplici, ma Qt dispone di molte altre opzioni, ad esempio, è possibile utilizzare Spinboxes invece di LineEdits, ecc .. Date un'occhiata a ciò che è disponibile, esplorate, vi verranno sicuramente altre idee.
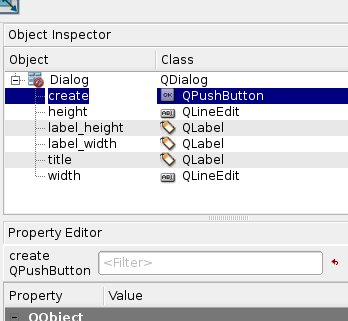
Questo è tutto quello che si deve fare in Qt Designer. Un'ultima cosa, però, rinominare tutti i propri elementi con nomi più adeguati, così negli script sarà più facile identificarli:
Convertire il dialogo in Python
Ora, salviamo il nostro widget da qualche parte. Esso verrà salvato come un file .ui, che potremo facilmente convertire in script di Python tramite pyuic. Su Windows, il programma pyuic è incluso con PyQt (da verificare), su Linux probabilmente è necessario installarlo separatamente tramite il proprio gestore di pacchetti (su sistemi debian-based è parte del pacchetto di strumenti PyQt4-dev-tools). Per fare la conversione, è necessario aprire una finestra di terminale (o una finestra del prompt dei comandi in Windows), portarsi nella cartella in cui si è salvato il file .ui, e digitare:
pyuic mywidget.ui > mywidget.py
In Windows pyuic.py si trova in "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" Per creare il file batch "compQt4.bat:
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" -x %1.ui > %1.py
Nella console Dos digitare senza estensione
compQt4 myUiFile
In macOS, puoi recuperare la versione appropriata (la stessa utilizzata internamente in FreeCAD 0.19) di QT e Pyside con questi comandi (pip richiesto)
python3 -m pip install pyqt5
python3 -m pip install pySide2
Questo installerà uic nella cartella "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic" e Designer in "/Library/Frameworks/Python.framework/Versions /3.7/lib/python3.7/site-packages/PySide2/Designer.app". Per comodità puoi creare un link di uic in /usr/local/bin per poterlo richiamare semplicemente con uic -g python... invece di digitare tutto il percorso del programma, e un link a Designer per recuperarlo in la cartella Applicazioni del mac con
sudo ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic /usr/local/bin
ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app /Applications
In Linux : da fare
Dato che, dopo la versione 0.13, FreeCAD si è progressivamente allontanato da PyQt a favore di PySide (Choice your PySide install building PySide), per costruire il file basato su PySide ora è necessario utilizzare:
pyside-uic mywidget.ui -o mywidget.py
In Windows uic.py si trova in "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" Per creare il file batch "compSide.bat":
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" %1.ui > %1.py
Nella console Dos digitare senza estensione
compSide myUiFile
In Linux : da fare
Su alcuni sistemi il programma si chiama pyuic4 invece di pyuic. Questa operazione converte semplicemente il file .ui in uno script Python. Se apriamo il file mywidget.py, è molto facile capire il suo contenuto:
from PySide import QtCore, QtGui
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(187, 178)
self.title = QtGui.QLabel(Dialog)
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16))
self.title.setObjectName("title")
self.label_width = QtGui.QLabel(Dialog)
...
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8))
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8))
...
Come potete vedere ha una struttura molto semplice: viene creata una classe denominata Ui_Dialog, che memorizza gli elementi dell'interfaccia del nostro widget. Questa classe ha due metodi, uno per la creazione del widget, e uno per la traduzione del suo contenuto, questo fa parte del meccanismo generale di Qt per tradurre gli elementi dell'interfaccia. Il metodo di installazione crea semplicemente, uno per uno, i widget come li abbiamo definiti in Qt Designer, e imposta le loro opzioni come abbiamo deciso in precedenza. Poi, viene tradotta l'intera interfaccia e, infine, vengono collegati gli slot (di cui parleremo più avanti).
Ora possiamo creare un nuovo widget, e utilizzare questa classe per creare la sua interfaccia. A questo punto, possiamo già vedere in azione il nostro widget e, per provarlo, mettiamo il nostro file mywidget.py in un luogo dove FreeCAD possa trovarlo (nella directory bin di FreeCAD, o in una qualsiasi delle sottodirectory Mod), e, nell'interprete Python di FreeCAD, digitiamo:
from PySide import QtGui
import mywidget
d = QtGui.QWidget()
d.ui = mywidget.Ui_Dialog()
d.ui.setupUi(d)
d.show()
Ecco apparire la nostra finestra di dialogo! Notare che il nostro interprete Python sta ancora funzionando in quanto stiamo usando un dialogo non-modale. Per chiudere la finestra, (ovviamente, oltre a cliccare sulla sua icona di chiusura) possiamo digitare:
d.hide()
Utilizzare la finestra di dialogo
Ora che siamo in grado di mostrare e nascondere la nostra finestra di dialogo, basta solo aggiungere una ultima parte: per fargli fare qualcosa!
Provando per un po' Qt Designer, scoprirete presto un'intera sezione chiamata "signals and slots" (segnali e porte di ingresso dei segnali).
In pratica, funziona così: i componenti dei widget (nella terminologia Qt, questi elementi sono a loro volta dei widget) sono in grado di inviare dei segnali. Tali segnali differiscono a seconda del tipo widget. Ad esempio, un pulsante può inviare un segnale quando viene premuto e quando viene rilasciato. Questi segnali possono essere collegati agli slot. Gli slot possono essere una funzionalità speciale di altri widget (ad esempio una finestra di dialogo ha uno slot "close" al quale è possibile collegare il segnale di un pulsante di chiusura), o possono essere funzioni personalizzate.
La Documentazione di riferimento di PyQt elenca tutti i widget Qt, che cosa possono fare, quali segnali possono inviare, ecc..
Qui, come esempio, creiamo una nuova funzione che genera un piano basato su altezza e larghezza, e colleghiamo tale funzione al segnale "pressed" (premuto) emesso dal pulsante "Create!".
Allora, cominciamo con l'importazione dei nostri moduli FreeCAD, inserendo la seguente riga all'inizio dello script, dove importiamo già QtCore e QtGui:
import FreeCAD, Part
Dopo, aggiungiamo una nuova funzione alla nostra classe Ui_Dialog:
def createPlane(self):
try:
# first we check if valid numbers have been entered
w = float(self.width.text())
h = float(self.height.text())
except ValueError:
print("Error! Width and Height values must be valid numbers!")
else:
# create a face from 4 points
p1 = FreeCAD.Vector(0,0,0)
p2 = FreeCAD.Vector(w,0,0)
p3 = FreeCAD.Vector(w,h,0)
p4 = FreeCAD.Vector(0,h,0)
pointslist = [p1,p2,p3,p4,p1]
mywire = Part.makePolygon(pointslist)
myface = Part.Face(mywire)
Part.show(myface)
self.hide()
Poi, bisogna dire a Qt di collegare il pulsante alla funzione, inserendo la seguente riga appena prima di QtCore.QMetaObject.connectSlotsByName (Dialog):
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane)
Questo, come vedete, collega il segnale "pressed()" del nostro oggetto create (il pulsante "Create!"), allo slot chiamato createPlane, che abbiamo appena definito. Questo è tutto!
Ora, come tocco finale, possiamo aggiungere una piccola funzione per creare il dialogo, così sarà più facile chiamarlo.
Fuori dalla classe Ui_Dialog, aggiungiamo questo codice:
class plane():
def __init__(self):
self.d = QtGui.QWidget()
self.ui = Ui_Dialog()
self.ui.setupUi(self.d)
self.d.show()
(Promemoria di Python: ogni volta che viene creato un nuovo oggetto il metodo __init__ di una classe viene eseguito automaticamente!)
Poi, da FreeCAD, basta solo fare:
import mywidget
myDialog = mywidget.plane()
Questo è tutto amici ... Ora è possibile provare diverse cose, come ad esempio inserire il widget nell'interfaccia di FreeCAD (vedere la pagina Modelli di codici), oppure creare strumenti personalizzati molto più avanzati, utilizzando altri elementi nel proprio widget.
Lo script completo
Questo è lo script completo di riferimento:
# Form implementation generated from reading ui file 'mywidget.ui'
#
# Created: Mon Jun 1 19:09:10 2009
# by: PyQt4 UI code generator 4.4.4
# Modified for PySide 16:02:2015
# WARNING! All changes made in this file will be lost!
from PySide import QtCore, QtGui
import FreeCAD, Part
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(187, 178)
self.title = QtGui.QLabel(Dialog)
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16))
self.title.setObjectName("title")
self.label_width = QtGui.QLabel(Dialog)
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16))
self.label_width.setObjectName("label_width")
self.label_height = QtGui.QLabel(Dialog)
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16))
self.label_height.setObjectName("label_height")
self.width = QtGui.QLineEdit(Dialog)
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26))
self.width.setObjectName("width")
self.height = QtGui.QLineEdit(Dialog)
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26))
self.height.setObjectName("height")
self.create = QtGui.QPushButton(Dialog)
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26))
self.create.setObjectName("create")
self.retranslateUi(Dialog)
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle("Dialog")
self.title.setText("Plane-O-Matic")
self.label_width.setText("Width")
self.label_height.setText("Height")
self.create.setText("Create!")
print("tyty")
def createPlane(self):
try:
# first we check if valid numbers have been entered
w = float(self.width.text())
h = float(self.height.text())
except ValueError:
print("Error! Width and Height values must be valid numbers!")
else:
# create a face from 4 points
p1 = FreeCAD.Vector(0,0,0)
p2 = FreeCAD.Vector(w,0,0)
p3 = FreeCAD.Vector(w,h,0)
p4 = FreeCAD.Vector(0,h,0)
pointslist = [p1,p2,p3,p4,p1]
mywire = Part.makePolygon(pointslist)
myface = Part.Face(mywire)
Part.show(myface)
class plane():
def __init__(self):
self.d = QtGui.QWidget()
self.ui = Ui_Dialog()
self.ui.setupUi(self.d)
self.d.show()
Altri esempi
- Creare una finestra di dialogo con diversi widget con
QPushButton,QLineEdit,QCheckBox,QRadioButtone altri. - Creare una finestra di dialogo per leggere e scrivere file con
QFileDialog. - Creare una finestra di dialogo per la regolazione del colore con
QColorDialog. - Creare una finestra di dialogo per immagini e GIF animate con
QLabeleQMovie. - Frammenti di codice per l'utilizzo di PySide.
- Esempio di Qt
Link utili
- FreeCAD scripting: Python, Introduction to Python, Python scripting tutorial, FreeCAD Scripting Basics
- Modules: Builtin modules, Units, Quantity
- Workbenches: Workbench creation, Gui Commands, Commands, Installing more workbenches
- Meshes and Parts: Mesh Scripting, Topological data scripting, Mesh to Part, PythonOCC
- Parametric objects: Scripted objects, Viewproviders (Custom icon in tree view)
- Scenegraph: Coin (Inventor) scenegraph, Pivy
- Graphical interface: Interface creation, Interface creation completely in Python (1, 2, 3, 4, 5), PySide, PySide examples beginner, intermediate, advanced
- Macros: Macros, How to install macros
- Embedding: Embedding FreeCAD, Embedding FreeCADGui
- Other: Expressions, Code snippets, Line drawing function, FreeCAD vector math library (deprecated)
- Hubs: User hub, Power users hub, Developer hub