PartDesign Examples/fr: Difference between revisions
(Created page with "== Balayage additif ==") |
No edit summary |
||
| (46 intermediate revisions by 3 users not shown) | |||
| Line 10: | Line 10: | ||
Il s'agit d'une série d'exemples qui peuvent être réalisés avec certains outils. Pour des explications détaillées, consultez les descriptions des outils et cherchez des tutoriels sur le web. |
Il s'agit d'une série d'exemples qui peuvent être réalisés avec certains outils. Pour des explications détaillées, consultez les descriptions des outils et cherchez des tutoriels sur le web. |
||
<span id="Pad"></span> |
|||
== Protrusion == |
== Protrusion == |
||
[[Image:PartDesign_Pad.svg|24px|link=PartDesign_AdditivePipe/fr]] [[PartDesign_Pad/fr|PartDesign Protrusion]] est un outil permettant de créer des objets Protrusion, qui sont des objets prismatiques tels que des objets d'extrusion, des cylindres, des cônes, des cubes, des coins |
[[Image:PartDesign_Pad.svg|24px|link=PartDesign_AdditivePipe/fr]] [[PartDesign_Pad/fr|PartDesign Protrusion]] est un outil permettant de créer des objets Protrusion, qui sont des objets prismatiques tels que des objets d'extrusion, des cylindres, des cônes, des cubes, des coins ... |
||
Chaque objet est basé sur un contour (jaune), qui définit la forme de la section transversale (de préférence réalisé avec l'[[Sketcher_Workbench/fr|atelier Sketcher]]). |
Chaque objet est basé sur un contour (jaune), qui définit la forme de la section transversale (de préférence réalisé avec l'[[Sketcher_Workbench/fr|atelier Sketcher]]). |
||
| Line 25: | Line 26: | ||
<div class="mw-collapsible-content toccolours"> |
<div class="mw-collapsible-content toccolours"> |
||
<span id="Prismatic_Primitives"></span> |
|||
=== Primitives prismatiques === |
=== Primitives prismatiques === |
||
| Line 55: | Line 57: | ||
|} |
|} |
||
<span id="Prismatic_Profiles"></span> |
|||
=== Profils prismatiques === |
=== Profils prismatiques === |
||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|'''Profil en L''' |
|||
|[[Image:PartDesign_ExamplePad-06.png|200px|link=|Profil en L]] |
|||
| |
|||
* Contour : forme en '''L'''. |
|||
: |
|||
|- |
|||
|'''Profil en C''' |
|||
|[[Image:PartDesign_ExamplePad-07.png|200px|link=|Profil en C]] |
|||
| |
|||
* Contour : forme en '''C'''. |
|||
|- |
|||
|'''Profil en Z''' |
|||
|[[Image:PartDesign_ExamplePad-11.png|200px|link=|Profil en Z]] |
|||
| |
|||
* Contour : forme en '''Z'''. |
|||
|- |
|||
|'''Profil en T''' |
|||
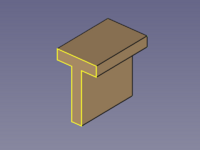
|[[Image:PartDesign_ExamplePad-09.png|200px|link=|Profil en T]] |
|||
| |
|||
* Contour : forme en '''T'''. |
|||
|- |
|||
|'''Profil en I''' |
|||
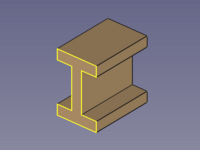
|[[Image:PartDesign_ExamplePad-10.png|200px|link=|Profil en I]] |
|||
| |
|||
* Contour : forme en '''I''', avec la largeur de la semelle < l'âme. |
|||
|- |
|||
|'''Profil en H''' |
|||
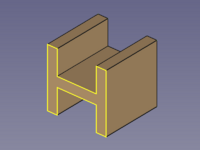
|[[Image:PartDesign_ExamplePad-08.png|200px|link=|Profil en H]] |
|||
| |
|||
* Contour : forme en '''H''', avec la largeur = la hauteur. |
|||
|} |
|} |
||
| Line 63: | Line 96: | ||
</div> <!-- Fin de l'élément pliable pour la section de contenu. Ne pas supprimer ! --> |
</div> <!-- Fin de l'élément pliable pour la section de contenu. Ne pas supprimer ! --> |
||
<span id="Additive_Pipe"></span> |
|||
== Balayage additif == |
== Balayage additif == |
||
| Line 71: | Line 105: | ||
* Un chemin (blanc), pour le balayer. |
* Un chemin (blanc), pour le balayer. |
||
Il n'est pas difficile de réaliser que certains objets peuvent également être créés avec d'autres outils, mais auriez-vous deviné la polyvalence de cet outil sans ces exemples ? |
|||
It is not hard to realize that some objects can be created with other tools too, but would you have guessed how versatile this tool is without these examples? |
|||
<div class="mw-collapsible mw-collapsed"> |
<div class="mw-collapsible mw-collapsed"> |
||
''' |
'''Galerie''' |
||
<div class="mw-collapsible-content toccolours"> |
<div class="mw-collapsible-content toccolours"> |
||
<span id="Circular_Sweep_Objects"></span> |
|||
=== Circular Sweep Objects === |
|||
=== Objets à balayage circulaire === |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|''' |
|'''Sphère''' |
||
|[[Image:PartDesign_ExampleSphere-01.png|200px|link=| |
|[[Image:PartDesign_ExampleSphere-01.png|200px|link=|Sphère]] |
||
| |
| |
||
* |
* Contour : un '''arc de 180°''' et une '''ligne''' reliant les points d'extrémité. |
||
* |
* Trajectoire : '''cercle''' complet. |
||
|- |
|- |
||
|''' |
|'''Partie de sphère''' |
||
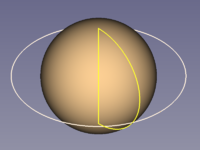
|[[Image:PartDesign_ExampleSphere-02.png|200px|link=| |
|[[Image:PartDesign_ExampleSphere-02.png|200px|link=|Partie de sphère de 240°]] |
||
| |
| |
||
* |
* Contour : un '''arc de 180°''' et une '''ligne''' reliant les points d'extrémité. |
||
* |
* Trajectoire : un '''arc de cercle de 240°'''. |
||
: |
:Cette fonction peut créer des segments de n'importe quel angle sauf 180° exactement, car elle a un problème avec le plan de départ et le plan d'arrivée qui sont coplanaires. |
||
|- |
|- |
||
|''' |
|'''Hémisphère''' |
||
|[[Image:PartDesign_ExampleSphere-03.png|200px|link=| |
|[[Image:PartDesign_ExampleSphere-03.png|200px|link=|Hémisphère]] |
||
| |
| |
||
* |
* Contour : un '''arc de 90°''' et deux '''lignes''' perpendiculaires reliant les points d'extrémité. |
||
* |
* Trajectoire : un '''cercle''' complet. |
||
|- |
|- |
||
|''' |
|'''Tore''' |
||
|[[Image:PartDesign_ExampleTorus-01.png|200px|link=| |
|[[Image:PartDesign_ExampleTorus-01.png|200px|link=|Tore]] |
||
| |
| |
||
* |
* Contour : '''cercle''' complet. |
||
* |
* Trajectoire : '''cercle''' complet. |
||
|- |
|- |
||
|''' |
|'''Cône''' |
||
|[[Image:PartDesign_ExampleTorus-04.png|200px|link=| |
|[[Image:PartDesign_ExampleTorus-04.png|200px|link=|Cône]] |
||
| |
| |
||
* |
* Contour : '''triangle''' dont une arête est située sur la ligne médiane. |
||
* |
* Trajectoire : '''cercle''' complet. |
||
|- |
|- |
||
|''' |
|'''Cylindre''' |
||
|[[Image:PartDesign_ExampleTorus-02.png|200px|link=| |
|[[Image:PartDesign_ExampleTorus-02.png|200px|link=|Cylindre]] |
||
| |
| |
||
* |
* Contour : '''rectangle''' avec un bord situé sur la ligne médiane. |
||
* |
* Trajectoire : '''cercle''' complet. |
||
|- |
|- |
||
|''' |
|'''Balayage'''<br>Cylindre creux |
||
|[[Image:PartDesign_ExampleTorus-03.png|200px|link=| |
|[[Image:PartDesign_ExampleTorus-03.png|200px|link=|Balayage (Cylindre creux)]] |
||
| |
| |
||
* |
* Contour : '''rectangle'''. |
||
* |
* Trajectoire : '''cercle''' complet |
||
|} |
|} |
||
<span id="Prismatic_Objects"></span> |
|||
=== Prismatic Objects === |
|||
=== Objets prismatiques === |
|||
Objets à balayage droit |
|||
Straight Sweep Objects |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|''' |
|'''Cylindre''' |
||
|[[Image:PartDesign_ExamplePrism-01.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-01.png|200px|link=|Cylindre]] |
||
| |
| |
||
* |
* Contour : '''cercle'''. |
||
* |
* Chemin : '''ligne''' droite. |
||
|- |
|- |
||
|'''Cube''' |
|'''Cube''' |
||
|[[Image:PartDesign_ExamplePrism-02.png|200px|link=|Cube]] |
|[[Image:PartDesign_ExamplePrism-02.png|200px|link=|Cube]] |
||
| |
| |
||
* |
* Contour : '''carré'''. |
||
* Trajectoire : '''ligne''' droite, de la même longueur que les bords du carré. |
|||
* Path: straight '''line''', same length as square edges. |
|||
|- |
|- |
||
|''' |
|'''Cuboïde''' |
||
|[[Image:PartDesign_ExamplePrism-03.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-03.png|200px|link=|Cuboïde]] |
||
| |
| |
||
* |
* Contour : '''rectangle'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|- |
|- |
||
|''' |
|'''Pyramide tronquée''' |
||
|[[Image:PartDesign_ExamplePrism-04.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-04.png|200px|link=|Pyramide tronquée]] |
||
| |
| |
||
* |
* Contour : '''triangle'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|- |
|- |
||
| |
|'''Prisme''' régulier |
||
|[[Image:PartDesign_ExamplePrism-05.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-05.png|200px|link=|Prisme régulier]] |
||
| |
| |
||
* |
* Contour : '''hexagone''' régulier. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|- |
|- |
||
|Prisme en forme d'étoile |
|||
|Star-shaped Prism |
|||
|[[Image:PartDesign_ExamplePrism-06.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-06.png|200px|link=|Prisme en forme d'étoile]] |
||
| |
| |
||
* |
* Contour : '''forme régulière d'étoile'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|- |
|- |
||
|Poutre en I |
|||
|Double-T Beam |
|||
|[[Image:PartDesign_ExamplePrism-07.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-07.png|200px|link=|Poutre en I]] |
||
| |
| |
||
* |
* Contour : '''section de poutre''' |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|} |
|} |
||
<span id="Conical_Objects"></span> |
|||
=== Conical Objects === |
|||
=== Objets coniques === |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|''' |
|'''Cône''' |
||
|[[Image:PartDesign_ExampleConic-01.png|200px|link=| |
|[[Image:PartDesign_ExampleConic-01.png|200px|link=|Cône]] |
||
| |
| |
||
* |
* Contours : la base : '''cercle''' complet, le sommet : '''point'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
: ( |
: (Le point d'extrémité est un point final d'une ligne auxiliaire) |
||
|- |
|- |
||
|''' |
|'''Pyramide''' |
||
|[[Image:PartDesign_ExampleConic-02.png|200px|link=| |
|[[Image:PartDesign_ExampleConic-02.png|200px|link=|Pyramide]] |
||
| |
| |
||
* |
* Contours : la base : '''carré''', le dessus : '''point'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
: ( |
: (Le point d'extrémité est un point final d'une ligne auxiliaire) |
||
|- |
|- |
||
|Pyramide inclinée |
|||
|Tilted Pyramid |
|||
|[[Image:PartDesign_ExampleConic-03.png|200px|link=| |
|[[Image:PartDesign_ExampleConic-03.png|200px|link=|Pyramide inclinée]] |
||
| |
| |
||
* |
* Contours : la base : '''carré''', le dessus : '''point'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
: ( |
: (Le point d'extrémité est le point final de la trajectoire) |
||
|} |
|} |
||
<span id="Curved_Sweep_Objects"></span> |
|||
=== Curved Sweep Objects === |
|||
=== Objets à balayage courbe === |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|''' |
|'''Tuyau'''<br>(Tube) |
||
|[[Image:PartDesign_ExampleSweep-01.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-01.png|200px|link=|Tuyau]] |
||
| |
| |
||
* |
* Contour : 2 '''cercles''' concentriques. |
||
* |
* Trajectoire : une '''ligne''' courbe. |
||
|- |
|- |
||
| |
|'''Tuyau''' carré |
||
|[[Image:PartDesign_ExampleSweep-02.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-02.png|200px|link=|'''Tuyau''' carré]] |
||
| |
| |
||
* |
* Contour : 2 '''carrés''' concentriques. |
||
* |
* Trajectoire : une '''ligne''' courbe. |
||
|- |
|- |
||
|''' |
|'''Ligne''' |
||
|[[Image:PartDesign_ExampleSweep-04.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-04.png|200px|link=|Ligne]] |
||
| |
| |
||
* |
* Contour : '''cercle'''. |
||
* |
* Trajectoire : une '''ligne''' courbe. |
||
|- |
|- |
||
|Cornet |
|||
|Horn |
|||
|[[Image:PartDesign_ExampleSweep-03.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-03.png|200px|link=|Cornet]] |
||
| |
| |
||
* |
* Contours : la base : '''cercle''', le dessus : '''cercle''' (plus petit). |
||
* |
* Trajectoire : une '''ligne''' courbe. |
||
|- |
|- |
||
| |
|Légendaire '''clé Allen''' |
||
|[[Image:PartDesign_ExampleSweep-05.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-05.png|200px|link=|Clé Allen]] |
||
| |
| |
||
* |
* Contours : '''hexagone'''. |
||
* |
* Trajectoire : une '''ligne''' courbe. |
||
|} |
|} |
||
<span id="Spiral_and_Helical_Objects"></span> |
|||
=== Spiral and Helical Objects === |
|||
=== Objets spiralés et hélicoïdaux === |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|Ressort hélicoïdal |
|||
|Coil Spring |
|||
|[[Image:PartDesign_ExampleSpring-01.png|200px|link=| |
|[[Image:PartDesign_ExampleSpring-01.png|200px|link=|Ressort]] |
||
| |
| |
||
* |
* Contour : '''cercle'''. |
||
* |
* Trajectoire : [[Image:Part_Helix.svg|16px|link=]] [[Part_Helix/fr|Part Hélice]]. |
||
|- |
|- |
||
|Spirale<br>Ressort de balancier |
|||
|Hairspring<br>Balance Spring |
|||
|[[Image:PartDesign_ExampleSpring-03.png|200px|link=| |
|[[Image:PartDesign_ExampleSpring-03.png|200px|link=|Ressort de balancier]] |
||
| |
| |
||
* |
* Contour : '''rectangle'''. |
||
* |
* Trajectoire : [[Image:Part_Spiral.svg|16px|link=]] [[Part_Spiral/fr|Part Spirale]]. |
||
|- |
|- |
||
|''' |
|'''Ressort de volute''',<br>Ressort conique |
||
|[[Image:PartDesign_ExampleSpring-04.png|200px|link=| |
|[[Image:PartDesign_ExampleSpring-04.png|200px|link=|Ressort de volute]] |
||
| |
| |
||
* |
* Contour : '''rectangle'''. |
||
* |
* Trajectoire : [[Image:Part_Helix.svg|16px|link=]] [[Part_Helix/fr|Part Hélice]] avec un angle. |
||
|} |
|} |
||
<span id="Transition_Objects"></span> |
|||
=== Transition Objects === |
|||
=== Objets de transition === |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|De carré à cercle en passant par la trajectoire |
|||
|Square to Circle<br> via path |
|||
|[[Image:PartDesign_ExampleTrans-01.png|200px|link=| |
|[[Image:PartDesign_ExampleTrans-01.png|200px|link=|Objet de transition incurvé]] |
||
| |
| |
||
* |
* Contours : la base : '''carré''', le dessus : '''cercle'''. |
||
* |
* Trajectoire : '''ligne''' courbée. |
||
|- |
|- |
||
|De carré à cercle directement |
|||
|Square to Circle<br> direct |
|||
|[[Image:PartDesign_ExampleTrans-02.png|200px|link=| |
|[[Image:PartDesign_ExampleTrans-02.png|200px|link=|Objet de transition droit]] |
||
| |
| |
||
* |
* Contours : la base : '''carré''', le dessus : '''cercle'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|- |
|- |
||
|De polygone à étoile |
|||
|Polygon to Star |
|||
|[[Image:PartDesign_ExampleTrans-03.png|200px|link=| |
|[[Image:PartDesign_ExampleTrans-03.png|200px|link=|De polygone à étoile]] |
||
| |
| |
||
* |
* Contours : la base : '''pentagone''', le dessus : '''étoile'''. |
||
* |
* Trajectoire : '''ligne''' droite. |
||
|} |
|} |
||
=== Options === |
=== Options === |
||
<span id="Corner_Transition"></span> |
|||
==== Corner Transition ==== |
|||
==== Transition d'angle ==== |
|||
Une polyligne peut être utilisée comme chemin, et la propriété '''Transition''' influence la forme des coins. |
|||
La transformation nécessite une attention particulière car elle peut produire des zones plates où l'épaisseur est de 0. |
|||
Transformed needs special attention as it can produce flat areas where the thickness is 0. |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
! Paramètre |
|||
! Parameter |
|||
! |
! Vue iso |
||
! Vue de dessus |
|||
! Top View |
|||
|- |
|- |
||
|''' |
|'''Transformé''' |
||
|[[Image:PartDesign_ExampleProperty-01.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-01.png|200px|link=|Vue iso de la transformée]] |
||
:Les coins intérieurs et extérieurs sont des bords. |
|||
:Inner and outer corners are edges. |
|||
|[[Image:PartDesign_ExampleProperty-02.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-02.png|200px|link=|Vue de dessus de la transformée]] |
||
: |
:La forme de base ne suit pas l'orientation de la ligne. |
||
|- |
|- |
||
|''' |
|'''Angle droit''' |
||
|[[Image:PartDesign_ExampleProperty-03.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-03.png|200px|link=|Vue iso de l'angle droit]] |
||
:Les coins intérieurs et extérieurs sont des bords. |
|||
: Inner and outer corners are edges. |
|||
|[[Image:PartDesign_ExampleProperty-04.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-04.png|200px|link=|Vue de dessus de l'angle droit]] |
||
: |
:La forme de base suit l'orientation de la ligne. |
||
|- |
|- |
||
|''' |
|'''Angle arrondi''' |
||
|[[Image:PartDesign_ExampleProperty-05.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-05.png|200px|link=|Vue iso de l'angle arrondi]] |
||
:Les coins situés en dehors de la trajectoire sont arrondis. |
|||
: The corners lying outside the path are rounded. |
|||
|[[Image:PartDesign_ExampleProperty-06.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-06.png|200px|link=|Vue de dessus de l'angle arrondi]] |
||
: |
:La forme de base suit l'orientation de la ligne. |
||
|} |
|} |
||
<span id="Orientation_Mode"></span> |
|||
==== Orientation Mode ==== |
|||
==== Mode d'orientation ==== |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
! Paramètre |
|||
! Parameter |
|||
! |
! Vue iso |
||
! Vue de dessus |
|||
! Top View |
|||
|- |
|- |
||
|'''Standard''' |
|'''Standard''' |
||
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=|Vue iso standard]] |
||
: |
:L'emplacement et l'orientation suivent la trajectoire. |
||
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=|Vue de dessus standard]] |
|||
: |
|||
:(Si l'objet est tordu d'une manière inattendue, essayez Frenet) |
|||
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=|Standard top view]] |
|||
:(If the object is twisted in an unexpected way, try Frenet) |
|||
|- |
|- |
||
|''' |
|'''Figé''' |
||
|[[Image:PartDesign_ExampleProperty-09.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-09.png|200px|link=|Vue iso figée]] |
||
: |
:L'emplacement suit la trajectoire et l'orientation reste la même que la forme de base. |
||
|[[Image:PartDesign_ExampleProperty-10.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-10.png|200px|link=|Vue de dessus figée]] |
||
: |
:Cela a tendance à provoquer des auto-intersections qui entraînent d'autres erreurs : une face fantôme dans ce cas. |
||
|- |
|- |
||
|'''Frenet''' |
|'''Frenet''' |
||
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=|Vue iso de Frenet]] |
||
: |
:L'emplacement et l'orientation suivent la trajectoire, sur la base d'un algorithme différent du standard. |
||
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=|Vue de dessus de Frenet]] |
||
: |
:La forme de base suit l'orientation de la ligne. |
||
|- |
|- |
||
|''' |
|'''Auxiliaire''' |
||
|[[Image:PartDesign_ExampleProperty-11.png|200px|link=|Auxiliary iso view]] |
|||
| |
|||
:L'emplacement suit la trajectoire avec une torsion autour de celle-ci qui est contrôlée par une courbe auxiliaire (en bleue). |
|||
| |
|||
|[[Image:PartDesign_ExampleProperty-12.png|200px|link=|Auxiliary top view]] |
|||
:(Il est difficile à reconnaître, mais il y a un angle entre les plans de la courbe auxiliaire et la trajectoire qui est responsable de la torsion.) |
|||
|- |
|- |
||
|''' |
|'''Binormale''' |
||
| |
| |
||
| |
| |
||
|} |
|} |
||
</div> <!-- |
</div> <!-- Fin de l'élément pliable pour la section de contenu. Ne pas supprimer ! --> |
||
</div> <!-- |
</div> <!-- Fin de l'élément pliable pour la section de contenu. Ne pas supprimer ! --> |
||
Latest revision as of 21:10, 14 December 2023
Cette documentation n'est pas terminée. Merci de nous aider et de contribuer à la documentation.
Modèle GuiCommand explique comment les commandes doivent être documentées. Parcourez Category:UnfinishedDocu pour voir d'autres pages incomplètes comme celle-ci. Voir Category:Command_Reference pour toutes les commandes.
Voir Écrire une page Wiki pour apprendre à éditer les pages du wiki, et aller à Contribuer à FreeCAD pour apprendre d'autres façons de contribuer.Introduction
Parfois, vous avez besoin d'un indice de la puissance d'un outil, sans trop d'explications.
Il s'agit d'une série d'exemples qui peuvent être réalisés avec certains outils. Pour des explications détaillées, consultez les descriptions des outils et cherchez des tutoriels sur le web.
Protrusion
PartDesign Protrusion est un outil permettant de créer des objets Protrusion, qui sont des objets prismatiques tels que des objets d'extrusion, des cylindres, des cônes, des cubes, des coins ...
Chaque objet est basé sur un contour (jaune), qui définit la forme de la section transversale (de préférence réalisé avec l'atelier Sketcher).
Le contour est tiré le long d'une direction (extrudé) pour donner à l'objet une épaisseur ou une longueur.
Par défaut, il s'agit de la direction normale du plan contenant le contour (plan d'esquisse). Il est possible, en option, de modifier la direction en éditant les paramètres dans le panneau des propriétés ou en sélectionnant une ligne droite séparée (blanche).
Galerie
Primitives prismatiques
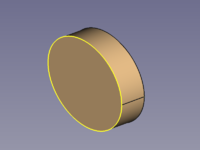
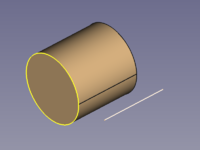
| Cylindre | 
|
|
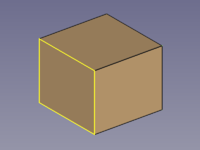
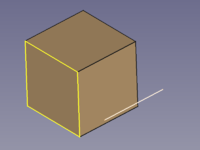
| Cube | 
|
|
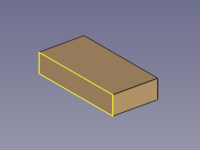
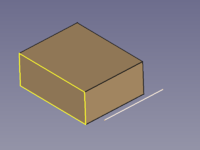
| Cuboïde | 
|
|
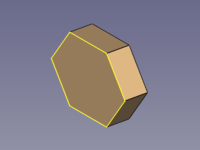
| Prisme régulier | 
|
|
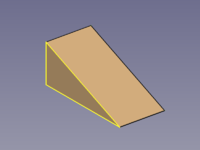
| Pyramide tronquée | 
|
|
Profils prismatiques
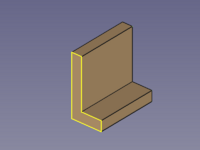
| Profil en L | 
|
|
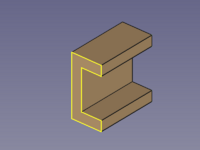
| Profil en C | 
|
|
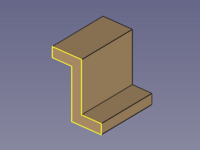
| Profil en Z | 
|
|
| Profil en T | 
|
|
| Profil en I | 
|
|
| Profil en H | 
|
|
Balayage additif
PartDesign Balayage additif est un outil permettant de créer des objets AdditivePipe tels que des objets de balayage, des objets d'extrusion, des objets de rotation, des cylindres, des cônes, des cubes, des pyramides, des sphères...
Chaque objet est basé sur au moins deux lignes (réalisées de préférence avec l'atelier Sketcher) :
- Un contour (jaune), pour définir la forme de la section transversale.
- Un chemin (blanc), pour le balayer.
Il n'est pas difficile de réaliser que certains objets peuvent également être créés avec d'autres outils, mais auriez-vous deviné la polyvalence de cet outil sans ces exemples ?
Galerie
Objets à balayage circulaire
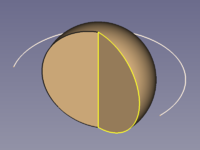
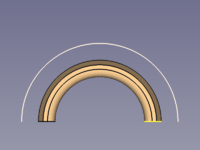
| Sphère | 
|
|
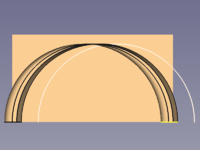
| Partie de sphère | 
|
|
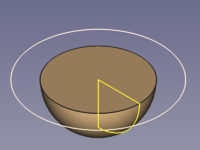
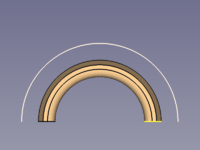
| Hémisphère | 
|
|
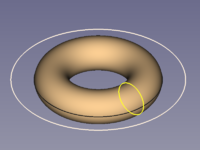
| Tore | 
|
|
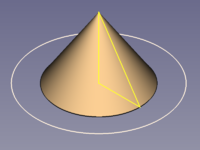
| Cône | 
|
|
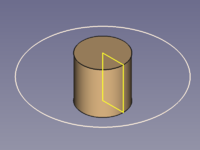
| Cylindre | 
|
|
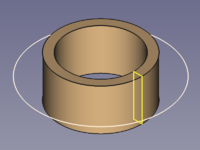
| Balayage Cylindre creux |

|
|
Objets prismatiques
Objets à balayage droit
| Cylindre | 
|
|
| Cube | 
|
|
| Cuboïde | 
|
|
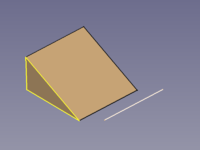
| Pyramide tronquée | 
|
|
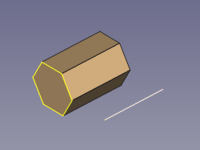
| Prisme régulier | 
|
|
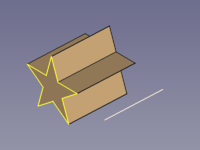
| Prisme en forme d'étoile | 
|
|
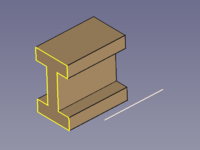
| Poutre en I | 
|
|
Objets coniques
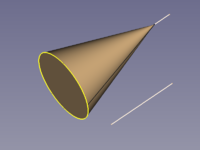
| Cône | 
|
|
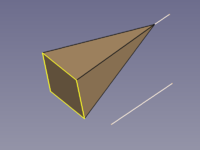
| Pyramide | 
|
|
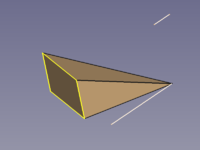
| Pyramide inclinée | 
|
|
Objets à balayage courbe
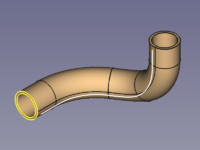
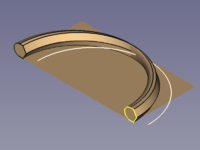
| Tuyau (Tube) |

|
|
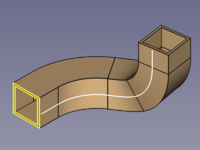
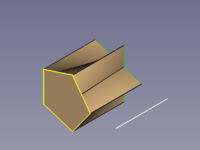
| Tuyau carré | 
|
|
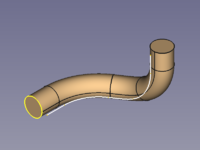
| Ligne | 
|
|
| Cornet | 
|
|
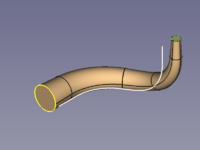
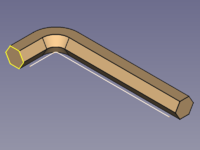
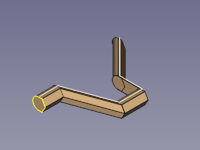
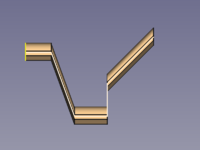
| Légendaire clé Allen | 
|
|
Objets spiralés et hélicoïdaux
| Ressort hélicoïdal | 
|
|
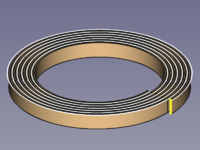
| Spirale Ressort de balancier |

|
|
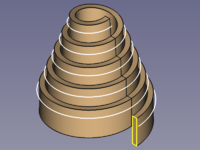
| Ressort de volute, Ressort conique |

|
|
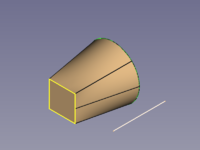
Objets de transition
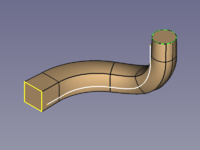
| De carré à cercle en passant par la trajectoire | 
|
|
| De carré à cercle directement | 
|
|
| De polygone à étoile | 
|
|
Options
Transition d'angle
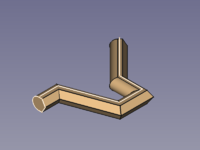
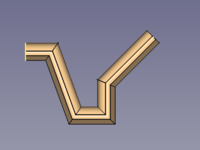
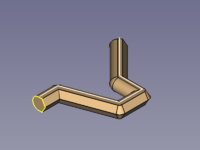
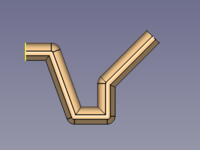
Une polyligne peut être utilisée comme chemin, et la propriété Transition influence la forme des coins.
La transformation nécessite une attention particulière car elle peut produire des zones plates où l'épaisseur est de 0.
| Paramètre | Vue iso | Vue de dessus |
|---|---|---|
| Transformé | 
|

|
| Angle droit | 
|

|
| Angle arrondi | 
|

|
Mode d'orientation
| Paramètre | Vue iso | Vue de dessus |
|---|---|---|
| Standard | 
|

|
| Figé | 
|

|
| Frenet | 
|

|
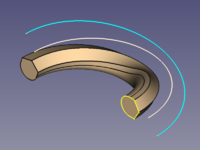
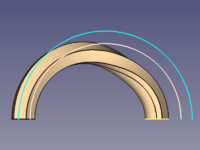
| Auxiliaire | 
|

|
| Binormale |