Navigation Cube/ja: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| (21 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
{{Docnav |
|||
|[[Selection_methods|Selection methods]] |
|||
|[[Document_structure|Document structure]] |
|||
}} |
|||
{{TOCright}} |
{{TOCright}} |
||
Controlul cubului de navigație sau "cubul de navigație" "este o interfață grafică pentru a reorienta vizualizarea 3D. |
|||
Implicit, este vizibil și se află în colțul din dreapta sus al afișajului 3D. |
|||
Dacă vă uitați la vizualizarea 3D standard, aceasta arată după cum urmează: |
|||
== Introduction == |
|||
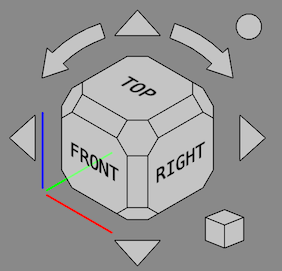
[[File:FreeCAD-v0-18-NavCube_Axonometric.png]] |
|||
The '''Navigation Cube''' gives visual information about the camera orientation in the current [[3D_view|3D view]] and can be used to change it. By default it is visible and resides in the upper right corner of the view. |
|||
[[File:Navigation_Cube_Example.png]] |
|||
<div class="mw-translate-fuzzy"> |
|||
ナビゲーションキューブは、次の部分で構成されています。 |
ナビゲーションキューブは、次の部分で構成されています。 |
||
*Directional Arrows |
*Directional Arrows |
||
*Main Navigation Cube |
*Main Navigation Cube |
||
*Mini-cube Menu |
*Mini-cube Menu |
||
</div> |
|||
All parts, except the axis indicators, can be clicked. |
|||
Hovering the mouse pointer over a feature of the navigational cube turns the feature light blue; |
|||
clicking will reorient the 3D view as indicated by the feature. |
|||
(Note: As of this writing, the pointer does not register perfectly with some navigational cube features. |
|||
If a feature you are trying to select does not turn light blue, |
|||
move the mouse until you find a spot which causes the feature to turn blue.) |
|||
In the example below, the 3D view has been rotated by a [[Mouse Model|mouse gesture]] to a "non-standard" orientation. |
|||
The pointer is over a corner (indicated by the blue color); |
|||
clicking will reorient the 3D view to a standard axonometric view with that corner facing you. |
|||
== Usage == |
|||
[[File:FreeCAD-v0-18-NavCube_SelectCorner.png]] |
|||
== Directional Arrows == |
|||
=== Main cube === |
|||
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces ({{Version|0.20}}), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face. |
|||
<span id="Directional_arrows"></span> |
|||
<div class="mw-translate-fuzzy"> |
|||
== Directional Arrows == |
|||
</div> |
|||
<div class="mw-translate-fuzzy"> |
|||
6つの方向矢印があります。4つの三角矢印、上、下、左、右に1つずつ。 2つの湾曲した矢印。1つは上の矢印の両側にあります。 |
6つの方向矢印があります。4つの三角矢印、上、下、左、右に1つずつ。 2つの湾曲した矢印。1つは上の矢印の両側にあります。 |
||
</div> |
|||
=== Reverse view button === |
|||
三角形の矢印をクリックすると、3Dビューが矢印の方向に垂直な線を中心に45度回転します。 |
|||
湾曲した矢印をクリックして、3Dビューを真っ直ぐな線を中心に回転させます。 |
|||
<! - 注:回転軸が正しく定義されていません。 |
|||
それぞれが2つの平面の交点ですが、それらをどのように記述するのか私は理解できません - > |
|||
Clicking the round button in the top right corner of the Navigation Cube rotates the [[3D_view|3D view]] 180 degrees around the vertical axis of the view. |
|||
==プライマリナビゲーションキューブ== |
|||
メインナビゲーションキューブ(このセクションでは "nav cube")は、3Dビューの主要部分にある実際のオブジェクトの向きを追跡します。 メイン3Dビューの向きを変える操作は、ナビゲーションキューブの向きも変えます。 |
|||
<span id="Mini-cube_menu"></span> |
|||
The nav cube is essentially a 3D view of a cube with its three main component types (faces, edges, and corners) enhanced so they may be easily clicked with the pointer. Clicking on a particular component will set the 3D view to have that component centered and facing you. The nav cube is somewhat "squashed", as if the feature farthest from you were larger than the feature directly facing you. This allows the features adjacent to the feature facing you to be seen and consequently selected. |
|||
<div class="mw-translate-fuzzy"> |
|||
For example, in a "normal" view of a regular cube, when one face is facing you, you can also see the four edges of that face and the four corners of that face. In the "squashed" nav cube, you can also see features representing each of the adjacent faces, the four edges connecting the corners of the face facing you with the opposite face, and the corners of opposite face. This allows you to select any of the possible standard views except the opposite face and its edges (21 out of 26 possible views): |
|||
== Mini-cube Menu == |
|||
* The face facing you (does nothing, since that is the current view) |
|||
</div> |
|||
* The four edges of the current face |
|||
* The four corners of the current face |
|||
* The four adjacent faces |
|||
* The four edges leading to the opposite face |
|||
* The four corners of the opposite face |
|||
Not possible: |
|||
* The opposite face |
|||
* The edges of the opposite face |
|||
<div class="mw-translate-fuzzy"> |
|||
Note: As of this writing (v 0.18), there are some problems with the nav cube; not all features are currently selectable. |
|||
ナビゲーションキューブの右下隅には小さなキューブがあります。 |
|||
In particular, edges are not selectable, nor are the four corners of the immediately facing face. |
|||
この立方体をクリックすると、ビューのタイプを変更するために使用できるメニューが表示されます(直交図、遠近法、等角図)。 |
|||
そして、「ズームしてフィット」を実行します。 |
|||
</div> |
|||
== Customization == |
|||
=== Face Selection === |
|||
Clicking on a face will orient the 3D view with that particular face facing you. |
|||
From a face view, other selection points are available as noted above. |
|||
There are four thin "bars" on each of the outside edges, representing the four adjacent faces; clicking them will select the view corresponding to the adjacent face. |
|||
There are four round corners which may be used to set the corresponding axonometric view. |
|||
There is also an interior set of edges and corners, which are currently non-functional. |
|||
=== |
=== Preferences === |
||
残念ながら、エッジ選択は現在機能していません。 境界線を選択しようとすると、その背後にある面が選択されます。 |
|||
端をクリックした場合は、端が自分の方を向くように端を中央に配置する必要があります。 |
|||
The Navigation Cube is controlled by several preferences: {{MenuCommand|Edit → Preferences... → Display → Navigation → Navigation cube}}. See [[Preferences_Editor#Navigation|Preferences Editor]]. |
|||
===コーナー選択=== |
|||
角の1つをクリックすると、その角から見たときに不等角投影図が表示されます。 |
|||
上記のように、現在面があなたに直接面しているとき、その面の角は選択できません。 |
|||
== |
=== Advanced parameters === |
||
Some advanced Navigation Cube parameters cannot be changed in the [[Preferences_Editor#Navigation|Preferences Editor]]. These parameters can be set manually in the [[Std_DlgParameter|Parameter editor]]. |
|||
To manually set colors: |
|||
# Start the [[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter|Parameter editor]]. |
|||
# In the panel on the left browse to {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
# Right-click the panel on the right and select {{MenuCommand|New unsigned item}} from the context menu. |
|||
# Enter the name of one of these colors: |
|||
#* {{MenuCommand|BaseColor}}: the base color of all elements, the default is {{Value|3806916544}} (hex: {{Value|e2e8efc0}}). This color can be also set in the [[Preferences_Editor#Navigation|Preferences Editor]]. {{Version|0.21}} |
|||
#* {{MenuCommand|EmphaseColor}}: the color of the texts and lines, the default depends on the {{MenuCommand|BaseColor}}. It is either black: {{Value|255}} (hex: {{Value|000000ff}}), or white: {{Value|4294967295}} (hex: {{Value|ffffffff}}). {{Version|0.21}} |
|||
#* {{MenuCommand|HiliteColor}}: the color used to highlight the faces and buttons, the default is {{Value|2867003391}} (hex: {{Value|aae2ffff}}). |
|||
# The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form {{Value|RRGGBBAA}}. Where {{Value|AA}} stands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the [[Python_console|Python console]], enter for example {{Incode|int("323232ff", 16)}}. |
|||
# Optionally set more parameters. |
|||
# Press the {{Button|Close}} button. |
|||
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the '''Type''' column to create a correct new item in step 3. |
|||
{| class="wikitable" |
|||
|- |
|||
! Name |
|||
! Description |
|||
! Type |
|||
! Default |
|||
|- |
|||
| BorderWidth |
|||
| The width of the edges of the cube and the borders around the buttons in pixels. |
|||
| Float |
|||
| 1.1 |
|||
|- |
|||
| ChamferSize |
|||
| The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.12 |
|||
|- |
|||
| FontStretch |
|||
| The font width as a percentage of the default width. Use 0 or 100 for the default font width. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontWeight |
|||
| The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| FontZoom |
|||
| The size of the labels: |
|||
* {{Value|FontZoom = 1.0}}: Make the labels as big as possible individually. |
|||
* {{Value|0.0 < FontZoom < 1.0}}: Idem but limit the maximum font size. |
|||
* {{Value|FontZoom = 0.0}}: Idem but use the same font size for all. |
|||
* {{Value|FontZoom < 0.0}}: Use the same font size for all, but scaled down. |
|||
{{Version|0.21}} |
|||
| Float |
|||
| 0.3 |
|||
|- |
|||
| OffsetX |
|||
| The offset of the cube in the X direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| OffsetY |
|||
| The offset of the cube in the Y direction relative to its corner position in pixels. |
|||
| Integer |
|||
| 0 |
|||
|- |
|||
| ShowCS |
|||
| Toggles the display of the coordinate system (the X, Y and Z axis indicators). |
|||
| Boolean |
|||
| true |
|||
|- |
|||
| TextBottom |
|||
| The text on the bottom face of the cube. The default value should be translated. |
|||
| String |
|||
| BOTTOM |
|||
|- |
|||
| TextFront |
|||
| The text on the front face of the cube. Idem. |
|||
| String |
|||
| FRONT |
|||
|- |
|||
| TextLeft |
|||
| The text on the left face of the cube. Idem. |
|||
| String |
|||
| LEFT |
|||
|- |
|||
| TextRear |
|||
| The text on the rear face of the cube. Idem. |
|||
| String |
|||
| REAR |
|||
|- |
|||
| TextRight |
|||
| The text on the right face of the cube. Idem. |
|||
| String |
|||
| RIGHT |
|||
|- |
|||
| TextTop |
|||
| The text on the top face of the cube. Idem |
|||
| String |
|||
| TOP |
|||
|} |
|||
În colțul din dreapta jos al cubului de navigație este un mic cub. |
|||
Dacă faceți clic pe acest cub va apărea un meniu pe care îl puteți utiliza pentru a schimba tipul de vizualizare (Ortografic, Perspectivă, Isometric) |
|||
și pentru a face o "Zoom pentru a se potrivi". |
|||
== Deplasarea afișajului cubului de navigație == |
|||
Puteți mutați întreaga structură de control a cubului de navigație într-o altă locație din afișajul 3D, apăsând mouse-ul oriunde în cubul principal de navigare și trasând. |
|||
De la această scriere (v 0.18), structura nu va începe să se miște până când indicatorul mouse-ului nu sa deplasat peste marginea cubului principal de navigație. |
|||
<div class="mw-translate-fuzzy"> |
|||
{{docnav|Mouse Model|Document structure}} |
{{docnav|Mouse Model|Document structure}} |
||
</div> |
|||
{{Userdocnavi{{#translation:}}}} |
|||
[[Category:User Documentation]] |
|||
[[Category:User Documentation{{#translation:}}]] |
|||
Latest revision as of 21:11, 11 June 2023
Introduction
The Navigation Cube gives visual information about the camera orientation in the current 3D view and can be used to change it. By default it is visible and resides in the upper right corner of the view.
ナビゲーションキューブは、次の部分で構成されています。
- Directional Arrows
- Main Navigation Cube
- Mini-cube Menu
All parts, except the axis indicators, can be clicked.
Usage
Main cube
The main cube has 26 faces: 6 main faces, 12 rectangular edge faces (introduced in version 0.20), and 8 corner faces. Clicking any of them reorients the camera so that its direction is perpendicular to the selected face.
Directional Arrows
6つの方向矢印があります。4つの三角矢印、上、下、左、右に1つずつ。 2つの湾曲した矢印。1つは上の矢印の両側にあります。
Reverse view button
Clicking the round button in the top right corner of the Navigation Cube rotates the 3D view 180 degrees around the vertical axis of the view.
Mini-cube Menu
ナビゲーションキューブの右下隅には小さなキューブがあります。 この立方体をクリックすると、ビューのタイプを変更するために使用できるメニューが表示されます(直交図、遠近法、等角図)。 そして、「ズームしてフィット」を実行します。
Customization
Preferences
The Navigation Cube is controlled by several preferences: Edit → Preferences... → Display → Navigation → Navigation cube. See Preferences Editor.
Advanced parameters
Some advanced Navigation Cube parameters cannot be changed in the Preferences Editor. These parameters can be set manually in the Parameter editor.
To manually set colors:
- Start the
Parameter editor.
- In the panel on the left browse to BaseApp → Preferences → NaviCube.
- Right-click the panel on the right and select New unsigned item from the context menu.
- Enter the name of one of these colors:
- BaseColor: the base color of all elements, the default is
3806916544(hex:e2e8efc0). This color can be also set in the Preferences Editor. introduced in version 0.21 - EmphaseColor: the color of the texts and lines, the default depends on the BaseColor. It is either black:
255(hex:000000ff), or white:4294967295(hex:ffffffff). introduced in version 0.21 - HiliteColor: the color used to highlight the faces and buttons, the default is
2867003391(hex:aae2ffff).
- BaseColor: the base color of all elements, the default is
- The color value must be entered as a 32-bit unsigned integer. Translated to the hexadecimal format this integer has the form
RRGGBBAA. WhereAAstands for the alpha channel (a measure for the transparency), and the other three digit pairs stand for red, green and blue. To convert a hexadecimal value to an unsigned integer you can use the Python console, enter for exampleint("323232ff", 16). - Optionally set more parameters.
- Press the Close button.
The table below lists the other advanced Navigation Cube parameters that can be set in a similar manner. Use the information from the Type column to create a correct new item in step 3.
| Name | Description | Type | Default |
|---|---|---|---|
| BorderWidth | The width of the edges of the cube and the borders around the buttons in pixels. | Float | 1.1 |
| ChamferSize | The size of the edges and corners as a factor of the cube size. Values should be in the 0.05 - 0.18 range. | Float | 0.12 |
| FontStretch | The font width as a percentage of the default width. Use 0 or 100 for the default font width. | Integer | 0 |
| FontWeight | The font weight. Higher values make the font more bold. The effect may depend on the font. Use 0 for the default font weight. | Integer | 0 |
| FontZoom | The size of the labels:
|
Float | 0.3 |
| OffsetX | The offset of the cube in the X direction relative to its corner position in pixels. | Integer | 0 |
| OffsetY | The offset of the cube in the Y direction relative to its corner position in pixels. | Integer | 0 |
| ShowCS | Toggles the display of the coordinate system (the X, Y and Z axis indicators). | Boolean | true |
| TextBottom | The text on the bottom face of the cube. The default value should be translated. | String | BOTTOM |
| TextFront | The text on the front face of the cube. Idem. | String | FRONT |
| TextLeft | The text on the left face of the cube. Idem. | String | LEFT |
| TextRear | The text on the rear face of the cube. Idem. | String | REAR |
| TextRight | The text on the right face of the cube. Idem. | String | RIGHT |
| TextTop | The text on the top face of the cube. Idem | String | TOP |
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Start, Surface, TechDraw, Test Framework, Web
- Hubs: User hub, Power users hub, Developer hub