Draft AnnotationStyleEditor/en: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 22: | Line 22: | ||
The [[Image:Draft_AnnotationStyleEditor.svg|24px]] '''Draft AnnotationStyleEditor''' command allows you to define styles that affect the visual properties of annotation-like objects, such as those create by the [[Draft_Text|Draft Text]], [[Draft_Dimension|Draft Dimension]] and [[Draft_Label|Draft Label]] commands. |
The [[Image:Draft_AnnotationStyleEditor.svg|24px]] '''Draft AnnotationStyleEditor''' command allows you to define styles that affect the visual properties of annotation-like objects, such as those create by the [[Draft_Text|Draft Text]], [[Draft_Dimension|Draft Dimension]] and [[Draft_Label|Draft Label]] commands. |
||
{{Version|0.21}}: |
{{Version|0.21}}: The Text color property and Text spacing property have been added. |
||
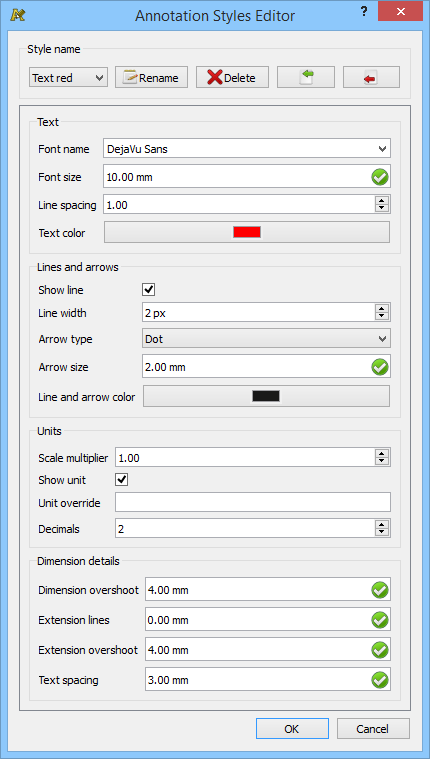
[[File:Draft_AnnotationStyleEditor_Dialog.png]] |
[[File:Draft_AnnotationStyleEditor_Dialog.png]] |
||
| Line 51: | Line 51: | ||
{{Code|code= |
{{Code|code= |
||
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"]) |
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"]) |
||
{" |
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""} |
||
}} |
}} |
||
| Line 62: | Line 62: | ||
meta = App.ActiveDocument.Meta |
meta = App.ActiveDocument.Meta |
||
props = {" |
props = {"ArrowSize": 7.0, "LineWidth": 6} |
||
meta["Draft_Style_Thick_lines"] = json.dumps(props) |
meta["Draft_Style_Thick_lines"] = json.dumps(props) |
||
App.ActiveDocument.Meta = meta |
App.ActiveDocument.Meta = meta |
||
| Line 93: | Line 93: | ||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
"ArrowSize": 2.0, |
"ArrowSize": 2.0, |
||
"DimOvershoot": |
"DimOvershoot": 4.0, |
||
"ExtLines": 0.0, |
"ExtLines": 0.0, |
||
"ExtOvershoot": 4.0 |
"ExtOvershoot": 4.0 |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
"TextSpacing": 3.0 |
|||
} |
} |
||
}} |
}} |
||
| Line 107: | Line 108: | ||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
" |
"ArrowType": 0, |
||
"Decimals": 2, |
"Decimals": 2, |
||
| ⚫ | |||
"LineWidth": 2, |
"LineWidth": 2, |
||
" |
"TextColor": 4278190335 |
||
| ⚫ | |||
} |
} |
||
}} |
}} |
||
| Line 121: | Line 122: | ||
{{Code|code= |
{{Code|code= |
||
props = { |
props = { |
||
| ⚫ | |||
"ShowLine": true |
"ShowLine": true |
||
| ⚫ | |||
} |
} |
||
}} |
}} |
||
Revision as of 08:58, 5 June 2023
|
|
| Menu location |
|---|
| Annotation → Annotation styles... |
| Workbenches |
| Draft |
| Default shortcut |
| None |
| Introduced in version |
| 0.19 |
| See also |
| Draft Text, Draft Label, Draft Dimension |
Description
The Draft AnnotationStyleEditor command allows you to define styles that affect the visual properties of annotation-like objects, such as those create by the Draft Text, Draft Dimension and Draft Label commands.
introduced in version 0.21: The Text color property and Text spacing property have been added.
The Annotation Styles Editor dialog box
Usage
- There are several ways to invoke the command:
- Press the
Draft AnnotationStyleEditor button.
- Select the Annotation →
Annotation styles... option from the menu.
- Press the
- The Annotation Styles Editor dialog box opens.
- Select a style from the Style name dropdown list, or choose
Add new...to define a new style. - Optionally adjust the properties of the style.
- Optionally press the
Rename button to rename the style.
- Optionally press the
Delete button to delete the style.
- Optionally press the
button to import all styles from a .json file. This will overwrite existing styles with the same name.
- Optionally press the
button to export all styles to a .json file.
- Press the OK button to close the dialog box and finish the command.
Scripting
See also: Autogenerated API documentation and FreeCAD Scripting Basics.
introduced in version 0.21: The information in this paragraph has been updated and reflects FreeCAD version 0.21.
The annotation styles are saved as serialized dictionaries in the Meta attribute of the document. This attribute is inspected by the annotation style editor when it is opened.
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"])
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""}
Each style that appears in the editor is internally saved with the style name prefixed by Draft_Style_; this will prevent name clashes with other keys that may be saved in Meta, which can hold arbitrary information.
You may define any new style by adding the necessary information to a key that starts with Draft_Style_. The corresponding value of this key must be a dictionary serialized using json.
import json
meta = App.ActiveDocument.Meta
props = {"ArrowSize": 7.0, "LineWidth": 6}
meta["Draft_Style_Thick_lines"] = json.dumps(props)
App.ActiveDocument.Meta = meta
The properties not entered will be filled automatically when this style is selected in the style editor and the OK button is pressed.
In a similar way, any serialized dictionary can be unpacked for edition.
import json
meta = App.ActiveDocument.Meta
new_dict = json.loads(meta["Draft_Style_Thick_lines"])
The properties must have the following types:
Strings:
props = {
"FontName": "DejaVu Sans",
"UnitOverride": ""
}
Floats (must be supplied with a decimal point):
props = {
"ArrowSize": 2.0,
"DimOvershoot": 4.0,
"ExtLines": 0.0,
"ExtOvershoot": 4.0
"FontSize": 10.0,
"LineSpacing": 1.0,
"ScaleMultiplier": 1.0,
"TextSpacing": 3.0
}
Integers:
props = {
"ArrowType": 0,
"Decimals": 2,
"LineColor": 255,
"LineWidth": 2,
"TextColor": 4278190335
}
The TextColor and LineColor correspond to a 32-bit integer, from which the individual RGBA values can be extracted. The ArrowType is an enumerator.
Booleans:
props = {
"ShowLine": true
"ShowUnit": false,
}
- Drafting: Line, Polyline, Fillet, Arc, Arc by 3 points, Circle, Ellipse, Rectangle, Polygon, B-spline, Cubic Bézier curve, Bézier curve, Point, Facebinder, ShapeString, Hatch
- Annotation: Text, Dimension, Label, Annotation styles, Annotation scale
- Modification: Move, Rotate, Scale, Mirror, Offset, Trimex, Stretch, Clone, Array, Polar array, Circular array, Path array, Path link array, Point array, Point link array, Edit, Subelement highlight, Join, Split, Upgrade, Downgrade, Wire to B-spline, Draft to sketch, Set slope, Flip dimension, Shape 2D view
- Draft Tray: Select plane, Set style, Toggle construction mode, AutoGroup
- Snapping: Snap lock, Snap endpoint, Snap midpoint, Snap center, Snap angle, Snap intersection, Snap perpendicular, Snap extension, Snap parallel, Snap special, Snap near, Snap ortho, Snap grid, Snap working plane, Snap dimensions, Toggle grid
- Miscellaneous: Apply current style, Layer, Manage layers, Add a new named group, Move to group, Select group, Add to construction group, Toggle normal/wireframe display, Create working plane proxy, Heal, Show snap toolbar
- Additional: Constraining, Pattern, Preferences, Import Export Preferences, DXF/DWG, SVG, OCA, DAT
- Context menu:
- Layer container: Merge layer duplicates, Add new layer
- Layer: Activate this layer, Select layer contents
- Text: Open hyperlinks
- Wire: Flatten
- Working plane proxy: Write camera position, Write objects state
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Start, Surface, TechDraw, Test Framework, Web
- Hubs: User hub, Power users hub, Developer hub