Dialog creation/de: Difference between revisions
(Created page with 'Auf dieser Seite zeigen wir, wie man einen einfachen Qt Dialog aufbaut mit [http://doc.trolltech.com/4.3/designer-manual.html Qt-Designer], das offizielle Werkzeug von Qt, um Sch…') |
No edit summary |
||
| (211 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
|||
Auf dieser Seite zeigen wir, wie man einen einfachen Qt Dialog aufbaut mit [http://doc.trolltech.com/4.3/designer-manual.html Qt-Designer], das offizielle Werkzeug von Qt, um Schnittstellen zu entwerfen. Das Ergebnis wandeln wir dann um in Python-Code, dann verwenden Sie es innerhalb FreeCAD. Ich werde in diesem Beispiel davon ausgehen, dass Sie bereits wissen, wie man Python-Skripte bearbeitet und ausführt, und dass Sie einfache Dinge in einem Terminal-Fenster wie navigieren, etc. ebenfalls können. Ebenso muss natürlich auch pyqt installiert sein. |
|||
{{Docnav/de |
|||
== Das Entwerfen des Dialogs == |
|||
|[[Interface_creation/de|Erstellung von Benutzeroberflächen]] |
|||
In CAD-Anwendungen ist es sehr wichtig, eine gute UI (Benutzerschnittstelle)zu entwerfend. Beinahe alles das der Benutzer tun wird, wird über ein Teil der Schnittstelle passieren: das Lesen von Dialog-Kästen, drücken von Knöpfen, die Auswahl zwischen Ikonen, usw. So ist es sehr wichtig, genau darüber nachzudenken, was Sie tun wollen, wie Sie wollen, dass sich der Benutzer verhält, und wie der Arbeitsablauf Ihrer Handlung sein wird. |
|||
|[[License/de|Lizenz]] |
|||
}} |
|||
{{TOCright}} |
|||
Ein paar Konzepte sollte man kennen, bei der Gestaltung der Schnittstelle: |
|||
* [http://de.wikipedia.org/wiki/Dialogfenster Dialoge]: Ein modaler Dialog erscheint auf Ihrem Schirm, unterbricht die Handlung des Hauptfensters, zwingt den Benutzer auf den Dialog zu antworten, während ein nichtmodaler Dialog Sie nicht hindert, am Hauptfenster weiter zu arbeiten. In einigen Fällen der erste ist besser, in anderen Fällen nicht. |
|||
* Erkennen, was erforderlich ist, und was ist optional: Stellen Sie sicher, dass der Benutzer weiß, was er tun muss. Etikettieren Sie alles mit der richtigen Beschreibung, verwenden Sie tooltips usw. |
|||
* Die Trennung von Befehlen und Parametern: Das wird gewöhnlich mit Knöpfen und Texteingangsfeldern getan. Der Benutzer weiß, dass das Klicken eines Knopfs eine Handlung erzeugen wird, indem er einen Wert innerhalb eines Textfeldes ändern wird, wird irgendwo ein Parameter geändert. Heutzutage, aber wissen Benutzer gewöhnlich gut, was ein Knopf ist, was ein Eingangsfeld usw ist. Das Schnittstellen-Werkzeug das wir verwenden, Qt, ist eines der modernsten Werkzeuge, und wir werden uns nicht viel darum sorgen müssen, Dinge verständlich zu machen, da sie bereits in sich selbst sehr klar sein werden. |
|||
<span id="Introduction"></span> |
|||
Also, jetzt wo wir gut definiert haben, was wir tun werden, ist es Zeit, den Qt Designer zu öffnen. Lassen Sie uns einen sehr einfachen Dialog entwerfen: |
|||
==Einleitung== |
|||
Auf dieser Seite werden wir zeigen, wie man mit [http://qt-project.org/doc/qt-4.8/designer-manual.html Qt Designer], Qt's offiziellem Werkzeug für die Gestaltung von Oberflächen, eine einfache grafische Oberfläche erstellt; der Dialog wird in [[Python/de|Python]] Code umgewandelt und dann innerhalb von FreeCAD verwendet. Wir gehen davon aus, dass der Benutzer weiß, wie man [[Python/de|Python]] allgemein bearbeitet und ausführt. |
|||
[[Image:Qttestdialog.jpg]] |
|||
In diesem Beispiel ist die gesamte Oberfläche in [[Python/de|Python]] definiert. Obwohl dies bei kleinen Schnittstellen möglich ist, empfiehlt es sich bei größeren Schnittstellen, die erstellten {{FileName|.ui}} Dateien direkt in das Programm zu laden. |
|||
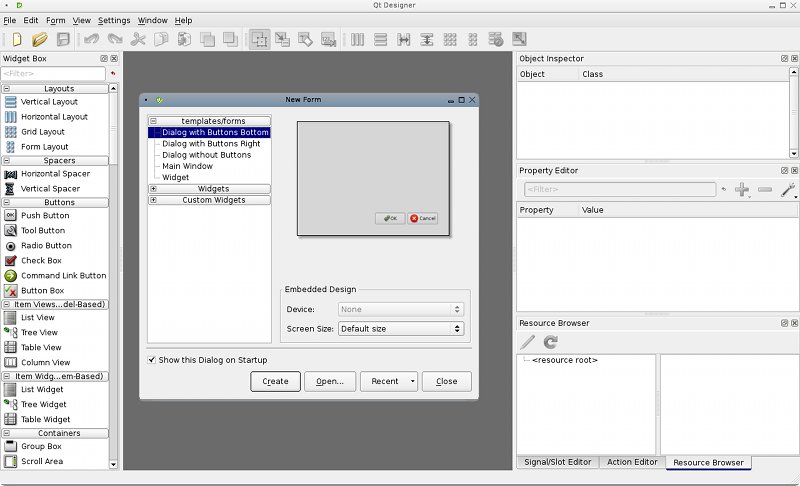
Wir werden dann mit diesem Dialog in FreeCAD eine schöne rechteckige Ebene zu erzeugen. Vielleicht finden Sie es nicht sehr nützlich, nette rechteckige Fläche zu produzieren, aber es wird leicht sein sie später zu ändern, um komplexere Dinge zu tun. Wenn Sie es öffnen, sieht Qt Designer wie folgt aus: |
|||
[[File:FreeCAD_creating_interfaces.svg|600px]] |
|||
[[Image:Qtdesigner-screenshot.jpg]] |
|||
{{Caption|Zwei allgemeine Methoden zur Erstellung von Oberflächen, durch Einfügen der Schnittstelle in die Python Datei oder durch die Verwendung von {{incode|.ui}} Dateien.}} |
|||
<span id="Designing_the_dialog"></span> |
|||
Die Bedienung ist recht einfach. Auf der linken Leiste haben Sie Elemente, die Sie auf Ihr Widget ziehen können. Rechts haben Sie Eigenschaften-Tafeln, die alle Arten von änderbaren Eigenschaften von ausgewählten Elementen zeigen. Also, beginnen Sie mit dem erstellen eines neuen Widget. Wählen Sie "Dialog ohne Knöpfe", da wir nicht die Standard-OK/Abbrechen Knöpfe wollen. Jetzt ziehen auf Ihr Widget '''3 Label''', eins für den Titel, eins mit Namen "Höhe" und eins mit Namen "Breite". Labels sind einfache Texte, die auf Ihrem Widget angezeigt werden, nur um den Benutzer zu informieren. Wenn Sie ein Label auswählen, werden auf der rechten Seite mehrere Eigenschaften erscheinen, die Sie ändern können wenn Sie wollen, wie Schriftart, Größe, usw. |
|||
== Gestalten des Dialogs == |
|||
In CAD Anwendungen ist es sehr wichtig, eine gute UI (Benutzeroberfläche) zu entwerfend. Beinahe alles, das der Benutzer tun wird, wird über ein Teil der Oberfläche passieren: das Lesen von Dialog Kästen, drücken von Knöpfen, die Auswahl zwischen Piktogrammen, usw. Es ist also sehr wichtig, sich genau zu überlegen, was du tun willst, wie der Benutzer sich verhalten soll und wie der Ablauf deiner Aktion aussehen soll. |
|||
Dann fügen Sie '''2 LineEdits''' ein, dies sind Textfelder, die die Benutzer ausfüllen, eins für die Höhe und eins für die Breite. Auch hier können wir Eigenschaften bearbeiten. Warum nicht, zum Beispiel, einen Standardwert vorgeben? Zum Beispiel 1,00 für jeden. Auf diese Weise, werden beide Werte bereits ausgefüllt sein, wenn der Benutzer den Dialog sieht, und wenn es so stimmt, kann er den Knopf direkt drücken und spart wertvolle Zeit. Dann fügen Sie einen '''PushButton''' hinzu, das ist die Schaltfläche die der Benutzer drücken muss, nachdem er die 2 Felder füllte. |
|||
Ein paar Konzepte sollte man bei der Gestaltung der Oberfläche kennen: |
|||
Beachten Sie, dass ich sehr einfache Steuerungen gewählt habe, aber Qt noch viele andere Optionen hat, zum Beispiel, könnten Sie Spinboxes statt LineEdits usw. verwenden.. Werfen Sie doch einen Blick darauf, was verfügbar ist, vielleicht kommen Ihnen dabei noch weitere Ideen. |
|||
* [http://de.wikipedia.org/wiki/Dialogfenster Dialoge]: Ein modaler Dialog erscheint auf Ihrem Schirm, unterbricht die Handlung des Hauptfensters, zwingt den Benutzer auf den Dialog zu antworten, während ein nichtmodaler Dialog Sie nicht hindert, am Hauptfenster weiter zu arbeiten. In einigen Fällen ist der erste besser, in anderen Fällen nicht. |
|||
* Erkennen, was erforderlich ist und was optional: Stellen Sie sicher, dass der Benutzer weiß, was er tun muss. Etikettieren Sie alles mit der richtigen Beschreibung, verwenden Sie tooltips usw. |
|||
* Die Trennung von Befehlen und Parametern: Das wird gewöhnlich mit Knöpfen und Texteingabefeldern getan. Der Benutzer weiß, dass das Klicken eines Knopfs eine Handlung erzeugen wird, indem er einen Wert innerhalb eines Textfeldes ändert, wird irgendwo ein Parameter geändert. Heutzutage aber wissen Benutzer gewöhnlich gut, was ein Knopf ist, was ein Eingangsfeld usw ist. Das Schnittstellen-Werkzeug Qt, das wir verwenden, ist eines der modernsten Werkzeuge und wir werden uns nicht viel darum sorgen müssen, Dinge verständlich zu machen, da sie bereits in sich selbst sehr klar sein werden. |
|||
Nachdem wir gut definiert haben, was wir tun werden, ist es Zeit, den Qt-Designer zu öffnen. Lassen Sie uns einen sehr einfachen Dialog entwerfen: |
|||
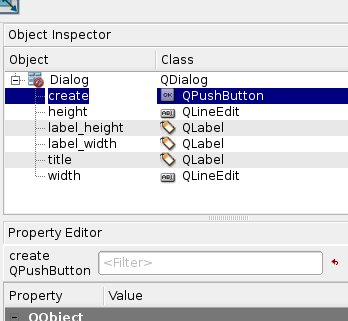
Das ist soweit alles, dass wir im Qt Designer tun müssen. Eine letzte Sache, wir sollten alle unsere Elemente mit einfachen Namen umbenennen, so wird es leichter sein, sie in unseren Skripten zu identifizieren: |
|||
[[Image: |
[[Image:Qttestdialog.jpg]] |
||
Wir werden dann mit diesem Dialog in FreeCAD eine schöne rechteckige Ebene erzeugen. Vielleicht finden Sie es nicht sehr nützlich, nette rechteckige Fläche zu produzieren, aber es wird leicht sein, sie später zu ändern, um komplexere Dinge zu tun. Wenn Sie es öffnen, sieht Qt-Designer wie folgt aus: |
|||
== Umwandeln unseres Dialogs zu Python == |
|||
Jetzt werden wir unser Widget irgendwo speichern. Er wird als Ui-Datei gespeichert, die wir einfach mittels pyuic zu einem Python-Skript wandeln werden. Unter Windows ist das pyuic-Programm meistens mit pyqt gebündelt (zu überprüfen), auf linux werden Sie es wahrscheinlich extra mit Ihrem Paketmanager installieren müssen (auf Debian-beruhenden Systemen, ist es ein Teil des pyqt4-dev-tools Pakets). Fürdie Konvertierung, müssen Sie ein Terminal-Fenster (oder ein Fenster der Eingabeaufforderung unter Windows) öffnen, in welchem Sie zu Ihrer ui-Datei navigieren, und dort dann folgendes eingeben: |
|||
[[Image:Qtdesigner-screenshot.jpg]] |
|||
pyuic mywidget.ui > mywidget.py |
|||
== Erstellen des Dialogs == |
|||
Das wird die .ui-Datei in ein Python-Skript umwandeln. Auf einigen Systemen wird das Programm pyuic4 statt pyuic heissen. |
|||
Qt Designer ist sehr einfach zu benutzen. Auf der linken Leiste hast du Elemente, die auf dein Widget gezogen werden können. Auf der rechten Seite hast du Eigenschaftspaneels, die alle Arten von editierbaren Eigenschaften der ausgewählten Elemente anzeigen. Beginne also mit der Erstellung eines neuen Widgets. |
|||
# Wähle "Dialog ohne Schaltflächen", da wir die Standardschaltflächen {{KEY|OK}}/{{KEY|Abbrechen}} nicht wollen. |
|||
# Wir brauchen '''Labels''' (Beschriftungen). Labels sind einfache Textzeichenfolgen, die auf deinem Widget erscheinen, um den Endbenutzer zu informieren. Wenn du ein Label auswählst, beachte, dass auf der rechten Seite verschiedene Eigenschaften erscheinen, die du ändern kannst, wie z.B.: Schriftstil, Höhe, usw... Lass uns also 3 separate Label auf unser Widget ziehen: |
|||
#* Ein Label für den Titel |
|||
#* Ein weiteres Label zum Schreiben von "'''Height'''" |
|||
#* Ein weiteres Label zum Schreiben von "'''Width'''" |
|||
# Wir brauchen jetzt LineEdits (eigentlich 2 davon). Ziehe zwei davon auf das Widget. '''LineEdits''' sind Textfelder, die der Endbenutzer ausfüllen kann. Wir brauchen also einen LineEdit für die ''Höhe'' und einen für die ''Breite''. Auch hier können wir Eigenschaften bearbeiten. Warum nicht z.B. einen Standardwert setzen, sagen wir z.B.: 1,00 für jedes. Auf diese Weise werden beide Werte bereits ausgefüllt sein, wenn der Benutzer den Dialog sieht. Wenn der Endbenutzer zufrieden ist, kann er direkt auf die Schaltfläche drücken und so wertvolle Zeit sparen. |
|||
# Als nächstes können wir einen '''PushButton''' (Druckknopf) hinzufügen. Dies ist die Schaltfläche, die der Endbenutzer drücken muss, nachdem er beide Felder ausgefüllt hat. |
|||
'''Hinweis:''' dass wir hier sehr einfache Bedienelemente gewählt haben. Qt hat viel mehr Optionen, zum Beispiel könnte man '''Spinboxes''' anstelle von '''LineEdits''' verwenden, usw... Schaudir an, was verfügbar ist, erkunde... Du wirst sicher andere Ideen haben. |
|||
pyuic4 mywidget.ui > mywidget.py |
|||
Das ist soweit alles, was wir im Qt Designer tun müssen. Eine letzte Sache noch: Benennen wir alle unsere Elemente mit einfacheren Namen um, damit sie in unseren Skripten leichter zu identifizieren sind: |
|||
Wenn wir die mywidget.py-Datei öffnen, ist er Inhalt sehr leicht zu verstehen: |
|||
[[Image:Qtpropeditor.jpg]] |
|||
from PyQt4 import QtCore, QtGui |
|||
class Ui_Dialog(object): |
|||
def setupUi(self, Dialog): |
|||
Dialog.setObjectName("Dialog") |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
... |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
... |
|||
Wie Sie sehen, hat es eine sehr einfache Struktur: eine Klasse genannt Ui_Dialog wird erstellt, die die Elemente der Benutzeroberfläche unseres Widgets speichert. Diese Klasse hat zwei Methoden, eine für die Einrichtung des Widgets und eine für die Übersetzung ihres Inhalts, dass ist ein Teil des allgemeinen Qt-Mechanismus für die Übersetzung von Interface-Elementen. Das Setup-Verfahren erzeugt einfach eins nach dem anderen, die Widgets, wie wir sie in Qt Designer definiert haben, und setzt ihre Optionen, die wir ebenfalls gewählt haben. Dann wird die ganze Schnittstelle schließlich übersetzt, die SLOTS werden verbunden (wir werden darüber später sprechen). |
|||
<span id="Converting_our_dialog_to_python"></span> |
|||
Wir können jetzt ein neues Widget erstellen und diese Klasse verwenden, um seine Schnittstelle zu schaffen. Wir können bereits unser Widget in Aktion sehen, indem wir unsere mywidget.py Datei an einem Ort speichern, wo FreeCAD es findet(im FreeCAD bin-Verzeichnis, oder in einem der Mod Unterverzeichnisse), und dann im FreeCAD Python-Interpreter, eintippen: |
|||
== Umwandeln unseres Dialogs zu Python == |
|||
Jetzt werden wir unser Widget irgendwo speichern. Er wird als .ui Datei gespeichert, die wir einfach mittels pyuic zu einem Python Skript wandeln werden. Unter Windows ist das pyuic Programm meistens mit pyqt gebündelt (zu überprüfen), auf Linux weirst du es wahrscheinlich extra mit deinem Paketmanager installieren müssen (auf Debian-basierten Systemen, ist es ein Teil des pyqt4-dev-tools Pakets). Für die Konvertierung musst du ein Terminalfenster (oder ein Fenster der Eingabeaufforderung unter Windows) öffnen, in welchem du zu deiner .ui Datei navigierst und dort dann folgendes eingibst: |
|||
{{Code|code= |
|||
pyuic mywidget.ui > mywidget.py |
|||
}} |
|||
Unter Windows befindet sich pyuic.py in "C:\Python27\Lib\site-Pakete\PyQt4\uic\pyuic.py". |
|||
Erstelle für die Umwandlung eine Batchdatei mit dem Namen "compQt4.bat": |
|||
{{Code|code= |
|||
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" -x %1.ui > %1.py |
|||
}} |
|||
In der DOS Konsole tippe ohne Erweiterung |
|||
{{Code|code= |
|||
compQt4 myUiFile |
|||
}} |
|||
Unter macOS kannst du mit diesen Befehlen (pip erforderlich) die entsprechende Version von Qt bzw. Pyside ermitteln (die gleiche, die intern in FreeCAD 0.19 benutzt wird) |
|||
from PyQt4 import QtGui |
|||
{{Code|code= |
|||
import mywidget |
|||
python3 -m pip install pyqt5 |
|||
d = QtGui.QWidget() |
|||
python3 -m pip install pySide2 |
|||
d.ui = mywidget.Ui_Dialog() |
|||
}} |
|||
d.ui.setupUi(d) |
|||
Dies wird uic im Verzeichnis "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic" installieren und Designer in "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app". |
|||
d.show() |
|||
Der Einfachheit halber kannst du einen Link auf uic in /usr/local/bin erstellen, um es einfach per uic -g python ... aufzurufen anstatt den ganzen Pfad zum Programm einzutippen und einen Link zu Designer, um ihn im Mac-Applikationsverzeichnis aufzurufen mit |
|||
{{Code|code= |
|||
sudo ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic /usr/local/bin |
|||
ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app /Applications |
|||
}} |
|||
In Linux: Zu Tun |
|||
Und unser Dialog wird erscheinen! Bemerken Sie, dass unsere Python-Interpreter immer noch arbeitet, wir haben einen nichtmodalen Dialog. Also, um es zu schließen, können wir (abgesehen von einem Klick auf das Schließen-Symbol, natürlich) eingeben: |
|||
d.hide() |
|||
Nachdem sich FreeCAD nach v0.13 zunehmend von PyQt zugunsten von [http://qt-project.org/wiki/PySide PySide] entfernt hat (Wähle deine PySide Installation [http://pyside.readthedocs.org/en/latest/building/ PySide bauen]), um die Datei auf der Basis von PySide zu erstellen, musst du jetzt verwenden: |
|||
== Lassen wir unseren Dialog etwas tun == |
|||
{{Code|code= |
|||
Now that we can show and hide our dialog, we just need to add one last part: To make it do something! If you play a bit with Qt designer, you'll quickly discover a whole section called "signals and slots". Basically, it works like this: elements on your widgets (in Qt terminology, those elements are themselves widgets) can send signals. Those signals differ according to the widget type. For example, a button can send a signal when it is pressed and when it is released. Those signals can be connected to slots, which can be special functionality of other widgets (for example a dialog has a "close" slot to which you can connect the signal from a close button), or can be custom functions. The [http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/classes.html PyQt Reference Documentation] lists all the qt widgets, what they can do, what signals they can send, etc... |
|||
pyside-uic mywidget.ui -o mywidget.py |
|||
}} |
|||
Unter Windows ist uic.py in "C:\Python27\Lib\site-packages\PySide\scripts\" zu finden. |
|||
Zum Erstellen der Batchdatei "compSide.bat": |
|||
{{Code|code= |
|||
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" %1.ui > %1.py |
|||
}} |
|||
In die DOS Konsole tippe ohne Erweiterung |
|||
{{Code|code= |
|||
compSide myUiFile |
|||
}} |
|||
In Linux: Zu Tun |
|||
Auf einigen Systemen wird das Programm pyuic4 statt pyuic genannt. Dadurch wird die .ui Datei einfach in ein Python Skript umgewandelt. Wenn wir die Datei mywidget.py öffnen, ist ihr Inhalt sehr leicht zu verstehen: |
|||
What we will do here, is create a new function that will create a plane based on height and width, and connect that function to the pressed signal emitted by our "Create!" button. So, let's begin with importing our FreeCAD modules, by putting the following line at the top of the script, where we already import QtCore and QtGui: |
|||
{{Code|code= |
|||
from PySide import QtCore, QtGui |
|||
class Ui_Dialog(object): |
|||
import FreeCAD, Part |
|||
def setupUi(self, Dialog): |
|||
Dialog.setObjectName("Dialog") |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
... |
|||
self.retranslateUi(Dialog) |
|||
Then, let's add a new function to our Ui_Dialog class: |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
try: |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
# first we check if valid numbers have been entered |
|||
... |
|||
}} |
|||
h = float(self.height.text()) |
|||
Wie du siehst, hat es eine sehr einfache Struktur: eine Klasse genannt Ui_Dialog wird erstellt, die die Elemente der Benutzeroberfläche unseres Widgets speichert. Diese Klasse hat zwei Methoden, eine für die Einrichtung des Widgets und eine für die Übersetzung ihres Inhalts, was ein Teil des allgemeinen Qt Mechanismus für die Übersetzung von Oberflächenelementen ist. Das Einrichtungsverfahren erzeugt einfach eins nach dem anderen die Widgets, wie wir sie in Qt Designer festgelegt haben und setzt ihre Optionen, die wir ebenfalls gewählt haben. Dann wird die ganze Schnittstelle schließlich übersetzt, die Slots werden verbunden (wir werden darüber später sprechen). |
|||
except ValueError: |
|||
print "Error! Width and Height values must be valid numbers!" |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
self.hide() |
|||
Wir können jetzt ein neues Widget erstellen und diese Klasse verwenden, um seine Oberfläche zu schaffen. Wir können bereits unser Widget in Aktion sehen, indem wir unsere mywidget.py Datei an einem Ort speichern, wo FreeCAD es findet (im FreeCAD bin Verzeichnis, oder in einem der Mod Unterverzeichnisse), und dann im FreeCAD Python Interpreter eintippen: |
|||
Then, we need to inform Qt to connect the button to the function, by placing the following line just before QtCore.QMetaObject.connectSlotsByName(Dialog): |
|||
{{Code|code= |
|||
from PySide import QtGui |
|||
import mywidget |
|||
d = QtGui.QWidget() |
|||
d.ui = mywidget.Ui_Dialog() |
|||
d.ui.setupUi(d) |
|||
d.show() |
|||
}} |
|||
Und unser Dialog wird erscheinen! Beachte, dass unser Python Interpreter immer noch arbeitet, wir haben einen nichtmodalen Dialog. Um es zu abzuschließen, können wir (abgesehen von einem Klick auf das Schließen Symbol, natürlich) eingeben: |
|||
{{Code|code= |
|||
d.hide() |
|||
}} |
|||
== Unseren Dialog etwas tun lassen == |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
Nun, da wir unseren Dialog ein- und ausblenden können, müssen wir nur noch einen letzten Teil hinzufügen: Damit er etwas bewirkt! Wenn du ein wenig mit dem Qt Designer spielst, wirst du schnell einen ganzen Abschnitt namens "Signals and Slots" entdecken. Im Grunde funktioniert es so: Elemente auf deinen Widgets (in der Qt Terminologie sind diese Elemente selbst Widgets) können Signale senden. Diese Signale unterscheiden sich je nach Widget Typ. Zum Beispiel kann eine Taste ein Signal senden, wenn sie gedrückt wird und wenn sie losgelassen wird. Diese Signale können mit Slots verbunden werden, was eine spezielle Funktionalität anderer Widgets sein kann (z.B. hat ein Dialog einen "Schließ" Slot, mit dem du das Signal von einer Schaltfläche zum Schließen verbinden kannst), oder es können benutzerdefinierte Funktionen sein. Die [http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/classes.html PyQt Referenzdokumentation] listet alle qt Widgets auf, was sie können, welche Signale sie senden können, usw.. |
|||
Was wir hier tun werden, ist eine neue Funktion zu erstellen, die eine Ebene erzeugt, beruhend auf Höhe und Breite, und in Verbindung steht diese Funktion mit dem gedrückt Signal, das unser "Create" Knopf abgibt. Also lass uns mit dem Importieren unserer FreeCAD Module beginnen, durch setzen der folgenden Zeile an den Anfang des Skripts, wo wir bereits QtCore und QtGui importieren: |
|||
This, as you see, connects the pressed() signal of our create object (the "Create!" button), to a slot named createPlane, which we just defined. That's it! Now, as a final touch, we can add a little function to create the dialog, it will be easier to call. Outside the Ui_Dialog class, let's add this code: |
|||
{{Code|code= |
|||
import FreeCAD, Part |
|||
}} |
|||
Dann lass uns eine neue Funktion zu unserer Ui_Dialog Klasse hinzufügen: |
|||
{{Code|code= |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print("Error! Width and Height values must be valid numbers!") |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
self.hide() |
|||
}} |
|||
Dann müssen wir Qt mitteilen, dass die Schaltfläche mit der Funktion verbunden werden soll, indem wir die folgende Zeile unmittelbar vor QtCore.QMetaObject.connectSlotsByName(Dialog) setzen: |
|||
{{Code|code= |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
}} |
|||
Dies verbindet, wie du siehst, das pressed() Signal unseres create Objekts (die Schaltfläche "Create!") mit einem Slot namens createPlane, den wir gerade definiert haben. Das war's! Als letzten Schliff können wir nun noch eine kleine Funktion zum Erstellen des Dialogs hinzufügen, die einfacher aufzurufen sein wird. Außerhalb der Klasse Ui_Dialog fügen wir diesen Code hinzu: |
|||
{{Code|code= |
|||
class plane(): |
|||
def __init__(self): |
|||
self.d = QtGui.QWidget() |
|||
self.ui = Ui_Dialog() |
|||
self.ui.setupUi(self.d) |
|||
self.d.show() |
|||
}} |
|||
(Python Erinnerung: Die __init__ Methode einer Klasse wird automatisch ausgeführt, wenn ein neues Objekt erzeugt wird!) |
|||
Dann brauchen wir von FreeCAD aus nur folgendes zu tun: |
|||
{{Code|code= |
|||
import mywidget |
|||
myDialog = mywidget.plane() |
|||
}} |
|||
Das ist alles, Leute... Jetzt kannst du alle möglichen Dinge ausprobieren, wie z.B. dein Widget in die FreeCAD Oberfläche einzufügen (siehe die [[Code snippets/de|Code Schnipsel]] Seite), oder viel fortgeschrittenere, eigene Werkzeuge zu erstellen, indem du andere Elemente auf deinem Widget verwendest. |
|||
== Das komplette Skript == |
|||
class plane(): |
|||
Dies ist das vollständige Skript, als Referenz: |
|||
d = QtGui.QWidget() |
|||
{{Code|code= |
|||
d.ui = Ui_Dialog() |
|||
# Form implementation generated from reading ui file 'mywidget.ui' |
|||
d.ui.setupUi(d) |
|||
# |
|||
d.show() |
|||
# Created: Mon Jun 1 19:09:10 2009 |
|||
# by: PyQt4 UI code generator 4.4.4 |
|||
# Modified for PySide 16:02:2015 |
|||
# WARNING! All changes made in this file will be lost! |
|||
from PySide import QtCore, QtGui |
|||
Then, from FreeCAD, we only need to do: |
|||
import FreeCAD, Part |
|||
class Ui_Dialog(object): |
|||
import mywidget |
|||
def setupUi(self, Dialog): |
|||
mywidget.plane() |
|||
Dialog.setObjectName("Dialog") |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16)) |
|||
self.label_width.setObjectName("label_width") |
|||
self.label_height = QtGui.QLabel(Dialog) |
|||
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16)) |
|||
self.label_height.setObjectName("label_height") |
|||
self.width = QtGui.QLineEdit(Dialog) |
|||
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26)) |
|||
self.width.setObjectName("width") |
|||
self.height = QtGui.QLineEdit(Dialog) |
|||
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26)) |
|||
self.height.setObjectName("height") |
|||
self.create = QtGui.QPushButton(Dialog) |
|||
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26)) |
|||
self.create.setObjectName("create") |
|||
self.retranslateUi(Dialog) |
|||
That's all Folks... Now you can try all kinds of things, like for example inserting your widget in the FreeCAD interface (see the [[Code snippets]] page), or making much more advanced custom tools, by using other elements on your widget. |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
== The complete script == |
|||
Dialog.setWindowTitle("Dialog") |
|||
self.title.setText("Plane-O-Matic") |
|||
self.label_width.setText("Width") |
|||
self.label_height.setText("Height") |
|||
self.create.setText("Create!") |
|||
print("tyty") |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print("Error! Width and Height values must be valid numbers!") |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
class plane(): |
|||
This is the complete script, for reference: |
|||
def __init__(self): |
|||
self.d = QtGui.QWidget() |
|||
self.ui = Ui_Dialog() |
|||
self.ui.setupUi(self.d) |
|||
self.d.show() |
|||
}} |
|||
# -*- coding: utf-8 -*- |
|||
<span id="More_examples"></span> |
|||
# Form implementation generated from reading ui file 'mywidget.ui' |
|||
==Weitere Beispiele == |
|||
# |
|||
# Created: Mon Jun 1 19:09:10 2009 |
|||
* [[Dialog_creation_with_various_widgets/de|Dialogerstellung mit verschiedenen Widgets]] mit {{incode|QPushButton}}, {{incode|QLineEdit}}, {{incode|QCheckBox}}, {{incode|QRadioButton}}, und anderen. |
|||
# by: PyQt4 UI code generator 4.4.4 |
|||
* [[Dialog_creation_reading_and_writing_files/de|Dialogerstellung Lesen und Schreiben von Dateien]] mit {{incode|QFileDialog}}. |
|||
# |
|||
* [[Dialog_creation_setting_colors/de|Dialogerstellung Farben festlegen]] mit {{incode|QColorDialog}}. |
|||
# WARNING! All changes made in this file will be lost! |
|||
* [[Dialog_creation_image_and_animated_GIF/de|Dialogerstellung Bild und animierte GIF]] mit {{incode|QLabel}} und {{incode|QMovie}}. |
|||
* [[PySide_usage_snippets/de|PySide Verwendungsschnipsel]]. |
|||
from PyQt4 import QtCore, QtGui |
|||
* [[Qt_Example/de|Qt Beispiel]] |
|||
import FreeCAD, Part |
|||
<span id="Relevant_links"></span> |
|||
class Ui_Dialog(object): |
|||
== Relevante Verweise == |
|||
def setupUi(self, Dialog): |
|||
Dialog.setObjectName("Dialog") |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16)) |
|||
self.label_width.setObjectName("label_width") |
|||
self.label_height = QtGui.QLabel(Dialog) |
|||
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16)) |
|||
self.label_height.setObjectName("label_height") |
|||
self.width = QtGui.QLineEdit(Dialog) |
|||
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26)) |
|||
self.width.setObjectName("width") |
|||
self.height = QtGui.QLineEdit(Dialog) |
|||
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26)) |
|||
self.height.setObjectName("height") |
|||
self.create = QtGui.QPushButton(Dialog) |
|||
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26)) |
|||
self.create.setObjectName("create") |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.label_width.setText(QtGui.QApplication.translate("Dialog", "Width", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.label_height.setText(QtGui.QApplication.translate("Dialog", "Height", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.create.setText(QtGui.QApplication.translate("Dialog", "Create!", None, QtGui.QApplication.UnicodeUTF8)) |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print "Error! Width and Height values must be valid numbers!" |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
class plane(): |
|||
d = QtGui.QWidget() |
|||
d.ui = Ui_Dialog() |
|||
d.ui.setupUi(d) |
|||
d.show() |
|||
* [[Manual:Creating interface tools/de|Handbuch: Erstellen von Oberflächenwerkzeugen]] |
|||
{{docnav/de|Strichzeichnung-Funktion|Lizenz}} |
|||
{{Docnav/de |
|||
{{languages/de | {{en|Dialog creation}} {{es|Dialog creation/es}} {{ru|Dialog creation/ru}} {{se|Dialog creation/se}} }} |
|||
|[[Interface_creation/de|Erstellung von Benutzeroberflächen]] |
|||
|[[License/de|Lizenz]] |
|||
}} |
|||
{{Powerdocnavi{{#translation:}}}} |
|||
[[Category:Poweruser Documentation]] |
|||
[[Category: |
[[Category:Developer Documentation{{#translation:}}]] |
||
[[Category:Python Code{{#translation:}}]] |
|||
Latest revision as of 14:28, 5 April 2024
Einleitung
Auf dieser Seite werden wir zeigen, wie man mit Qt Designer, Qt's offiziellem Werkzeug für die Gestaltung von Oberflächen, eine einfache grafische Oberfläche erstellt; der Dialog wird in Python Code umgewandelt und dann innerhalb von FreeCAD verwendet. Wir gehen davon aus, dass der Benutzer weiß, wie man Python allgemein bearbeitet und ausführt.
In diesem Beispiel ist die gesamte Oberfläche in Python definiert. Obwohl dies bei kleinen Schnittstellen möglich ist, empfiehlt es sich bei größeren Schnittstellen, die erstellten .ui Dateien direkt in das Programm zu laden.
Zwei allgemeine Methoden zur Erstellung von Oberflächen, durch Einfügen der Schnittstelle in die Python Datei oder durch die Verwendung von .ui Dateien.
Gestalten des Dialogs
In CAD Anwendungen ist es sehr wichtig, eine gute UI (Benutzeroberfläche) zu entwerfend. Beinahe alles, das der Benutzer tun wird, wird über ein Teil der Oberfläche passieren: das Lesen von Dialog Kästen, drücken von Knöpfen, die Auswahl zwischen Piktogrammen, usw. Es ist also sehr wichtig, sich genau zu überlegen, was du tun willst, wie der Benutzer sich verhalten soll und wie der Ablauf deiner Aktion aussehen soll.
Ein paar Konzepte sollte man bei der Gestaltung der Oberfläche kennen:
- Dialoge: Ein modaler Dialog erscheint auf Ihrem Schirm, unterbricht die Handlung des Hauptfensters, zwingt den Benutzer auf den Dialog zu antworten, während ein nichtmodaler Dialog Sie nicht hindert, am Hauptfenster weiter zu arbeiten. In einigen Fällen ist der erste besser, in anderen Fällen nicht.
- Erkennen, was erforderlich ist und was optional: Stellen Sie sicher, dass der Benutzer weiß, was er tun muss. Etikettieren Sie alles mit der richtigen Beschreibung, verwenden Sie tooltips usw.
- Die Trennung von Befehlen und Parametern: Das wird gewöhnlich mit Knöpfen und Texteingabefeldern getan. Der Benutzer weiß, dass das Klicken eines Knopfs eine Handlung erzeugen wird, indem er einen Wert innerhalb eines Textfeldes ändert, wird irgendwo ein Parameter geändert. Heutzutage aber wissen Benutzer gewöhnlich gut, was ein Knopf ist, was ein Eingangsfeld usw ist. Das Schnittstellen-Werkzeug Qt, das wir verwenden, ist eines der modernsten Werkzeuge und wir werden uns nicht viel darum sorgen müssen, Dinge verständlich zu machen, da sie bereits in sich selbst sehr klar sein werden.
Nachdem wir gut definiert haben, was wir tun werden, ist es Zeit, den Qt-Designer zu öffnen. Lassen Sie uns einen sehr einfachen Dialog entwerfen:
Wir werden dann mit diesem Dialog in FreeCAD eine schöne rechteckige Ebene erzeugen. Vielleicht finden Sie es nicht sehr nützlich, nette rechteckige Fläche zu produzieren, aber es wird leicht sein, sie später zu ändern, um komplexere Dinge zu tun. Wenn Sie es öffnen, sieht Qt-Designer wie folgt aus:
Erstellen des Dialogs
Qt Designer ist sehr einfach zu benutzen. Auf der linken Leiste hast du Elemente, die auf dein Widget gezogen werden können. Auf der rechten Seite hast du Eigenschaftspaneels, die alle Arten von editierbaren Eigenschaften der ausgewählten Elemente anzeigen. Beginne also mit der Erstellung eines neuen Widgets.
- Wähle "Dialog ohne Schaltflächen", da wir die Standardschaltflächen OK/Abbrechen nicht wollen.
- Wir brauchen Labels (Beschriftungen). Labels sind einfache Textzeichenfolgen, die auf deinem Widget erscheinen, um den Endbenutzer zu informieren. Wenn du ein Label auswählst, beachte, dass auf der rechten Seite verschiedene Eigenschaften erscheinen, die du ändern kannst, wie z.B.: Schriftstil, Höhe, usw... Lass uns also 3 separate Label auf unser Widget ziehen:
- Ein Label für den Titel
- Ein weiteres Label zum Schreiben von "Height"
- Ein weiteres Label zum Schreiben von "Width"
- Wir brauchen jetzt LineEdits (eigentlich 2 davon). Ziehe zwei davon auf das Widget. LineEdits sind Textfelder, die der Endbenutzer ausfüllen kann. Wir brauchen also einen LineEdit für die Höhe und einen für die Breite. Auch hier können wir Eigenschaften bearbeiten. Warum nicht z.B. einen Standardwert setzen, sagen wir z.B.: 1,00 für jedes. Auf diese Weise werden beide Werte bereits ausgefüllt sein, wenn der Benutzer den Dialog sieht. Wenn der Endbenutzer zufrieden ist, kann er direkt auf die Schaltfläche drücken und so wertvolle Zeit sparen.
- Als nächstes können wir einen PushButton (Druckknopf) hinzufügen. Dies ist die Schaltfläche, die der Endbenutzer drücken muss, nachdem er beide Felder ausgefüllt hat.
Hinweis: dass wir hier sehr einfache Bedienelemente gewählt haben. Qt hat viel mehr Optionen, zum Beispiel könnte man Spinboxes anstelle von LineEdits verwenden, usw... Schaudir an, was verfügbar ist, erkunde... Du wirst sicher andere Ideen haben.
Das ist soweit alles, was wir im Qt Designer tun müssen. Eine letzte Sache noch: Benennen wir alle unsere Elemente mit einfacheren Namen um, damit sie in unseren Skripten leichter zu identifizieren sind:
Umwandeln unseres Dialogs zu Python
Jetzt werden wir unser Widget irgendwo speichern. Er wird als .ui Datei gespeichert, die wir einfach mittels pyuic zu einem Python Skript wandeln werden. Unter Windows ist das pyuic Programm meistens mit pyqt gebündelt (zu überprüfen), auf Linux weirst du es wahrscheinlich extra mit deinem Paketmanager installieren müssen (auf Debian-basierten Systemen, ist es ein Teil des pyqt4-dev-tools Pakets). Für die Konvertierung musst du ein Terminalfenster (oder ein Fenster der Eingabeaufforderung unter Windows) öffnen, in welchem du zu deiner .ui Datei navigierst und dort dann folgendes eingibst:
pyuic mywidget.ui > mywidget.py
Unter Windows befindet sich pyuic.py in "C:\Python27\Lib\site-Pakete\PyQt4\uic\pyuic.py". Erstelle für die Umwandlung eine Batchdatei mit dem Namen "compQt4.bat":
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" -x %1.ui > %1.py
In der DOS Konsole tippe ohne Erweiterung
compQt4 myUiFile
Unter macOS kannst du mit diesen Befehlen (pip erforderlich) die entsprechende Version von Qt bzw. Pyside ermitteln (die gleiche, die intern in FreeCAD 0.19 benutzt wird)
python3 -m pip install pyqt5
python3 -m pip install pySide2
Dies wird uic im Verzeichnis "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic" installieren und Designer in "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app". Der Einfachheit halber kannst du einen Link auf uic in /usr/local/bin erstellen, um es einfach per uic -g python ... aufzurufen anstatt den ganzen Pfad zum Programm einzutippen und einen Link zu Designer, um ihn im Mac-Applikationsverzeichnis aufzurufen mit
sudo ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic /usr/local/bin
ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app /Applications
In Linux: Zu Tun
Nachdem sich FreeCAD nach v0.13 zunehmend von PyQt zugunsten von PySide entfernt hat (Wähle deine PySide Installation PySide bauen), um die Datei auf der Basis von PySide zu erstellen, musst du jetzt verwenden:
pyside-uic mywidget.ui -o mywidget.py
Unter Windows ist uic.py in "C:\Python27\Lib\site-packages\PySide\scripts\" zu finden. Zum Erstellen der Batchdatei "compSide.bat":
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" %1.ui > %1.py
In die DOS Konsole tippe ohne Erweiterung
compSide myUiFile
In Linux: Zu Tun
Auf einigen Systemen wird das Programm pyuic4 statt pyuic genannt. Dadurch wird die .ui Datei einfach in ein Python Skript umgewandelt. Wenn wir die Datei mywidget.py öffnen, ist ihr Inhalt sehr leicht zu verstehen:
from PySide import QtCore, QtGui
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(187, 178)
self.title = QtGui.QLabel(Dialog)
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16))
self.title.setObjectName("title")
self.label_width = QtGui.QLabel(Dialog)
...
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8))
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8))
...
Wie du siehst, hat es eine sehr einfache Struktur: eine Klasse genannt Ui_Dialog wird erstellt, die die Elemente der Benutzeroberfläche unseres Widgets speichert. Diese Klasse hat zwei Methoden, eine für die Einrichtung des Widgets und eine für die Übersetzung ihres Inhalts, was ein Teil des allgemeinen Qt Mechanismus für die Übersetzung von Oberflächenelementen ist. Das Einrichtungsverfahren erzeugt einfach eins nach dem anderen die Widgets, wie wir sie in Qt Designer festgelegt haben und setzt ihre Optionen, die wir ebenfalls gewählt haben. Dann wird die ganze Schnittstelle schließlich übersetzt, die Slots werden verbunden (wir werden darüber später sprechen).
Wir können jetzt ein neues Widget erstellen und diese Klasse verwenden, um seine Oberfläche zu schaffen. Wir können bereits unser Widget in Aktion sehen, indem wir unsere mywidget.py Datei an einem Ort speichern, wo FreeCAD es findet (im FreeCAD bin Verzeichnis, oder in einem der Mod Unterverzeichnisse), und dann im FreeCAD Python Interpreter eintippen:
from PySide import QtGui
import mywidget
d = QtGui.QWidget()
d.ui = mywidget.Ui_Dialog()
d.ui.setupUi(d)
d.show()
Und unser Dialog wird erscheinen! Beachte, dass unser Python Interpreter immer noch arbeitet, wir haben einen nichtmodalen Dialog. Um es zu abzuschließen, können wir (abgesehen von einem Klick auf das Schließen Symbol, natürlich) eingeben:
d.hide()
Unseren Dialog etwas tun lassen
Nun, da wir unseren Dialog ein- und ausblenden können, müssen wir nur noch einen letzten Teil hinzufügen: Damit er etwas bewirkt! Wenn du ein wenig mit dem Qt Designer spielst, wirst du schnell einen ganzen Abschnitt namens "Signals and Slots" entdecken. Im Grunde funktioniert es so: Elemente auf deinen Widgets (in der Qt Terminologie sind diese Elemente selbst Widgets) können Signale senden. Diese Signale unterscheiden sich je nach Widget Typ. Zum Beispiel kann eine Taste ein Signal senden, wenn sie gedrückt wird und wenn sie losgelassen wird. Diese Signale können mit Slots verbunden werden, was eine spezielle Funktionalität anderer Widgets sein kann (z.B. hat ein Dialog einen "Schließ" Slot, mit dem du das Signal von einer Schaltfläche zum Schließen verbinden kannst), oder es können benutzerdefinierte Funktionen sein. Die PyQt Referenzdokumentation listet alle qt Widgets auf, was sie können, welche Signale sie senden können, usw..
Was wir hier tun werden, ist eine neue Funktion zu erstellen, die eine Ebene erzeugt, beruhend auf Höhe und Breite, und in Verbindung steht diese Funktion mit dem gedrückt Signal, das unser "Create" Knopf abgibt. Also lass uns mit dem Importieren unserer FreeCAD Module beginnen, durch setzen der folgenden Zeile an den Anfang des Skripts, wo wir bereits QtCore und QtGui importieren:
import FreeCAD, Part
Dann lass uns eine neue Funktion zu unserer Ui_Dialog Klasse hinzufügen:
def createPlane(self):
try:
# first we check if valid numbers have been entered
w = float(self.width.text())
h = float(self.height.text())
except ValueError:
print("Error! Width and Height values must be valid numbers!")
else:
# create a face from 4 points
p1 = FreeCAD.Vector(0,0,0)
p2 = FreeCAD.Vector(w,0,0)
p3 = FreeCAD.Vector(w,h,0)
p4 = FreeCAD.Vector(0,h,0)
pointslist = [p1,p2,p3,p4,p1]
mywire = Part.makePolygon(pointslist)
myface = Part.Face(mywire)
Part.show(myface)
self.hide()
Dann müssen wir Qt mitteilen, dass die Schaltfläche mit der Funktion verbunden werden soll, indem wir die folgende Zeile unmittelbar vor QtCore.QMetaObject.connectSlotsByName(Dialog) setzen:
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane)
Dies verbindet, wie du siehst, das pressed() Signal unseres create Objekts (die Schaltfläche "Create!") mit einem Slot namens createPlane, den wir gerade definiert haben. Das war's! Als letzten Schliff können wir nun noch eine kleine Funktion zum Erstellen des Dialogs hinzufügen, die einfacher aufzurufen sein wird. Außerhalb der Klasse Ui_Dialog fügen wir diesen Code hinzu:
class plane():
def __init__(self):
self.d = QtGui.QWidget()
self.ui = Ui_Dialog()
self.ui.setupUi(self.d)
self.d.show()
(Python Erinnerung: Die __init__ Methode einer Klasse wird automatisch ausgeführt, wenn ein neues Objekt erzeugt wird!) Dann brauchen wir von FreeCAD aus nur folgendes zu tun:
import mywidget
myDialog = mywidget.plane()
Das ist alles, Leute... Jetzt kannst du alle möglichen Dinge ausprobieren, wie z.B. dein Widget in die FreeCAD Oberfläche einzufügen (siehe die Code Schnipsel Seite), oder viel fortgeschrittenere, eigene Werkzeuge zu erstellen, indem du andere Elemente auf deinem Widget verwendest.
Das komplette Skript
Dies ist das vollständige Skript, als Referenz:
# Form implementation generated from reading ui file 'mywidget.ui'
#
# Created: Mon Jun 1 19:09:10 2009
# by: PyQt4 UI code generator 4.4.4
# Modified for PySide 16:02:2015
# WARNING! All changes made in this file will be lost!
from PySide import QtCore, QtGui
import FreeCAD, Part
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(187, 178)
self.title = QtGui.QLabel(Dialog)
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16))
self.title.setObjectName("title")
self.label_width = QtGui.QLabel(Dialog)
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16))
self.label_width.setObjectName("label_width")
self.label_height = QtGui.QLabel(Dialog)
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16))
self.label_height.setObjectName("label_height")
self.width = QtGui.QLineEdit(Dialog)
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26))
self.width.setObjectName("width")
self.height = QtGui.QLineEdit(Dialog)
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26))
self.height.setObjectName("height")
self.create = QtGui.QPushButton(Dialog)
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26))
self.create.setObjectName("create")
self.retranslateUi(Dialog)
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle("Dialog")
self.title.setText("Plane-O-Matic")
self.label_width.setText("Width")
self.label_height.setText("Height")
self.create.setText("Create!")
print("tyty")
def createPlane(self):
try:
# first we check if valid numbers have been entered
w = float(self.width.text())
h = float(self.height.text())
except ValueError:
print("Error! Width and Height values must be valid numbers!")
else:
# create a face from 4 points
p1 = FreeCAD.Vector(0,0,0)
p2 = FreeCAD.Vector(w,0,0)
p3 = FreeCAD.Vector(w,h,0)
p4 = FreeCAD.Vector(0,h,0)
pointslist = [p1,p2,p3,p4,p1]
mywire = Part.makePolygon(pointslist)
myface = Part.Face(mywire)
Part.show(myface)
class plane():
def __init__(self):
self.d = QtGui.QWidget()
self.ui = Ui_Dialog()
self.ui.setupUi(self.d)
self.d.show()
Weitere Beispiele
- Dialogerstellung mit verschiedenen Widgets mit
QPushButton,QLineEdit,QCheckBox,QRadioButton, und anderen. - Dialogerstellung Lesen und Schreiben von Dateien mit
QFileDialog. - Dialogerstellung Farben festlegen mit
QColorDialog. - Dialogerstellung Bild und animierte GIF mit
QLabelundQMovie. - PySide Verwendungsschnipsel.
- Qt Beispiel
Relevante Verweise
- FreeCAD scripting: Python, Introduction to Python, Python scripting tutorial, FreeCAD Scripting Basics
- Modules: Builtin modules, Units, Quantity
- Workbenches: Workbench creation, Gui Commands, Commands, Installing more workbenches
- Meshes and Parts: Mesh Scripting, Topological data scripting, Mesh to Part, PythonOCC
- Parametric objects: Scripted objects, Viewproviders (Custom icon in tree view)
- Scenegraph: Coin (Inventor) scenegraph, Pivy
- Graphical interface: Interface creation, Interface creation completely in Python (1, 2, 3, 4, 5), PySide, PySide examples beginner, intermediate, advanced
- Macros: Macros, How to install macros
- Embedding: Embedding FreeCAD, Embedding FreeCADGui
- Other: Expressions, Code snippets, Line drawing function, FreeCAD vector math library (deprecated)
- Hubs: User hub, Power users hub, Developer hub