CAM Vcarve/fr: Difference between revisions
No edit summary |
No edit summary |
||
| Line 104: | Line 104: | ||
* {{PropertyData|UserLabel}}: - |
* {{PropertyData|UserLabel}}: - |
||
| ⚫ | |||
<div class="mw-translate-fuzzy"> |
|||
| ⚫ | |||
</div> |
|||
* {{PropertyData|Base}}: - |
* {{PropertyData|Base}}: - |
||
Revision as of 18:56, 28 February 2022
|
|
| Emplacement du menu |
|---|
| Parcours → Gravure en V |
| Ateliers |
| Path |
| Raccourci par défaut |
| Aucun |
| Introduit dans la version |
| 0.19 |
| Voir aussi |
| Aucun |
Description
L'outil Gravure en V est principalement destiné à la gravure de la ligne centrale d'une
Draft Forme à partir texte sur une pièce. Cependant, cela peut être utile pour d'autres types de 2D.
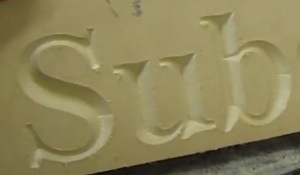
Contrairement à la gravure qui suit les lignes d'une Forme à partir texte, la gravure en V utilise un couteau en forme de V et tente de dégager la zone en déplaçant le couteau au centre de la région et en variant la profondeur de coupe. Étant donné qu'un rayon de coupe en V varie avec la profondeur, la largeur de coupe varie également. Le résultat est une coupe plus naturelle, en particulier pour les polices serif.




L'algorithme V-carve calcule une trajectoire le long de la ligne médiane d'une région à l'aide d'un diagramme de voronoï. Cette ligne centrale est le chemin que l'outil suivra dans le plan XY. Il calcule ensuite un 'cercle inscrit maximum' le long de la trajectoire. C'est le plus grand cercle qui peut être dessiné à ce point et rester entièrement à l'intérieur de la zone de compensation. En utilisant le rayon du cercle et l'angle de pointe de la fraise, la profondeur de coupe est calculée.
Utilisation
Préparation des formes à graver
- Les
Draft Formes à partir texte sont utilisables dès la sortie de la boîte
- Les fichiers SVG nécessitent un certain traitement, à la fois dans l'éditeur et dans l'
Atelier Draft:
- Dans l'éditeur (par exemple Inkscape): assurez-vous que le fichier ne contient que des chemins et que les chemins sont dissociés; assurez-vous qu'il n'y a pas de chemins auto-sécants, (dans Inkscape) utilisez Chemin → Simplifier et union pour joindre les chemins qui se chevauchent.
- Basculez vers l'
Atelier Draft depuis la liste déroulante des ateliers
- Importez le SVG en utilisant Fichier → Importer → sélectionnez "SVG as geometry"
- Le résultat devrait ressembler à ceci:
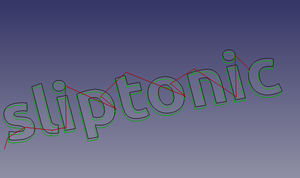
- Les trajectoires avec des trous (lettres, la vigne dans l'image ci-dessus) sont importés comme 2 chemins séparés (nommés le long des lignes de
Path905etPath905001dans la Vue en arborescence), l'un d'eux est le trou et l'autre est le contour; nous traiterons de cela dans la prochaine étape
- Les trajectoires avec des trous (lettres, la vigne dans l'image ci-dessus) sont importés comme 2 chemins séparés (nommés le long des lignes de
- Pour obtenir les faces 2D, Path Gravure en V a besoin de:
- Pour les trajectoires sans trous:
- Sélectionnez le chemin
- Choisissez Modification →
Mettre à niveau
- Suivi de Modification →
Rétrograder
- Pour les trajectoires sans trous:
- Sélectionnez la trajectoire extérieure puis la trajectoire intérieur
- Choisissez Modification →
Rétrograder deux fois
- Pour les trajectoires sans trous:
- Pour obtenir les faces 2D, Path Gravure en V a besoin de:
Création de l'opération Gravure en V
- Passez à l'
atelier Path depuis le menu déroulant des ateliers
- Ajoutez un travail, utilisez les objets nommés
Face<number>(ou le ShapeString) comme base, ajoutez un contrôleur d'outil v-bit, définissez les flux, les vitesses, etc. - L'opération ne prend en charge qu'un seul objet (soit un seul objet Face, soit un ShapeString), donc pour chaque objet:
- Sélectionnez Parcours →
Gravure en V dans le menu supérieur. Cela ouvre le panneau de configuration.
- Ouvrez l'onglet Base Geometry et ajoutez toutes les faces du ShapeString, ou la face d'un seul objet Face obtenu ci-dessus
- Appuyez sur Appliquer et inspectez le chemin généré; si nécessaire, ajustez les paramètres de fonctionnement (le seuil peut être réglé plus haut dans la plupart des situations)
- Appuyez sur OK pour terminer
- Sélectionnez Parcours →
Options
Vide
Propriétés
Données
Base
- DonnéesPlacement: -
- DonnéesLabel: -
Depth
- DonnéesClearanceHeight: -
- DonnéesFinalDepth: -
- DonnéesSafeHeight: -
- DonnéesStartDepth: -
- DonnéesStepDown: -
Op Values
- DonnéesOpFinalDepth: -
- DonnéesOpStartDepth: -
- DonnéesOpStockZMax: -
- DonnéesOpStockZMin: -
- DonnéesOpToolDiameter: -
Path
- DonnéesActive: -
- DonnéesComment: -
- DonnéesCoolantMode: -
- DonnéesStartVertex: -
- DonnéesToolController: -
- DonnéesUserLabel: -
Hidden
- DonnéesBase: -
- DonnéesBaseObject: -
- DonnéesBaseShapes: -
- DonnéesExpressionEngine: -
- DonnéesLabel2: -
- DonnéesPath: -
- DonnéesProxy: -
- DonnéesVisibility: -
Vue
Vide
Script
Voir aussi: FreeCAD Script de base.
Exemple :
#Place code example here.
- Démarrer avec FreeCAD
- Installation : Téléchargements, Windows, Linux, Mac, Logiciels supplémentaires, Docker, AppImage, Ubuntu Snap
- Bases : À propos de FreeCAD, Interface, Navigation par la souris, Méthodes de sélection, Objet name, Préférences, Ateliers, Structure du document, Propriétés, Contribuer à FreeCAD, Faire un don
- Aide : Tutoriels, Tutoriels vidéo
- Ateliers : Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test

