PartDesign Examples/pl: Difference between revisions
(Created page with "{|{{Prettytable|width: 200mm}} |'''Sfera''' |200px|link=|Sfera | * Kontur: '''łuk o kącie 180°''' oraz '''linia''' łącząca punk...") |
No edit summary |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
{{TOCright}} |
{{TOCright}} |
||
<span id="Introduction"></span> |
|||
==Wprowadzenie== |
==Wprowadzenie== |
||
| Line 10: | Line 11: | ||
Jest to zbiór przykładów, które można osiągnąć za pomocą określonych narzędzi. Szczegółowe objaśnienia można znaleźć w opisach narzędzi oraz w Internecie, gdzie można znaleźć odpowiednie poradniki. |
Jest to zbiór przykładów, które można osiągnąć za pomocą określonych narzędzi. Szczegółowe objaśnienia można znaleźć w opisach narzędzi oraz w Internecie, gdzie można znaleźć odpowiednie poradniki. |
||
<span id="Pad"></span> |
|||
==Wyciągnięcie== |
==Wyciągnięcie== |
||
| Line 25: | Line 27: | ||
<div class="mw-collapsible-content toccolours"> |
<div class="mw-collapsible-content toccolours"> |
||
<span id="Prismatic_Primitives"></span> |
|||
===Bryły pierwotne oparte o kształt wielokąta=== |
===Bryły pierwotne oparte o kształt wielokąta=== |
||
| Line 55: | Line 58: | ||
|} |
|} |
||
<span id="Prismatic_Profiles"></span> |
|||
===Profile oparte o kształt graniastosłupa=== |
===Profile oparte o kształt graniastosłupa=== |
||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|'''profil L''' |
|||
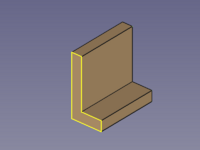
|[[Image:PartDesign_ExamplePad-06.png|200px|link=|L-profile]] |
|||
| |
|||
* Kontur: kształt litery '''L'''. |
|||
: |
|||
|- |
|||
|'''profil C''' |
|||
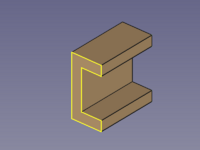
|[[Image:PartDesign_ExamplePad-07.png|200px|link=|C-profile]] |
|||
| |
|||
* Kontur: kształt litery '''C'''. |
|||
|- |
|||
|'''profil Z''' |
|||
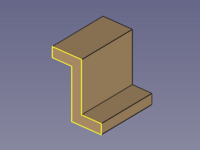
|[[Image:PartDesign_ExamplePad-11.png|200px|link=|Z-profile]] |
|||
| |
|||
* Kontur: kształt litery '''Z'''. |
|||
|- |
|||
|'''profil T''' |
|||
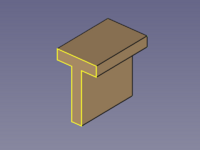
|[[Image:PartDesign_ExamplePad-09.png|200px|link=|T-profile]] |
|||
| |
|||
* Kontur: kształt litery '''T'''. |
|||
|- |
|||
|'''profil dwuteownik''' |
|||
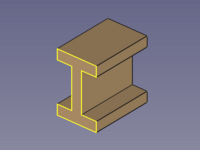
|[[Image:PartDesign_ExamplePad-10.png|200px|link=|Double-T-profile]] |
|||
| |
|||
* Kontur: kształt litery '''H''', z szerokością kołnierza < odsunięcia kołnierza. |
|||
|- |
|||
|'''profil H''' |
|||
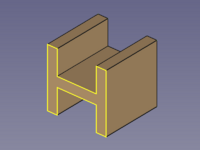
|[[Image:PartDesign_ExamplePad-08.png|200px|link=|H-profile]] |
|||
| |
|||
* Kontur: kształt litery ''H'', gdzie szerokość = wysokość. |
|||
|} |
|} |
||
| Line 63: | Line 97: | ||
</div> <!-- End of collapsible element for ... section. Do not remove! --> |
</div> <!-- End of collapsible element for ... section. Do not remove! --> |
||
<span id="Additive_Pipe"></span> |
|||
==Wyciągnięcie po ścieżce== |
==Wyciągnięcie po ścieżce== |
||
| Line 79: | Line 114: | ||
<div class="mw-collapsible-content toccolours"> |
<div class="mw-collapsible-content toccolours"> |
||
<span id="Circular_Sweep_Objects"></span> |
|||
===Obiekty koliste=== |
===Obiekty koliste=== |
||
| Line 128: | Line 164: | ||
|} |
|} |
||
<span id="Prismatic_Objects"></span> |
|||
===Obiekty graniastosłupowe=== |
===Obiekty graniastosłupowe=== |
||
| Line 133: | Line 170: | ||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|''' |
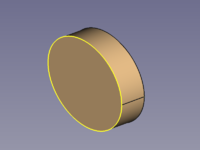
|'''Walec''' |
||
|[[Image:PartDesign_ExamplePrism-01.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-01.png|200px|link=|Walec]] |
||
| |
| |
||
* |
* Kontur: '''koło'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
|- |
|- |
||
|''' |
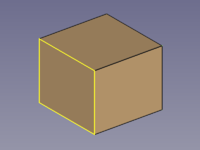
|'''Sześcian''' |
||
|[[Image:PartDesign_ExamplePrism-02.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-02.png|200px|link=|Sześcian]] |
||
| |
| |
||
* |
* Kontur: '''kwadrat'''. |
||
* |
* Ścieżka: prosta '''linia''', tej samej długości co krawędzie kwadratu. |
||
|- |
|- |
||
|''' |
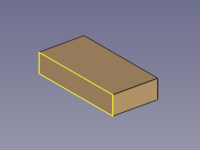
|'''Prostopadłościan''' |
||
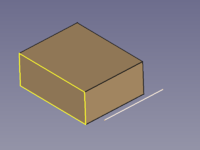
|[[Image:PartDesign_ExamplePrism-03.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-03.png|200px|link=|Prostopadłościan]] |
||
| |
| |
||
* |
* Kontur: '''prostokąt'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
|- |
|- |
||
|''' |
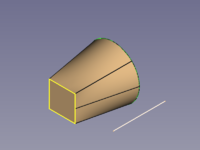
|'''Klin''' |
||
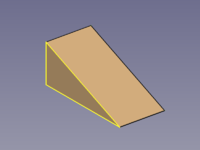
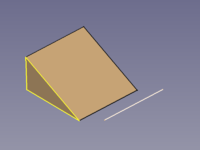
|[[Image:PartDesign_ExamplePrism-04.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-04.png|200px|link=|Klin]] |
||
| |
| |
||
* |
* Kontur: '''trójkąt'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
|- |
|- |
||
| |
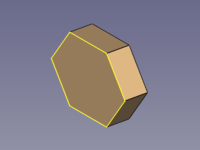
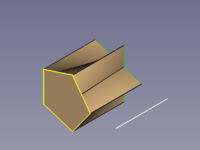
|Regularny '''Graniastosłup''' |
||
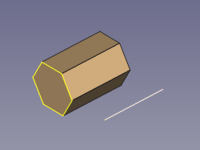
|[[Image:PartDesign_ExamplePrism-05.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-05.png|200px|link=|Regularny Graniastosłup]] |
||
| |
| |
||
* |
* Kontur: regularny '''sześciokąt'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
|- |
|- |
||
|Graniastosłupy gwiaździste |
|||
|Star-shaped Prism |
|||
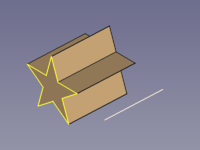
|[[Image:PartDesign_ExamplePrism-06.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-06.png|200px|link=|Graniastosłupy gwiaździste]] |
||
| |
| |
||
* |
* Kontur: regularny '''kształt gwiazdy'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
|- |
|- |
||
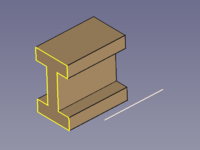
|Belka dwuteowa |
|||
|Double-T Beam |
|||
|[[Image:PartDesign_ExamplePrism-07.png|200px|link=| |
|[[Image:PartDesign_ExamplePrism-07.png|200px|link=|Belka dwuteowa]] |
||
| |
| |
||
* |
* Kontur: '''profil belki''' |
||
* |
* Ścieżka: prosta '''linia'''. |
||
|} |
|} |
||
<span id="Conical_Objects"></span> |
|||
===Obiekty stożkowe=== |
===Obiekty stożkowe=== |
||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
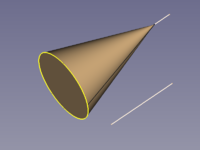
|''' |
|'''Stożek''' |
||
|[[Image:PartDesign_ExampleConic-01.png|200px|link=| |
|[[Image:PartDesign_ExampleConic-01.png|200px|link=|Stożek]] |
||
| |
| |
||
* |
* Kontury: Podstawa: pełne '''koło''', Góra: '''punkt'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
: ''(Punkt wierzchołka jest punktem końcowym linii pomocniczej)''. |
|||
: (Tip point is an end point of an auxiliary line) |
|||
|- |
|- |
||
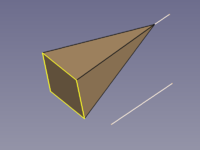
|''' |
|'''Ostrosłup''' |
||
|[[Image:PartDesign_ExampleConic-02.png|200px|link=| |
|[[Image:PartDesign_ExampleConic-02.png|200px|link=|Ostrosłup]] |
||
| |
| |
||
* |
* Kontury: Podstawa: '''kwadrat''', Góra: '''punkt'''. |
||
* |
* Ścieżka: prosta '''linia''' |
||
: ''(Punkt wierzchołka jest punktem końcowym linii pomocniczej)''. |
|||
: (Tip point is an end point of an auxiliary line) |
|||
|- |
|- |
||
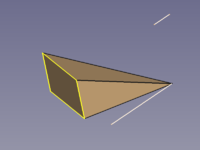
|Ostrosłup przechylony |
|||
|Tilted Pyramid |
|||
|[[Image:PartDesign_ExampleConic-03.png|200px|link=| |
|[[Image:PartDesign_ExampleConic-03.png|200px|link=|Ostrosłup przechylony]] |
||
| |
| |
||
* |
* Kontury: Podstawa: '''kwadrat''', Góra: '''punkt'''. |
||
* |
* Ścieżka: prosta '''linia'''. |
||
: ''(Punkt wierzchołka jest punktem końcowym ścieżki)''. |
|||
: (Tip point is the end point of the path) |
|||
|} |
|} |
||
<span id="Curved_Sweep_Objects"></span> |
|||
===Obiekty zakrzywione=== |
===Obiekty zakrzywione=== |
||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|''' |
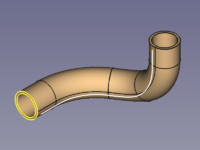
|'''Wąż'''<br>(Rura) |
||
|[[Image:PartDesign_ExampleSweep-01.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-01.png|200px|link=|Wąż]] |
||
| |
| |
||
* |
* Kontury: dwa współśrodkowe '''okręgi'''. |
||
* |
* Ścieżka: zakrzywiona '''linia'''. |
||
|- |
|- |
||
| |
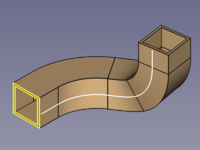
|Kwadratowa '''rura''' |
||
|[[Image:PartDesign_ExampleSweep-02.png|200px|link=|Square Pipe]] |
|[[Image:PartDesign_ExampleSweep-02.png|200px|link=|Square Pipe]] |
||
| |
| |
||
* |
* Kontury: dwa współśrodkowe '''kwadraty'''. |
||
* |
* Ścieżka: zakrzywiona '''linia'''. |
||
|- |
|- |
||
|''' |
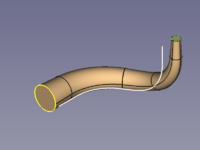
|'''Polilinia''' |
||
|[[Image:PartDesign_ExampleSweep-04.png|200px|link=|Wire]] |
|[[Image:PartDesign_ExampleSweep-04.png|200px|link=|Wire]] |
||
| |
| |
||
* |
* Kontur: '''okrąg'''. |
||
* |
* Ścieżka: zakrzywiona '''linia'''. |
||
|- |
|- |
||
|Róg |
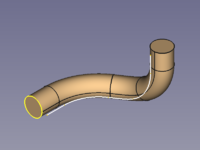
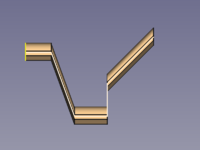
|||
|Horn |
|||
|[[Image:PartDesign_ExampleSweep-03.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-03.png|200px|link=|Róg]] |
||
| |
| |
||
* |
* Kontury: Podstawa: '''okrąg''', Góra: ''(mniejszy)'' '''okrąg'''. |
||
* |
* Ścieżka: zakrzywiona '''linia'''. |
||
|- |
|- |
||
| |
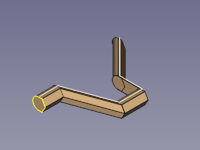
|Legendarny<br>'''Klucz sześciokątny''' |
||
|[[Image:PartDesign_ExampleSweep-05.png|200px|link=| |
|[[Image:PartDesign_ExampleSweep-05.png|200px|link=|Klucz sześciokątny]] |
||
| |
| |
||
* |
* Kontur: ''sześciokąt''. |
||
* |
* Ścieżka: zakrzywiona '''linia'''. |
||
|} |
|} |
||
<span id="Spiral_and_Helical_Objects"></span> |
|||
===Obiekty spiralne i walcowate=== |
===Obiekty spiralne i walcowate=== |
||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
|Sprężyna spiralna |
|||
|Coil Spring |
|||
|[[Image:PartDesign_ExampleSpring-01.png|200px|link=| |
|[[Image:PartDesign_ExampleSpring-01.png|200px|link=|Sprężyna]] |
||
| |
| |
||
* |
* Kontur: '''okrąg'''. |
||
* |
* Ścieżka: [[Image:Part_Helix.svg|16px|link=]] [[Part_Helix/pl|Helisa]] środowiska Część. |
||
|- |
|- |
||
|Sprężyna włosowa<br>Sprężyna balansowa |
|||
|Hairspring<br>Balance Spring |
|||
|[[Image:PartDesign_ExampleSpring-03.png|200px|link=| |
|[[Image:PartDesign_ExampleSpring-03.png|200px|link=|Sprężyna balansowa]] |
||
| |
| |
||
* |
* Kontur: '''prostokąt'''. |
||
* |
* Ścieżka: [[Image:Part_Spiral.svg|16px|link=]] [[Part_Spiral|Spirala]] środowiska Część. |
||
|- |
|- |
||
|''' |
|'''Sprężyna spiralna''',<br>Sprężyna stożkowa |
||
|[[Image:PartDesign_ExampleSpring-04.png|200px|link=| |
|[[Image:PartDesign_ExampleSpring-04.png|200px|link=|Sprężyna spiralna]] |
||
| |
| |
||
* |
* Kontur: '''prostokąt'''. |
||
* |
* Ścieżka: [[Image:Part_Helix.svg|16px|link=]] [[Part_Helix/pl|Helisa]] środowiska Część z kątem nachylenia. |
||
|} |
|} |
||
<span id="Transition_Objects"></span> |
|||
===Obiekty przejściowe=== |
===Obiekty przejściowe=== |
||
| Line 279: | Line 320: | ||
|} |
|} |
||
<span id="Options"></span> |
|||
===Opcje=== |
===Opcje=== |
||
<span id="Corner_Transition"></span> |
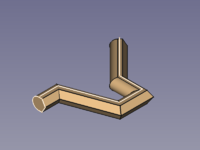
|||
====Przejścia narożników==== |
====Przejścia narożników==== |
||
Polilinia może być użyta jako ścieżka, a właściwość '''Przejście''' wpływa na kształty narożników. |
Polilinia może być użyta jako ścieżka, a właściwość '''Przejście''' wpływa na kształty narożników. |
||
Transformowany wymaga szczególnej uwagi, ponieważ może wytwarzać płaskie obszary, dla których grubość wynosi 0. |
|||
Transformed needs special attention as it can produce flat areas where the thickness is 0. |
|||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
! Parametr |
|||
! Parameter |
|||
! |
! Widok Iso |
||
! Widok z góry |
|||
! Top View |
|||
|- |
|- |
||
|''' |
|'''Przekształcony''' |
||
|[[Image:PartDesign_ExampleProperty-01.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-01.png|200px|link=|Przekształcony widok Iso]] |
||
:Wewnętrzne i zewnętrzne narożniki są krawędziami. |
|||
:Inner and outer corners are edges. |
|||
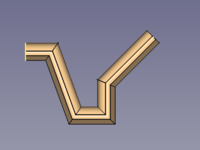
|[[Image:PartDesign_ExampleProperty-02.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-02.png|200px|link=|Przekształcony widok z góry]] |
||
:Kształt podstawowy nie jest zgodny z orientacją linii. |
|||
:The basic shape does not follow the line orientation. |
|||
|- |
|- |
||
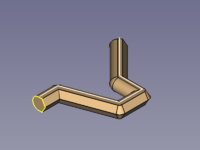
|''' |
|'''Prawy narożnik''' |
||
|[[Image:PartDesign_ExampleProperty-03.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-03.png|200px|link=|Widok Iso prawego rogu]] |
||
: Wewnętrzne i zewnętrzne narożniki to krawędzie. |
|||
: Inner and outer corners are edges. |
|||
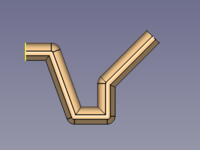
|[[Image:PartDesign_ExampleProperty-04.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-04.png|200px|link=|Widok z góry prawego narożnika]] |
||
:Podstawowy kształt jest zgodny z orientacją linii. |
|||
:The basic shape follows the line orientation. |
|||
|- |
|- |
||
|''' |
|'''Zaokrąglony narożnik''' |
||
|[[Image:PartDesign_ExampleProperty-05.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-05.png|200px|link=|Widok Iso zaokrąglonego narożnika]] |
||
: Narożniki leżące poza ścieżką są zaokrąglone. |
|||
: The corners lying outside the path are rounded. |
|||
|[[Image:PartDesign_ExampleProperty-06.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-06.png|200px|link=|Widok z góry zaokrąglonego narożnika]] |
||
:Podstawowy kształt jest zgodny z orientacją linii. |
|||
:The basic shape follows the line orientation. |
|||
|} |
|} |
||
<span id="Orientation_Mode"></span> |
|||
====Tryb orientacji==== |
====Tryb orientacji==== |
||
{|{{Prettytable|width: 200mm}} |
{|{{Prettytable|width: 200mm}} |
||
! Parametr |
|||
! Parameter |
|||
! |
! Widok Iso |
||
! Widok z góry |
|||
! Top View |
|||
|- |
|- |
||
|''' |
|'''Standardowy''' |
||
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=|Standardowy widok Iso]] |
||
:Położenie i orientacja podążają za ścieżką. |
|||
:Location and orientation follow the path. |
|||
: |
: |
||
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=|Standardowy widok od góry]] |
||
:''(Jeśli obiekt jest skręcony w nieoczekiwany sposób, wypróbuj parametr "Frenet")'' |
|||
:(If the object is twisted in an unexpected way, try Frenet) |
|||
|- |
|- |
||
|''' |
|'''Ustalony''' |
||
|[[Image:PartDesign_ExampleProperty-09.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-09.png|200px|link=|Ustalony widok Iso]] |
||
:Położenie podąża za ścieżką, a orientacja pozostaje taka sama jak kształt podstawowy. |
|||
:Location follows the path and orientation stays the same as basic shape. |
|||
|[[Image:PartDesign_ExampleProperty-10.png|200px|link=| |
|[[Image:PartDesign_ExampleProperty-10.png|200px|link=|Ustalony widok z góry]] |
||
:Może to prowadzić do samoczynnych przecięć, które prowadzą do dalszych błędów: w tym przypadku do powstania ściany widmo. |
|||
:This tends to cause self intersections which lead to further errors: a ghost face in this case. |
|||
|- |
|- |
||
|'''Frenet''' |
|'''Frenet''' |
||
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=|Frenet iso |
|[[Image:PartDesign_ExampleProperty-07.png|200px|link=|Widok Frenet iso]] |
||
: Położenie i orientacja podążają za ścieżką, w oparciu o inny algorytm niż Standardowy. |
|||
: Location and orientation follow the path, based on a different algorithm than Standard. |
|||
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=|Frenet |
|[[Image:PartDesign_ExampleProperty-08.png|200px|link=|Widok Frenet z góry]] |
||
:Podstawowy kształt jest zgodny z orientacją linii. |
|||
:The basic shape follows the line orientation. |
|||
|- |
|- |
||
|''' |
|'''Pomocniczy''' |
||
|[[Image:PartDesign_ExampleProperty-11. png|200px|link=|Widok pomocniczy Iso]] |
|||
| |
|||
: Lokalizacja podąża ścieżką ze skrętem wokół ścieżki, która jest kontrolowana przez krzywą pomocniczą ''(niebieską)''. |
|||
| |
|||
|[[Image:PartDesign_ExampleProperty-12. png|200px|link=|Widok pomocniczy z góry]] |
|||
:''(Trudno to rozpoznać, ale istnieje kąt między płaszczyznami krzywej pomocniczej i ścieżki, który jest odpowiedzialny za skręt)''. |
|||
|- |
|- |
||
|''' |
|'''Binormalny''' |
||
| |
| |
||
| |
| |
||
Latest revision as of 16:13, 14 December 2023
Ta dokumentacja nie jest ukończona. Prosimy o pomoc w tworzeniu dokumentacji.
Strona Model polecenia GUI wyjaśnia jak powinny być dokumentowane polecenia. Przejrzyj stronę Category:UnfinishedDocu, aby zobaczyć więcej niekompletnych stron, takich jak ta. Zobacz stronę Category:Command Reference aby poznać wszystkie komendy.
Zobacz stronę wytycznych Wikidla FreeCAD aby dowiedzieć się, jak edytować strony Wiki, i przejdź do strony Pomóż w rozwoju FreeCAD, aby dowiedzieć się o innych sposobach, w jakie możesz wnieść swój wkład.
Wprowadzenie
Czasami potrzebna jest wskazówka, jak potężne jest dane narzędzie, bez zbyt wielu wyjaśnień.
Jest to zbiór przykładów, które można osiągnąć za pomocą określonych narzędzi. Szczegółowe objaśnienia można znaleźć w opisach narzędzi oraz w Internecie, gdzie można znaleźć odpowiednie poradniki.
Wyciągnięcie
Wyciągnięcie to narzędzie do tworzenia obiektów typu wyciągnięcie, które są obiektami o budowie graniastosłupa, takimi jak walce, stożki, sześciany, kliny ...
Każdy obiekt jest oparty na konturze (żółtym), który określa kształt przekroju (najlepiej wykonać go za pomocą środowiska pracy Szkicownik).
Kontur jest przeciągany wzdłuż kierunku (wyciskany), aby nadać obiektowi grubość lub długość.
Domyślnie jest to normalny kierunek płaszczyzny zawierającej kontur (płaszczyzny szkicu). Kierunek można opcjonalnie zmienić, edytując parametry w panelu właściwości lub wybierając osobną linię prostą (białą).
Galeria
Bryły pierwotne oparte o kształt wielokąta
| Walec | 
|
|
| Sześcian | 
|
|
| Prostopadłościan | 
|
|
| Graniastosłup foremny | 
|
|
| Klin | 
|
|
Profile oparte o kształt graniastosłupa
| profil L | 
|
|
| profil C | 
|
|
| profil Z | 
|
|
| profil T | 
|
|
| profil dwuteownik | 
|
|
| profil H | 
|
|
Wyciągnięcie po ścieżce
Wyciągnięcie po ścieżce to narzędzie do tworzenia obiektów wyciągnięcia po ścieżce, takich jak obiekty przeciągania, obiekty wytłaczania, obiekty obrotu, cylindry, stożki, sześciany, piramidy, kule ...
Każdy obiekt jest oparty na co najmniej dwóch liniach (najlepiej wykonanych za pomocą środowiska pracy Szkicownik):
- Jeden kontur (żółty), do definiowania kształtu przekroju.
- Jedna ścieżka (biała), po której można się poruszać.
Nietrudno się zorientować, że niektóre obiekty można tworzyć także za pomocą innych narzędzi, ale czy bez tych przykładów domyśliłbyś się, jak wszechstronne jest to narzędzie?
Galeria
Obiekty koliste
Proste obiekty utworzone przeciąganiem przez obrót
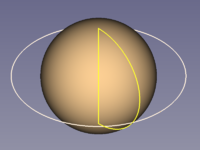
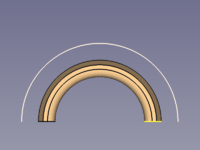
| Sfera | 
|
|
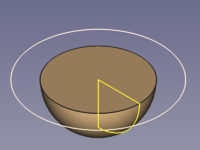
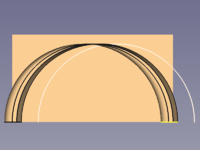
| Segment sfery | 
|
|
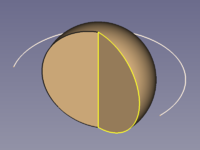
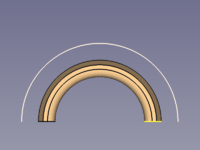
| Połowa sfery | 
|
|
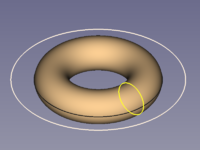
| Torus | 
|
|
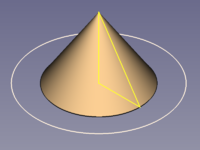
| Stożek | 
|
|
| Walec | 
|
|
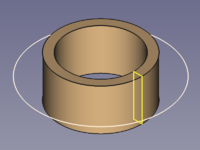
| Rura wydrążony walec |

|
|
Obiekty graniastosłupowe
Proste obiekty utworzone przeciąganiem
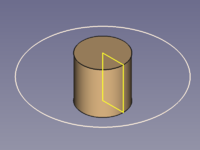
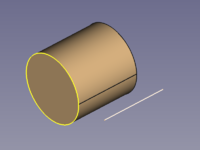
| Walec | 
|
|
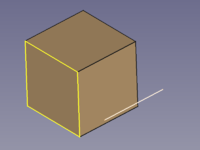
| Sześcian | 
|
|
| Prostopadłościan | 
|
|
| Klin | 
|
|
| Regularny Graniastosłup | 
|
|
| Graniastosłupy gwiaździste | 
|
|
| Belka dwuteowa | 
|
|
Obiekty stożkowe
| Stożek | 
|
|
| Ostrosłup | 
|
|
| Ostrosłup przechylony | 
|
|
Obiekty zakrzywione
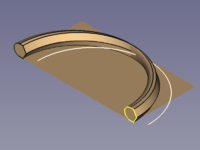
| Wąż (Rura) |

|
|
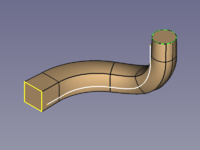
| Kwadratowa rura | 
|
|
| Polilinia | 
|
|
| Róg | 
|
|
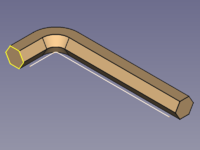
| Legendarny Klucz sześciokątny |

|
|
Obiekty spiralne i walcowate
| Sprężyna spiralna | 
|
|
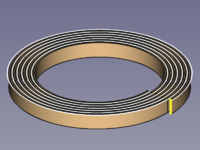
| Sprężyna włosowa Sprężyna balansowa |

|
|
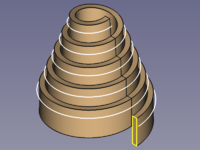
| Sprężyna spiralna, Sprężyna stożkowa |

|
|
Obiekty przejściowe
| Kwadrat w koło za pośrednictwem ścieżki |

|
|
| Kwadrat w koło bezpośrednio |

|
|
| Wielokąt w gwiazdę | 
|
|
Opcje
Przejścia narożników
Polilinia może być użyta jako ścieżka, a właściwość Przejście wpływa na kształty narożników.
Transformowany wymaga szczególnej uwagi, ponieważ może wytwarzać płaskie obszary, dla których grubość wynosi 0.
| Parametr | Widok Iso | Widok z góry |
|---|---|---|
| Przekształcony | 
|

|
| Prawy narożnik | 
|

|
| Zaokrąglony narożnik | 
|

|
Tryb orientacji
| Parametr | Widok Iso | Widok z góry |
|---|---|---|
| Standardowy | 
|

|
| Ustalony | 
|

|
| Frenet | 
|

|
| Pomocniczy | Widok pomocniczy Iso
|
Widok pomocniczy z góry
|
| Binormalny |