Dialog creation/fr: Difference between revisions
(création et traduction de la page) |
No edit summary |
||
| (194 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
|||
= Dialog_creation/fr = |
|||
{{Docnav/fr |
|||
{{VeryImportantMessage|<br>Cette page est en cours de traduction ([[Dialog_creation|voir la page originale en anglais]]).<br><br>}} |
|||
|[[Interface_creation/fr|Création d'interface]] |
|||
__TOC__ |
|||
|[[License/fr|Licence]] |
|||
}} |
|||
{{TOCright}} |
|||
Dans cette page nous allons vous montrer comment construire une simple boîte de dialogue avec [http://doc.trolltech.com/4.3/designer-manual.html Qt Designer], Qt Designer, est l'outil officiel de Qt pour la conception d'interfaces (Gui), puis de le convertir en code Python, et l'utiliser à l'intérieur FreeCAD.<br> |
|||
Je vais supposer, que pour l'exemple, que vous savez déjà comment modifier et exécuter un script Python, et que vous pouvez construire des choses simples dans une fenêtre de terminal tel que de naviguer, etc . . Bien sûr, vous devez également avoir installé '''[[PyQt/fr|pyqt]]'''. |
|||
== Introduction == |
|||
Dans cette page, nous allons montrer comment construire une interface graphique simple avec [http://qt-project.org/doc/qt-4.8/designer-manual.html Qt Designer], l'outil officiel de Qt pour concevoir des interfaces. La boîte de dialogue sera convertie en code [[Python/fr|Python]] puis elle sera utilisée dans FreeCAD. Nous supposerons que l'utilisateur sait comment éditer et exécuter [[Python/fr|Python]] en général. |
|||
Dans cet exemple, l'interface entière est définie en [[Python/fr|Python]]. Bien que cela soit possible pour les petites interfaces, pour les interfaces plus importantes, la recommandation est de charger les fichiers {{FileName|.ui}} créés directement dans le programme. |
|||
[[File:FreeCAD_creating_interfaces.svg|600px]] |
|||
{{Caption|Deux méthodes générales pour créer des interfaces, en incluant l'interface dans le fichier Python, ou en utilisant des fichiers {{incode|.ui}}.}} |
|||
<span id="Designing_the_dialog"></span> |
|||
== Construire une boîte de dialogue == |
== Construire une boîte de dialogue == |
||
Dans les applications de CAO, bien concevoir une '''UI''' (interface utilisateur) est très important. |
Dans les applications de CAO, bien concevoir une '''UI''' (interface utilisateur) est très important. Tout ce que l'utilisateur fera, se fera à travers un outil de l'interface: la lecture des boîtes de dialogue, appuyer sur les boutons, le choix entre les icônes, etc . Il est donc très important de réfléchir attentivement à la conception de votre boîte de dialogue, comment vous voulez que l'utilisateur se comporter avec la boîte, et comment sera le flux de travail de votre action. |
||
Tout ce que l'utilisateur fera, se fera à travers un outil de l'interface: la lecture des boîtes de dialogue, appuyer sur les boutons, le choix entre les icônes, etc . . <br> |
|||
Il y a une deux choses à savoir lors de la conception de l'interface:<br /> |
|||
Il est donc très important de réfléchir attentivement à la conception de votre boîte de dialogue, comment vous voulez que l'utilisateur se comporter avec la boîte, et comment sera le flux de travail de votre action.<br> |
|||
Il y a une deux choses à savoir lors de la conception de l'interface:<br> |
|||
* Boîtes de dialogue [http://fr.wikipedia.org/wiki/Fenêtre_modale modales ou non-modale] : |
* Boîtes de dialogue [http://fr.wikipedia.org/wiki/Fenêtre_modale modales ou non-modale] : |
||
** Une boîte de dialogue '''modale''' apparaît en face de votre écran et, arrête l'action de la fenêtre principale, forçant l'utilisateur à répondre à la boîte de dialogue. |
** Une boîte de dialogue '''modale''' apparaît en face de votre écran et, arrête l'action de la fenêtre principale, forçant l'utilisateur à répondre à la boîte de dialogue. |
||
** Une boîte de dialogue '''non modale''' ne vous empêche pas de travailler sur la Fenêtre principale, vous pouvez travailler sur les deux fenêtres.<br> |
** Une boîte de dialogue '''non modale''' ne vous empêche pas de travailler sur la Fenêtre principale, vous pouvez travailler sur les deux fenêtres.<br /> |
||
Dans certains cas, le premier est préférable, dans d'autres cas non. |
Dans certains cas, le premier est préférable, dans d'autres cas non. |
||
* Identifier ce qui est nécessaire et ce qui est optionnel:<br> |
* Identifier ce qui est nécessaire et ce qui est optionnel:<br /> |
||
** Assurez-vous que l'utilisateur sait ce qu'il doit faire. Prévoyez des étiquettes avec des descriptions appropriées, des info-bulles d'utilisation, etc . . <br> |
** Assurez-vous que l'utilisateur sait ce qu'il doit faire. Prévoyez des étiquettes avec des descriptions appropriées, des info-bulles d'utilisation, etc . . <br /> |
||
* Séparez les commandes à partir de paramètres:<br> |
* Séparez les commandes à partir de paramètres:<br /> |
||
** Cela se fait habituellement avec des boutons et des champs de saisie de texte.<br> |
** Cela se fait habituellement avec des boutons et des champs de saisie de texte.<br /> |
||
** L'utilisateur sait que cliquer sur un bouton va produire une action, tout en changeant une valeur dans un champ de texte, va changer un paramètre quelque part. Cependant, aujourd'hui, les utilisateurs savent généralement bien ce qu'est un bouton, ce qu'est un champ de saisie, etc . . .<br> |
** L'utilisateur sait que cliquer sur un bouton va produire une action, tout en changeant une valeur dans un champ de texte, va changer un paramètre quelque part. Cependant, aujourd'hui, les utilisateurs savent généralement bien ce qu'est un bouton, ce qu'est un champ de saisie, etc . . .<br /> |
||
La boîte à outils de l'interface '''Qt''' que nous utilisons, est une boîte à outils '''state-of-the-art''' (interface graphique avancée), et nous n'aurons pas beaucoup d'inquiétudes pour rendre les choses claires, car elles sont déjà très claires par elles-mêmes. |
La boîte à outils de l'interface '''Qt''' que nous utilisons, est une boîte à outils '''state-of-the-art''' (interface graphique avancée), et nous n'aurons pas beaucoup d'inquiétudes pour rendre les choses claires, car elles sont déjà très claires par elles-mêmes. |
||
Donc, maintenant que nous avons bien défini ce que nous ferons, il est temps d'ouvrir '''Qt Designer'''.<br> |
|||
Donc, maintenant que nous avons bien défini ce que nous ferons, il est temps d'ouvrir '''Qt Designer'''.<br /> |
|||
Nous allons concevoir très facilement une simple boîte de dialogue, comme ceci: |
Nous allons concevoir très facilement une simple boîte de dialogue, comme ceci: |
||
[[Image:Qttestdialog.jpg]] |
[[Image:Qttestdialog.jpg]] |
||
Nous allons ensuite utiliser cette boîte de dialogue dans FreeCAD pour produire une belle surface plane rectangulaire.<br> |
Nous allons ensuite utiliser cette boîte de dialogue dans FreeCAD pour produire une belle surface plane rectangulaire.<br /> |
||
Vous ne trouverez peut-être pas très utile de produire de beaux plans rectangulaires, mais il sera facile de le changer plus tard et de faire des choses plus complexes.<br> Lorsque vous l'ouvrez, Qt Designer ressemble à ceci: |
Vous ne trouverez peut-être pas très utile de produire de beaux plans rectangulaires, mais il sera facile de le changer plus tard et de faire des choses plus complexes.<br /> Lorsque vous l'ouvrez, Qt Designer ressemble à ceci: |
||
[[Image:Qtdesigner-screenshot.jpg]] |
[[Image:Qtdesigner-screenshot.jpg]] |
||
== Création de la boîte de dialogue == |
|||
Il est très simple à utiliser. Sur la barre de gauche vous avez des éléments qui peuvent être glissés sur votre widget (tous les outils). Sur le côté droit vous avez des panneaux d'affichage de propriétés de toutes sortes, des propriétés de certains éléments modifiables.<br> |
|||
Qt Designer est très simple à utiliser. Sur la barre de gauche, vous avez des éléments qui peuvent être glissés sur votre widget. Sur le côté droit, vous avez des panneaux de propriétés affichant toutes sortes de propriétés modifiables des éléments sélectionnés. Commencez donc par créer un nouveau widget. |
|||
Donc, commencez par créer un nouveau widget. Sélectionnez "'''Dialog without buttons'''", car nous ne voulons pas de boutons par défaut Ok/Annuler. Ensuite, faites glisser sur votre widget '''3 labels''', un pour le titre, un pour l'écriture "Height" (Hauteur) et l'autre pour l'écriture "Width" (Largeur).<br><br> |
|||
# Sélectionnez "Dialog without buttons" car nous ne voulons pas des boutons {{KEY|OK}}/{{KEY|Cancel}} par défaut. |
|||
Les '''labels''' (étiquettes) sont de simples textes qui apparaissent sur votre widget, il servent a informer l'utilisateur.<br> |
|||
# Nous avons besoin de ''Labels''. Les étiquettes sont de simples chaînes de texte qui apparaissent sur votre widget pour informer l'utilisateur final. Si vous sélectionnez une étiquette, notez que sur le côté droit apparaîtront plusieurs propriétés que vous pouvez modifier telles que: le style de police, la hauteur, etc ... Permet donc de faire glisser 3 étiquettes distinctes sur notre widget: |
|||
#* Une étiquette pour le titre |
|||
Ensuite, ajoutez 2 '''LineEdits''' , qui sont des champs texte que l'utilisateur peut remplir, un pour la hauteur et l'autre pour la largeur.<br><br> |
|||
#* Une autre étiquette pour écrire "'''Height'''" |
|||
Ici aussi, nous pouvons modifier les propriétés. Par exemple, pourquoi ne pas définir une valeur par défaut ? Par exemple 1,00 pour chacun d'eux.<br> |
|||
#* Une autre étiquette pour écrire "'''Width'''" |
|||
De cette façon, lorsque l'utilisateur verra la boîte de dialogue, les deux valeurs seront déjà remplies et si les valeurs conviennent, il peut directement appuyer sur le bouton, gain de temps précieux.<br> |
|||
# Nous avons maintenant besoin de LineEdits (2 d'entre eux en fait). Faites-en glisser deux sur le widget. '''LineEdits''' sont des champs de texte que l'utilisateur final peut remplir. Nous avons donc besoin d'un LineEdit pour la ''Height'' et un pour la ''Width''. Ici aussi, nous pouvons éditer les propriétés. Par exemple, pourquoi ne pas définir une valeur par défaut, par exemple: 1.00 pour chacun. De cette façon, lorsque l'utilisateur verra la boîte de dialogue, les deux valeurs seront déjà remplies. Si l'utilisateur final est satisfait, il peut appuyer directement sur le bouton, ce qui lui fait gagner un temps précieux. |
|||
Ensuite, ajoutez un '''PushButton''' , qui est le bouton, que l'utilisateur devra appuyer après avoir rempli les 2 champs.<br><br> |
|||
# Ensuite, ajoutons un '''PushButton'''. Il s'agit du bouton sur lequel l'utilisateur final devra appuyer après avoir rempli les deux champs. |
|||
Notez que j'ai choisi ici des contrôles très simples, mais '''Qt''' a beaucoup plus d'options, par exemple, vous pouvez utiliser '''spinbox''' au lieu de '''LineEdits''', etc .. <br> |
|||
Regardez tout ce qui est disponible, vous aurez sûrement d'autres idées. C'est à peu près tout ce que nous devons faire dans Qt Designer.<br> |
|||
'''Remarque:''' nous avons choisi ici des commandes très simples. Qt a beaucoup plus d'options, par exemple on pourrait utiliser '''Spinboxes''' au lieu de '' '''LineEdits''' etc ... Jetez un œil à ce qui est disponible, explorez ... vous aurez sûrement d'autres idées . |
|||
C'est à peu près tout ce que nous devons faire dans Qt Designer.<br /> |
|||
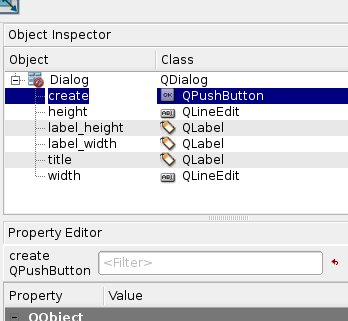
Une dernière chose, nous allons renommer tous nos éléments avec des noms faciles, de sorte qu'il sera plus facile de les identifier dans nos scripts: |
Une dernière chose, nous allons renommer tous nos éléments avec des noms faciles, de sorte qu'il sera plus facile de les identifier dans nos scripts: |
||
[[Image:Qtpropeditor.jpg]] |
[[Image:Qtpropeditor.jpg]] |
||
<span id="Converting_our_dialog_to_python"></span> |
|||
== Conversion de notre boîte de dialogue en code Python == |
|||
== Conversion de notre boîte de dialogue en code Python avec "pyuic" == |
|||
Maintenant, nous allons sauver notre widget quelque part. Il sera sauvegardé dans un fichier '''.Ui''', que nous allons facilement convertir en script Python avec '''pyuic'''.<br /> |
|||
Dans windows, le programme est livré avec '''pyuic pyqt''' (à vérifier), sur Linux, vous aurez probablement besoin de l'installer séparément à partir de votre gestionnaire de paquets (sur debian-systèmes basés sur, il fait partie du paquet pyqt4-dev-tools).<br /> |
|||
Pour faire la conversion, vous aurez besoin d'ouvrir une fenêtre de terminal (ou une fenêtre d'invite de commandes), accédez à l'endroit où vous avez enregistré votre fichier '''ui''' : |
|||
{{Code|code= |
|||
pyuic mywidget.ui > mywidget.py |
|||
}} |
|||
Dans Windows pyuic.py est présent dans "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" |
|||
Créez un fichier batch "compQt4.bat" pour automatiser la tâche: |
|||
{{Code|code= |
|||
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" -x %1.ui > %1.py |
|||
}} |
|||
Dans la console Dos tapez sans extension |
|||
{{Code|code= |
|||
compQt4 myUiFile |
|||
}} |
|||
Sous macOS, vous pouvez récupérer la version appropriée (celle qui est utilisée en interne dans FreeCAD 0.19) de QT et Pyside avec les commandes suivantes (pip requis). |
|||
Maintenant, nous allons sauver notre widget quelque part. Il sera sauvegardé dans un fichier '''.Ui''', que nous allons facilement convertir en script Python avec '''pyuic'''.<br> |
|||
{{Code|code= |
|||
Dans windows, le programme est livré avec '''pyuic pyqt''' (à vérifier), sur Linux, vous aurez probablement besoin de l'installer séparément à partir de votre gestionnaire de paquets (sur debian-systèmes basés sur, il fait partie du paquet pyqt4-dev-tools). Pour faire la conversion, vous aurez besoin pour ouvrir une fenêtre de terminal (ou une fenêtre d'invite de commandes sur les fenêtres), accédez à l'endroit où vous avez enregistré votre fichier '''ui''', et créons: |
|||
python3 -m pip install pyqt5 |
|||
python3 -m pip install pySide2 |
|||
}} |
|||
Cela va installer uic dans le dossier "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic", et Designer dans "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app". |
|||
Pour plus de commodité, vous pouvez créer un lien vers uic dans /usr/local/bin pour pouvoir l'appeler simplement avec uic -g python ... au lieu de taper le chemin complet du programme, et un lien vers Designer pour le récupérer dans le dossier Applications du mac avec |
|||
{{Code|code= |
|||
sudo ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic /usr/local/bin |
|||
ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app /Applications |
|||
}} |
|||
Dans Linux : à venir |
|||
pyuic mywidget.ui > mywidget.py |
|||
Depuis la version 0.13, FreeCAD migre progressivement de PyQt à [http://qt-project.org/wiki/PySide PySide] (Choisissez votre installateur PySide suivant votre système [http://pyside.readthedocs.org/en/latest/building/ building PySide]), |
|||
Sur certains systèmes, le programme est appelé '''pyuic4''' lieu de '''pyuic''' (attention à la compatibilité). Il sert simplement de convertisseur de fichier '''.Ui''' en un script python '''.py'''.<br> |
|||
Si nous ouvrons le fichier mywidget.py, son contenu est très facile à comprendre: |
|||
{{Code|code= |
|||
from PyQt4 import QtCore, QtGui |
|||
pyside-uic mywidget.ui -o mywidget.py |
|||
}} |
|||
class Ui_Dialog(object): |
|||
Dans Windows le fichier uic.py se trouve dans "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" |
|||
def setupUi(self, Dialog): |
|||
Créez un fichier batch "compSide.bat" |
|||
Dialog.setObjectName("Dialog") |
|||
{{Code|code= |
|||
Dialog.resize(187, 178) |
|||
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" %1.ui > %1.py |
|||
self.title = QtGui.QLabel(Dialog) |
|||
}} |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
Dans la console Python tapez sans extension: |
|||
self.title.setObjectName("title") |
|||
{{Code|code= |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
compSide myUiFile |
|||
... |
|||
}} |
|||
Dans Linux: faites |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
... |
|||
Sur certains systèmes, le programme est appelé pyuic4 lieu de pyuic. Il sert uniquement de convertisseur du fichier .ui pour l'utiliser dans un script Python. Si nous ouvrons le fichier mywidget.py, son contenu est très facile à comprendre: |
|||
Comme vous voyez, il a une structure très simple: une classe nommée '''Ui_Dialog''' est créé, qui stocke les éléments de l'interface de notre widget.<br> |
|||
{{Code|code= |
|||
Cette classe dispose de deux méthodes, une pour la mise en place du widget, et l'autre pour traduire son contenu, qui fait partie du mécanisme général de Qt pour la traduction des éléments d'interface.<br> |
|||
from PySide import QtCore, QtGui |
|||
La méthode de configuration, crée simplement, un par un, les widgets tels que nous les avons définis dans Qt Designer, et définit leurs options aussi comme nous avons décidé plus tôt.<br><br> |
|||
Puis, toute l'interface est traduite, et enfin, les "slots" se connectent (nous en reparlerons plus tard).<br> |
|||
Nous pouvons maintenant créer un nouveau widget, et utiliser cette classe pour créer son interface.<br> |
|||
Nous pouvons déjà voir notre widget en action, en mettant notre fichier mywidget.py dans un endroit où FreeCAD la trouvera (dans le répertoire bin FreeCAD, ou dans l'un des sous-répertoires Mod), et, dans l'interpréteur Python de FreeCAD, faisons: |
|||
class Ui_Dialog(object): |
|||
from PyQt4 import QtGui |
|||
def setupUi(self, Dialog): |
|||
import mywidget |
|||
Dialog.setObjectName("Dialog") |
|||
d = QtGui.QWidget() |
|||
Dialog.resize(187, 178) |
|||
d.ui = mywidget.Ui_Dialog() |
|||
self.title = QtGui.QLabel(Dialog) |
|||
d.ui.setupUi(d) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
d.show() |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
... |
|||
self.retranslateUi(Dialog) |
|||
Et notre boîte de dialogue apparaîtra! Notez que notre interpréteur Python fonctionne toujours, nous avons une boîte de dialogue non modale.<br> |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
Donc, pour la fermer, nous pouvons (à part cliquer sur son icône, bien sûr) faire: |
|||
def retranslateUi(self, Dialog): |
|||
d.hide() |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
... |
|||
}} |
|||
Comme vous voyez, il a une structure très simple: une classe nommée '''Ui_Dialog''' est créé, qui stocke les éléments de l'interface de notre widget.<br /> |
|||
Cette classe dispose de deux méthodes, une pour la mise en place du widget, et l'autre pour traduire son contenu, qui fait partie du mécanisme général de Qt pour la traduction des éléments d'interface. |
|||
La méthode de configuration, crée simplement, un par un, les widgets tels que nous les avons définis dans Qt Designer, et définit leurs options aussi comme nous avons décidé plus tôt. |
|||
Puis, toute l'interface est traduite, et enfin, les "slots" se connectent (nous en reparlerons plus tard). |
|||
Nous pouvons maintenant créer un nouveau widget, et utiliser cette classe pour créer son interface. |
|||
Nous pouvons déjà voir notre widget en action, en mettant notre fichier mywidget.py dans un endroit où FreeCAD la trouvera (dans le répertoire bin FreeCAD, ou dans l'un des sous-répertoires Mod), et, dans l'interpréteur Python de FreeCAD, faisons: |
|||
{{Code|code= |
|||
from PySide import QtGui |
|||
import mywidget |
|||
d = QtGui.QWidget() |
|||
d.ui = mywidget.Ui_Dialog() |
|||
d.ui.setupUi(d) |
|||
d.show() |
|||
}} |
|||
Et notre boîte de dialogue apparaîtra! Notez que notre interpréteur Python fonctionne toujours, nous avons une boîte de dialogue non modale.<br /> |
|||
Donc, pour la fermer, nous pouvons (à part cliquer sur son icône, bien sûr) faire: |
|||
{{Code|code= |
|||
d.hide() |
|||
}} |
|||
== Faire quelque chose avec notre boîte de dialogue == |
== Faire quelque chose avec notre boîte de dialogue == |
||
Maintenant que nous pouvons afficher et masquer notre boîte de dialogue, nous avons juste besoin d'ajouter la dernière partie, pour en faire quelque chose !<br> |
Maintenant que nous pouvons afficher et masquer notre boîte de dialogue, nous avons juste besoin d'ajouter la dernière partie, pour en faire quelque chose !<br /> |
||
Si vous explorez un peu Qt Designer, vous découvrirez rapidement toute une section appelée "'''signaux et slots'''".<br> |
Si vous explorez un peu Qt Designer, vous découvrirez rapidement toute une section appelée "'''signaux et slots'''".<br /> |
||
Fondamentalement, cela fonctionne comme ceci, éléments sur vos widgets (dans la terminologie de Qt, ces éléments sont eux-mêmes des widgets) qui peuvent envoyer des signaux.<br><br> |
Fondamentalement, cela fonctionne comme ceci, ce sont les éléments sur vos widgets (dans la terminologie de Qt, ces éléments sont eux-mêmes des widgets) qui peuvent envoyer des signaux.<br /><br /> |
||
Ces signaux diffèrent selon le type de widget. Par exemple, un bouton peut envoyer un signal quand il est pressé et quand il est |
Ces signaux diffèrent selon le type de widget. Par exemple, un bouton peut envoyer un signal quand il est pressé et quand il est relâché.<br /> |
||
Ces signaux peuvent être connectés à des créneaux, qui peuvent être des fonctionnalités spéciales d'autres widgets (par exemple une boîte de dialogue a un bouton "Fermer" sur lequel vous pouvez connecter le signal à partir d'un autre bouton "Fermer"), ou, peuvent être des fonctions personnalisées.<br> |
Ces signaux peuvent être connectés à des créneaux, qui peuvent être des fonctionnalités spéciales d'autres widgets (par exemple une boîte de dialogue a un bouton "Fermer" sur lequel vous pouvez connecter le signal à partir d'un autre bouton "Fermer"), ou, peuvent être des fonctions personnalisées.<br /> |
||
[http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/classes.html La documentation de référence PyQt] répertorie tous les widgets Qt, ce qu'ils peuvent faire, ce qu'ils |
[http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/classes.html La documentation de référence PyQt] répertorie tous les widgets Qt, ce qu'ils peuvent faire, ce qu'ils signalent, ce qu'ils peuvent envoyer, etc . . . |
||
Ce que nous allons faire ici, c'est créer une nouvelle fonction qui permettra de créer une surface plane basée sur la hauteur et la largeur, et, relier cette fonction au bouton "Create!".<br> |
|||
Donc, nous allons commencer par importer nos modules FreeCAD, en mettant la ligne suivante en haut du script, où nous importons déjà '''QtCore''' et '''QtGui''': |
|||
import FreeCAD, Part |
|||
Ce que nous allons faire ici, c'est créer une nouvelle fonction qui permettra de créer une surface plane basée sur la hauteur et la largeur, et, relier cette fonction au bouton "Create!".<br /> |
|||
Donc, nous allons commencer par importer nos modules FreeCAD, en mettant la ligne suivante en haut du script, où nous importons déjà '''QtCore''' et '''QtGui''': |
|||
{{Code|code= |
|||
import FreeCAD, Part |
|||
}} |
|||
Ensuite, nous allons ajouter une nouvelle fonction à notre classe '''Ui_Dialog''': |
Ensuite, nous allons ajouter une nouvelle fonction à notre classe '''Ui_Dialog''': |
||
{{Code|code= |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print("Error! Width and Height values must be valid numbers!") |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
self.hide() |
|||
}} |
|||
Puis, nous avons besoin d'informer Qt pour qu'il se connecte sur le bouton de la fonction, en plaçant la ligne suivante juste avant '''QtCore.QMetaObject.connectSlotsByName(Dialog)''': |
|||
{{Code|code= |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
}} |
|||
Il s'agit, comme vous le voyez, de relier le signal du bouton enfoncé de l'objet a créer ('''"Create!" Bouton'''), à un emplacement nommé '''createPlane''', dont nous venons de définir.<br /> |
|||
Ça y est ! Maintenant, la touche finale, nous pouvons ajouter une petite fonction, pour créer la boîte de dialogue, elle sera plus facile a appeler.<br /> |
|||
En dehors de la classe '''Ui_Dialog class''', nous allons ajouter le code suivant: |
|||
{{Code|code= |
|||
class plane(): |
|||
def __init__(self): |
|||
self.d = QtGui.QWidget() |
|||
self.ui = Ui_Dialog() |
|||
self.ui.setupUi(self.d) |
|||
self.d.show() |
|||
}} |
|||
(Rappel sur Python : la méthode '''__init__''' est une classe qui s'exécute automatiquement chaque fois qu'un nouvel objet est créé ! ) |
|||
Puis, à partir de FreeCAD, nous avons seulement besoin de faire: |
|||
def createPlane(self): |
|||
{{Code|code= |
|||
try: |
|||
import mywidget |
|||
# first we check if valid numbers have been entered |
|||
myDialog = mywidget.plane() |
|||
w = float(self.width.text()) |
|||
}} |
|||
h = float(self.height.text()) |
|||
Voilà, c'est tout ...<br /> |
|||
except ValueError: |
|||
Maintenant, vous pouvez essayer toutes sortes de choses, comme par exemple l'insertion de votre widget dans l'interface FreeCAD (voir la page [[Code snippets/fr|Code snippets]]), ou, faire des outils personnalisés beaucoup plus avancés, en utilisant d'autres éléments dans votre widget. |
|||
print "Error! Width and Height values must be valid numbers!" |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
self.hide() |
|||
== Le script complet== |
|||
Puis, nous avons besoin d'informer Qt pour qu'il se connecte sur le bouton de la fonction, en plaçant la ligne suivante juste avant '''QtCore.QMetaObject.connectSlotsByName(Dialog)''': |
|||
Ceci est le script de référence complet: |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
{{Code|code= |
|||
# Form implementation generated from reading ui file 'mywidget.ui' |
|||
# |
|||
# Created: Mon Jun 1 19:09:10 2009 |
|||
# by: PyQt4 UI code generator 4.4.4 |
|||
# Modified for PySide 16:02:2015 |
|||
# WARNING! All changes made in this file will be lost! |
|||
from PySide import QtCore, QtGui |
|||
Il s'agit, comme vous le voyez, de relier le signal du bouton enfoncé de l'objet a créer ('''"Create!" Bouton'''), à un emplacement nommé '''createPlane''', dont nous venons de définir.<br> |
|||
import FreeCAD, Part |
|||
Ça y est ! Maintenant, la touche finale, nous pouvons ajouter une petite fonction, pour créer la boîte de dialogue, elle sera plus facile a appeler.<br> |
|||
En dehors de la classe '''Ui_Dialog class''', nous allons ajouter le code suivant: |
|||
class Ui_Dialog(object): |
|||
def setupUi(self, Dialog): |
|||
d = QtGui.QWidget() |
|||
Dialog.setObjectName("Dialog") |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
d.show() |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16)) |
|||
self.label_width.setObjectName("label_width") |
|||
self.label_height = QtGui.QLabel(Dialog) |
|||
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16)) |
|||
self.label_height.setObjectName("label_height") |
|||
self.width = QtGui.QLineEdit(Dialog) |
|||
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26)) |
|||
self.width.setObjectName("width") |
|||
self.height = QtGui.QLineEdit(Dialog) |
|||
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26)) |
|||
self.height.setObjectName("height") |
|||
self.create = QtGui.QPushButton(Dialog) |
|||
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26)) |
|||
self.create.setObjectName("create") |
|||
self.retranslateUi(Dialog) |
|||
Puis, à partir FreeCAD, nous avons seulement besoin de faire: |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
import mywidget |
|||
Dialog.setWindowTitle("Dialog") |
|||
mywidget.plane() |
|||
self.title.setText("Plane-O-Matic") |
|||
self.label_width.setText("Width") |
|||
self.label_height.setText("Height") |
|||
self.create.setText("Create!") |
|||
print("tyty") |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print("Error! Width and Height values must be valid numbers!") |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
class plane(): |
|||
Voilà, c'est tout ...<br> |
|||
def __init__(self): |
|||
Maintenant, vous pouvez essayer toutes sortes de choses, comme par exemple l'insertion de votre widget dans l'interface FreeCAD (voir la page [[Code snippets/fr|Code snippets]]), ou, faire des outils personnalisés beaucoup plus avancés, en utilisant d'autres éléments dans votre widget. |
|||
self.d = QtGui.QWidget() |
|||
self.ui = Ui_Dialog() |
|||
self.ui.setupUi(self.d) |
|||
self.d.show() |
|||
}} |
|||
== Le script complet== |
|||
<span id="More_examples"></span> |
|||
Ceci est le script de référence complet: |
|||
== Plus d'exemples == |
|||
* [[Dialog_creation_with_various_widgets|Création d'une boîte de dialogues avec différents widgets]] avec {{incode|QPushButton}}, {{incode|QLineEdit}}, {{incode|QCheckBox}}, {{incode|QRadioButton}} et bien d'autres. |
|||
# -*- coding: utf-8 -*- |
|||
* [[Dialog_creation_reading_and_writing_files/fr|Création d'une boîte de dialogue lecture et écriture de fichiers]] with {{incode|QFileDialog}}. |
|||
* [[Dialog_creation_setting_colors/fr|Création d'une boîte de dialogue réglage des couleurs]] avec {{incode|QColorDialog}}. |
|||
# Form implementation generated from reading ui file 'mywidget.ui' |
|||
* [[Dialog_creation_image_and_animated_GIF/fr|Création d'une boîte de dialogue pour image et GIF animé]] avec {{incode|QLabel}} et {{incode|QMovie}}. |
|||
# |
|||
* [[PySide_usage_snippets/fr|Extraits d'utilisation de PySide]]. |
|||
# Created: Mon Jun 1 19:09:10 2009 |
|||
* [[Qt_Example/fr|Macro Qt Example]] |
|||
# by: PyQt4 UI code generator 4.4.4 |
|||
# |
|||
<span id="Relevant_links"></span> |
|||
# WARNING! All changes made in this file will be lost! |
|||
== Liens pertinents == |
|||
from PyQt4 import QtCore, QtGui |
|||
import FreeCAD, Part |
|||
class Ui_Dialog(object): |
|||
def setupUi(self, Dialog): |
|||
Dialog.setObjectName("Dialog") |
|||
Dialog.resize(187, 178) |
|||
self.title = QtGui.QLabel(Dialog) |
|||
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16)) |
|||
self.title.setObjectName("title") |
|||
self.label_width = QtGui.QLabel(Dialog) |
|||
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16)) |
|||
self.label_width.setObjectName("label_width") |
|||
self.label_height = QtGui.QLabel(Dialog) |
|||
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16)) |
|||
self.label_height.setObjectName("label_height") |
|||
self.width = QtGui.QLineEdit(Dialog) |
|||
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26)) |
|||
self.width.setObjectName("width") |
|||
self.height = QtGui.QLineEdit(Dialog) |
|||
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26)) |
|||
self.height.setObjectName("height") |
|||
self.create = QtGui.QPushButton(Dialog) |
|||
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26)) |
|||
self.create.setObjectName("create") |
|||
self.retranslateUi(Dialog) |
|||
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane) |
|||
QtCore.QMetaObject.connectSlotsByName(Dialog) |
|||
def retranslateUi(self, Dialog): |
|||
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.label_width.setText(QtGui.QApplication.translate("Dialog", "Width", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.label_height.setText(QtGui.QApplication.translate("Dialog", "Height", None, QtGui.QApplication.UnicodeUTF8)) |
|||
self.create.setText(QtGui.QApplication.translate("Dialog", "Create!", None, QtGui.QApplication.UnicodeUTF8)) |
|||
def createPlane(self): |
|||
try: |
|||
# first we check if valid numbers have been entered |
|||
w = float(self.width.text()) |
|||
h = float(self.height.text()) |
|||
except ValueError: |
|||
print "Error! Width and Height values must be valid numbers!" |
|||
else: |
|||
# create a face from 4 points |
|||
p1 = FreeCAD.Vector(0,0,0) |
|||
p2 = FreeCAD.Vector(w,0,0) |
|||
p3 = FreeCAD.Vector(w,h,0) |
|||
p4 = FreeCAD.Vector(0,h,0) |
|||
pointslist = [p1,p2,p3,p4,p1] |
|||
mywire = Part.makePolygon(pointslist) |
|||
myface = Part.Face(mywire) |
|||
Part.show(myface) |
|||
class plane(): |
|||
d = QtGui.QWidget() |
|||
d.ui = Ui_Dialog() |
|||
d.ui.setupUi(d) |
|||
d.show() |
|||
* [[Manual:Creating_interface_tools/fr|Outils de création d'interfaces]] |
|||
{{docnav|Line drawing function/fr|License/fr}} |
|||
{{Docnav/fr |
|||
{{languages | {{en|Dialog creation}} {{de|Dialog creation/de}} {{es|Dialog creation/es}} {{it|Dialog creation/it}} {{ru|Dialog creation/ru}} {{se|Dialog creation/se}} }} |
|||
|[[Interface_creation/fr|Création d'interface]] |
|||
|[[License/fr|Licence]] |
|||
}} |
|||
{{Powerdocnavi{{#translation:}}}} |
|||
[[Category:Poweruser Documentation]] |
|||
[[Category: |
[[Category:Developer Documentation{{#translation:}}]] |
||
[[Category:Python Code{{#translation:}}]] |
|||
Latest revision as of 20:16, 4 April 2024
Introduction
Dans cette page, nous allons montrer comment construire une interface graphique simple avec Qt Designer, l'outil officiel de Qt pour concevoir des interfaces. La boîte de dialogue sera convertie en code Python puis elle sera utilisée dans FreeCAD. Nous supposerons que l'utilisateur sait comment éditer et exécuter Python en général.
Dans cet exemple, l'interface entière est définie en Python. Bien que cela soit possible pour les petites interfaces, pour les interfaces plus importantes, la recommandation est de charger les fichiers .ui créés directement dans le programme.
Deux méthodes générales pour créer des interfaces, en incluant l'interface dans le fichier Python, ou en utilisant des fichiers .ui.
Construire une boîte de dialogue
Dans les applications de CAO, bien concevoir une UI (interface utilisateur) est très important. Tout ce que l'utilisateur fera, se fera à travers un outil de l'interface: la lecture des boîtes de dialogue, appuyer sur les boutons, le choix entre les icônes, etc . Il est donc très important de réfléchir attentivement à la conception de votre boîte de dialogue, comment vous voulez que l'utilisateur se comporter avec la boîte, et comment sera le flux de travail de votre action.
Il y a une deux choses à savoir lors de la conception de l'interface:
- Boîtes de dialogue modales ou non-modale :
- Une boîte de dialogue modale apparaît en face de votre écran et, arrête l'action de la fenêtre principale, forçant l'utilisateur à répondre à la boîte de dialogue.
- Une boîte de dialogue non modale ne vous empêche pas de travailler sur la Fenêtre principale, vous pouvez travailler sur les deux fenêtres.
Dans certains cas, le premier est préférable, dans d'autres cas non.
- Identifier ce qui est nécessaire et ce qui est optionnel:
- Assurez-vous que l'utilisateur sait ce qu'il doit faire. Prévoyez des étiquettes avec des descriptions appropriées, des info-bulles d'utilisation, etc . .
- Assurez-vous que l'utilisateur sait ce qu'il doit faire. Prévoyez des étiquettes avec des descriptions appropriées, des info-bulles d'utilisation, etc . .
- Séparez les commandes à partir de paramètres:
- Cela se fait habituellement avec des boutons et des champs de saisie de texte.
- L'utilisateur sait que cliquer sur un bouton va produire une action, tout en changeant une valeur dans un champ de texte, va changer un paramètre quelque part. Cependant, aujourd'hui, les utilisateurs savent généralement bien ce qu'est un bouton, ce qu'est un champ de saisie, etc . . .
- Cela se fait habituellement avec des boutons et des champs de saisie de texte.
La boîte à outils de l'interface Qt que nous utilisons, est une boîte à outils state-of-the-art (interface graphique avancée), et nous n'aurons pas beaucoup d'inquiétudes pour rendre les choses claires, car elles sont déjà très claires par elles-mêmes.
Donc, maintenant que nous avons bien défini ce que nous ferons, il est temps d'ouvrir Qt Designer.
Nous allons concevoir très facilement une simple boîte de dialogue, comme ceci:
Nous allons ensuite utiliser cette boîte de dialogue dans FreeCAD pour produire une belle surface plane rectangulaire.
Vous ne trouverez peut-être pas très utile de produire de beaux plans rectangulaires, mais il sera facile de le changer plus tard et de faire des choses plus complexes.
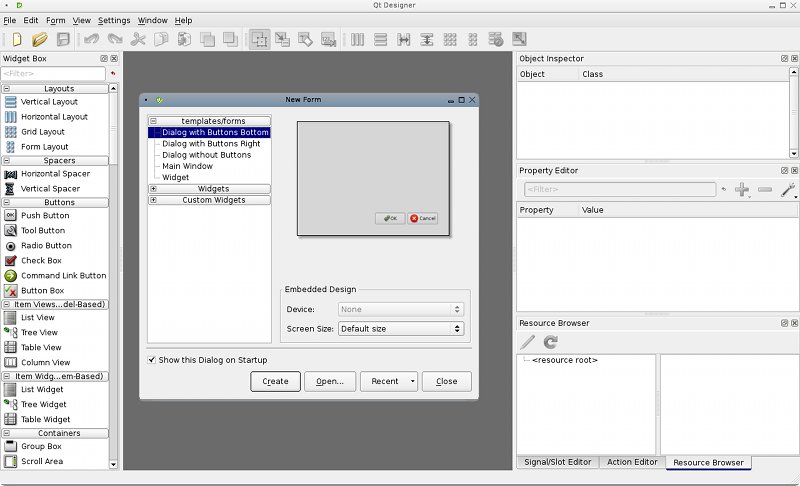
Lorsque vous l'ouvrez, Qt Designer ressemble à ceci:
Création de la boîte de dialogue
Qt Designer est très simple à utiliser. Sur la barre de gauche, vous avez des éléments qui peuvent être glissés sur votre widget. Sur le côté droit, vous avez des panneaux de propriétés affichant toutes sortes de propriétés modifiables des éléments sélectionnés. Commencez donc par créer un nouveau widget.
- Sélectionnez "Dialog without buttons" car nous ne voulons pas des boutons OK/Cancel par défaut.
- Nous avons besoin de Labels. Les étiquettes sont de simples chaînes de texte qui apparaissent sur votre widget pour informer l'utilisateur final. Si vous sélectionnez une étiquette, notez que sur le côté droit apparaîtront plusieurs propriétés que vous pouvez modifier telles que: le style de police, la hauteur, etc ... Permet donc de faire glisser 3 étiquettes distinctes sur notre widget:
- Une étiquette pour le titre
- Une autre étiquette pour écrire "Height"
- Une autre étiquette pour écrire "Width"
- Nous avons maintenant besoin de LineEdits (2 d'entre eux en fait). Faites-en glisser deux sur le widget. LineEdits sont des champs de texte que l'utilisateur final peut remplir. Nous avons donc besoin d'un LineEdit pour la Height et un pour la Width. Ici aussi, nous pouvons éditer les propriétés. Par exemple, pourquoi ne pas définir une valeur par défaut, par exemple: 1.00 pour chacun. De cette façon, lorsque l'utilisateur verra la boîte de dialogue, les deux valeurs seront déjà remplies. Si l'utilisateur final est satisfait, il peut appuyer directement sur le bouton, ce qui lui fait gagner un temps précieux.
- Ensuite, ajoutons un PushButton. Il s'agit du bouton sur lequel l'utilisateur final devra appuyer après avoir rempli les deux champs.
Remarque: nous avons choisi ici des commandes très simples. Qt a beaucoup plus d'options, par exemple on pourrait utiliser Spinboxes au lieu de LineEdits etc ... Jetez un œil à ce qui est disponible, explorez ... vous aurez sûrement d'autres idées .
C'est à peu près tout ce que nous devons faire dans Qt Designer.
Une dernière chose, nous allons renommer tous nos éléments avec des noms faciles, de sorte qu'il sera plus facile de les identifier dans nos scripts:
Conversion de notre boîte de dialogue en code Python avec "pyuic"
Maintenant, nous allons sauver notre widget quelque part. Il sera sauvegardé dans un fichier .Ui, que nous allons facilement convertir en script Python avec pyuic.
Dans windows, le programme est livré avec pyuic pyqt (à vérifier), sur Linux, vous aurez probablement besoin de l'installer séparément à partir de votre gestionnaire de paquets (sur debian-systèmes basés sur, il fait partie du paquet pyqt4-dev-tools).
Pour faire la conversion, vous aurez besoin d'ouvrir une fenêtre de terminal (ou une fenêtre d'invite de commandes), accédez à l'endroit où vous avez enregistré votre fichier ui :
pyuic mywidget.ui > mywidget.py
Dans Windows pyuic.py est présent dans "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" Créez un fichier batch "compQt4.bat" pour automatiser la tâche:
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PyQt4\uic\pyuic.py" -x %1.ui > %1.py
Dans la console Dos tapez sans extension
compQt4 myUiFile
Sous macOS, vous pouvez récupérer la version appropriée (celle qui est utilisée en interne dans FreeCAD 0.19) de QT et Pyside avec les commandes suivantes (pip requis).
python3 -m pip install pyqt5
python3 -m pip install pySide2
Cela va installer uic dans le dossier "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic", et Designer dans "/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app". Pour plus de commodité, vous pouvez créer un lien vers uic dans /usr/local/bin pour pouvoir l'appeler simplement avec uic -g python ... au lieu de taper le chemin complet du programme, et un lien vers Designer pour le récupérer dans le dossier Applications du mac avec
sudo ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/uic /usr/local/bin
ln -s /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/PySide2/Designer.app /Applications
Dans Linux : à venir
Depuis la version 0.13, FreeCAD migre progressivement de PyQt à PySide (Choisissez votre installateur PySide suivant votre système building PySide),
pyside-uic mywidget.ui -o mywidget.py
Dans Windows le fichier uic.py se trouve dans "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" Créez un fichier batch "compSide.bat"
@"C:\Python27\python" "C:\Python27\Lib\site-packages\PySide\scripts\uic.py" %1.ui > %1.py
Dans la console Python tapez sans extension:
compSide myUiFile
Dans Linux: faites
Sur certains systèmes, le programme est appelé pyuic4 lieu de pyuic. Il sert uniquement de convertisseur du fichier .ui pour l'utiliser dans un script Python. Si nous ouvrons le fichier mywidget.py, son contenu est très facile à comprendre:
from PySide import QtCore, QtGui
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(187, 178)
self.title = QtGui.QLabel(Dialog)
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16))
self.title.setObjectName("title")
self.label_width = QtGui.QLabel(Dialog)
...
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QtGui.QApplication.translate("Dialog", "Dialog", None, QtGui.QApplication.UnicodeUTF8))
self.title.setText(QtGui.QApplication.translate("Dialog", "Plane-O-Matic", None, QtGui.QApplication.UnicodeUTF8))
...
Comme vous voyez, il a une structure très simple: une classe nommée Ui_Dialog est créé, qui stocke les éléments de l'interface de notre widget.
Cette classe dispose de deux méthodes, une pour la mise en place du widget, et l'autre pour traduire son contenu, qui fait partie du mécanisme général de Qt pour la traduction des éléments d'interface.
La méthode de configuration, crée simplement, un par un, les widgets tels que nous les avons définis dans Qt Designer, et définit leurs options aussi comme nous avons décidé plus tôt.
Puis, toute l'interface est traduite, et enfin, les "slots" se connectent (nous en reparlerons plus tard).
Nous pouvons maintenant créer un nouveau widget, et utiliser cette classe pour créer son interface. Nous pouvons déjà voir notre widget en action, en mettant notre fichier mywidget.py dans un endroit où FreeCAD la trouvera (dans le répertoire bin FreeCAD, ou dans l'un des sous-répertoires Mod), et, dans l'interpréteur Python de FreeCAD, faisons:
from PySide import QtGui
import mywidget
d = QtGui.QWidget()
d.ui = mywidget.Ui_Dialog()
d.ui.setupUi(d)
d.show()
Et notre boîte de dialogue apparaîtra! Notez que notre interpréteur Python fonctionne toujours, nous avons une boîte de dialogue non modale.
Donc, pour la fermer, nous pouvons (à part cliquer sur son icône, bien sûr) faire:
d.hide()
Faire quelque chose avec notre boîte de dialogue
Maintenant que nous pouvons afficher et masquer notre boîte de dialogue, nous avons juste besoin d'ajouter la dernière partie, pour en faire quelque chose !
Si vous explorez un peu Qt Designer, vous découvrirez rapidement toute une section appelée "signaux et slots".
Fondamentalement, cela fonctionne comme ceci, ce sont les éléments sur vos widgets (dans la terminologie de Qt, ces éléments sont eux-mêmes des widgets) qui peuvent envoyer des signaux.
Ces signaux diffèrent selon le type de widget. Par exemple, un bouton peut envoyer un signal quand il est pressé et quand il est relâché.
Ces signaux peuvent être connectés à des créneaux, qui peuvent être des fonctionnalités spéciales d'autres widgets (par exemple une boîte de dialogue a un bouton "Fermer" sur lequel vous pouvez connecter le signal à partir d'un autre bouton "Fermer"), ou, peuvent être des fonctions personnalisées.
La documentation de référence PyQt répertorie tous les widgets Qt, ce qu'ils peuvent faire, ce qu'ils signalent, ce qu'ils peuvent envoyer, etc . . .
Ce que nous allons faire ici, c'est créer une nouvelle fonction qui permettra de créer une surface plane basée sur la hauteur et la largeur, et, relier cette fonction au bouton "Create!".
Donc, nous allons commencer par importer nos modules FreeCAD, en mettant la ligne suivante en haut du script, où nous importons déjà QtCore et QtGui:
import FreeCAD, Part
Ensuite, nous allons ajouter une nouvelle fonction à notre classe Ui_Dialog:
def createPlane(self):
try:
# first we check if valid numbers have been entered
w = float(self.width.text())
h = float(self.height.text())
except ValueError:
print("Error! Width and Height values must be valid numbers!")
else:
# create a face from 4 points
p1 = FreeCAD.Vector(0,0,0)
p2 = FreeCAD.Vector(w,0,0)
p3 = FreeCAD.Vector(w,h,0)
p4 = FreeCAD.Vector(0,h,0)
pointslist = [p1,p2,p3,p4,p1]
mywire = Part.makePolygon(pointslist)
myface = Part.Face(mywire)
Part.show(myface)
self.hide()
Puis, nous avons besoin d'informer Qt pour qu'il se connecte sur le bouton de la fonction, en plaçant la ligne suivante juste avant QtCore.QMetaObject.connectSlotsByName(Dialog):
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane)
Il s'agit, comme vous le voyez, de relier le signal du bouton enfoncé de l'objet a créer ("Create!" Bouton), à un emplacement nommé createPlane, dont nous venons de définir.
Ça y est ! Maintenant, la touche finale, nous pouvons ajouter une petite fonction, pour créer la boîte de dialogue, elle sera plus facile a appeler.
En dehors de la classe Ui_Dialog class, nous allons ajouter le code suivant:
class plane():
def __init__(self):
self.d = QtGui.QWidget()
self.ui = Ui_Dialog()
self.ui.setupUi(self.d)
self.d.show()
(Rappel sur Python : la méthode __init__ est une classe qui s'exécute automatiquement chaque fois qu'un nouvel objet est créé ! )
Puis, à partir de FreeCAD, nous avons seulement besoin de faire:
import mywidget
myDialog = mywidget.plane()
Voilà, c'est tout ...
Maintenant, vous pouvez essayer toutes sortes de choses, comme par exemple l'insertion de votre widget dans l'interface FreeCAD (voir la page Code snippets), ou, faire des outils personnalisés beaucoup plus avancés, en utilisant d'autres éléments dans votre widget.
Le script complet
Ceci est le script de référence complet:
# Form implementation generated from reading ui file 'mywidget.ui'
#
# Created: Mon Jun 1 19:09:10 2009
# by: PyQt4 UI code generator 4.4.4
# Modified for PySide 16:02:2015
# WARNING! All changes made in this file will be lost!
from PySide import QtCore, QtGui
import FreeCAD, Part
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(187, 178)
self.title = QtGui.QLabel(Dialog)
self.title.setGeometry(QtCore.QRect(10, 10, 271, 16))
self.title.setObjectName("title")
self.label_width = QtGui.QLabel(Dialog)
self.label_width.setGeometry(QtCore.QRect(10, 50, 57, 16))
self.label_width.setObjectName("label_width")
self.label_height = QtGui.QLabel(Dialog)
self.label_height.setGeometry(QtCore.QRect(10, 90, 57, 16))
self.label_height.setObjectName("label_height")
self.width = QtGui.QLineEdit(Dialog)
self.width.setGeometry(QtCore.QRect(60, 40, 111, 26))
self.width.setObjectName("width")
self.height = QtGui.QLineEdit(Dialog)
self.height.setGeometry(QtCore.QRect(60, 80, 111, 26))
self.height.setObjectName("height")
self.create = QtGui.QPushButton(Dialog)
self.create.setGeometry(QtCore.QRect(50, 140, 83, 26))
self.create.setObjectName("create")
self.retranslateUi(Dialog)
QtCore.QObject.connect(self.create,QtCore.SIGNAL("pressed()"),self.createPlane)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle("Dialog")
self.title.setText("Plane-O-Matic")
self.label_width.setText("Width")
self.label_height.setText("Height")
self.create.setText("Create!")
print("tyty")
def createPlane(self):
try:
# first we check if valid numbers have been entered
w = float(self.width.text())
h = float(self.height.text())
except ValueError:
print("Error! Width and Height values must be valid numbers!")
else:
# create a face from 4 points
p1 = FreeCAD.Vector(0,0,0)
p2 = FreeCAD.Vector(w,0,0)
p3 = FreeCAD.Vector(w,h,0)
p4 = FreeCAD.Vector(0,h,0)
pointslist = [p1,p2,p3,p4,p1]
mywire = Part.makePolygon(pointslist)
myface = Part.Face(mywire)
Part.show(myface)
class plane():
def __init__(self):
self.d = QtGui.QWidget()
self.ui = Ui_Dialog()
self.ui.setupUi(self.d)
self.d.show()
Plus d'exemples
- Création d'une boîte de dialogues avec différents widgets avec
QPushButton,QLineEdit,QCheckBox,QRadioButtonet bien d'autres. - Création d'une boîte de dialogue lecture et écriture de fichiers with
QFileDialog. - Création d'une boîte de dialogue réglage des couleurs avec
QColorDialog. - Création d'une boîte de dialogue pour image et GIF animé avec
QLabeletQMovie. - Extraits d'utilisation de PySide.
- Macro Qt Example
Liens pertinents
- Scripts FreeCAD : Python, Introduction à Python, Tutoriel sur les scripts Python, Débuter avec les scripts
- Modules : Modules intégrés, Unités, Quantity
- Ateliers : Création d'atelier, Commands Gui, Les commandes, Installer des ateliers supplémentaires
- Maillages et objets Parts : Scripts Mesh, Script de données topologiques, Conversion objet Mesh en Part, PythonOCC
- Objets paramétriques : Objets créés par script, Viewproviders (Icône personnalisée dans l'arborescence)
- Scénographie : Graphe de scène Coin (Inventor), Pivy
- Interface graphique : Création d'interface, Création d'une boite de dialogue (1, 2, 3, 4, 5), PySide, Exemples PySide débutant, intermédiaire, expérimenté
- Macros : Macros, Comment installer des macros
- Intégration : Intégrer FreeCAD, Intégration de FreeCADGui
- Autre : Expressions, Extraits de codes, Fonction - tracer une ligne, Bibliothèque mathématique vectorielle de FreeCAD (déprécié)