Draft ShapeString tutorial/it: Difference between revisions
(Updating to match new version of source page) |
(Created page with "# Prima creare il {{Button|16px ShapeString}}. # Creare un {{Button|16px Corpo}}, renderlo attivo e inserire un solido di base aggiungendo primitive o utilizzando uno schizzo ed estrudendolo con {{Button|16px Estrusione}}. # Spostare l'oggetto {{incode|ShapeString}} nel corpo attivo. # Attaccare l'oggetto {{inc...") |
||
| (54 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
{{TutorialInfo/it |
{{TutorialInfo/it |
||
|Topic= Product design |
|Topic= Product design |
||
| Line 9: | Line 10: | ||
}} |
}} |
||
<span id="Introduction"></span> |
|||
==Introduzione== |
==Introduzione== |
||
Questo tutorial è stato originariamente scritto da Roland Frank (†2017, r-frank) ed è stato riscritto e ri-illustrato da vocx. |
|||
Questo tutorial descrive un metodo per creare testo 3D e utilizzarlo con oggetti solidi in [[File:Workbench_Part.svg|24px]] [[Part_Workbench/it|Part]]. Si seguano le seguenti indicazioni |
|||
* |
* inserire il testo da tracciare con lo strumento {{Button|[[Image:Draft_ShapeString.svg|16px]] [[Draft_ShapeString/it|Forma da testo]]}}, |
||
* |
* estruderlo in modo che diventi un solido 3D con {{Button|[[File:Part_Extrude.svg|16px]] [[Part_Extrude/it|Estrudi di Part]]}}, |
||
* |
* posizionarlo nello spazio 3D utilizzando [[Placement/it|Placement]] e {{Button|[[File:Draft_Move.svg|16px]] [[Draft_Move/it|Sposta di Draft]]}} (utilizzare uno schizzo come geometria ausiliaria) e |
||
* |
* incidere il testo applicando in Part una {{Button|[[File:Part_Cut.svg|16px]] [[Part_Cut/it|Sottrazione booleana]]}}. |
||
Per utilizzare ShapeString all'interno di [[File:Workbench_PartDesign.svg|24px]] [[PartDesign_Workbench|PartDesign]], il processo è essenzialmente lo stesso dell'ambiente Part, ma ShapeString viene posizionato all'interno del [[PartDesign_Body/it|Corpo di PartDesign]] per estruderlo. Andare alla fine di questo tutorial per ulteriori informazioni. |
|||
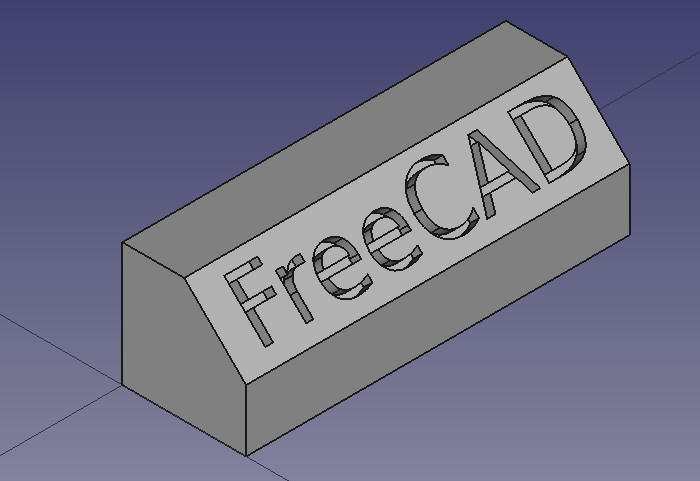
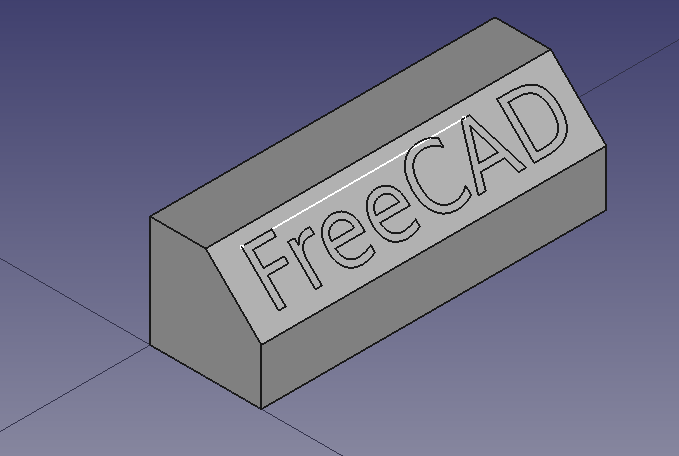
[[File:08_T04_Part_ShapesString_Extrude_final_cut.png]] |
[[File:08_T04_Part_ShapesString_Extrude_final_cut.png]] |
||
{{Caption| |
{{Caption|Aspetto finale del testo inciso.}} |
||
Per disegnare una linea ausiliaria viene utilizzato l'ambiente [[ |
Per disegnare una linea ausiliaria viene utilizzato l'ambiente [[Sketcher_Workbench/it|Sketcher]]. Maggiori informazioni sugli strumenti di questo workbench sono disponibili in |
||
* [[Basic_Sketcher_Tutorial/it|Tutorial base di Sketcher]] |
* [[Basic_Sketcher_Tutorial/it|Tutorial base di Sketcher]] |
||
* [[Sketcher_reference/it|Manuale di riferimento per Sketcher]] |
* [[Sketcher_reference/it|Manuale di riferimento per Sketcher]] |
||
= |
<span id="Setup"></span> |
||
== Impostazione == |
|||
1. |
1. Aprire FreeCAD, creare un nuovo documento vuoto con {{MenuCommand|File → [[File:Std_New.svg|16px]] [[Std_New/it|Nuovo]]}} e passare a [[Part_Workbench/it|Part]]. |
||
:1.1. |
:1.1. Premere il pulsante {{Button|[[File:Std_ViewIsometric.svg|16px]] [[Std_ViewIsometric/it|Isometrica]]}} o premere {{KEY|0}} sul tastierino numerico della tastiera per modificare la visualizzazione in isometrica per visualizzare meglio i solidi 3D. |
||
:1.2. |
:1.2. Premere il pulsante {{Button|[[File:Std_ViewFitAll.svg|16px]] [[Std_ViewFitAll/it|Visualizza tutto]]}} ogni volta che si aggiungono oggetti per eseguire la panoramica e lo zoom della [[3D_view/it|Vista 3D]] in modo che tutti gli elementi siano visibili nella vista. |
||
:1.3. |
:1.3. Tenere premuto {{KEY|Ctrl}} mentre si clicca per selezionare più elementi. Se si è sbagliato a selezionare qualcosa o si desidera deselezionare tutto, semplicemente fare clic sullo spazio vuoto nella [[3D_view/it|Vista 3D]]. |
||
<span id="Create_the_basic_shape"></span> |
|||
==Creare la forma di base== |
==Creare la forma di base== |
||
2. |
2. Inserire una primitva cubo cliccando su {{Button|[[Image:Part_Box.svg|16px]] [[Part_Box/it|Cubo]]}}. |
||
:2.1. |
:2.1. Selezionare {{incode|Cubo}} nella [[Tree_view/it|vista ad albero]]. |
||
:2.2. |
:2.2. Modificare le dimensioni nella scheda {{MenuCommand|Dati}} dell'[[Property_editor/it|editor delle proprietà]]. |
||
:2.3. |
:2.3. Cambiare {{MenuCommand|Width}} in {{incode|31 mm}}. |
||
3. |
3. Creare uno smusso. |
||
:3.1. |
:3.1. Selezionare il bordo superiore ({{incode|Edge6}}) sulla faccia anteriore del {{incode|Cubo}} nella [[3D_view/it|vista 3D]]. |
||
:3.2. |
:3.2. Cliccare {{Button|[[Image:Part_Chamfer.svg|16px]] [[Part_Chamfer/it|Smussa]]}}. |
||
:3.3. |
:3.3. Nel [[Task_panel/it|pannello]] {{MenuCommand|Smussa spigoli}} andare su {{MenuCommand|Selezione}}, scegliere {{MenuCommand|Seleziona spigoli}}. Come {{MenuCommand|Modalità smusso}} scegliere {{incode|Uguale distanza}}, quindi impostare {{MenuCommand|Lunghezza}} su {{incode|5 mm}}. |
||
:3.4. |
:3.4. Premere {{Button|OK}}. Questo creerà un oggetto {{incode|Chamfer}}. |
||
:3.5. |
:3.5. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Chamfer}} e nella scheda {{MenuCommand|Vista}} modificare il valore di {{MenuCommand|Line Width}} in {{incode|2.0}}. |
||
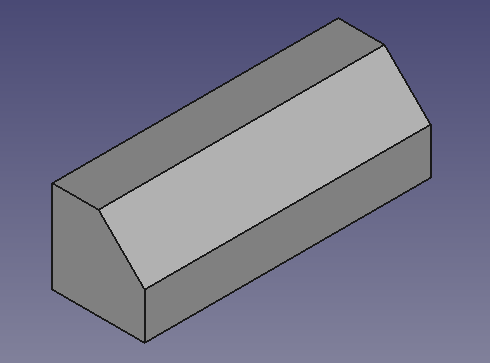
[[File:01_T04_Part_Cube_base_long.png]] |
[[File:01_T04_Part_Cube_base_long.png]] |
||
{{Caption| |
{{Caption|Oggetto di base creato da un cubo e da un'operazione di smusso.}} |
||
<span id="Insert_the_ShapeString"></span> |
|||
==Inserire il testo con lo strumento ShapeString di Draft== |
==Inserire il testo con lo strumento ShapeString di Draft== |
||
4. |
4. Passare a [[Draft_Workbench/it|Draft]]. |
||
:4.1. |
:4.1. Assicurarsi che non sia selezionato nulla nella [[Tree_view/it|vista ad albero]]. |
||
:4.2. |
:4.2. Stabilire il piano di lavoro su XY (Dall'alto) facendo clic su {{Button|[[File:Draft_SelectPlane.svg|16px]] [[Draft_SelectPlane/it|Seleziona piano]]}} e cliccando {{Button|[[File:View-top.svg|16px]] [[Std_ViewTop/it|Dall'alto (XY)]]}}. |
||
5. |
5. Inserire il testo "FreeCAD". |
||
:5.1. |
:5.1. Fare clic su {{Button|[[File:Draft_ShapeString.svg|16px]] [[Draft_ShapeString/it|Forma da testo]]}}. |
||
:5.2. |
:5.2. Impostare {{MenuCommand|X}} in {{incode|0 mm}}. |
||
:5.3. |
:5.3. Impostare {{MenuCommand|Y}} in {{incode|0 mm}}. |
||
:5.4. |
:5.4. Impostare {{MenuCommand|Z}} in {{incode|0 mm}}. |
||
:5.5. |
:5.5. Oppure cliccare {{Button|Reimposta punto}}. |
||
:5.6. |
:5.6. Scrivere in {{MenuCommand|Stringa}} {{incode|FreeCAD}}; cambiare {{MenuCommand|Altezza}} in {{incode|5 mm}}. |
||
:5.7. |
:5.7. Assicurarsi che {{MenuCommand|Font file}} punti ad un carattere valido, ad esempio {{incode|/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf}}. Premere i puntini di sospensione {{Button|...}} per aprire la finestra di dialogo del sistema operativo e trovare un font di carattere. |
||
::{{Emphasis|Nota:}} per ulteriori dettagli sull'utilizzo dei caratteri fare riferimento alla sezione [[Draft_ShapeString/it#Note|Note in Forma da testo]]. |
|||
:5.8. |
:5.8. Cliccare {{Button|OK}}. Questo creerà un oggetto {{incode|ShapeString}}. |
||
:5.9. |
:5.9. Ricalcolare il documento cliccando {{Button|[[File:Std_Refresh.svg|16px]] [[Std_Refresh/it|Aggiorna]]}}. |
||
:5.10. In the [[tree view|tree view]], select {{incode|ShapeString}}, in the {{MenuCommand|View}} tab change the value of {{MenuCommand|Line Width}} to {{incode|2.0}}. |
|||
:5. |
:5.10. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|ShapeString}}, nella scheda {{MenuCommand|Vista}} modificare il valore di {{MenuCommand|Line Width}} in {{incode|2.0}}. |
||
:5.11. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Chamfer}}, nella scheda {{MenuCommand|Vista}} cambiare il valore di {{MenuCommand|Visibility}} in {{incode|false}}, oppure premere {{KEY|Spazio}} sulla tastiera. Questo nasconderà l'oggetto, così si potrà vedere meglio la {{incode|ShapeString}}. |
|||
:5.12. To see the ShapeString from above change the view by pressing {{Button|[[File:View-top.svg|16px]] [[Std_ViewTop|Top (XY)]]}}, or {{KEY|2}} in the keyboard. |
|||
:5. |
:5.12. Per vedere la ShapeString dall'alto, cambiare la vista cliccando {{Button|[[File:View-top.svg|16px]] [[Std_ViewTop/it|Dall'alto]]}} o premere {{KEY|2}} sulla tastiera. |
||
:5.13. Per ripristinare la vista isometrica, cliccare {{Button|[[File:Std_ViewIsometric.svg|16px]] [[Std_ViewIsometric/it|Isometrica]]}} o premere {{KEY|0}} sulla tastiera. |
|||
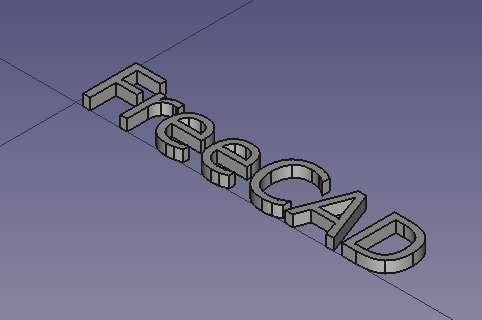
[[File:02_T04_Part_ShapeString.png]] |
[[File:02_T04_Part_ShapeString.png]] |
||
{{Caption| |
{{Caption|Testo creato come ShapeString, ovvero come raccolta di linee su un piano.}} |
||
<span id="Create_the_solid_3D_text"></span> |
|||
==Creare il testo solido 3D== |
==Creare il testo solido 3D== |
||
6. |
6. Tornare in [[Part_Workbench|Part]]. |
||
:6.1. |
:6.1. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|ShapeString}}, quindi cliccare {{Button|[[File:Part_Extrude.svg|16px]] [[Part_Extrude/it|Estrudi]]}}. |
||
:6.2. |
:6.2. Nel [[Task_panel/it|panelllo]] {{MenuCommand|Estrudi}} andare su {{MenuCommand|Direzione}}, scegliere {{MenuCommand|Lungo la normale}}; in {{MenuCommand|Lunghezza}}, impostare {{MenuCommand|Nello stesso verso}} a {{incode|1 mm}}; selezionare anche l'opzione {{MenuCommand|Crea solido}}. |
||
:6.3. |
:6.3. Cliccare {{Button|OK}}. Questo creerà un oggetto {{incode|Extrude}}. |
||
:6.4. |
:6.4. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Extrude}} e nella scheda {{MenuCommand|Vista}} cambiare il valore di {{MenuCommand|Line Width}} in {{incode|2.0}}. |
||
[[File:03_T04_Part_ShapeString_Extrude.png]] |
[[File:03_T04_Part_ShapeString_Extrude.png]] |
||
{{Caption| |
{{Caption|Testo creato come ShapeString e trasformato in un solido mediante estrusione.}} |
||
<span id="Insert_auxiliary_sketch_for_positioning"></span> |
|||
==Inserire lo schizzo ausiliario per il posizionamento== |
==Inserire lo schizzo ausiliario per il posizionamento== |
||
Ora si disegnerà un semplice schizzo che verrà utilizzato come geometria ausiliaria per posizionare l'estrusione ShapeString. |
|||
Now we will draw a simple sketch that will be used as auxiliary geometry to position the ShapeString extrusion. |
|||
7. |
7. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Extrude}} e premere {{KEY|Spazio}} sulla tastiera per renderlo invisibile. |
||
8. |
8. Passare a [[Sketcher_Workbench/it|Sketcher]]. |
||
9. |
9. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Chamfer}} e premere {{KEY|Spazio}} sulla tastiera per renderlo visibile. |
||
:9.1. |
:9.1. Scegliere la faccia inclinata creata dall'operazione di smusso ({{incode|Face3}}). |
||
:9.2. |
:9.2. Fare clic sul pulsante {{Button|[[File:Sketcher_NewSketch.svg|16px]] [[Sketcher_NewSketch/it|Crea uno schizzo]]}}. Nella finestra di dialogo {{MenuCommand|Collegamento dello schizzo}}, selezionare {{incode|Piano della faccia}} e cliccare {{Button|OK}}. |
||
:9.3. La vista dovrebbe regolarsi automaticamente in modo che la fotocamera sia parallela al volto selezionato. |
|||
:9.3. The view should adjust automatically so that the camera is parallel to the selected face. |
|||
:9.4. Disegnare una linea orizzontale in una posizione generale sulla parte superiore della faccia. La lunghezza non è importante; interessa solo la sua posizione. |
|||
:9.4. Draw a horizontal line in a general position on top of the face. The length is not important; we are just interested in its position. |
|||
:9.5. |
:9.5. Vincolare il punto inizale sinistro in modo che sia ad una distanza di {{incode|2,5 mm}} dall'asse X locale e dall'asse Y locale, utilizzando {{Button|[[File:Sketcher_ConstrainDistanceX.svg|16px]] [[Sketcher_ConstrainDistanceX/it|Distanza orizzontale]] }} e {{Button|[[File:Sketcher_ConstrainDistanceY.svg|16px]] [[Sketcher_ConstrainDistanceY/it|Distanza verticale]]}}. |
||
:9.6. |
:9.6. Poiché lo schizzo è solo un oggetto ausiliario, non è necessario che sia completamente vincolato. Si può farlo se si vuole, assegnando una distanza fissa, ad esempio, {{incode|20 mm}}, sempre con {{Button|[[File:Sketcher_ConstrainDistanceX.svg|16px]] [[Sketcher_ConstrainDistanceX/it|Distanza orizzontale]]}} . |
||
:9.7. |
:9.7. Chiudere lo schizzo. |
||
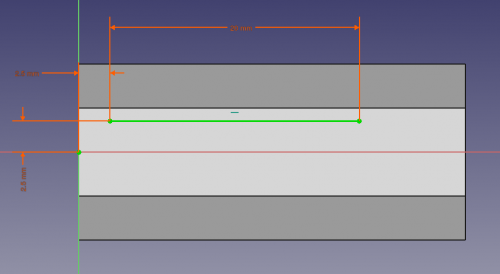
[[File:04_T04_Part_ShapeString_support_sketch.png|500px]] |
[[File:04_T04_Part_ShapeString_support_sketch.png|500px]] |
||
{{Caption| |
{{Caption|Linea creata in sketcher con i vincoli.}} |
||
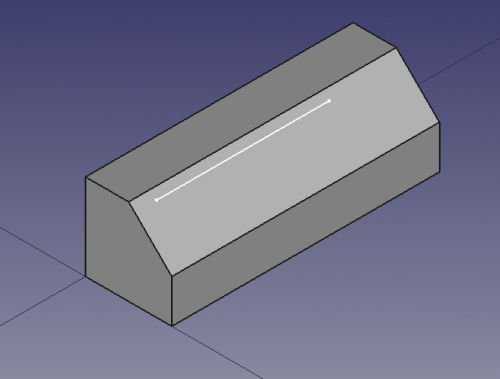
[[File:05_T04_Part_ShapeString_support_sketch_3D.png|500px]] |
[[File:05_T04_Part_ShapeString_support_sketch_3D.png|500px]] |
||
{{Caption| |
{{Caption|Linea di schizzo creata sopra la faccia solida, da utilizzare come guida di riferimento per il posizionamento del testo estruso.}} |
||
<span id="Positioning_the_solid_text_in_3D_space"></span> |
|||
==Posizionare il testo 3D nello spazio 3D== |
==Posizionare il testo 3D nello spazio 3D== |
||
10. |
10. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Extrude}} e premere {{KEY|Spazio}} sulla tastiera per renderlo visibile. |
||
11. |
11. Con {{incode|Extrude}} ancora selezionato, nella scheda {{MenuCommand|Dati}} dell'[[property editor/it|editor delle proprietà]], fare clic sul campo valore di {{MenuCommand|Placement}} in modo che il pulsante con i puntini di sospensione {{ Button|...}} appaia sulla destra e quindi fare clic su quel pulsante. |
||
:11.1. |
:11.1. Selezionare l'opzione {{MenuCommand|Applica le modifiche incrementali}}. |
||
:11.2. |
:11.2. Impostare in {{MenuCommand|Rotazione}} {{incode|Asse di rotazione con angolo}} l'{{MenuCommand|Asse}} {{incode|Z}} (impostando i valori {{incode|X}}, {{incode|Y}} e {{incode|Z}} delle caselle di input dell'asse su {{ incode|0}}, {{incode|0}} e {{incode|1}} rispettivamente, {{incode|Z}} è la terza casella di input) e per {{MenuCommand|Angolo}} {{incode|90 deg}}, quindi fare clic su {{Button|Applica}}. Così si applicherà una rotazione attorno all'asse Z e si ripristinerà il campo {{MenuCommand|Angolo}} a zero. |
||
:11.3. |
:11.3. Impostare in {{MenuCommand|Rotazione}} {{incode|Asse di rotazione con angolo}} l'{{MenuCommand|Asse}} {{incode|Y}} (impostando i valori {{incode|X}}, {{incode|Y}} e {{incode|Z}} delle caselle di input dell'asse su {{ incode|0}}, {{incode|1}} e {{incode|0}} rispettivamente) e per {{MenuCommand|Angolo}} {{incode|45 gradi}}, quindi fare clic su {{Button|Appica }}. In questo modo si applicherà una rotazione attorno all'asse Y e si ripristinerà il campo {{MenuCommand|Angolo}} a zero. |
||
:11.4. |
:11.4. Fare clic su {{Button|OK}} per chiudere la finestra di dialogo. |
||
12. |
12. Passare nuovamente a [[Draft_Workbench/it|Draft]]. |
||
:12.1. |
:12.1. Passare allo stile di disegno "Reticolo" con {{MenuCommand|Visualizza → [[Std_DrawStyle/it|Stile di disegno]] → [[File:DrawStyleWireFrame.svg|16px]] Reticolo}}, oppure cliccare {{Button|[[File:DrawStyleWireFrame.svg|16px]] [[Std_DrawStyle/it|Reticolo]]}} nella barra degli strumenti della vista. Ciò consentirà di vedere gli oggetti dietro altri oggetti. |
||
:12.2. |
:12.2. Assicurarsi che il metodo [[Draft_Snap/it|Snap]] "Snap punto finale" sia attivo. Questo può essere attivato dal menu {{MenuCommand|Drafting → Snap → [[File:Draft_Snap_Lock.svg|16px]][[Draft_Snap_Lock/it|Snap blocca]]}}, e poi {{MenuCommand| → [[File:Draft_Snap_Endpoint.svg|16px]] [[Draft_Snap_Endpoint/it|Snap punto finale]]}}, o cliccando {{Button|[[File:Draft_Snap_Lock.svg|16px]] [[Draft_Snap_Lock/|Snap blocca]]}} e poi {{Button|[[File:Draft_Snap_Endpoint.svg|16px]] [[Draft_Snap_Endpoint/it|Snap Punto finale]]}} nella barra degli strumenti di Snap. |
||
13. |
13. Nella [[Tree_view|vista ad albero]], selezionare {{incode|Extrude}}. |
||
:13.1. |
:13.1. Cliccare su {{Button|[[File:Draft_Move.svg|16px]] [[Draft_Move/it|Sposta]]}}. |
||
:13.2. |
:13.2. Nella [[3D_view/it|Vista 3D]] fare clic sul punto dell'angolo in alto a sinistra dell'oggetto {{incode|Extrude}} (1), quindi fare clic sul punto più a sinistra nella linea disegnata con lo sketcher (2). |
||
:13.3. |
:13.3. Se {{Button|[[File:Draft_Snap_Endpoint.svg|16px]] [[Draft_Snap_Endpoint/it|Snap Punto Finale]]}} è attivo, non appena si sposta il puntatore vicino a un vertice, si dovrebbe notare che si attacca esattamente ad esso. |
||
:{{Emphasis| |
:{{Emphasis|Nota:}} se si incontrano problemi con lo snap ai vertici, assicurarsi che solo il metodo {{Button|[[File:Draft_Snap_Endpoint.svg|16px]] [[Draft_Snap_Endpoint/it|Snap Punto finale]]}} sia abilitato. Avere più metodi di snap attivi contemporaneamente può rendere difficile la selezione della funzione giusta. |
||
:13.4. |
:13.4. Il testo estruso dovrebbe ora trovarsi all'interno del corpo dell'oggetto {{incode|Chamfer}}. |
||
[[File:06_T04_Part_ShapeString_move.svg]] |
[[File:06_T04_Part_ShapeString_move.svg]] |
||
{{Caption| |
{{Caption|La ShapeString estrusa deve essere spostata nella posizione della linea di schizzo che si trova sulla faccia del corpo di base.}} |
||
[[File:07_T04_Part_ShapesString_Extrude_in_place.png]] |
[[File:07_T04_Part_ShapesString_Extrude_in_place.png]] |
||
{{Caption| |
{{Caption|ShapeString estruso posizionato sul {{incode|Chamfer}}.}} |
||
<span id="Creating_engraved_text"></span> |
|||
==Creare il testo inciso== |
==Creare il testo inciso== |
||
14. |
14. Tornare a [[Part_Workbench/it|Part]]. |
||
:14.1. |
:14.1. Passare allo stile di disegno "Come è" con {{MenuCommand|Visualizza → [[Std_DrawStyle/it|Stile di disegno]] → [[File:DrawStyleAsIs.svg|16px]] Come è}}, oppure premere il {{Button|[[File :DrawStyleAsIs.svg|16px]] [[Std_DrawStyle/it|Come è]]}} nella barra degli strumenti della vista. Questo mostrerà tutti gli oggetti con l'ombreggiatura e il colore normali. |
||
:14.2. |
:14.2. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Sketch}} e premere {{KEY|Spazio}} sulla tastiera per renderlo invisibile. |
||
15. |
15. Nella [[Tree_view/it|vista ad albero]] selezionare prima {{incode|Chamfer}} e poi {{incode|Extrude}}. |
||
:15.1. |
:15.1. Quindi premere {{Button|[[File:Part_Cut.svg|16px]] [[Part_Cut/it|Taglio]]}}. Verrà creato un oggetto {{incode|Cut}}. Questo è l'oggetto finale. |
||
:{{Emphasis| |
:{{Emphasis|Nota:}} l'ordine in cui si selezionano gli oggetti è importante per l'operazione di taglio. L'oggetto di base viene selezionato per primo e l'oggetto da sottrarre arriva alla fine. |
||
:15.2. |
:15.2. Nella [[Tree_view/it|vista ad albero]], selezionare {{incode|Cut}} e nella scheda {{MenuCommand|Vista}} modificare il valore di {{MenuCommand|Line Width}} in {{incode|2.0}}. |
||
[[File:08_T04_Part_ShapesString_Extrude_final_cut.png]] |
[[File:08_T04_Part_ShapesString_Extrude_final_cut.png]] |
||
{{Caption| |
{{Caption|Modello finale di un cubo raccordato, con testo scavato creato da operazioni ShapeString, Estrusione e Taglio booleano.}} |
||
<span id="Engraving_3D_text_with_the_PartDesign_Workbench"></span> |
|||
== Engraving 3D text with the PartDesign Workbench == |
|||
== Incisione di testo 3D con l'ambiente PartDesign == |
|||
Un processo simile a quello descritto sopra può essere eseguito con [[PartDesign_Workbench/it|PartDesign]]. |
|||
# |
# Prima creare il {{Button|[[File:Draft_ShapeString.svg|16px]] [[Draft_ShapeString/it|ShapeString]]}}. |
||
# |
# Creare un {{Button|[[File:PartDesign_Body_Tree.svg|16px]] [[PartDesign_Body/it|Corpo]]}}, renderlo attivo e inserire un solido di base aggiungendo primitive o utilizzando uno schizzo ed estrudendolo con {{Button|[[File:PartDesign_Pad.svg|16px]] [[PartDesign_Pad/it|Estrusione]]}}. |
||
# |
# Spostare l'oggetto {{incode|ShapeString}} nel corpo attivo. |
||
# |
# Attaccare l'oggetto {{incode|ShapeString}} a una delle facce del solido o a un {{Button|[[File:PartDesign_Plane.svg|16px]] [[PartDesign Plane/it|Piano]]}}, utilizzando {{Button|[[File:Part_EditAttachment.svg|16px]] [[Part_EditAttachment/it|Associazione]]}}. |
||
# |
# Ora creare una {{Button|[[File:PartDesign_Pad.svg|16px]] [[PartDesign_Pad/it|Estrusione]]}} o una {{Button|[[File:PartDesign_Pocket.svg|16px]] [[PartDesign_Pocket/it|Tasca]]}} da {{incode|ShapeString}}, per produrre rispettivamente una [[PartDesign_Feature/it|feature]] additiva o sottrattiva del corpo base. |
||
Vedere il thread del forum, [https://forum.freecadweb.org/viewtopic.php?f=3&t=36623 How to use ShapeStrings in PartDesign]. |
|||
<span id="Notes"></span> |
|||
==Note== |
==Note== |
||
* |
* Per creare un testo curvo si può utilizzare la [[File:FCCircularTextButtom.png|32px]] [[Macro_FCCircularText/it|Macro FCCircularText]]. |
||
* |
* Per importare testo da un file SVG guardare il tutorial [[Import_text_and_geometry_from_Inkscape/it|Import text and geometry from Inkscape]]. |
||
{{Tutorials navi{{#translation:}}}} |
|||
{{Part Tools navi{{#translation:}}}} |
{{Part Tools navi{{#translation:}}}} |
||
{{PartDesign Tools navi{{#translation:}}}} |
{{PartDesign Tools navi{{#translation:}}}} |
||
Latest revision as of 08:12, 14 January 2024
| Argomento |
|---|
| Product design |
| Livello di difficoltà |
| Base |
| Tempo di esecuzione |
| 30 minuti |
| Autori |
| r-frank e vocx |
| Versione di FreeCAD |
| 0.17 o superiore |
| Files di esempio |
| Draft_Shapestring_Text |
| Vedere anche |
| Nessuno |
Introduzione
Questo tutorial è stato originariamente scritto da Roland Frank (†2017, r-frank) ed è stato riscritto e ri-illustrato da vocx.
Questo tutorial descrive un metodo per creare testo 3D e utilizzarlo con oggetti solidi in Part. Si seguano le seguenti indicazioni
- inserire il testo da tracciare con lo strumento
Forma da testo,
- estruderlo in modo che diventi un solido 3D con
Estrudi di Part,
- posizionarlo nello spazio 3D utilizzando Placement e
Sposta di Draft (utilizzare uno schizzo come geometria ausiliaria) e
- incidere il testo applicando in Part una
Sottrazione booleana.
Per utilizzare ShapeString all'interno di PartDesign, il processo è essenzialmente lo stesso dell'ambiente Part, ma ShapeString viene posizionato all'interno del Corpo di PartDesign per estruderlo. Andare alla fine di questo tutorial per ulteriori informazioni.
Aspetto finale del testo inciso.
Per disegnare una linea ausiliaria viene utilizzato l'ambiente Sketcher. Maggiori informazioni sugli strumenti di questo workbench sono disponibili in
Impostazione
1. Aprire FreeCAD, creare un nuovo documento vuoto con File → Nuovo e passare a Part.
- 1.1. Premere il pulsante
Isometrica o premere 0 sul tastierino numerico della tastiera per modificare la visualizzazione in isometrica per visualizzare meglio i solidi 3D.
- 1.2. Premere il pulsante
Visualizza tutto ogni volta che si aggiungono oggetti per eseguire la panoramica e lo zoom della Vista 3D in modo che tutti gli elementi siano visibili nella vista.
- 1.3. Tenere premuto Ctrl mentre si clicca per selezionare più elementi. Se si è sbagliato a selezionare qualcosa o si desidera deselezionare tutto, semplicemente fare clic sullo spazio vuoto nella Vista 3D.
Creare la forma di base
2. Inserire una primitva cubo cliccando su Cubo.
- 2.1. Selezionare
Cubonella vista ad albero. - 2.2. Modificare le dimensioni nella scheda Dati dell'editor delle proprietà.
- 2.3. Cambiare Width in
31 mm.
3. Creare uno smusso.
- 3.1. Selezionare il bordo superiore (
Edge6) sulla faccia anteriore delCubonella vista 3D. - 3.2. Cliccare
Smussa.
- 3.3. Nel pannello Smussa spigoli andare su Selezione, scegliere Seleziona spigoli. Come Modalità smusso scegliere
Uguale distanza, quindi impostare Lunghezza su5 mm. - 3.4. Premere OK. Questo creerà un oggetto
Chamfer. - 3.5. Nella vista ad albero, selezionare
Chamfere nella scheda Vista modificare il valore di Line Width in2.0.
Oggetto di base creato da un cubo e da un'operazione di smusso.
Inserire il testo con lo strumento ShapeString di Draft
4. Passare a Draft.
- 4.1. Assicurarsi che non sia selezionato nulla nella vista ad albero.
- 4.2. Stabilire il piano di lavoro su XY (Dall'alto) facendo clic su
Seleziona piano e cliccando
Dall'alto (XY).
5. Inserire il testo "FreeCAD".
- 5.1. Fare clic su
Forma da testo.
- 5.2. Impostare X in
0 mm. - 5.3. Impostare Y in
0 mm. - 5.4. Impostare Z in
0 mm. - 5.5. Oppure cliccare Reimposta punto.
- 5.6. Scrivere in Stringa
FreeCAD; cambiare Altezza in5 mm. - 5.7. Assicurarsi che Font file punti ad un carattere valido, ad esempio
/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf. Premere i puntini di sospensione ... per aprire la finestra di dialogo del sistema operativo e trovare un font di carattere.- Nota: per ulteriori dettagli sull'utilizzo dei caratteri fare riferimento alla sezione Note in Forma da testo.
- 5.8. Cliccare OK. Questo creerà un oggetto
ShapeString. - 5.9. Ricalcolare il documento cliccando
Aggiorna.
- 5.10. Nella vista ad albero, selezionare
ShapeString, nella scheda Vista modificare il valore di Line Width in2.0. - 5.11. Nella vista ad albero, selezionare
Chamfer, nella scheda Vista cambiare il valore di Visibility infalse, oppure premere Spazio sulla tastiera. Questo nasconderà l'oggetto, così si potrà vedere meglio laShapeString. - 5.12. Per vedere la ShapeString dall'alto, cambiare la vista cliccando
Dall'alto o premere 2 sulla tastiera.
- 5.13. Per ripristinare la vista isometrica, cliccare
Isometrica o premere 0 sulla tastiera.
Testo creato come ShapeString, ovvero come raccolta di linee su un piano.
Creare il testo solido 3D
6. Tornare in Part.
- 6.1. Nella vista ad albero, selezionare
ShapeString, quindi cliccareEstrudi.
- 6.2. Nel panelllo Estrudi andare su Direzione, scegliere Lungo la normale; in Lunghezza, impostare Nello stesso verso a
1 mm; selezionare anche l'opzione Crea solido. - 6.3. Cliccare OK. Questo creerà un oggetto
Extrude. - 6.4. Nella vista ad albero, selezionare
Extrudee nella scheda Vista cambiare il valore di Line Width in2.0.
Testo creato come ShapeString e trasformato in un solido mediante estrusione.
Inserire lo schizzo ausiliario per il posizionamento
Ora si disegnerà un semplice schizzo che verrà utilizzato come geometria ausiliaria per posizionare l'estrusione ShapeString.
7. Nella vista ad albero, selezionare Extrude e premere Spazio sulla tastiera per renderlo invisibile.
8. Passare a Sketcher.
9. Nella vista ad albero, selezionare Chamfer e premere Spazio sulla tastiera per renderlo visibile.
- 9.1. Scegliere la faccia inclinata creata dall'operazione di smusso (
Face3). - 9.2. Fare clic sul pulsante
Crea uno schizzo. Nella finestra di dialogo Collegamento dello schizzo, selezionare
Piano della facciae cliccare OK. - 9.3. La vista dovrebbe regolarsi automaticamente in modo che la fotocamera sia parallela al volto selezionato.
- 9.4. Disegnare una linea orizzontale in una posizione generale sulla parte superiore della faccia. La lunghezza non è importante; interessa solo la sua posizione.
- 9.5. Vincolare il punto inizale sinistro in modo che sia ad una distanza di
2,5 mmdall'asse X locale e dall'asse Y locale, utilizzandoDistanza orizzontale e
Distanza verticale.
- 9.6. Poiché lo schizzo è solo un oggetto ausiliario, non è necessario che sia completamente vincolato. Si può farlo se si vuole, assegnando una distanza fissa, ad esempio,
20 mm, sempre conDistanza orizzontale .
- 9.7. Chiudere lo schizzo.
Linea creata in sketcher con i vincoli.
Linea di schizzo creata sopra la faccia solida, da utilizzare come guida di riferimento per il posizionamento del testo estruso.
Posizionare il testo 3D nello spazio 3D
10. Nella vista ad albero, selezionare Extrude e premere Spazio sulla tastiera per renderlo visibile.
11. Con Extrude ancora selezionato, nella scheda Dati dell'editor delle proprietà, fare clic sul campo valore di Placement in modo che il pulsante con i puntini di sospensione ... appaia sulla destra e quindi fare clic su quel pulsante.
- 11.1. Selezionare l'opzione Applica le modifiche incrementali.
- 11.2. Impostare in Rotazione
Asse di rotazione con angolol'AsseZ(impostando i valoriX,YeZdelle caselle di input dell'asse su0,0e1rispettivamente,Zè la terza casella di input) e per Angolo90 deg, quindi fare clic su Applica. Così si applicherà una rotazione attorno all'asse Z e si ripristinerà il campo Angolo a zero. - 11.3. Impostare in Rotazione
Asse di rotazione con angolol'AsseY(impostando i valoriX,YeZdelle caselle di input dell'asse su0,1e0rispettivamente) e per Angolo45 gradi, quindi fare clic su Appica . In questo modo si applicherà una rotazione attorno all'asse Y e si ripristinerà il campo Angolo a zero. - 11.4. Fare clic su OK per chiudere la finestra di dialogo.
12. Passare nuovamente a Draft.
- 12.1. Passare allo stile di disegno "Reticolo" con Visualizza → Stile di disegno →
Reticolo, oppure cliccare
Reticolo nella barra degli strumenti della vista. Ciò consentirà di vedere gli oggetti dietro altri oggetti.
- 12.2. Assicurarsi che il metodo Snap "Snap punto finale" sia attivo. Questo può essere attivato dal menu Drafting → Snap →
Snap blocca, e poi →
Snap punto finale, o cliccando
Snap blocca e poi
Snap Punto finale nella barra degli strumenti di Snap.
13. Nella vista ad albero, selezionare Extrude.
- 13.1. Cliccare su
Sposta.
- 13.2. Nella Vista 3D fare clic sul punto dell'angolo in alto a sinistra dell'oggetto
Extrude(1), quindi fare clic sul punto più a sinistra nella linea disegnata con lo sketcher (2). - 13.3. Se
Snap Punto Finale è attivo, non appena si sposta il puntatore vicino a un vertice, si dovrebbe notare che si attacca esattamente ad esso.
- Nota: se si incontrano problemi con lo snap ai vertici, assicurarsi che solo il metodo
Snap Punto finale sia abilitato. Avere più metodi di snap attivi contemporaneamente può rendere difficile la selezione della funzione giusta.
- 13.4. Il testo estruso dovrebbe ora trovarsi all'interno del corpo dell'oggetto
Chamfer.
La ShapeString estrusa deve essere spostata nella posizione della linea di schizzo che si trova sulla faccia del corpo di base.
ShapeString estruso posizionato sul Chamfer.
Creare il testo inciso
14. Tornare a Part.
- 14.1. Passare allo stile di disegno "Come è" con Visualizza → Stile di disegno →
Come è, oppure premere il
Come è nella barra degli strumenti della vista. Questo mostrerà tutti gli oggetti con l'ombreggiatura e il colore normali.
- 14.2. Nella vista ad albero, selezionare
Sketche premere Spazio sulla tastiera per renderlo invisibile.
15. Nella vista ad albero selezionare prima Chamfer e poi Extrude.
- 15.1. Quindi premere
Taglio. Verrà creato un oggetto
Cut. Questo è l'oggetto finale. - Nota: l'ordine in cui si selezionano gli oggetti è importante per l'operazione di taglio. L'oggetto di base viene selezionato per primo e l'oggetto da sottrarre arriva alla fine.
- 15.2. Nella vista ad albero, selezionare
Cute nella scheda Vista modificare il valore di Line Width in2.0.
Modello finale di un cubo raccordato, con testo scavato creato da operazioni ShapeString, Estrusione e Taglio booleano.
Incisione di testo 3D con l'ambiente PartDesign
Un processo simile a quello descritto sopra può essere eseguito con PartDesign.
- Prima creare il
ShapeString.
- Creare un
Corpo, renderlo attivo e inserire un solido di base aggiungendo primitive o utilizzando uno schizzo ed estrudendolo con
Estrusione.
- Spostare l'oggetto
ShapeStringnel corpo attivo. - Attaccare l'oggetto
ShapeStringa una delle facce del solido o a unPiano, utilizzando
Associazione.
- Ora creare una
Estrusione o una
Tasca da
ShapeString, per produrre rispettivamente una feature additiva o sottrattiva del corpo base.
Vedere il thread del forum, How to use ShapeStrings in PartDesign.
Note
- Per creare un testo curvo si può utilizzare la
 Macro FCCircularText.
Macro FCCircularText. - Per importare testo da un file SVG guardare il tutorial Import text and geometry from Inkscape.
- Primitives: Box, Cylinder, Sphere, Cone, Torus, Tube, Create primitives, Shape builder
- Creation and modification: Extrude, Revolve, Mirror, Fillet, Chamfer, Make face from wires, Ruled Surface, Loft, Sweep, Section, Cross sections, 3D Offset, 2D Offset, Thickness, Projection on surface, Attachment
- Boolean: Make compound, Explode Compound, Compound Filter, Boolean, Cut, Fuse, Common, Connect, Embed, Cutout, Boolean fragments, Slice apart, Slice, XOR
- Measure: Measure Linear, Measure Angular, Measure Refresh, Clear All, Toggle All, Toggle 3D, Toggle Delta
- Structure tools: Part, Group
- Helper tools: Create body, Create sketch, Edit sketch, Map sketch to face
- Modeling tools
- Datum tools: Create a datum point, Create a datum line, Create a datum plane, Create a local coordinate system, Create a shape binder, Create a sub-object(s) shape binder, Create a clone
- Additive tools: Pad, Revolution, Additive loft, Additive pipe, Additive helix, Additive box, Additive cylinder, Additive sphere, Additive cone, Additive ellipsoid, Additive torus, Additive prism, Additive wedge
- Subtractive tools: Pocket, Hole, Groove, Subtractive loft, Subtractive pipe, Subtractive helix, Subtractive box, Subtractive cylinder, Subtractive sphere, Subtractive cone, Subtractive ellipsoid, Subtractive torus, Subtractive prism, Subtractive wedge
- Transformation tools: Mirrored, Linear Pattern, Polar Pattern, Create MultiTransform, Scaled
- Dress-up tools: Fillet, Chamfer, Draft, Thickness
- Boolean: Boolean operation
- Extras: Migrate, Sprocket, Involute gear, Shaft design wizard
- Context menu: Set tip, Move object to other body, Move object after other object, Appearance, Color per face
- General: Create sketch, Edit sketch, Map sketch to face, Reorient sketch, Validate sketch, Merge sketches, Mirror sketch, Leave sketch, View sketch, View section, Toggle grid, Toggle snap, Configure rendering order, Stop operation
- Sketcher geometries: Point, Line, Arc, Arc by 3 points, Circle, Circle by 3 points, Ellipse, Ellipse by 3 points, Arc of ellipse, Arc of hyperbola, Arc of parabola, B-spline by control points, Periodic B-spline by control points, B-spline by knots, Periodic B-spline by knots, Polyline, Rectangle, Centered rectangle, Rounded rectangle, Triangle, Square, Pentagon, Hexagon, Heptagon, Octagon, Regular polygon, Slot, Fillet, Corner-preserving fillet, Trim, Extend, Split, External geometry, Carbon copy, Toggle construction geometry
- Sketcher constraints:
- Geometric constraints: Coincident, Point on object, Vertical, Horizontal, Parallel, Perpendicular, Tangent, Equal, Symmetric, Block
- Dimensional constraints: Lock, Horizontal distance, Vertical distance, Distance, Radius or weight, Diameter, Auto radius/diameter, Angle, Refraction (Snell's law)
- Constraint tools: Toggle driving/reference constraint, Activate/deactivate constraint
- Sketcher tools: Select unconstrained DoF, Select associated constraints, Select associated geometry, Select redundant constraints, Select conflicting constraints, Show/hide internal geometry, Select origin, Select horizontal axis, Select vertical axis, Symmetry, Clone, Copy, Move, Rectangular array, Remove axes alignment, Delete all geometry, Delete all constraints
- Sketcher B-spline tools: Show/hide B-spline degree, Show/hide B-spline control polygon, Show/hide B-spline curvature comb, Show/hide B-spline knot multiplicity, Show/hide B-spline control point weight, Convert geometry to B-spline, Increase B-spline degree, Decrease B-spline degree, Increase knot multiplicity, Decrease knot multiplicity, Insert knot, Join curves
- Sketcher virtual space: Switch virtual space
- Additional: Sketcher Dialog, Preferences, Sketcher scripting
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub