Draft BeschriftungsstilEditor
|
|
| Menüeintrag |
|---|
| Anmerkung → Anmerkungsstile... |
| Arbeitsbereich |
| Entwurf |
| Standardtastenkürzel |
| Keiner |
| Eingeführt in Version |
| 0.19 |
| Siehe auch |
| Entwurf Text, Entwurf Beschriftung, Entwurf Abmessung |
Beschreibung
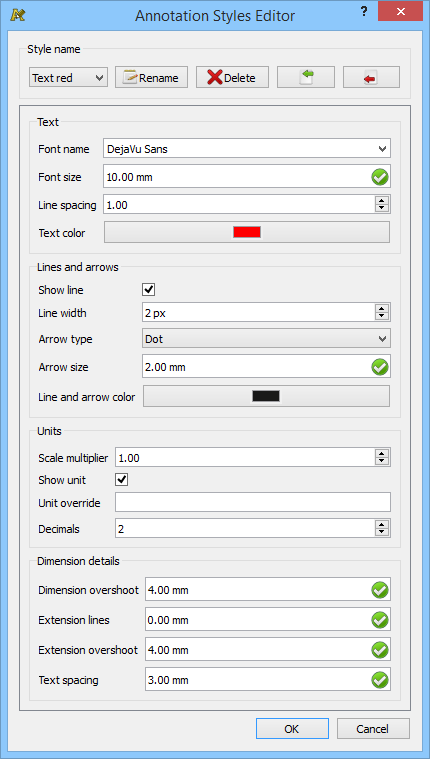
Das Anmeldungsstileditor-Werkzeug ermöglicht es dir, Stile zu definieren, die die visuellen Eigenschaften von anmerkungsähnlichen Objekten beeinflussen, wie z.B. jene, die durch Text-, Abmessung- und Beschriftung-Befehle erstellten.
eingeführt mit Version 0.21: Mehrere Fehler wurden behoben und eine eigene Textfarbenschaltfläche wurde hinzugefügt.
Die AnmerkungsStileditor-Dialog-Box.
Anwendung
- Es gibt mehrere Wege, den Befehl aufzurufen:
- Drücke die
Draft Anmerkungsstil-Editor-Schaltfläche.
- Wähle die Annotation →
Anmerkungs Stile...-Option aus dem Menü.
- Drücke die
- Die Anmerkungsstil-Editor-Dialog-Box öffnet sich.
- Wähle einen Stil aus der Stil-Name Aufklappliste oder wähle
Neu hinzufügen..., um einen neuen Stil zu definieren. - Passe wahlweise die Eigenschaften des Stils an.
- Drücke wahlweise die
Umbenennen-Schaltläche, um den Stil umzubenennen.
- Drücke wahlweise die
Löschen-Schaltfläche, um den Stil zu löschen.
- Drücke wahlweise die
-Schaltfläche, um alle Stile aus einer .json-Datei zu importieren. Dies wird bestehende Stile mit dem gleichen Namen überschreiben.
- Drücke wahlweise die
-Schaltfläche, um alle Stile in eine .json-Datei zu exportieren.
- Drücke die OK-Schaltfläche, um die Dialog-Box zu schließen und den Befehl zu beenden.
Skripten
Siehe auch: Autogenerierte API Dokumentation und FreeCAD Grundlagen Skripten.
eingeführt mit Version 0.21: Die Information in diesem Abschnitt wurde aktualisiert und entspricht FreeCAD Version 0.21.
Die Anmerkungsstile werden als serialisierte Wörterbücher im Meta Attribut des Dokuments gespeichert. Dieses Attribut wird vom Anmerkungsstileditor überprüft, wenn er geöffnet wird.
>>> print(App.ActiveDocument.Meta["Draft_Style_Text red"])
{"ArrowSize": 2.0, "ArrowType": 0, "Decimals": 2, "DimOvershoot": 4.0, "ExtLines": 0.0, "ExtOvershoot": 4.0, "FontName": "DejaVu Sans", "FontSize": 10.0, "LineColor": 255, "LineSpacing": 1.0, "LineWidth": 2, "ScaleMultiplier": 1.0, "ShowLine": true, "ShowUnit": false, "TextColor": 4278190335, "TextSpacing": 3.0, "UnitOverride": ""}
Jeder Stil, der im Editor angezeigt wird, wird intern mit dem Stilnamen mit dem Präfix Draft_Style_ gespeichert; dies verhindert Namenskonflikte mit anderen Schlüsseln, die in Meta gespeichert sein können, die beliebige Informationen enthalten können.
Du könntest jeden neuen Stil festlegen, durch hinzufügen der notwendigen Informationen zu einem Schlüssel, der mit Draft_Style_ beginnt. Der entsprechende Wert dieses Schlüssels muss ein serialisiertes Wörterbuch das mit json verwendet.
import json
meta = App.ActiveDocument.Meta
props = {"ArrowSize": 7.0, "LineWidth": 6}
meta["Draft_Style_Thick_lines"] = json.dumps(props)
App.ActiveDocument.Meta = meta
Die nicht eingegebenen Werte werden automatisch ausgefüllt, wenn dieser Stil im Stileditor ausgewählt ist und die Schaltfläche OK gedrückt wird.
Auf ähnliche Weise kann jedes serialisierte Wörterbuch für die Ausgabe entpackt werden.
import json
meta = App.ActiveDocument.Meta
new_dict = json.loads(meta["Draft_Style_Thick_lines"])
Die Eigenschaften müssen folgenden Typen entsprechen:
Zeichenfolgen:
props = {
"FontName": "DejaVu Sans",
"UnitOverride": ""
}
Fließkommazahlen (müssen mit einer Nachkommastelle angegeben werden):
props = {
"ArrowSize": 2.0,
"DimOvershoot": 4.0,
"ExtLines": 0.0,
"ExtOvershoot": 4.0
"FontSize": 10.0,
"LineSpacing": 1.0,
"ScaleMultiplier": 1.0,
"TextSpacing": 3.0
}
Integer (Ganzzahlen):
props = {
"ArrowType": 0,
"Decimals": 2,
"LineColor": 255,
"LineWidth": 2,
"TextColor": 4278190335
}
Die TextColor und LineColor entsprechen einer 32-Bit Ganzzahl, aus der die einzelnen RGBA Werte entnommen werden können. Der ArrowType ist ein Zähler.
Boolesche Werte:
props = {
"ShowLine": true
"ShowUnit": false,
}
- Drafting: Line, Polyline, Fillet, Arc, Arc by 3 points, Circle, Ellipse, Rectangle, Polygon, B-spline, Cubic Bézier curve, Bézier curve, Point, Facebinder, ShapeString, Hatch
- Annotation: Text, Dimension, Label, Annotation styles, Annotation scale
- Modification: Move, Rotate, Scale, Mirror, Offset, Trimex, Stretch, Clone, Array, Polar array, Circular array, Path array, Path link array, Point array, Point link array, Edit, Subelement highlight, Join, Split, Upgrade, Downgrade, Wire to B-spline, Draft to sketch, Set slope, Flip dimension, Shape 2D view
- Draft Tray: Select plane, Set style, Toggle construction mode, AutoGroup
- Snapping: Snap lock, Snap endpoint, Snap midpoint, Snap center, Snap angle, Snap intersection, Snap perpendicular, Snap extension, Snap parallel, Snap special, Snap near, Snap ortho, Snap grid, Snap working plane, Snap dimensions, Toggle grid
- Miscellaneous: Apply current style, Layer, Manage layers, Add a new named group, Move to group, Select group, Add to construction group, Toggle normal/wireframe display, Create working plane proxy, Heal, Show snap toolbar
- Additional: Constraining, Pattern, Preferences, Import Export Preferences, DXF/DWG, SVG, OCA, DAT
- Context menu:
- Layer container: Merge layer duplicates, Add new layer
- Layer: Activate this layer, Select layer contents
- Text: Open hyperlinks
- Wire: Flatten
- Working plane proxy: Write camera position, Write objects state
- Erste Schritte
- Installation: Herunterladen, Windows, Linux, Mac, Zusätzlicher Komponenten, Docker, AppImage, Ubuntu Snap
- Grundlagen: Über FreeCAD, Graphische Oberfläche, Mausbedienung, Auswahlmethoden, Objektname, Programmeinstellungen, Arbeitsbereiche, Dokumentstruktur, Objekteigenschaften, Hilf FreeCAD, Spende
- Hilfe: Tutorien, Video Tutorien
- Arbeitsbereiche: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Start, Surface, TechDraw, Test Framework, Web