Std ViewScreenShot/ja: Difference between revisions
(Created page with "===== 画像の背景 ===== このコンボボックスを使用して作成する画像の背景を選択することが可能です。 * '''Current''' (ユーザー設定...") |
(Updating to match new version of source page) |
||
| (18 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
{{GuiCommand/jp|Name=Std_ViewScreenShot|MenuLocation=Tools -> Save picture...|Workbenches=All|SeeAlso=...}} |
|||
{{Docnav |
|||
|[[Std_DlgParameter|DlgParameter]] |
|||
|[[Std_ViewLoadImage|ViewLoadImage]] |
|||
|[[Std_Tools_Menu|Std Tools Menu]] |
|||
|IconL=Std_DlgParameter.svg |
|||
|IconR=Std_ViewLoadImage.svg |
|||
|IconC=Freecad.svg |
|||
}} |
|||
<div class="mw-translate-fuzzy"> |
|||
{{GuiCommand/ja |
|||
|Name=Std_ViewScreenShot |
|||
|Name/ja=Std_ViewScreenShot |
|||
|MenuLocation=Tools -> Save picture... |
|||
|Workbenches=All |
|||
|SeeAlso= |
|||
}} |
|||
</div> |
|||
==Description== |
|||
<div class="mw-translate-fuzzy"> |
|||
==== 概要 ==== |
==== 概要 ==== |
||
| Line 9: | Line 29: | ||
さらにパラメーターにアクセスするための"Options"ボタンを使ってスクリーンショットの |
さらにパラメーターにアクセスするための"Options"ボタンを使ってスクリーンショットの |
||
アスペクト比や解像度を変更することも可能です。 |
アスペクト比や解像度を変更することも可能です。 |
||
</div> |
|||
[[Image:Save_picture.png|800px]] |
|||
またPNGやJPEGといった一部の画像フォーマットでは画像のコメントフィールドを使用して |
|||
{{Caption|The Save picture dialog box after pressing the Extended button}} |
|||
[[MIBA/jp|MIBA]]情報を画像に付加することも可能です。 |
|||
==Usage== |
|||
This command can also use the image comment field of some image formats, like PNG or JPEG |
|||
to save [[MIBA]] information along with the picture. |
|||
# Select the {{MenuCommand|Tools → [[Image:Std_ViewScreenShot.svg|16px]] Save image...}} option from the menu. |
|||
# The Save image dialog box opens. |
|||
# Optionally press the {{Button|Extended}} button to reveal an additional panel in the dialog box. For more information see [[#Options|Options]]. |
|||
# Optionally browse to the correct folder. |
|||
# Enter a filename and select the file type. |
|||
# Press the {{Button|Save}} button to create the image file and close the dialog box. |
|||
==Options== |
|||
==== 画像フォーマット ==== |
|||
FreeCADは画像保存のためにQTに組み込まれた画像タイプとbin/imageformatsディレクトリにある一部のQTプラグインを使用しています。 |
|||
従って選択できるフォーマットの種類と数はあなたの使用しているプラットフォームに依存します。 |
|||
==== ダイアログ ==== |
|||
===Image dimensions=== |
|||
[[Image:Save_picture.png|550px]] |
|||
# Select a standard size from the '''Standard sizes''' dropdown list. Or specify the '''Width''' and '''Height''' for a custom size. |
|||
[[Image:Save_picture.png|550px]] |
|||
# Optionally press an '''Aspect ratio''' button to set the width-to-height ratio of the image. If the '''Width''' input box has the focus the height of the image will change and vice versa. |
|||
===Image properties=== |
|||
# Select an option from the '''Background''' dropdown list: |
|||
===== 画像サイズ ===== |
|||
#* {{Value|Current}} This option uses the background of the 3D view. |
|||
画像サイズパラメーターはアクティブな3Dビューのスクリーンサイズに設定されますが任意の値に変更することができます。一部のOpenGLのドライバーでは8000ピクセルを超えたレンダリングができないことがあります。これは使用しているシステムによって変わります。 |
|||
#* {{Value|White}} |
|||
#* {{Value|Black}} |
|||
#* {{Value|Transparent}} Not all image formats support transparency. |
|||
# Select an option from the '''Creation method''' dropdown list: |
|||
#* {{Value|Offscreen (New)}} This is the default method. This method supports [https://en.wikipedia.org/wiki/Multisample_anti-aliasing anti-aliasing]. ''Technical information: The most important classes for this method are Qt's QOffscreenSurface and QOpenGLFramebufferObject.'' |
|||
#* {{Value|Offscreen (Old)}} This method does not work on many modern Linux systems as it relies on the graphics driver. This method does not support anti-aliasing. ''Technical information: This is a real off-screen rendering method that only uses functions from the Coin3d library.'' |
|||
#* {{Value|Framebuffer (custom)}} This method supports anti-aliasing. ''Technical information: If anti-aliasing is off, this method reads the image directly from the graphics renderer, else it renders to a framebuffer and gets the image from there. The key part of this method is Qt's QOpenGLFramebufferObject class.'' |
|||
#* {{Value|Framebuffer (as is)}} This method uses the same techniques as '''Framebuffer (custom)'''. It also supports anti-aliasing but has some limitations related to custom sizes and always uses the current background of the 3D view. |
|||
===Image comment=== |
|||
四つのボタンを使用してアスペクトを特定の値に変更することが可能です。 |
|||
# Select the {{RadioButton|TRUE|Insert MIBA}} option to add [[MIBA]] information to the file. Not all image formats support this. |
|||
With the four buttons you can change the aspect to a certain value. |
|||
# Or select the {{RadioButton|TRUE|Insert comment}} option and type a comment in the text field to embed a comment in the file. Not all image formats support this. |
|||
# Check the {{CheckBox|TRUE|Add watermark}} checkbox to add a watermark. The watermark is placed in the lower left corner of the image and consists of the FreeCAD logo and name above the main FreeCAD URL: [http://www.freecadweb.org www.freecadweb.org]. |
|||
==Notes== |
|||
===== 画像の背景 ===== |
|||
* The number of available image file formats may vary depending on your OS. |
|||
このコンボボックスを使用して作成する画像の背景を選択することが可能です。 |
|||
* Some OpenGL drivers don't allow renderings above a certain maximum size. |
|||
* '''Current''' (ユーザー設定で選択されている)現在のビューの背景を使用します |
|||
* '''White''' 白一色の背景を作成します(例えば印刷時に使用します) |
|||
* '''Black''' 黒一色の背景 |
|||
* '''Transparent''' 透過色をサポートしている画像フォーマットで透過背景を作成します |
|||
== |
==Preferences== |
||
Some image formats can transport a comment along the picture. In case you choose one of this formats you can insert a comment or use the comment field for the [[MIBA]] information. |
|||
* The 3D view background can be changed in the preferences: {{MenuCommand|Edit → Preferences... → Display → Colors → Background color}}. See [[Preferences_Editor#Colors|Preferences Editor]]. |
|||
==== Scripting ==== |
|||
* To change the 3D view anti-aliasing: {{MenuCommand|Edit → Preferences... → Display → 3D view → Rendering → Anti-Aliasing}}. See [[Preferences_Editor#3D_View|Preferences Editor]]. |
|||
It's also possible to save the screen by python: |
|||
<syntaxhighlight> |
|||
==Scripting== |
|||
Gui.ActiveDocument.ActiveView.saveImage('C:/temp/test.png',1656,783,'Current') |
|||
</syntaxhighlight> |
|||
It is possible to create screenshots with python code. |
|||
This script makes a series of pictures of different sizes and from different |
|||
points of view. The type of the camera, i.e. orthographic or perspective can also be changed. |
|||
{{Code|code= |
|||
<syntaxhighlight> |
|||
Gui.ActiveDocument.ActiveView.saveImage('C:/temp/test.png',1656,783,'Current') |
|||
import Part,PartGui |
|||
}} |
|||
# loading test part |
|||
Part.open("C:/Documents and Settings/jriegel/My Documents/Projects/FreeCAD/data/Blade.stp") |
|||
This script saves a series of screenshots of different sizes and from different directions. The camera type, orthographic or perspective, is also changed. |
|||
OutDir = 'c:/temp/' |
|||
{{Code|code= |
|||
import Part, PartGui |
|||
# Loading test part |
|||
Part.open('C:/Documents and Settings/jriegel/My Documents/Projects/FreeCAD/data/Blade.stp') |
|||
OutDir = 'C:/temp/' |
|||
# Creating images with different Views, Cameras and sizes |
|||
for p in ['PerspectiveCamera','OrthographicCamera']: |
|||
Gui.SendMsgToActiveView(p) |
Gui.SendMsgToActiveView(p) |
||
for f in [ |
for f in ['ViewAxo','ViewFront','ViewTop']: |
||
Gui.SendMsgToActiveView(f) |
Gui.SendMsgToActiveView(f) |
||
for x,y in [[500,500],[1000,3000],[3000,1000],[3000,3000],[8000,8000]]: |
for x,y in [[500,500],[1000,3000],[3000,1000],[3000,3000],[8000,8000]]: |
||
Gui.ActiveDocument.ActiveView.saveImage(OutDir + |
Gui.ActiveDocument.ActiveView.saveImage(OutDir + 'Blade_' + p +'_' + f + '_' + `x` + '_' + `y` + '.jpg',x,y,'White') |
||
Gui.ActiveDocument.ActiveView.saveImage(OutDir + |
Gui.ActiveDocument.ActiveView.saveImage(OutDir + 'Blade_' + p +'_' + f + '_' + `x` + '_' + `y` + '.png',x,y,'Transparent') |
||
# Close active document |
|||
App.closeDocument(App.ActiveDocument.Name) |
|||
}} |
|||
{{Docnav |
|||
|[[Std_DlgParameter|DlgParameter]] |
|||
|[[Std_ViewLoadImage|ViewLoadImage]] |
|||
|[[Std_Tools_Menu|Std Tools Menu]] |
|||
|IconL=Std_DlgParameter.svg |
|||
|IconR=Std_ViewLoadImage.svg |
|||
|IconC=Freecad.svg |
|||
}} |
|||
{{Std Base navi{{#translation:}}}} |
|||
</syntaxhighlight> |
|||
{{Userdocnavi{{#translation:}}}} |
|||
{{clear}} |
|||
Latest revision as of 16:32, 14 April 2023
|
|
| メニューの場所 |
|---|
| Tools -> Save picture... |
| ワークベンチ |
| All |
| デフォルトのショートカット |
| None |
| バージョンで導入 |
| - |
| も参照してください |
| None |
Description
概要
このコマンドは現在の3Dビューの内容をファイルに保存するためのダイアログを開きます。 このダイアログでは様々な画像フォーマットで保存を行うことができます。 さらにパラメーターにアクセスするための"Options"ボタンを使ってスクリーンショットの アスペクト比や解像度を変更することも可能です。
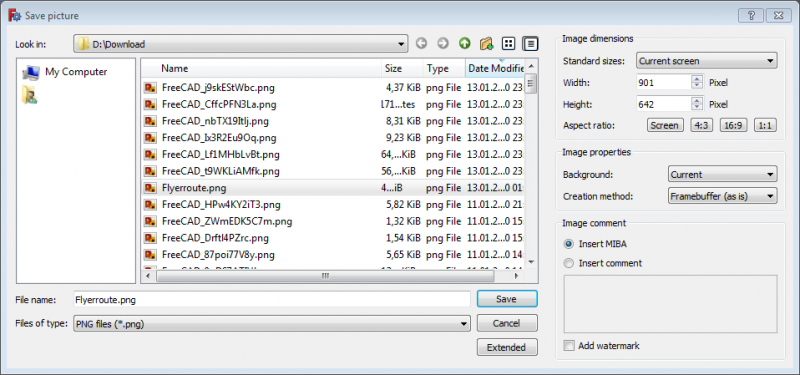
The Save picture dialog box after pressing the Extended button
Usage
- Select the Tools →
Save image... option from the menu.
- The Save image dialog box opens.
- Optionally press the Extended button to reveal an additional panel in the dialog box. For more information see Options.
- Optionally browse to the correct folder.
- Enter a filename and select the file type.
- Press the Save button to create the image file and close the dialog box.
Options
Image dimensions
- Select a standard size from the Standard sizes dropdown list. Or specify the Width and Height for a custom size.
- Optionally press an Aspect ratio button to set the width-to-height ratio of the image. If the Width input box has the focus the height of the image will change and vice versa.
Image properties
- Select an option from the Background dropdown list:
CurrentThis option uses the background of the 3D view.WhiteBlackTransparentNot all image formats support transparency.
- Select an option from the Creation method dropdown list:
Offscreen (New)This is the default method. This method supports anti-aliasing. Technical information: The most important classes for this method are Qt's QOffscreenSurface and QOpenGLFramebufferObject.Offscreen (Old)This method does not work on many modern Linux systems as it relies on the graphics driver. This method does not support anti-aliasing. Technical information: This is a real off-screen rendering method that only uses functions from the Coin3d library.Framebuffer (custom)This method supports anti-aliasing. Technical information: If anti-aliasing is off, this method reads the image directly from the graphics renderer, else it renders to a framebuffer and gets the image from there. The key part of this method is Qt's QOpenGLFramebufferObject class.Framebuffer (as is)This method uses the same techniques as Framebuffer (custom). It also supports anti-aliasing but has some limitations related to custom sizes and always uses the current background of the 3D view.
Image comment
- Select the
Insert MIBA option to add MIBA information to the file. Not all image formats support this.
- Or select the
Insert comment option and type a comment in the text field to embed a comment in the file. Not all image formats support this.
- Check the
Add watermark checkbox to add a watermark. The watermark is placed in the lower left corner of the image and consists of the FreeCAD logo and name above the main FreeCAD URL: www.freecadweb.org.
Notes
- The number of available image file formats may vary depending on your OS.
- Some OpenGL drivers don't allow renderings above a certain maximum size.
Preferences
- The 3D view background can be changed in the preferences: Edit → Preferences... → Display → Colors → Background color. See Preferences Editor.
- To change the 3D view anti-aliasing: Edit → Preferences... → Display → 3D view → Rendering → Anti-Aliasing. See Preferences Editor.
Scripting
It is possible to create screenshots with python code.
Gui.ActiveDocument.ActiveView.saveImage('C:/temp/test.png',1656,783,'Current')
This script saves a series of screenshots of different sizes and from different directions. The camera type, orthographic or perspective, is also changed.
import Part, PartGui
# Loading test part
Part.open('C:/Documents and Settings/jriegel/My Documents/Projects/FreeCAD/data/Blade.stp')
OutDir = 'C:/temp/'
# Creating images with different Views, Cameras and sizes
for p in ['PerspectiveCamera','OrthographicCamera']:
Gui.SendMsgToActiveView(p)
for f in ['ViewAxo','ViewFront','ViewTop']:
Gui.SendMsgToActiveView(f)
for x,y in [[500,500],[1000,3000],[3000,1000],[3000,3000],[8000,8000]]:
Gui.ActiveDocument.ActiveView.saveImage(OutDir + 'Blade_' + p +'_' + f + '_' + `x` + '_' + `y` + '.jpg',x,y,'White')
Gui.ActiveDocument.ActiveView.saveImage(OutDir + 'Blade_' + p +'_' + f + '_' + `x` + '_' + `y` + '.png',x,y,'Transparent')
# Close active document
App.closeDocument(App.ActiveDocument.Name)
- File: New, Open, Close, Close All, Save, Save As, Save a Copy, Save All, Revert, Import, Export,Merge project, Project information, Print, Print preview, Export PDF, Recent files, Exit
- Edit: Undo, Redo, Cut, Copy, Paste, Duplicate selection, Refresh, Box selection, Box element selection, Select All, Delete, Send to Python Console, Placement, Transform, Alignment, Toggle Edit mode, Edit mode, Preferences
- View:
- Miscellaneous: Create new view, Orthographic view, Perspective view, Fullscreen, Bounding box, Toggle axis cross, Clipping plane, Texture mapping, Toggle navigation/Edit mode, Appearance, Random color, Workbench, Status bar
- Standard views: Fit all, Fit selection, Isometric, Dimetric, Trimetric, Home, Front, Top, Right, Rear, Bottom, Left, Rotate Left, Rotate Right
- Freeze display: Save views, Load views, Freeze view, Clear views
- Draw style: As is, Points, Wireframe, Hidden line, No shading, Shaded, Flat lines
- Stereo: Stereo red/cyan, Stereo quad buffer, Stereo Interleaved Rows, Stereo Interleaved Columns, Stereo Off, Issue camera position
- Zoom: Zoom In, Zoom Out, Box zoom
- Document window: Docked, Undocked, Fullscreen
- Visibility: Toggle visibility, Show selection, Hide selection, Select visible objects, Toggle all objects, Show all objects, Hide all objects, Toggle selectability, Toggle measurement, Clear measurement
- Toolbars: File, Edit, Clipboard, Workbench, Macro, View, Structure, Help
- Panels: Tree view, Property view, Selection view, Tasks, Python console, DAG view, Model, Report view
- Link navigation: Go to linked object, Go to the deepest linked object, Select all links
- Tree view actions: Sync view, Sync selection, Sync placement, Pre-selection, Record selection, Single document, Multi document, Collapse/Expand, Initiate dragging, Go to selection, Selection Back, Selection Forward
- Tools: Edit parameters, Save image, Load image, Scene inspector, Dependency graph, Project utility, Measure distance, Add text document, View turntable, Units calculator, Customize, Addon manager
- Macro: Macro recording, Macros, Recent macros, Execute macro, Attach to remote debugger, Debug macro, Stop debugging, Step over, Step into, Toggle breakpoint
- Help: Help, FreeCAD Website, Donate, Users documentation, Python scripting documentation, Automatic Python modules documentation, FreeCAD Forum, FreeCAD FAQ, Report a bug, About FreeCAD, What's This
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub