PySide Beginner Examples/fr: Difference between revisions
No edit summary |
No edit summary |
||
| (36 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
<span id="Introduction"></span> |
|||
Newcomers to GUI programming may stumble over the word "widget". It's meaning outside of computing is usually given as |
|||
| ⚫ | |||
| ⚫ | |||
<blockquote>"a small gadget or mechanical device, especially one whose name is unknown or unspecified"</blockquote> |
|||
Les nouveaux arrivants à la programmation GUI peuvent trébucher sur le mot "widget". Sa signification en dehors de l'informatique est généralement donnée comme |
|||
For GUI work such as PySide the term "widget" is most often used to refer to the visible elements of the GUI - windows, dialogs, and input/output features. All visible elements of PySide are called widgets, and, for those who are interested, they all descend from a common parent class, QWidget. In addition to the visible elements PySide also offers widgets for networking, XML, multimedia, and database integration. |
|||
<blockquote>"un petit gadget ou dispositif mécanique, en particulier celui dont le nom est inconnu ou non spécifié"</blockquote> |
|||
A widget that is not embedded in a parent widget is called a window and usually windows have a frame and a title bar. The most common types of windows are the "main window" (from the Class QMainWindow) and the various subclasses of the dialog (from the Class QDialog). One big difference is that QDialog is modal (i.e. the user can not do anything outside of the Dialog window while it is open) and the QMainWindow is non-modal which allows the user to interact with other windows in parallel. |
|||
Pour les gestionnaires d'interfaces graphique tel que PySide, le terme «widget» est le plus souvent utilisé pour désigner les éléments visibles de l'interface graphique - fenêtres, boîtes de dialogue et fonctions d'entrée / sortie. Tous les éléments visibles de PySide sont appelés widgets, et, pour ceux qui sont intéressés, ils descendent tous d'une classe parente commune, QWidget. En plus des éléments visibles, PySide propose également des widgets pour la mise en réseau, XML, multimédia et l'intégration de bases de données. |
|||
This guide is a shortcut list for getting a PySide program working quickly under FreeCAD, it isn't intended to teach Python or PySide. Some sites that do that are: |
|||
Un widget qui n'est pas intégré dans un widget parent est appelé une fenêtre et généralement les fenêtres ont un cadre et une barre de titre. Les types de fenêtres les plus courants sont la "fenêtre principale" (de la classe QMainWindow) et les différentes sous-classes de la boîte de dialogue (de la classe QDialog). Une grande différence est que QDialog est modal (c'est-à-dire que l'utilisateur ne peut rien faire en dehors de la fenêtre Dialog alors qu'il est ouvert) et que QMainWindow est non modal, ce qui permet à l'utilisateur d'interagir avec d'autres fenêtres en parallèle. |
|||
Ce guide est une liste de raccourcis pour faire rapidement faire fonctionner un programme PySide sous FreeCAD, il n'est pas destiné à enseigner Python ou PySide. Voici une liste de certains sites qui font cela : |
|||
/!\ attention /!\ sites en anglais |
|||
* [http://zetcode.com/gui/pysidetutorial/ PySide tutorial] at zetcode.com |
* [http://zetcode.com/gui/pysidetutorial/ PySide tutorial] at zetcode.com |
||
* [http://www.pythoncentral.io/series/python-pyside-pyqt-tutorial/ PySide/PyQt Tutorial] at PythonCentral.io |
* [http://www.pythoncentral.io/series/python-pyside-pyqt-tutorial/ PySide/PyQt Tutorial] at PythonCentral.io |
||
* [http://srinikom.github.io/ PySide 1.0.7 Reference] at Srinikom.github.io (note this is a reference, not a tutorial) |
* [http://srinikom.github.io/ PySide 1.0.7 Reference] at Srinikom.github.io (note this is a reference, not a tutorial) |
||
<span id="Import_statement"></span> |
|||
==Import Statement== |
|||
==Déclaration d'importation== |
|||
PySide is not loaded with Python by default, it must be requested prior to using it. The following command: |
|||
PySide n'est pas chargé avec Python par défaut, il doit être importé avant de l'utiliser. La commande suivante: |
|||
{{Code|code= |
{{Code|code= |
||
from PySide import |
from PySide import QtCore |
||
from PySide import QtGui |
|||
}} |
}} |
||
causes the 2 parts of PySide to be loaded - QtGui holds classes for managing the Graphic User Interface while QtCore contains classes that do not directly relate to management of the GUI (e.g. timers and geometry). Although it is possible to only import the one that is needed, generally they are both needed and both imported. |
|||
provoque le chargement des deux parties de PySide - QtGui contient des classes pour la gestion de l'interface graphique utilisateur tandis que QtCore contient des classes qui ne sont pas directement liées à la gestion de l'interface graphique (par exemple les minuteurs et la géométrie). Bien qu'il soit possible d'importer seulement celui qui est nécessaire, généralement ils sont tous deux nécessaires et donc importés. |
|||
<strong>Note</strong>: the 'import' statement is not repeated in each code snippet below, it is assumed that it is already in the Python file. |
|||
Les déclarations d'importation ne sont pas répétées dans les extraits ci-dessous. On suppose que cela se fait au début dans chaque cas. |
|||
<span id="Simplest_Example"></span> |
|||
==Exemple le plus simple== |
|||
L'interaction la plus simple avec PySide est de présenter à l'utilisateur un message qu'il ne peut que accepter : |
|||
==Simplest Example== |
|||
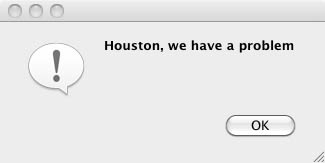
The simplest interaction with PySide is to present a message to the user which they can only accept: |
|||
{{Code|code= |
{{Code|code= |
||
reply = QtGui.QMessageBox.information(None,"","Houston, we have a problem") |
reply = QtGui.QMessageBox.information(None,"","Houston, we have a problem") |
||
}} |
}} |
||
[[File:PySideScreenSnapshot5.jpg]] |
[[File:PySideScreenSnapshot5.jpg]] |
||
<span id="Yes_or_No_Query"></span> |
|||
==Yes or No Query== |
|||
==Requête Oui ou Non == |
|||
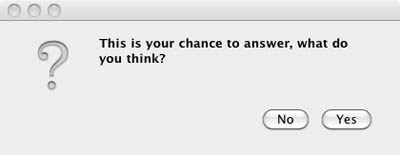
The next most simple interaction is to ask for a yes/no answer: |
|||
L'interaction simple suivante consiste à demander de répondre oui ou non : |
|||
{{Code|code= |
{{Code|code= |
||
reply = QtGui.QMessageBox.question(None, "", "This is your chance to answer, what do you think?", |
reply = QtGui.QMessageBox.question(None, "", "This is your chance to answer, what do you think?", |
||
| Line 45: | Line 60: | ||
pass |
pass |
||
}} |
}} |
||
[[File:PySideScreenSnapshot6.jpg]] |
[[File:PySideScreenSnapshot6.jpg]] |
||
<span id="Enter_Text_Query"></span> |
|||
==Enter Text Query== |
|||
==Requête Rentrer un texte== |
|||
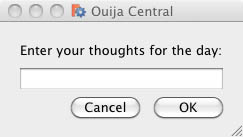
The next code snippet asks the user for a piece of text - note this can be any key on the keyboard really: |
|||
L'extrait de code suivant demande à l'utilisateur un texte - notez qu'il peut s'agir de n'importe quelle touche du clavier : |
|||
{{Code|code= |
{{Code|code= |
||
reply = QtGui.QInputDialog.getText(None, "Ouija Central","Enter your thoughts for the day:") |
reply = QtGui.QInputDialog.getText(None, "Ouija Central","Enter your thoughts for the day:") |
||
| Line 60: | Line 77: | ||
replyText = reply[0] # which will be "" if they clicked Cancel |
replyText = reply[0] # which will be "" if they clicked Cancel |
||
}} |
}} |
||
[[File:PySideScreenSnapshot7.jpg]] |
[[File:PySideScreenSnapshot7.jpg]] |
||
Souvenez-vous que même si l'utilisateur ne saisit que des chiffres, "1234" par exemple, ce sont des chaînes de caractères et doivent être converties en représentation numérique avec l'un des éléments suivants: |
|||
Remember that even if the user enters only digits, "1234" for example, they are strings and must be converted to number representation with either of the following: |
|||
{{Code|code= |
{{Code|code= |
||
anInteger = int(userInput) # to convert to an integer from a string representation |
anInteger = int(userInput) # to convert to an integer from a string representation |
||
| Line 70: | Line 87: | ||
aFloat = float(userInput) # to convert to a float from a string representation |
aFloat = float(userInput) # to convert to a float from a string representation |
||
}} |
}} |
||
==More Than 2 Buttons== |
|||
<span id="More_Than_2_Buttons"></span> |
|||
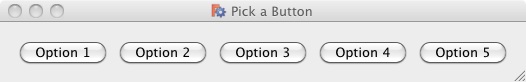
The final Beginner Level example is of how to build a dialog with an arbitrary number of buttons. This example is programmatically too complex to be invoked from a single Python statement so in some ways it should be on the next page which is PySide Medium examples. But on the other hand this is often all that is needed without getting into complex GUI definitions, so the code is placed at the end of the page of this Beginner PySide page rather than the beginning of the following Medium PySide page. |
|||
==Plus de 2 boutons== |
|||
Le dernier exemple du niveau débutant montre comment construire une boîte de dialogue avec un nombre arbitraire de boutons. Cet exemple est trop complexe d'un point de vue programmatique pour être lancé à partir d'une seule instruction Python et, d'une certaine manière, il devrait se trouver sur la page suivante, consacrée aux exemples niveau intermédiaire PySide. Mais d'un autre côté, c'est souvent tout ce qui est nécessaire sans entrer dans des définitions complexes de l'interface graphique, donc le code est placé à la fin de la page de cette page pour débutants PySide plutôt qu'au début de la page niveau intermédiaire PySide suivante. |
|||
{{Code|code= |
{{Code|code= |
||
from PySide import QtGui, QtCore |
from PySide import QtGui, QtCore |
||
| Line 124: | Line 145: | ||
def routine1(): |
def routine1(): |
||
print 'routine 1' |
print ('routine 1') |
||
form = MyButtons() |
form = MyButtons() |
||
| Line 138: | Line 159: | ||
elif form.retStatus==5: |
elif form.retStatus==5: |
||
routine5() |
routine5() |
||
}} |
}} |
||
Each piece of code under test would be in a function with the name 'routine1()', 'routine2()', etc. As many buttons as you can fit on the screen may be used. Follow the patterns in the code sample and add extra buttons as needed - the Dialog box will set it's width accordingly, up to the width of the screen. |
|||
Chaque morceau de code à tester serait dans une fonction avec le nom 'routine1()', 'routine2()', etc. Vous pouvez utiliser autant de boutons que vous pouvez adapter à l'écran. Suivez les modèles dans l'exemple de code et ajoutez des boutons supplémentaires au besoin - la boîte de dialogue définira sa largeur en conséquence, jusqu'à la largeur de l'écran. |
|||
[[File:PySideScreenSnapshot8.jpg]] |
[[File:PySideScreenSnapshot8.jpg]] |
||
Il y a cette ligne de code : |
|||
{{Code|code= |
{{Code|code= |
||
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Horizontal) |
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Horizontal) |
||
}} |
}} |
||
which causes the buttons to be in a horizontal line. To put them into a vertical line, change the line of code to read: |
|||
qui fait que les boutons sont dans une ligne horizontale. Pour les mettre dans une ligne verticale, changez la ligne de code en remplaçant Horizontal en Vertical : |
|||
{{Code|code= |
{{Code|code= |
||
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Vertical) |
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Vertical) |
||
}} |
}} |
||
| ⚫ | |||
{{Powerdocnavi{{#translation:}}}} |
|||
{{clear}} |
|||
| ⚫ | |||
| ⚫ | |||
[[Category:Python Code{{#translation:}}]] |
|||
Latest revision as of 10:47, 18 February 2023
Introduction
Le but de cette page est de couvrir les exemples de niveau débutant du gestionnaire de l'interface graphique utilisateur PySide (voir ensuite les pages Exemples intermédiaires PySide et Exemples avancés PySide).
Les nouveaux arrivants à la programmation GUI peuvent trébucher sur le mot "widget". Sa signification en dehors de l'informatique est généralement donnée comme
"un petit gadget ou dispositif mécanique, en particulier celui dont le nom est inconnu ou non spécifié"
Pour les gestionnaires d'interfaces graphique tel que PySide, le terme «widget» est le plus souvent utilisé pour désigner les éléments visibles de l'interface graphique - fenêtres, boîtes de dialogue et fonctions d'entrée / sortie. Tous les éléments visibles de PySide sont appelés widgets, et, pour ceux qui sont intéressés, ils descendent tous d'une classe parente commune, QWidget. En plus des éléments visibles, PySide propose également des widgets pour la mise en réseau, XML, multimédia et l'intégration de bases de données.
Un widget qui n'est pas intégré dans un widget parent est appelé une fenêtre et généralement les fenêtres ont un cadre et une barre de titre. Les types de fenêtres les plus courants sont la "fenêtre principale" (de la classe QMainWindow) et les différentes sous-classes de la boîte de dialogue (de la classe QDialog). Une grande différence est que QDialog est modal (c'est-à-dire que l'utilisateur ne peut rien faire en dehors de la fenêtre Dialog alors qu'il est ouvert) et que QMainWindow est non modal, ce qui permet à l'utilisateur d'interagir avec d'autres fenêtres en parallèle.
Ce guide est une liste de raccourcis pour faire rapidement faire fonctionner un programme PySide sous FreeCAD, il n'est pas destiné à enseigner Python ou PySide. Voici une liste de certains sites qui font cela : /!\ attention /!\ sites en anglais
- PySide tutorial at zetcode.com
- PySide/PyQt Tutorial at PythonCentral.io
- PySide 1.0.7 Reference at Srinikom.github.io (note this is a reference, not a tutorial)
Déclaration d'importation
PySide n'est pas chargé avec Python par défaut, il doit être importé avant de l'utiliser. La commande suivante:
from PySide import QtCore
from PySide import QtGui
provoque le chargement des deux parties de PySide - QtGui contient des classes pour la gestion de l'interface graphique utilisateur tandis que QtCore contient des classes qui ne sont pas directement liées à la gestion de l'interface graphique (par exemple les minuteurs et la géométrie). Bien qu'il soit possible d'importer seulement celui qui est nécessaire, généralement ils sont tous deux nécessaires et donc importés.
Les déclarations d'importation ne sont pas répétées dans les extraits ci-dessous. On suppose que cela se fait au début dans chaque cas.
Exemple le plus simple
L'interaction la plus simple avec PySide est de présenter à l'utilisateur un message qu'il ne peut que accepter :
reply = QtGui.QMessageBox.information(None,"","Houston, we have a problem")
Requête Oui ou Non
L'interaction simple suivante consiste à demander de répondre oui ou non :
reply = QtGui.QMessageBox.question(None, "", "This is your chance to answer, what do you think?",
QtGui.QMessageBox.Yes | QtGui.QMessageBox.No, QtGui.QMessageBox.No)
if reply == QtGui.QMessageBox.Yes:
# this is where the code relevant to a 'Yes' answer goes
pass
if reply == QtGui.QMessageBox.No:
# this is where the code relevant to a 'No' answer goes
pass
Requête Rentrer un texte
L'extrait de code suivant demande à l'utilisateur un texte - notez qu'il peut s'agir de n'importe quelle touche du clavier :
reply = QtGui.QInputDialog.getText(None, "Ouija Central","Enter your thoughts for the day:")
if reply[1]:
# user clicked OK
replyText = reply[0]
else:
# user clicked Cancel
replyText = reply[0] # which will be "" if they clicked Cancel
Souvenez-vous que même si l'utilisateur ne saisit que des chiffres, "1234" par exemple, ce sont des chaînes de caractères et doivent être converties en représentation numérique avec l'un des éléments suivants:
anInteger = int(userInput) # to convert to an integer from a string representation
aFloat = float(userInput) # to convert to a float from a string representation
Plus de 2 boutons
Le dernier exemple du niveau débutant montre comment construire une boîte de dialogue avec un nombre arbitraire de boutons. Cet exemple est trop complexe d'un point de vue programmatique pour être lancé à partir d'une seule instruction Python et, d'une certaine manière, il devrait se trouver sur la page suivante, consacrée aux exemples niveau intermédiaire PySide. Mais d'un autre côté, c'est souvent tout ce qui est nécessaire sans entrer dans des définitions complexes de l'interface graphique, donc le code est placé à la fin de la page de cette page pour débutants PySide plutôt qu'au début de la page niveau intermédiaire PySide suivante.
from PySide import QtGui, QtCore
class MyButtons(QtGui.QDialog):
""""""
def __init__(self):
super(MyButtons, self).__init__()
self.initUI()
def initUI(self):
option1Button = QtGui.QPushButton("Option 1")
option1Button.clicked.connect(self.onOption1)
option2Button = QtGui.QPushButton("Option 2")
option2Button.clicked.connect(self.onOption2)
option3Button = QtGui.QPushButton("Option 3")
option3Button.clicked.connect(self.onOption3)
option4Button = QtGui.QPushButton("Option 4")
option4Button.clicked.connect(self.onOption4)
option5Button = QtGui.QPushButton("Option 5")
option5Button.clicked.connect(self.onOption5)
#
buttonBox = QtGui.QDialogButtonBox()
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Horizontal)
buttonBox.addButton(option1Button, QtGui.QDialogButtonBox.ActionRole)
buttonBox.addButton(option2Button, QtGui.QDialogButtonBox.ActionRole)
buttonBox.addButton(option3Button, QtGui.QDialogButtonBox.ActionRole)
buttonBox.addButton(option4Button, QtGui.QDialogButtonBox.ActionRole)
buttonBox.addButton(option5Button, QtGui.QDialogButtonBox.ActionRole)
#
mainLayout = QtGui.QVBoxLayout()
mainLayout.addWidget(buttonBox)
self.setLayout(mainLayout)
# define window xLoc,yLoc,xDim,yDim
self.setGeometry( 250, 250, 0, 50)
self.setWindowTitle("Pick a Button")
self.setWindowFlags(QtCore.Qt.WindowStaysOnTopHint)
def onOption1(self):
self.retStatus = 1
self.close()
def onOption2(self):
self.retStatus = 2
self.close()
def onOption3(self):
self.retStatus = 3
self.close()
def onOption4(self):
self.retStatus = 4
self.close()
def onOption5(self):
self.retStatus = 5
self.close()
def routine1():
print ('routine 1')
form = MyButtons()
form.exec_()
if form.retStatus==1:
routine1()
elif form.retStatus==2:
routine2()
elif form.retStatus==3:
routine3()
elif form.retStatus==4:
routine4()
elif form.retStatus==5:
routine5()
Chaque morceau de code à tester serait dans une fonction avec le nom 'routine1()', 'routine2()', etc. Vous pouvez utiliser autant de boutons que vous pouvez adapter à l'écran. Suivez les modèles dans l'exemple de code et ajoutez des boutons supplémentaires au besoin - la boîte de dialogue définira sa largeur en conséquence, jusqu'à la largeur de l'écran.
Il y a cette ligne de code :
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Horizontal)
qui fait que les boutons sont dans une ligne horizontale. Pour les mettre dans une ligne verticale, changez la ligne de code en remplaçant Horizontal en Vertical :
buttonBox = QtGui.QDialogButtonBox(QtCore.Qt.Vertical)
- Scripts FreeCAD : Python, Introduction à Python, Tutoriel sur les scripts Python, Débuter avec les scripts
- Modules : Modules intégrés, Unités, Quantity
- Ateliers : Création d'atelier, Commands Gui, Les commandes, Installer des ateliers supplémentaires
- Maillages et objets Parts : Scripts Mesh, Script de données topologiques, Conversion objet Mesh en Part, PythonOCC
- Objets paramétriques : Objets créés par script, Viewproviders (Icône personnalisée dans l'arborescence)
- Scénographie : Graphe de scène Coin (Inventor), Pivy
- Interface graphique : Création d'interface, Création d'une boite de dialogue (1, 2, 3, 4, 5), PySide, Exemples PySide débutant, intermédiaire, expérimenté
- Macros : Macros, Comment installer des macros
- Intégration : Intégrer FreeCAD, Intégration de FreeCADGui
- Autre : Expressions, Extraits de codes, Fonction - tracer une ligne, Bibliothèque mathématique vectorielle de FreeCAD (déprécié)