Navigation Cube/fr: Difference between revisions
No edit summary |
No edit summary |
||
| (29 intermediate revisions by 3 users not shown) | |||
| Line 10: | Line 10: | ||
== Introduction == |
== Introduction == |
||
Le '''cube de navigation''' donne des informations visuelles sur l'orientation de la |
Le '''cube de navigation''' donne des informations visuelles sur l'orientation de la prise de vue dans la [[3D_view/fr|vue 3D]] en cours et peut être utilisé pour la modifier. Par défaut, il est visible et se trouve dans le coin supérieur droit de la vue. |
||
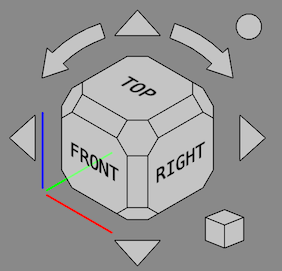
[[File:Navigation_Cube_Example.png]] |
[[File:Navigation_Cube_Example.png]] |
||
| Line 29: | Line 29: | ||
===Cube principal=== |
===Cube principal=== |
||
Le cube principal possède 26 faces : 6 faces principales, 12 faces à bords rectangulaires ({{Version/fr|0.20}}) et 8 faces d'angle. En cliquant sur l'une d'entre elles, la |
Le cube principal possède 26 faces : 6 faces principales, 12 faces à bords rectangulaires ({{Version/fr|0.20}}) et 8 faces d'angle. En cliquant sur l'une d'entre elles, la prise de vue sera réorientée de manière à ce que sa direction soit perpendiculaire à la face sélectionnée. |
||
<span id="Directional_arrows"></span> |
<span id="Directional_arrows"></span> |
||
| Line 45: | Line 45: | ||
En cliquant sur le petit cube dans le coin inférieur droit du cube de navigation, un menu s'affiche avec les options suivantes : |
En cliquant sur le petit cube dans le coin inférieur droit du cube de navigation, un menu s'affiche avec les options suivantes : |
||
* {{MenuCommand|[[Std_OrthographicCamera/fr|Orthographique]]}} : passe à une vue orthographique. |
* {{MenuCommand|[[Image:Std_OrthographicCamera.svg|16px]] [[Std_OrthographicCamera/fr|Orthographique]]}} : passe à une vue orthographique. |
||
* {{MenuCommand|[[Std_PerspectiveCamera/fr|Perspective]]}} : permet d'obtenir une vue en perspective. |
* {{MenuCommand|[[Image:Std_PerspectiveCamera.svg|16px]] [[Std_PerspectiveCamera/fr|Perspective]]}} : permet d'obtenir une vue en perspective. |
||
* {{MenuCommand|[[Std_ViewIsometric/fr| |
* {{MenuCommand|[[Image:Std_ViewIsometric.svg|16px]] [[Std_ViewIsometric/fr|Isométrique]]}} : permet de passer à une vue isométrique. |
||
* {{MenuCommand|[[Std_ViewFitAll/fr|Ajuster le zoom]]}} : effectue un zoom et un panoramique de la |
* {{MenuCommand|[[Image:Std_ViewFitAll.svg|16px]] [[Std_ViewFitAll/fr|Ajuster le zoom]]}} : effectue un zoom et un panoramique de la prise de vue de façon à ce que tous les objets visibles tiennent dans la vue. |
||
* {{MenuCommand|Cube de navigation mobile}} : si cette case ({{Version/fr|0.21}}) est cochée, l'ensemble du cube de navigation peut être déplacé en maintenant le bouton gauche de la souris enfoncé n'importe où sur le cube principal et en le faisant glisser. Cela permet de déplacer temporairement le cube. Les [[#Paramètres_avancés|paramètres avancés]] OffsetX et OffsetY peuvent être utilisés pour repositionner le cube de façon permanente, voir ci-dessous. |
|||
<span id="Customization"></span> |
<span id="Customization"></span> |
||
==Personnalisation== |
==Personnalisation== |
||
<span id="Move_the_Navigation_Cube"></span> |
|||
=== Déplacement du cube de navigation === |
|||
L'ensemble du cube de navigation peut être déplacé en appuyant sur la souris n'importe où sur le cube principal et en la faisant glisser. La structure ne commencera à se déplacer que lorsque le curseur aura dépassé l'un des bords du cube principal. |
|||
<span id="Preferences"></span> |
<span id="Preferences"></span> |
||
| Line 66: | Line 62: | ||
=== Paramètres avancés === |
=== Paramètres avancés === |
||
Certains paramètres avancés du cube de navigation ne peuvent pas être modifiés dans l'[[Preferences_Editor/fr#Navigation|éditeur de préférences]]. Ces paramètres peuvent être définis manuellement dans l'[[Std_DlgParameter/fr|éditeur de |
Certains paramètres avancés du cube de navigation ne peuvent pas être modifiés dans l'[[Preferences_Editor/fr#Navigation|éditeur de préférences]]. Ces paramètres peuvent être définis manuellement dans l'[[Std_DlgParameter/fr|éditeur de paramètres]]. |
||
Pour définir manuellement les couleurs : |
Pour définir manuellement les couleurs : |
||
# Démarrez l'[[Image:Std_DlgParameter.svg|16px]] |
# Démarrez l'[[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter/fr|éditeur de paramètres]]. |
||
# Dans le panneau de gauche, allez dans {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
# Dans le panneau de gauche, allez dans {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
||
# Cliquez avec le bouton droit de la souris sur le panneau de droite et sélectionnez {{MenuCommand|Nouvel élément non signé}} dans le menu contextuel. |
# Cliquez avec le bouton droit de la souris sur le panneau de droite et sélectionnez {{MenuCommand|Nouvel élément type non signé}} dans le menu contextuel. |
||
# Saisissez le nom de l'une de ces couleurs : |
# Saisissez le nom de l'une de ces couleurs : |
||
#* {{MenuCommand| |
#* {{MenuCommand|BaseColor}} : la couleur de base de tous les éléments, la valeur par défaut est {{Value|3806916544}} (hex : {{Value|e2e8efc0}}). Cette couleur peut également être définie dans l'[[Preferences_Editor/fr#Navigation|éditeur de préférences]]. {{Version/fr|0.21}} |
||
#* {{MenuCommand| |
#* {{MenuCommand|EmphaseColor}} : la couleur des textes et des lignes, la valeur par défaut dépend de la {{MenuCommand|BaseColor}}. Elle est soit noire : {{Value|255}} (hex : {{Value|000000ff}}), soit blanc : {{Value|4294967295}} (hex : {{Value|ffffff}}). {{Version/fr|0.21}} |
||
#* {{MenuCommand| |
#* {{MenuCommand|HiliteColor}} : la couleur utilisée pour mettre en évidence les faces et les boutons, la valeur par défaut est {{Value|2867003391}} (hex : {{Value|aae2ff}}). |
||
#* {{MenuCommand|HiliteColor}} : la face du cube ou de la flèche qui est actuellement en surbrillance, la valeur par défaut est {{Value|2867003391}} (hex: {{Value|aae2ffff}}). |
|||
#* {{MenuCommand|TextColor}} : le texte sur les faces du cube, la valeur par défaut est {{Value|255}} (hex: {{Value|000000ff}}). |
|||
# La valeur de la couleur doit être saisie sous la forme d'un nombre entier non signé de 32 bits. Traduit au format hexadécimal, ce nombre entier a la forme {{Value|RRGGBBAA}}. Où {{Value|AA}} représente le canal alpha (une mesure de la transparence) et les trois autres paires de chiffres représentent le rouge, le vert et le bleu. Pour convertir une valeur hexadécimale en un nombre entier non signé, vous pouvez utiliser la [[Python_console/fr|console Python]] en entrant par exemple {{Incode|int("323232ff", 16)}} ou un service en ligne tel que [https://cryptii.com/pipes/integer-encoder celui-ci]. |
# La valeur de la couleur doit être saisie sous la forme d'un nombre entier non signé de 32 bits. Traduit au format hexadécimal, ce nombre entier a la forme {{Value|RRGGBBAA}}. Où {{Value|AA}} représente le canal alpha (une mesure de la transparence) et les trois autres paires de chiffres représentent le rouge, le vert et le bleu. Pour convertir une valeur hexadécimale en un nombre entier non signé, vous pouvez utiliser la [[Python_console/fr|console Python]] en entrant par exemple {{Incode|int("323232ff", 16)}} ou un service en ligne tel que [https://cryptii.com/pipes/integer-encoder celui-ci]. |
||
# |
# Vous pouvez définir d'autres couleurs. |
||
# Appuyez sur le bouton {{Button|Fermer}}. |
# Appuyez sur le bouton {{Button|Fermer}}. |
||
Le tableau ci-dessous énumère les autres paramètres avancés du cube de navigation qui peuvent être définis de la même manière. Utilisez les informations de la colonne '''Type''' pour créer un nouvel élément correct à l'étape 3. |
|||
Pour définir manuellement la largeur de la bordure : |
|||
{| class="wikitable" |
|||
# Démarrez l'[[Image:Std_DlgParameter.svg|16px]] [[Std_DlgParameter/fr|éditeur de paramètres]]. |
|||
|- |
|||
# Dans le panneau de gauche, allez dans {{MenuCommand|BaseApp → Preferences → NaviCube}}. |
|||
! Nom |
|||
# Cliquez avec le bouton droit de la souris sur le panneau de droite et sélectionnez {{MenuCommand|Nouvelle variable flottante}} dans le menu contextuel. |
|||
! Description |
|||
# Saisissez le nom {{MenuCommand|BorderWidth}}, {{Value|default is 1.1}}. |
|||
! Type |
|||
# Saisissez la largeur. |
|||
! Défaut |
|||
# Appuyez sur le bouton {{Button|Fermer}}. |
|||
|- |
|||
| BorderWidth |
|||
| La largeur des bords du cube et des bordures autour des boutons en pixels. |
|||
| Flottant |
|||
| 1.1 |
|||
|- |
|||
| ChamferSize |
|||
| La taille des arêtes et des coins en tant que facteur de la taille du cube. Les valeurs doivent être comprises entre 0.05 et 0.18. |
|||
{{Version/fr|0.21}} |
|||
| Flottant |
|||
| 0.12 |
|||
|- |
|||
| FontStretch |
|||
| La largeur de la police est exprimée en pourcentage de la largeur par défaut. Utilisez 0 ou 100 pour la largeur de police par défaut. |
|||
| Entier |
|||
| 0 |
|||
|- |
|||
| FontWeight |
|||
| Le poids de la police. Des valeurs élevées rendent la police plus gras. L'effet peut dépendre de la police. La valeur par défaut est 0. |
|||
| Entier |
|||
| 0 |
|||
|- |
|||
| FontZoom |
|||
| La taille des étiquettes : |
|||
* {{Value|FontZoom = 1.0}} : chaque étiquette doit être aussi grande que possible. |
|||
* {{Value|0.0 < FontZoom < 1.0}} : idem mais en limitant la taille maximale de la police. |
|||
* {{Value|FontZoom = 0.0}} : idem mais en utilisant la même taille de police pour tout. |
|||
* {{Value|FontZoom < 0.0}} : la même taille de police pour tout, mais à échelle réduite. |
|||
{{Version/fr|0.21}} |
|||
| Flottant |
|||
| 0.3 |
|||
|- |
|||
| OffsetX |
|||
| Le décalage du cube dans la direction des X par rapport à la position de son coin en pixels. |
|||
| Entier |
|||
| 0 |
|||
|- |
|||
| OffsetY |
|||
| Le décalage du cube dans la direction des Y par rapport à la position de son coin en pixels. |
|||
| Entier |
|||
| 0 |
|||
|- |
|||
| ShowCS |
|||
| Affiche le système de coordonnées (les indicateurs des axes X, Y et Z). |
|||
| Booléen |
|||
| Vrai |
|||
|- |
|||
| TextBottom |
|||
| Le texte sur la face inférieure du cube. La valeur par défaut doit être traduite. |
|||
| Chaîne |
|||
| DESSOUS |
|||
|- |
|||
| TextFront |
|||
| Le texte de la face avant du cube. Idem. |
|||
| Chaîne |
|||
| DEVANT |
|||
|- |
|||
| TextLeft |
|||
| Le texte de la face gauche du cube. Idem. |
|||
| Chaîne |
|||
| GAUCHE |
|||
|- |
|||
| TextRear |
|||
| Le texte de la face arrière du cube. Idem. |
|||
| Chaîne |
|||
| ARRIÈRE |
|||
|- |
|||
| TextRight |
|||
| Le texte de la face droite du cube. Idem. |
|||
| Chaîne |
|||
| DROITE |
|||
|- |
|||
| TextTop |
|||
| Le texte de la face supérieure du cube. Idem |
|||
| Chaîne |
|||
| DESSUS |
|||
|} |
|||
Latest revision as of 13:02, 13 April 2024
Introduction
Le cube de navigation donne des informations visuelles sur l'orientation de la prise de vue dans la vue 3D en cours et peut être utilisé pour la modifier. Par défaut, il est visible et se trouve dans le coin supérieur droit de la vue.
Le cube de navigation se compose de plusieurs parties :
- Le cube principal
- Six flèches directionnelles.
- Le bouton de vue inversée. (en haut à droite) introduit dans la version 0.20
- Le menu du mini-cube (en bas à droite)
- Les indicateurs des axes X, Y et Z
Toutes les composantes, à l'exception des indicateurs d'axe, peuvent être cliquées.
Utilisation
Cube principal
Le cube principal possède 26 faces : 6 faces principales, 12 faces à bords rectangulaires (introduit dans la version 0.20) et 8 faces d'angle. En cliquant sur l'une d'entre elles, la prise de vue sera réorientée de manière à ce que sa direction soit perpendiculaire à la face sélectionnée.
Flèches directionnelles
Il existe six flèches directionnelles : quatre flèches triangulaires et deux flèches courbes. En cliquant sur l'une des flèches triangulaires, vous ferez pivoter la vue 3D autour d'une ligne perpendiculaire à la direction de la flèche. Si vous cliquez sur une flèche courbe, la vue 3D tournera autour de la direction de la flèche.
Bouton de vue inversée
En cliquant sur le bouton rond dans le coin supérieur droit du cube de navigation, vous ferez pivoter la vue 3D de 180 degrés autour de l'axe vertical de la vue.
Menu du mini-cube
En cliquant sur le petit cube dans le coin inférieur droit du cube de navigation, un menu s'affiche avec les options suivantes :
Orthographique : passe à une vue orthographique.
Perspective : permet d'obtenir une vue en perspective.
Isométrique : permet de passer à une vue isométrique.
Ajuster le zoom : effectue un zoom et un panoramique de la prise de vue de façon à ce que tous les objets visibles tiennent dans la vue.
- Cube de navigation mobile : si cette case (introduit dans la version 0.21) est cochée, l'ensemble du cube de navigation peut être déplacé en maintenant le bouton gauche de la souris enfoncé n'importe où sur le cube principal et en le faisant glisser. Cela permet de déplacer temporairement le cube. Les paramètres avancés OffsetX et OffsetY peuvent être utilisés pour repositionner le cube de façon permanente, voir ci-dessous.
Personnalisation
Préférences
Le cube de navigation est contrôlé par plusieurs préférences : Édition → Préférences... → Affichage → Navigation → Cube de navigation. Voir Réglage des préférences.
Paramètres avancés
Certains paramètres avancés du cube de navigation ne peuvent pas être modifiés dans l'éditeur de préférences. Ces paramètres peuvent être définis manuellement dans l'éditeur de paramètres.
Pour définir manuellement les couleurs :
- Démarrez l'
éditeur de paramètres.
- Dans le panneau de gauche, allez dans BaseApp → Preferences → NaviCube.
- Cliquez avec le bouton droit de la souris sur le panneau de droite et sélectionnez Nouvel élément type non signé dans le menu contextuel.
- Saisissez le nom de l'une de ces couleurs :
- BaseColor : la couleur de base de tous les éléments, la valeur par défaut est
3806916544(hex :e2e8efc0). Cette couleur peut également être définie dans l'éditeur de préférences. introduit dans la version 0.21 - EmphaseColor : la couleur des textes et des lignes, la valeur par défaut dépend de la BaseColor. Elle est soit noire :
255(hex :000000ff), soit blanc :4294967295(hex :ffffff). introduit dans la version 0.21 - HiliteColor : la couleur utilisée pour mettre en évidence les faces et les boutons, la valeur par défaut est
2867003391(hex :aae2ff).
- BaseColor : la couleur de base de tous les éléments, la valeur par défaut est
- La valeur de la couleur doit être saisie sous la forme d'un nombre entier non signé de 32 bits. Traduit au format hexadécimal, ce nombre entier a la forme
RRGGBBAA. OùAAreprésente le canal alpha (une mesure de la transparence) et les trois autres paires de chiffres représentent le rouge, le vert et le bleu. Pour convertir une valeur hexadécimale en un nombre entier non signé, vous pouvez utiliser la console Python en entrant par exempleint("323232ff", 16)ou un service en ligne tel que celui-ci. - Vous pouvez définir d'autres couleurs.
- Appuyez sur le bouton Fermer.
Le tableau ci-dessous énumère les autres paramètres avancés du cube de navigation qui peuvent être définis de la même manière. Utilisez les informations de la colonne Type pour créer un nouvel élément correct à l'étape 3.
| Nom | Description | Type | Défaut |
|---|---|---|---|
| BorderWidth | La largeur des bords du cube et des bordures autour des boutons en pixels. | Flottant | 1.1 |
| ChamferSize | La taille des arêtes et des coins en tant que facteur de la taille du cube. Les valeurs doivent être comprises entre 0.05 et 0.18. | Flottant | 0.12 |
| FontStretch | La largeur de la police est exprimée en pourcentage de la largeur par défaut. Utilisez 0 ou 100 pour la largeur de police par défaut. | Entier | 0 |
| FontWeight | Le poids de la police. Des valeurs élevées rendent la police plus gras. L'effet peut dépendre de la police. La valeur par défaut est 0. | Entier | 0 |
| FontZoom | La taille des étiquettes :
|
Flottant | 0.3 |
| OffsetX | Le décalage du cube dans la direction des X par rapport à la position de son coin en pixels. | Entier | 0 |
| OffsetY | Le décalage du cube dans la direction des Y par rapport à la position de son coin en pixels. | Entier | 0 |
| ShowCS | Affiche le système de coordonnées (les indicateurs des axes X, Y et Z). | Booléen | Vrai |
| TextBottom | Le texte sur la face inférieure du cube. La valeur par défaut doit être traduite. | Chaîne | DESSOUS |
| TextFront | Le texte de la face avant du cube. Idem. | Chaîne | DEVANT |
| TextLeft | Le texte de la face gauche du cube. Idem. | Chaîne | GAUCHE |
| TextRear | Le texte de la face arrière du cube. Idem. | Chaîne | ARRIÈRE |
| TextRight | Le texte de la face droite du cube. Idem. | Chaîne | DROITE |
| TextTop | Le texte de la face supérieure du cube. Idem | Chaîne | DESSUS |
- Démarrer avec FreeCAD
- Installation : Téléchargements, Windows, Linux, Mac, Logiciels supplémentaires, Docker, AppImage, Ubuntu Snap
- Bases : À propos de FreeCAD, Interface, Navigation par la souris, Méthodes de sélection, Objet name, Préférences, Ateliers, Structure du document, Propriétés, Contribuer à FreeCAD, Faire un don
- Aide : Tutoriels, Tutoriels vidéo
- Ateliers : Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test