Draft Snap Center/ru: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| Line 1: | Line 1: | ||
<languages/> |
<languages/> |
||
<div class="mw-translate-fuzzy"> |
|||
{{GuiCommand/ru |
{{GuiCommand/ru |
||
|Name=Draft Center |
|Name=Draft Center |
||
| Line 7: | Line 8: | ||
|Shortcut= |
|Shortcut= |
||
|SeeAlso=}} |
|SeeAlso=}} |
||
</div> |
|||
<div class="mw-translate-fuzzy"> |
|||
=== Описание === |
=== Описание === |
||
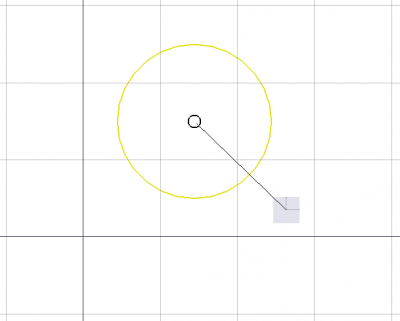
Привязывается к центру дуг и кругов.[[Image:Draft_Snap_Center.png|400px]] |
Привязывается к центру дуг и кругов.[[Image:Draft_Snap_Center.png|400px]] |
||
</div> |
|||
[[Image:Draft Snap Center.png|400px]] |
|||
{{Caption|Snapping the second point of a line to the center of a circle}} |
|||
<div class="mw-translate-fuzzy"> |
|||
=== Использование === |
=== Использование === |
||
# Убедитесь, что режим привязки включен |
# Убедитесь, что режим привязки включен |
||
| Line 17: | Line 25: | ||
# Неверно на правой стороне курсора появится символ режима привязки |
# Неверно на правой стороне курсора появится символ режима привязки |
||
#Щелкните, чтобы прикрепить свой элемент к выбранной конечной точке целевого элемента |
#Щелкните, чтобы прикрепить свой элемент к выбранной конечной точке целевого элемента |
||
</div> |
|||
{{Draft Tools navi}} |
|||
Будет также работать с проектом Move and Draft Rotate. |
|||
{{Userdocnavi}} |
|||
===Notes=== |
|||
Snap mode can be used with |
|||
*sketcher elements (arcs, circles) |
|||
*draft elements (arcs, circles) |
|||
*edge of circular face of shape |
|||
*edge of circular face of solid |
|||
Clicking on the snap-mode icon will toggle the snap mode on/off. |
|||
{{clear}} |
{{clear}} |
||
Revision as of 09:53, 29 January 2019
|
Draft Center |
| Системное название |
|---|
| Draft Center |
| Расположение в меню |
| Черчение → Привязка → Центр |
| Верстаки |
| Draft, Arch |
| Быстрые клавиши |
| Нет |
| Представлено в версии |
| - |
| См. также |
| Нет |
Snapping the second point of a line to the center of a circle
Использование
- Убедитесь, что режим привязки включен
- Выберите элемент, который нужно вставить в документ FreeCAD
- Переместите курсор рядом с дугой / кругом / круговым краем, который вы хотите прикрепить к элементу
- Неверно на правой стороне курсора появится символ режима привязки
- Щелкните, чтобы прикрепить свой элемент к выбранной конечной точке целевого элемента
- Drafting: Line, Polyline, Fillet, Arc, Arc by 3 points, Circle, Ellipse, Rectangle, Polygon, B-spline, Cubic Bézier curve, Bézier curve, Point, Facebinder, ShapeString, Hatch
- Annotation: Text, Dimension, Label, Annotation styles, Annotation scale
- Modification: Move, Rotate, Scale, Mirror, Offset, Trimex, Stretch, Clone, Array, Polar array, Circular array, Path array, Path link array, Point array, Point link array, Edit, Subelement highlight, Join, Split, Upgrade, Downgrade, Wire to B-spline, Draft to sketch, Set slope, Flip dimension, Shape 2D view
- Draft Tray: Select plane, Set style, Toggle construction mode, AutoGroup
- Snapping: Snap lock, Snap endpoint, Snap midpoint, Snap center, Snap angle, Snap intersection, Snap perpendicular, Snap extension, Snap parallel, Snap special, Snap near, Snap ortho, Snap grid, Snap working plane, Snap dimensions, Toggle grid
- Miscellaneous: Apply current style, Layer, Manage layers, Add a new named group, Move to group, Select group, Add to construction group, Toggle normal/wireframe display, Create working plane proxy, Heal, Show snap toolbar
- Additional: Constraining, Pattern, Preferences, Import Export Preferences, DXF/DWG, SVG, OCA, DAT
- Context menu:
- Layer container: Merge layer duplicates, Add new layer
- Layer: Activate this layer, Select layer contents
- Text: Open hyperlinks
- Wire: Flatten
- Working plane proxy: Write camera position, Write objects state
- Getting started
- Installation: Download, Windows, Linux, Mac, Additional components, Docker, AppImage, Ubuntu Snap
- Basics: About FreeCAD, Interface, Mouse navigation, Selection methods, Object name, Preferences, Workbenches, Document structure, Properties, Help FreeCAD, Donate
- Help: Tutorials, Video tutorials
- Workbenches: Std Base, Arch, Assembly, CAM, Draft, FEM, Inspection, Mesh, OpenSCAD, Part, PartDesign, Points, Reverse Engineering, Robot, Sketcher, Spreadsheet, Surface, TechDraw, Test Framework
- Hubs: User hub, Power users hub, Developer hub